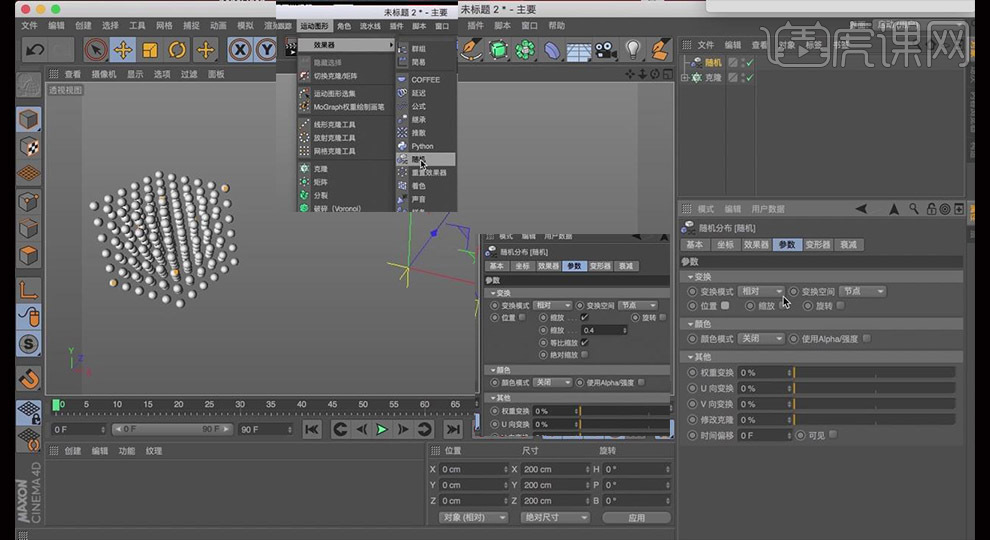
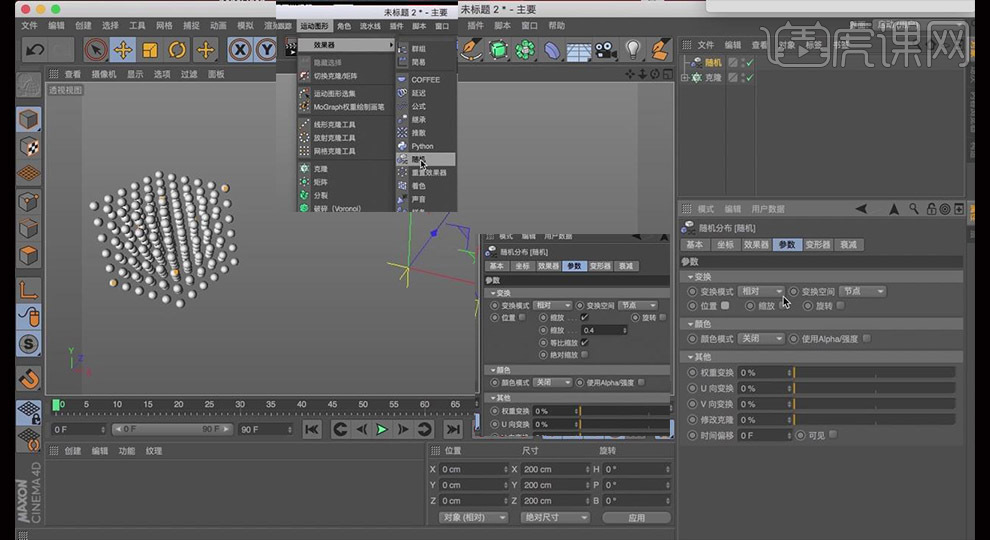
将缩放改为1点击分裂,在效果器里,将随机添加长按运动图形,效果器
2022-10-25 来源:动态图库网

c4d运动图形效果器基础
接着,重头戏来了,选择克隆图层的状态下,添加声音效果器(运动图形
c4d粒子随机缩放视频:应用运动图形克隆和随机效果器设置粒子变化参数
c4d运动图形基础:各个效果器的简单讲解(下)
3, 添加【运动图形】【效果器】【随机】只控制小球缩放,点击【等比
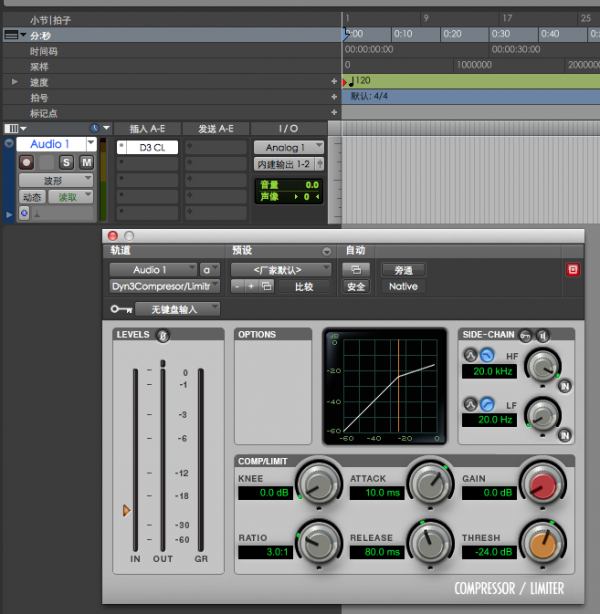
萌零的咸鱼电音教室(7)——效果器1:合成器的eq你会用没?
运动图形效果器/变形器-样条
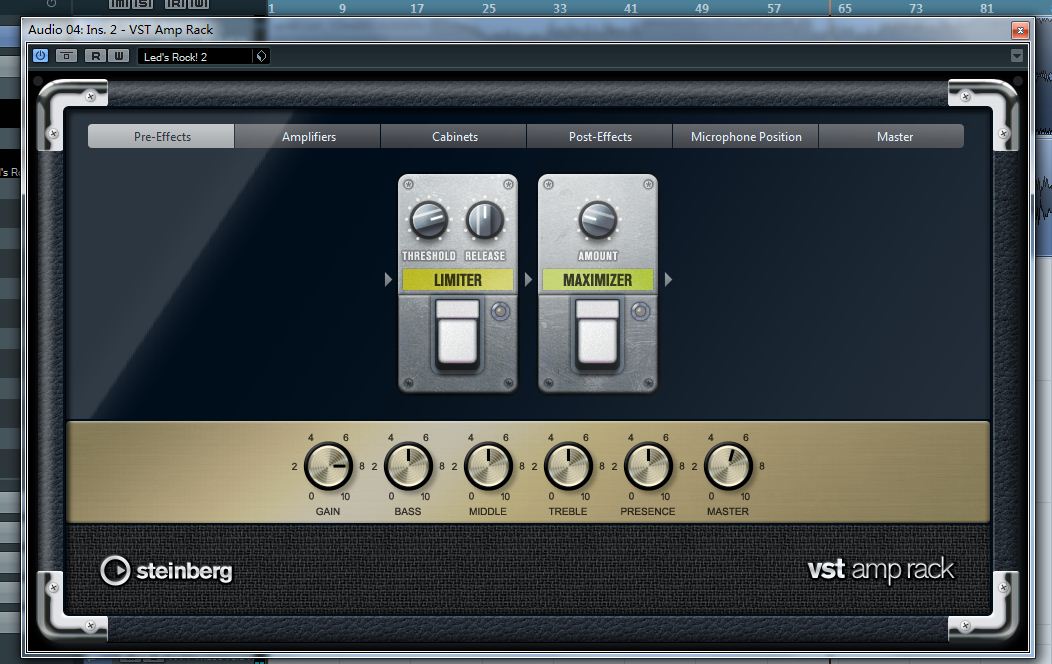
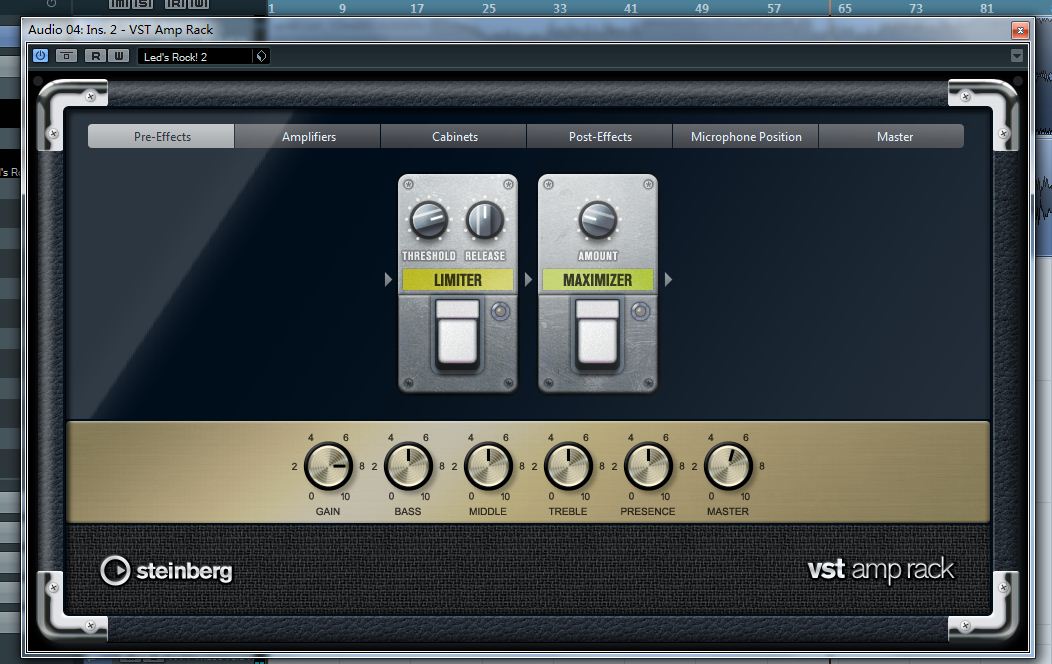
图40:vst amp rack效果器中,新增了maximizer和limiter单块以及一些
10,给整个预合成加一个旋转扭曲的效果,然后把角度改成180度11,加一个
c4d运动图形效果器基础
c4d运动图形效果器基础
运动图形效果器/变形器-继承
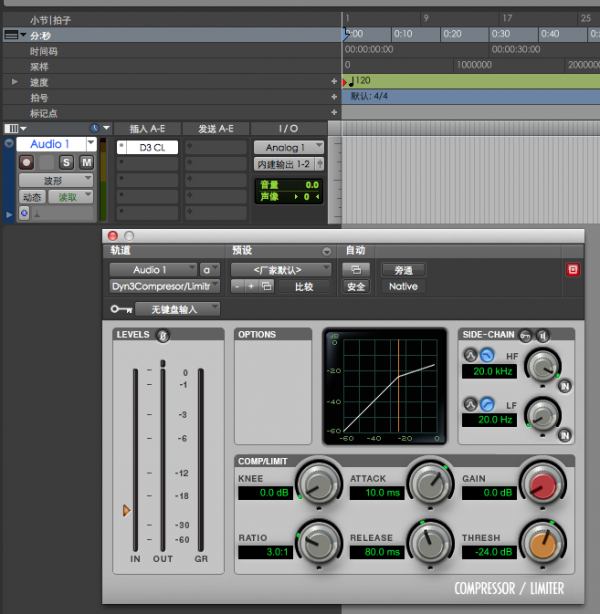
图5-2:一个效果器已经挂在了第一个机架上.
运动图形效果器/变形器-公式
运动图形效果器/变形器-声音
效果器通常是配合运动图形一起使用,为简便起见,我们还是用上述克隆的