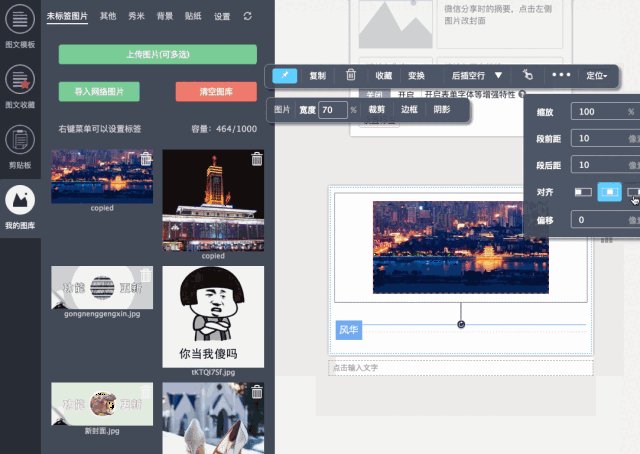
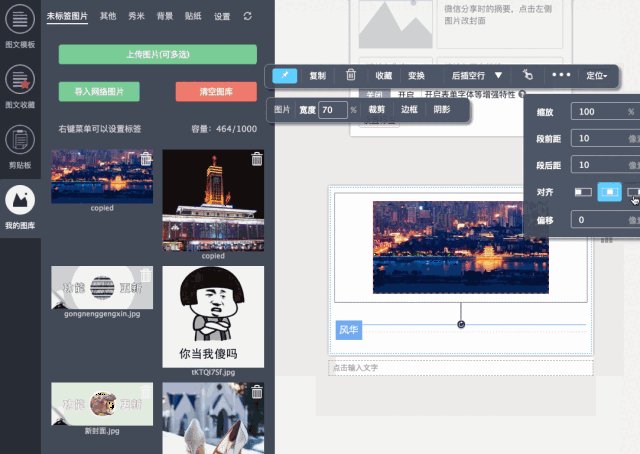
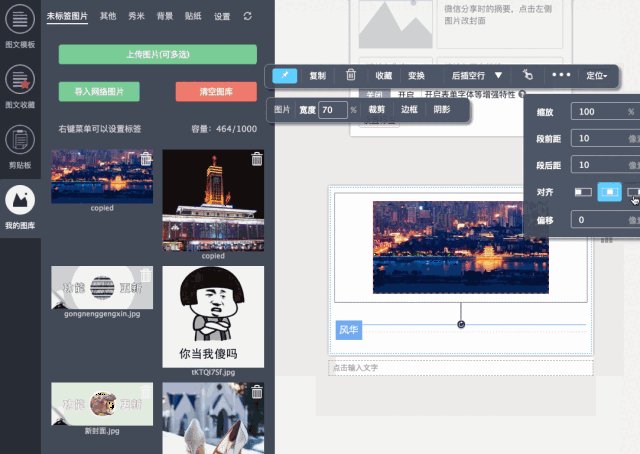
设置动图为背景,被包含选项;然后根据动图大小设置布局宽高度(2)
2022-08-03 来源:动态图库网

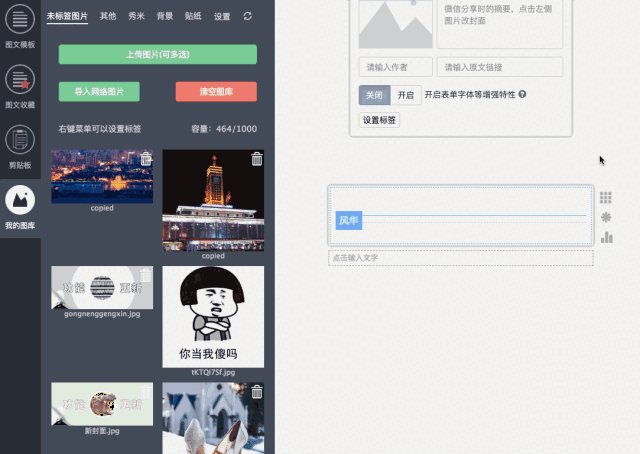
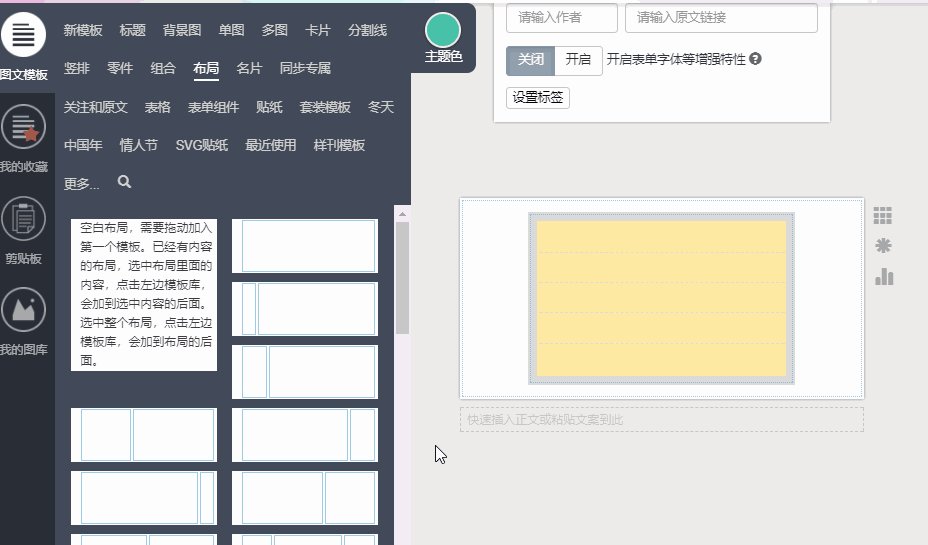
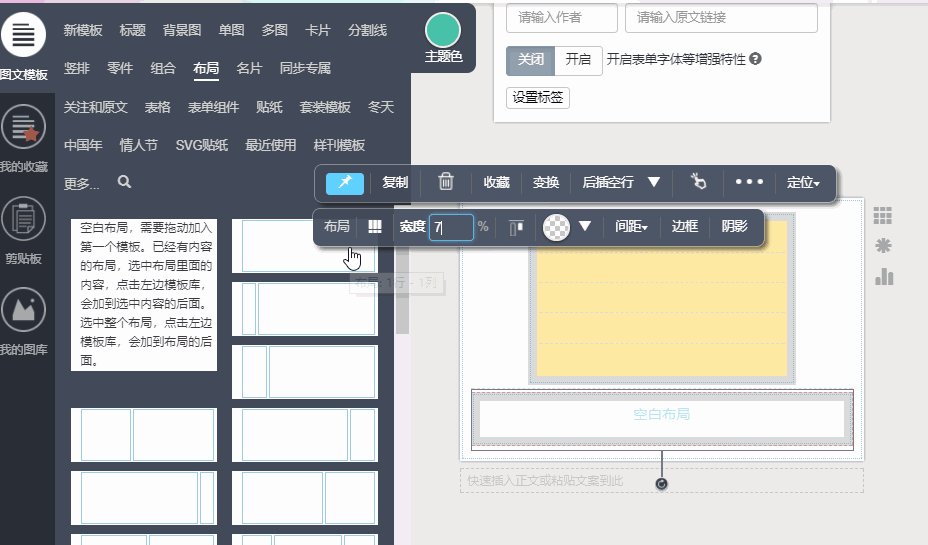
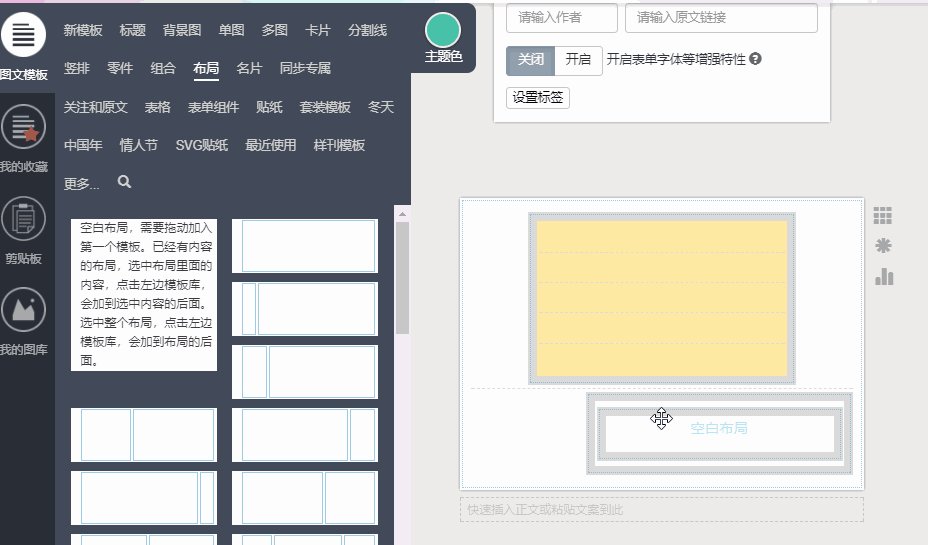
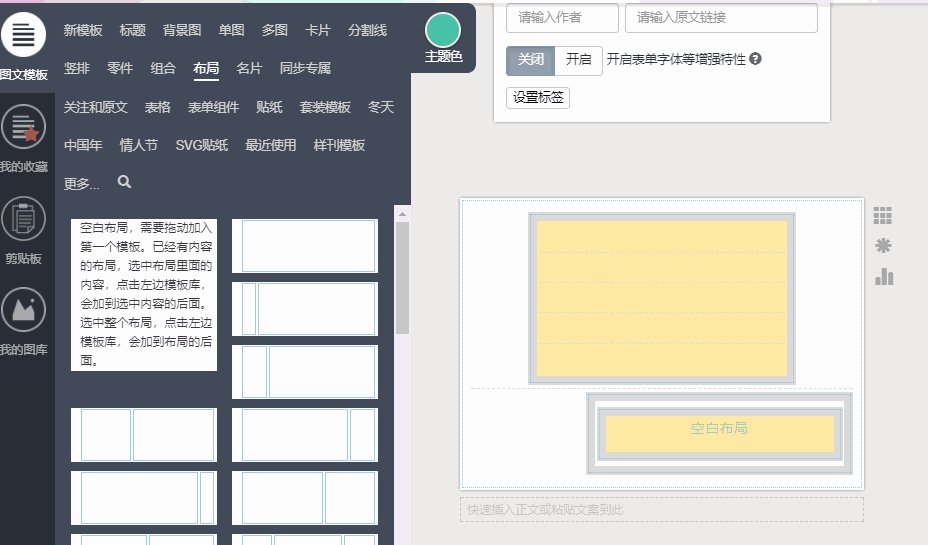
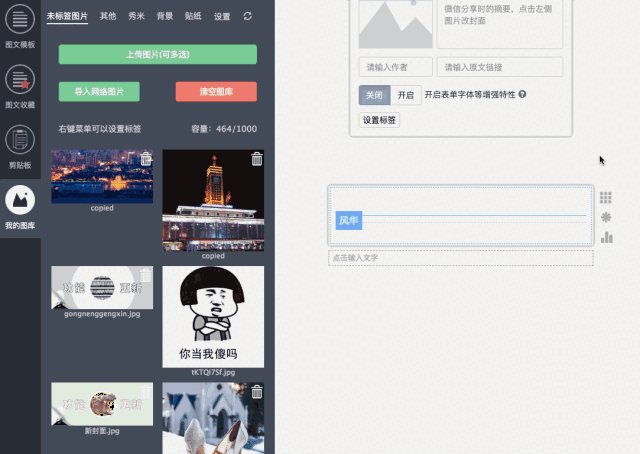
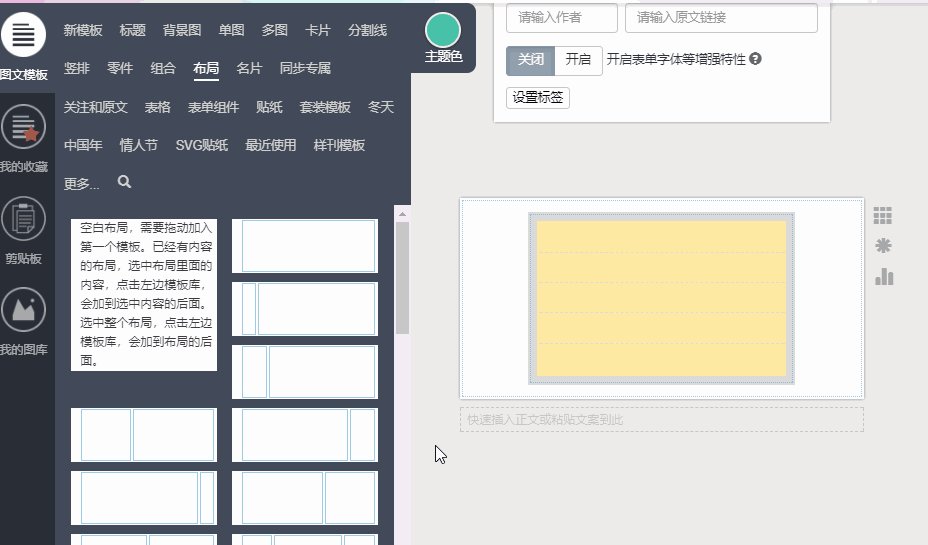
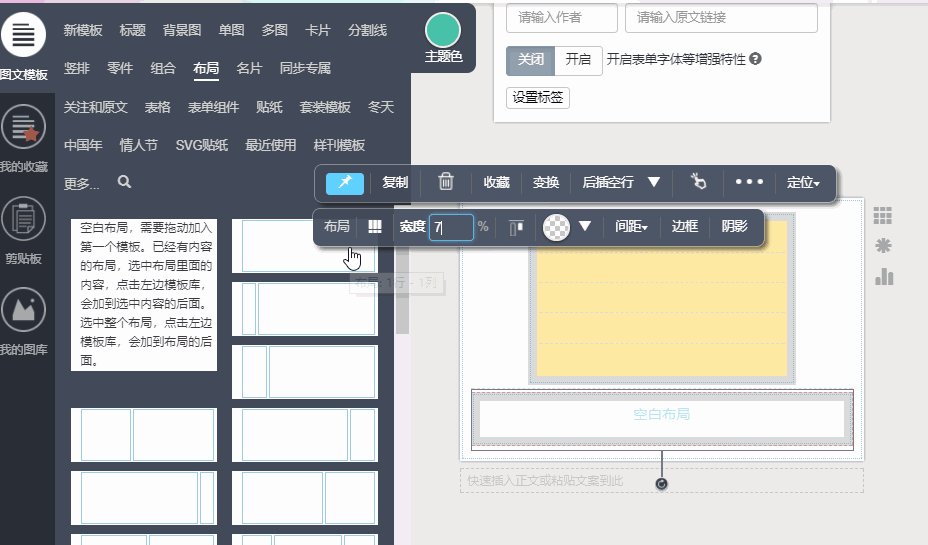
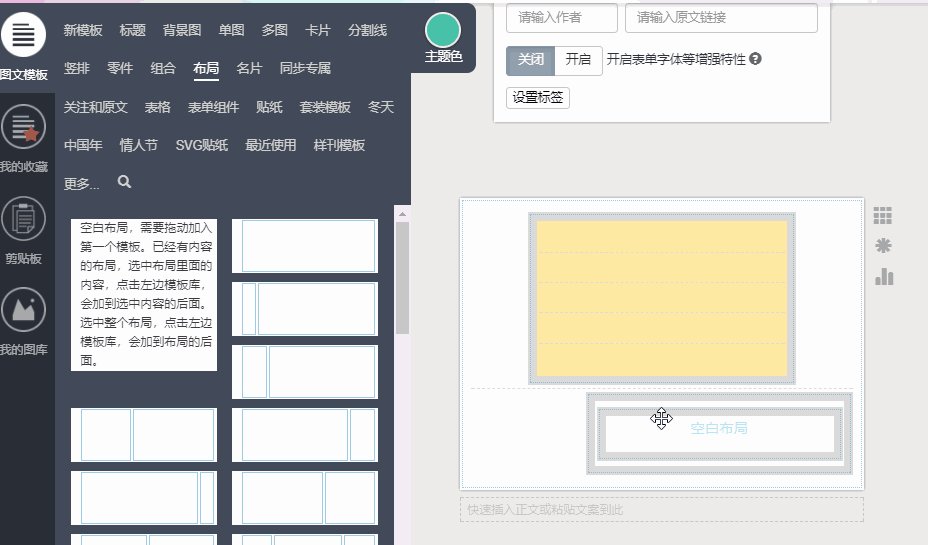
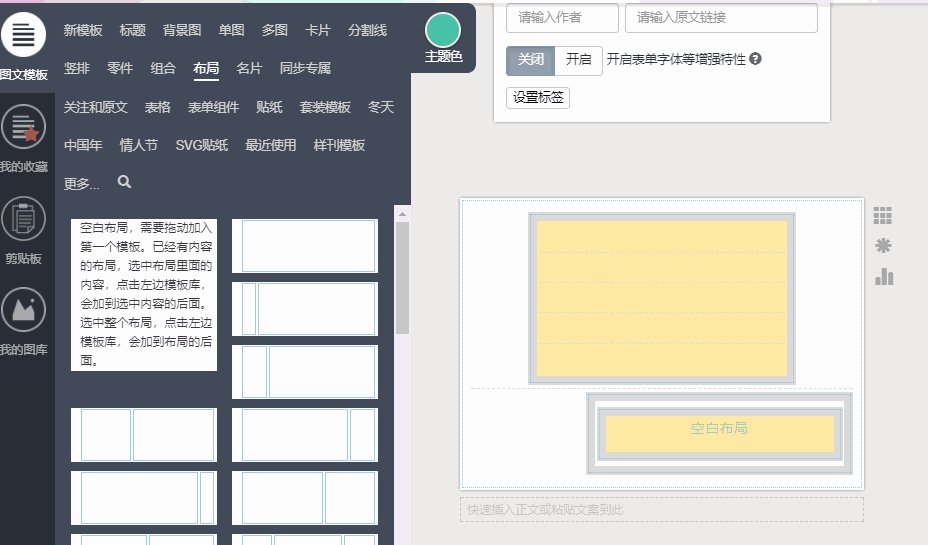
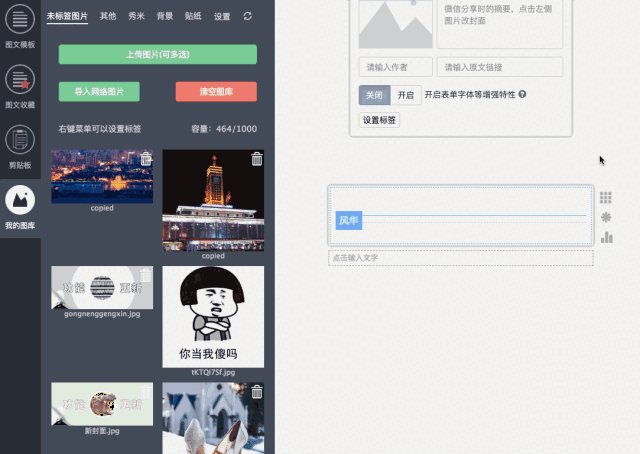
所以我们也可以添加一个布局,设置布局宽度,再将内容拖放到布局
学会巧用背景,版式会变得漂亮些_布局
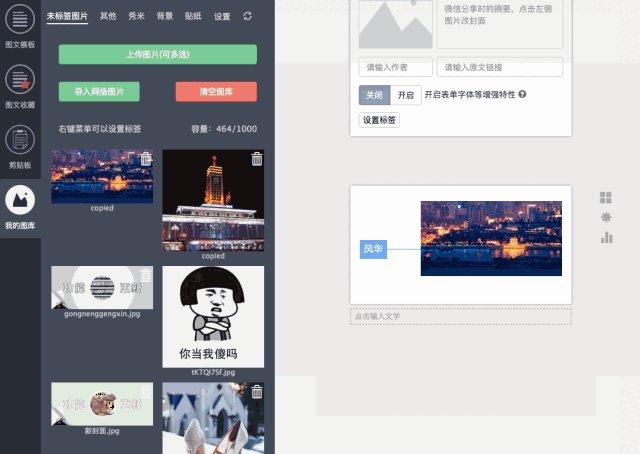
设置布局宽度80%,并调整它的对齐方式为居中; 利用布局的背景设置,将
把背景设置为半透明色 选中布局,然后在布局工具条上把背景切换成设置
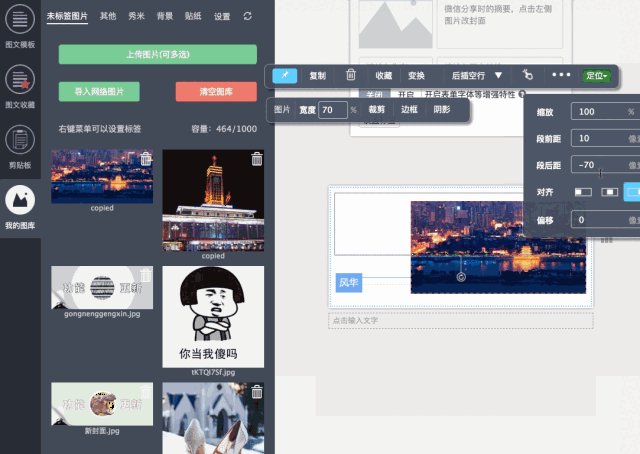
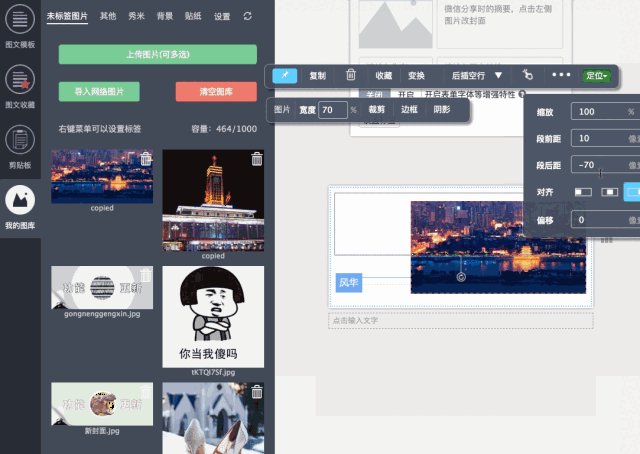
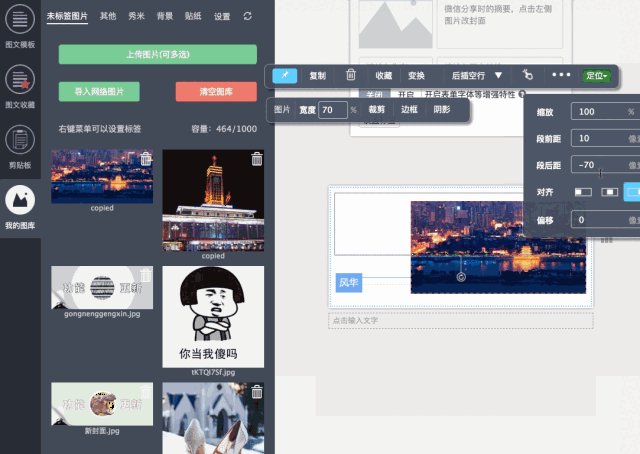
然后再设置布局的背景为白色,上边距设置为10px; 然后再双击固定布局
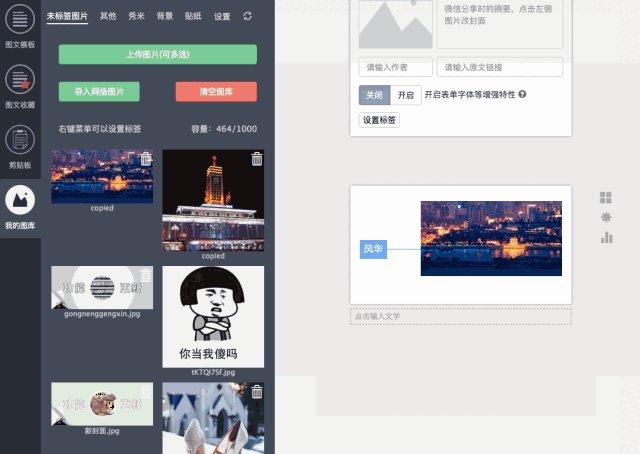
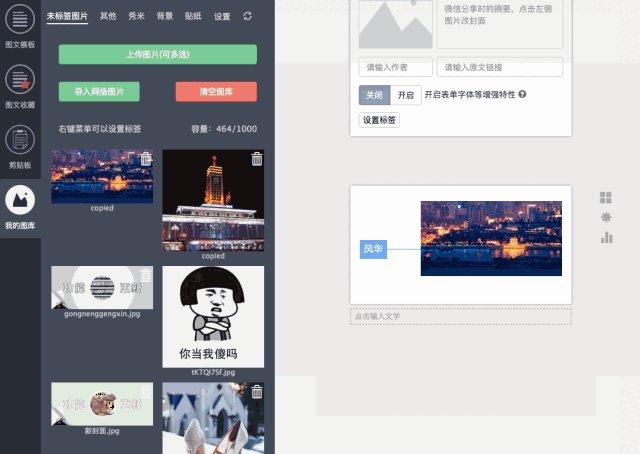
对底图的宽高度及时调整,让它再次重新适应文字:以上就是当背景颜色
继续在布局模式下,点击布局工具条,设置布局背景图,重复方式为不重复
布局,设置动图为背景,被包含选项;然后根据动图大小设置布局宽高度
首选宽度,首选高度
layui点击切换选项卡 - csdn
javafxflowpane布局
根据气泡图片大小调整固定布局的宽高度,让图片能够完整显示; 然后
ae动图
第2步:设置舞台背景