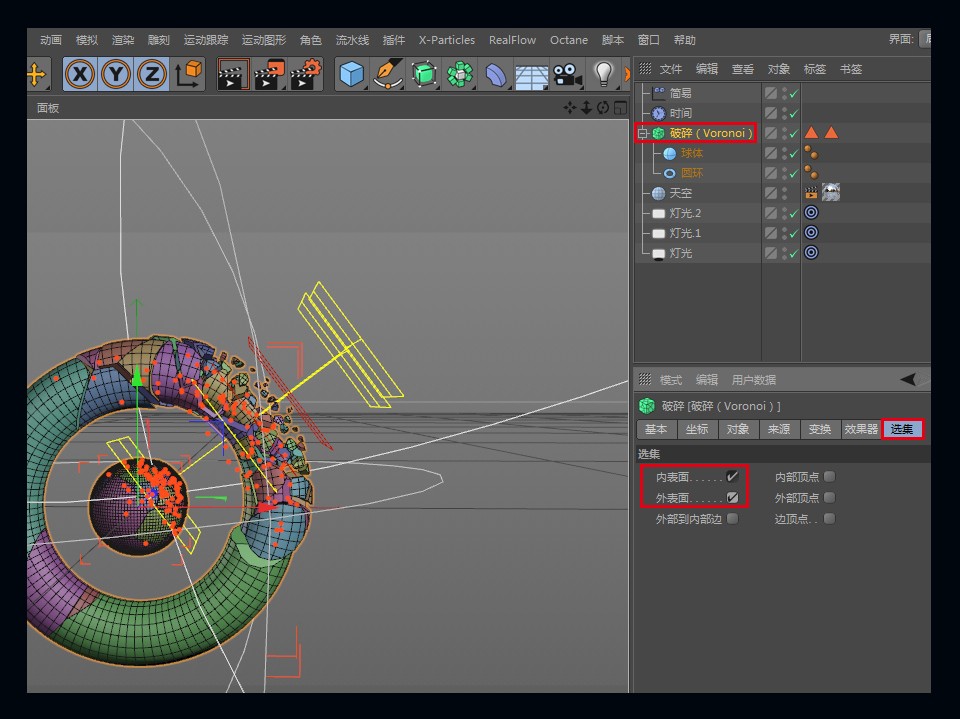
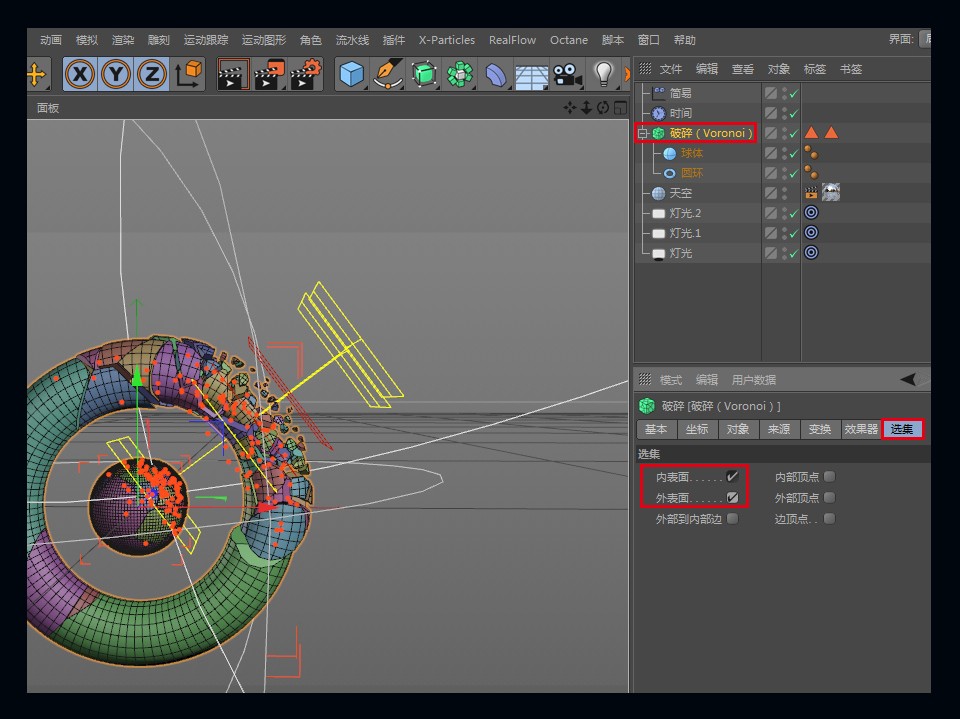
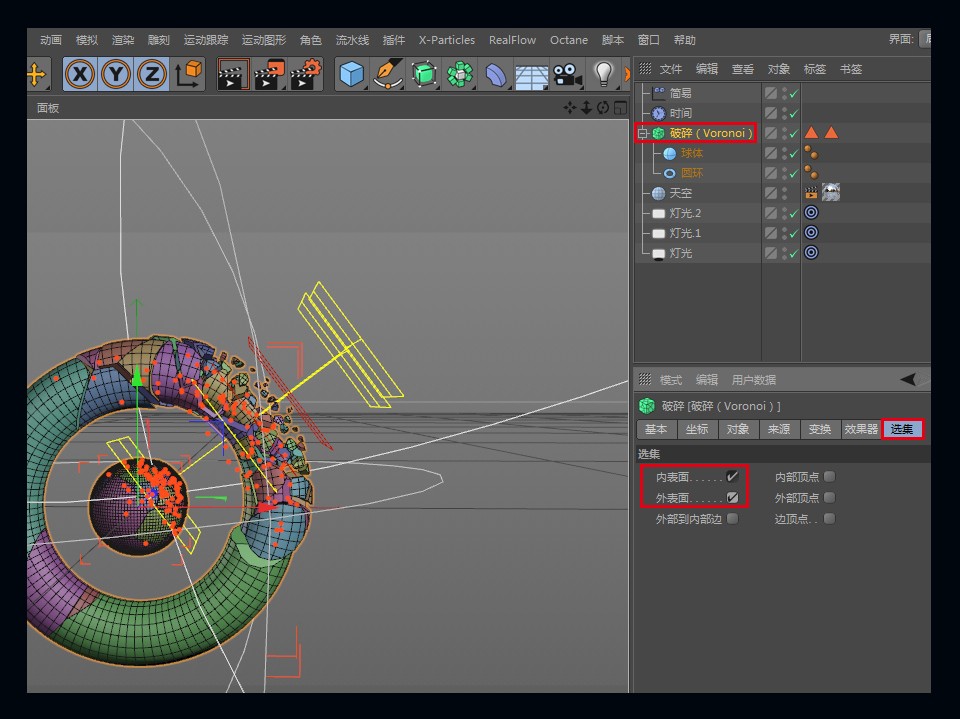
风格的泰森破碎效果先点击一下破碎对象,再在上方菜单栏找到运动图形(2)
2022-10-25 来源:动态图库网

选中内壳材质按住并拖拽到破碎对象松手,再按住第一个三角拖拽到下方
第一部分 chemdraw简介 菜单栏 工具栏 图形工具板 编辑区 滚动栏状态
然后找到菜单栏中的对象菜单,如图
设计器介绍(重点)1,点击可以给你的文件改个名字;2,菜单栏,一些常用
c4dr18泰森破碎效果制作教程c4d教程
flow拖拽至 extensions文件夹中,如下图: 运行 ae mac版,在菜单栏的
点击上方菜单栏的创建,选择扩展图形,点击墙矩形.
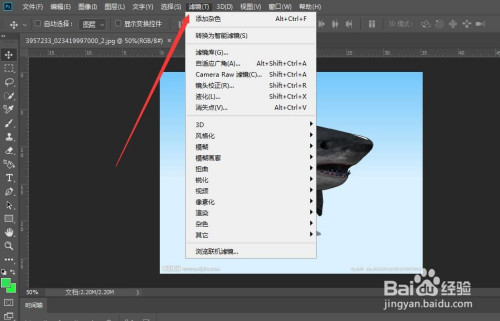
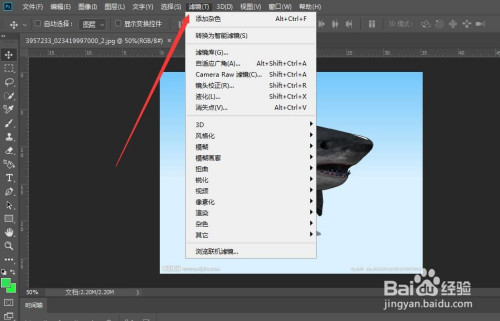
点击菜单栏中的滤镜
然后按提示选择基点即可粘贴则直接用快捷键ctrl v或者通过菜单栏的
2,找到菜单栏的 窗口(下图箭头所示位置),并点击.
"按钮,选择"样式",然后再选择"马赛克",把它拖到"效果"轨道上,如下图
第二步:选中形状组合,在页面上方单击"动画"选项卡,在"高级动画"组中
第三步:调整好之后,画出你想要的路径,本案例是用一个图形来代替
flow mac版是一款ae关键帧缓入缓出曲线调节脚本,可以无需触摸图形