设置动图为背景,被包含选项;然后根据动图大小设置布局宽高度
2022-08-03 来源:动态图库网

c# panel画图 panel1中画一个矩形,然后用鼠标拖拽这个矩形移动返回一
竖滑布局设置背景内容 在滑动布局中设置好背景内容后,背景是固定住的
打开布局模式选中布局,点布局工具条上圆圈旁的倒三角,点【背景色】
第一篇用了互动布局的投稿文章来了
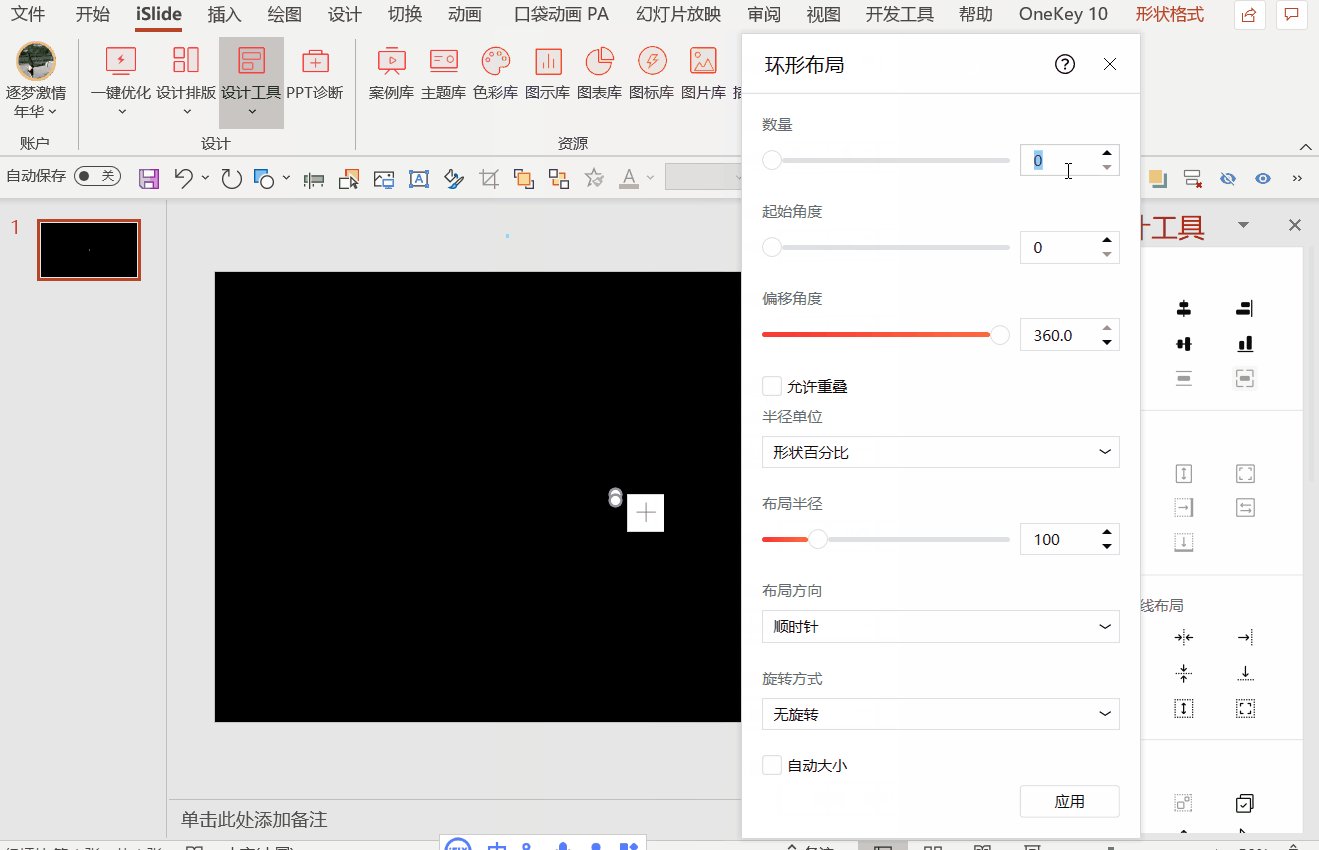
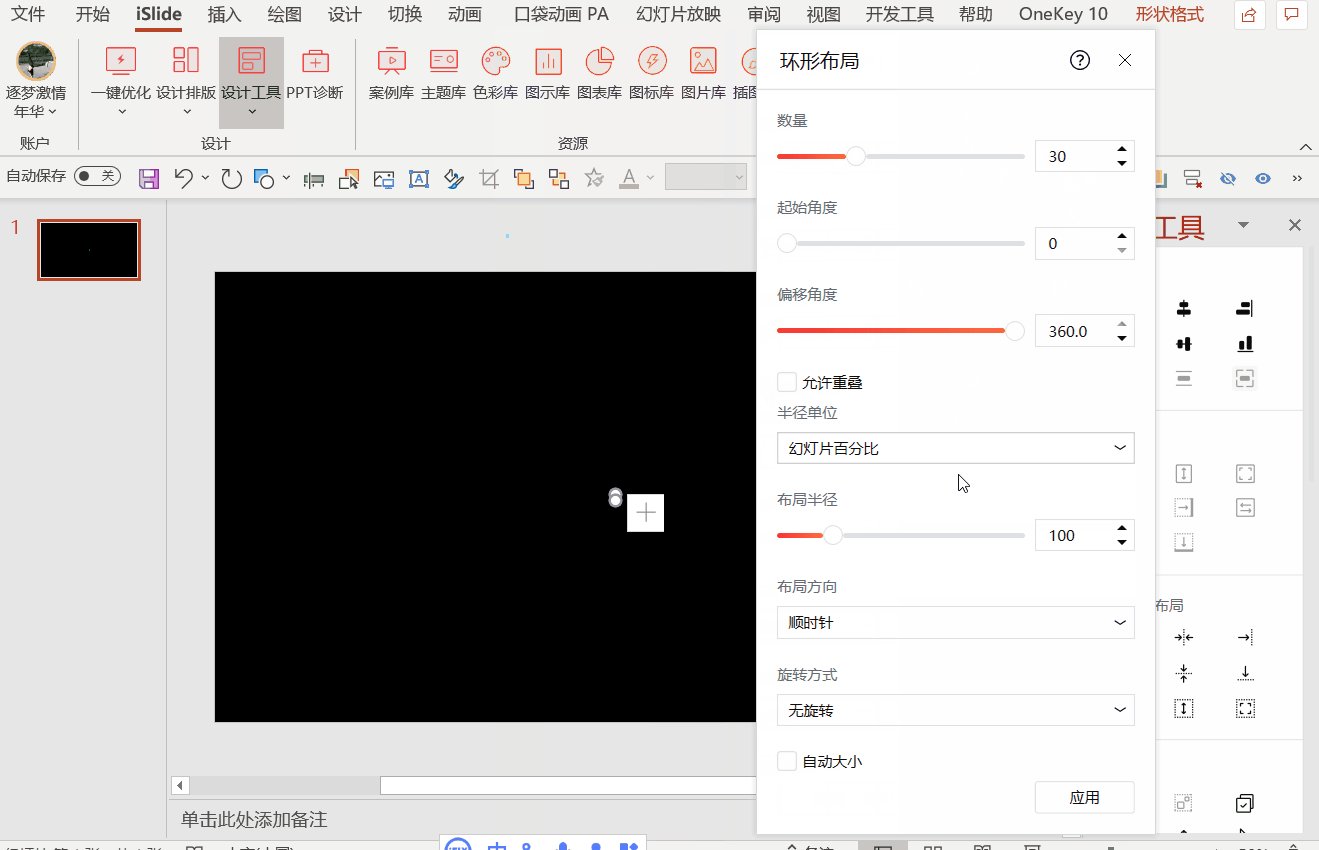
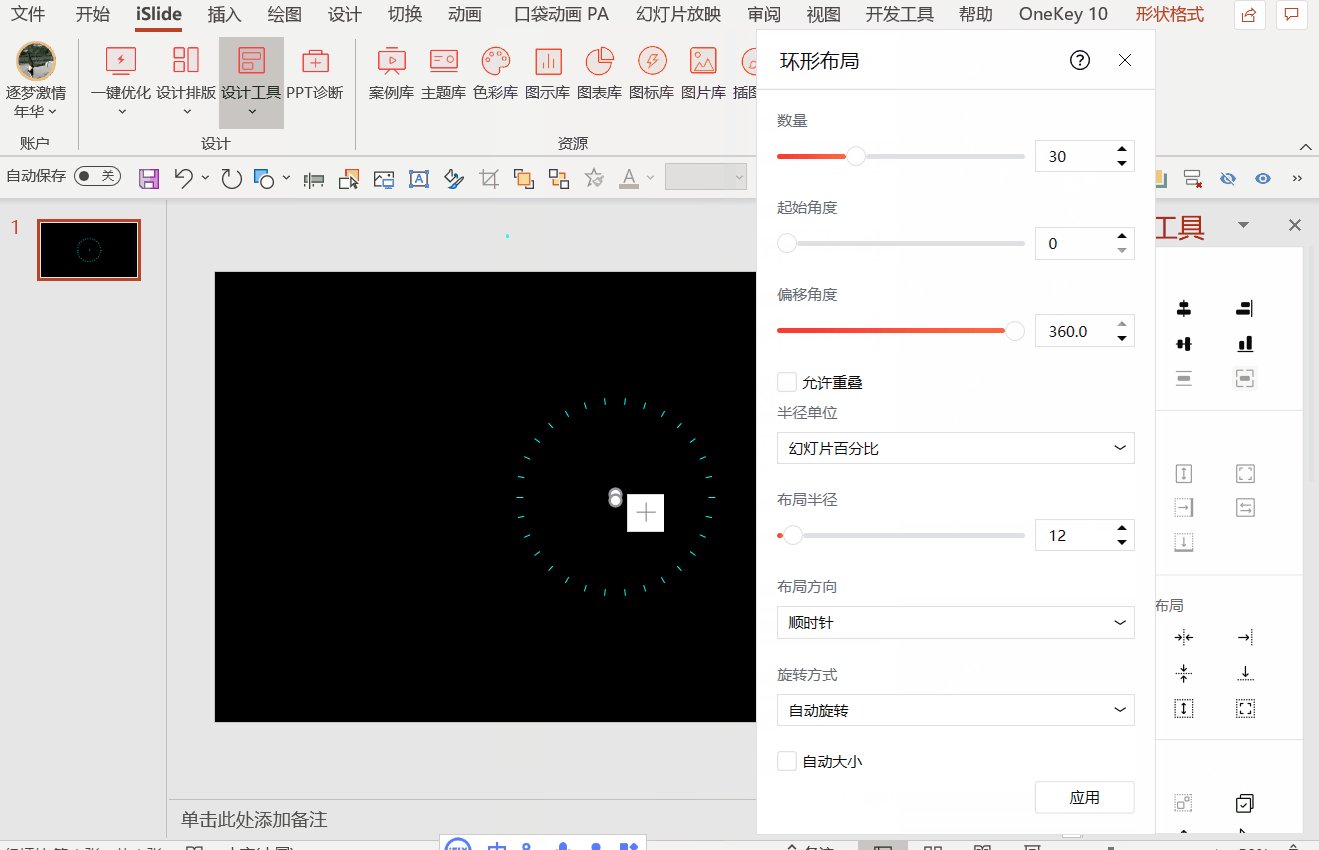
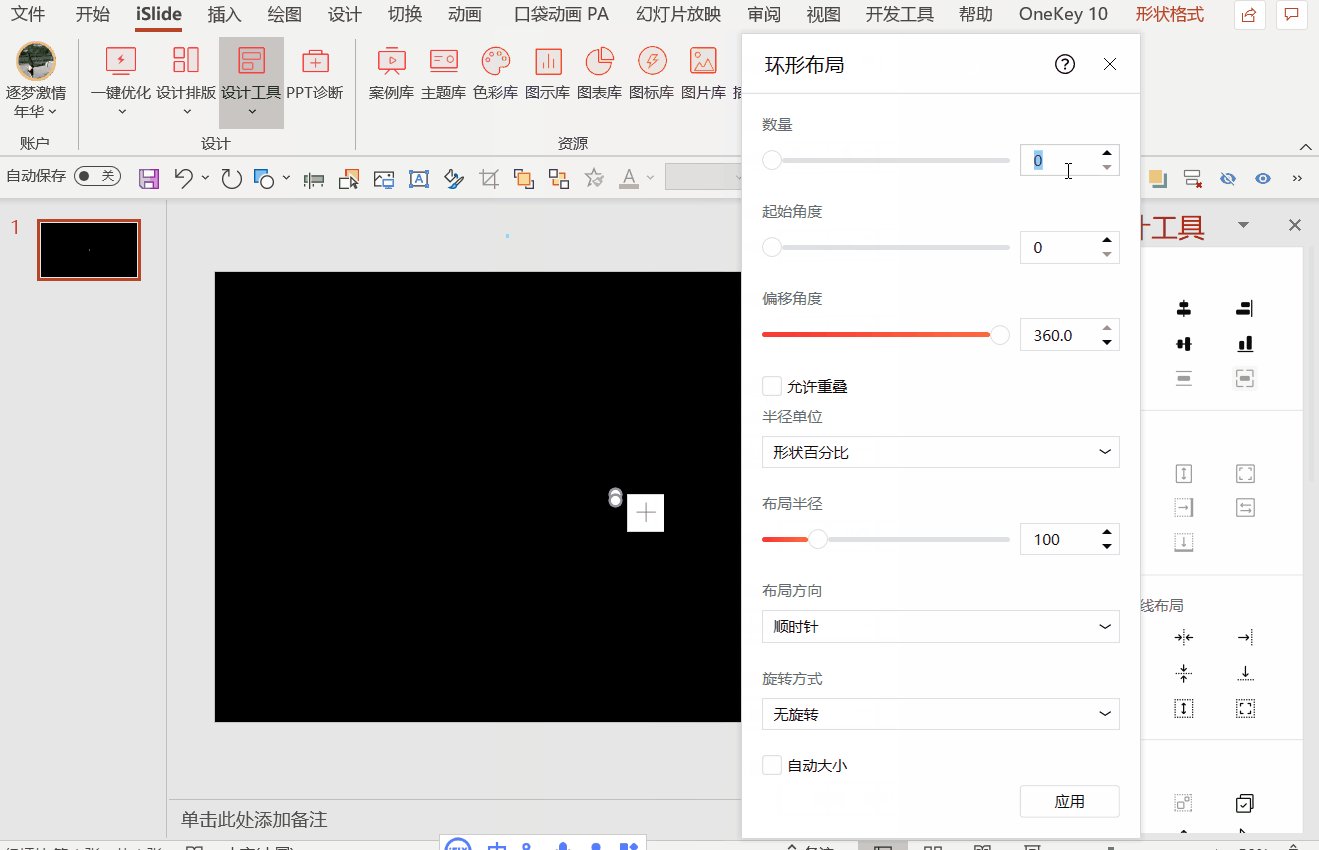
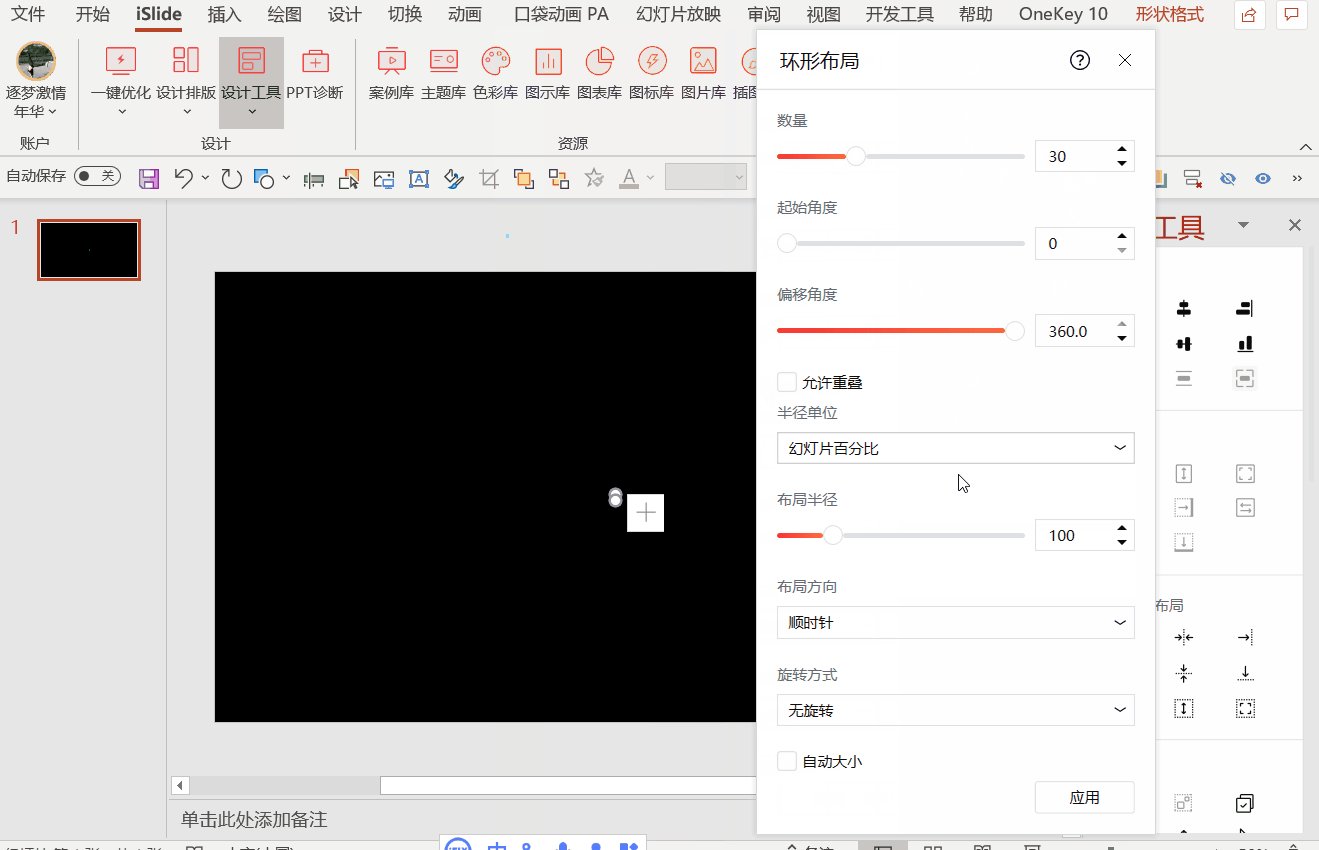
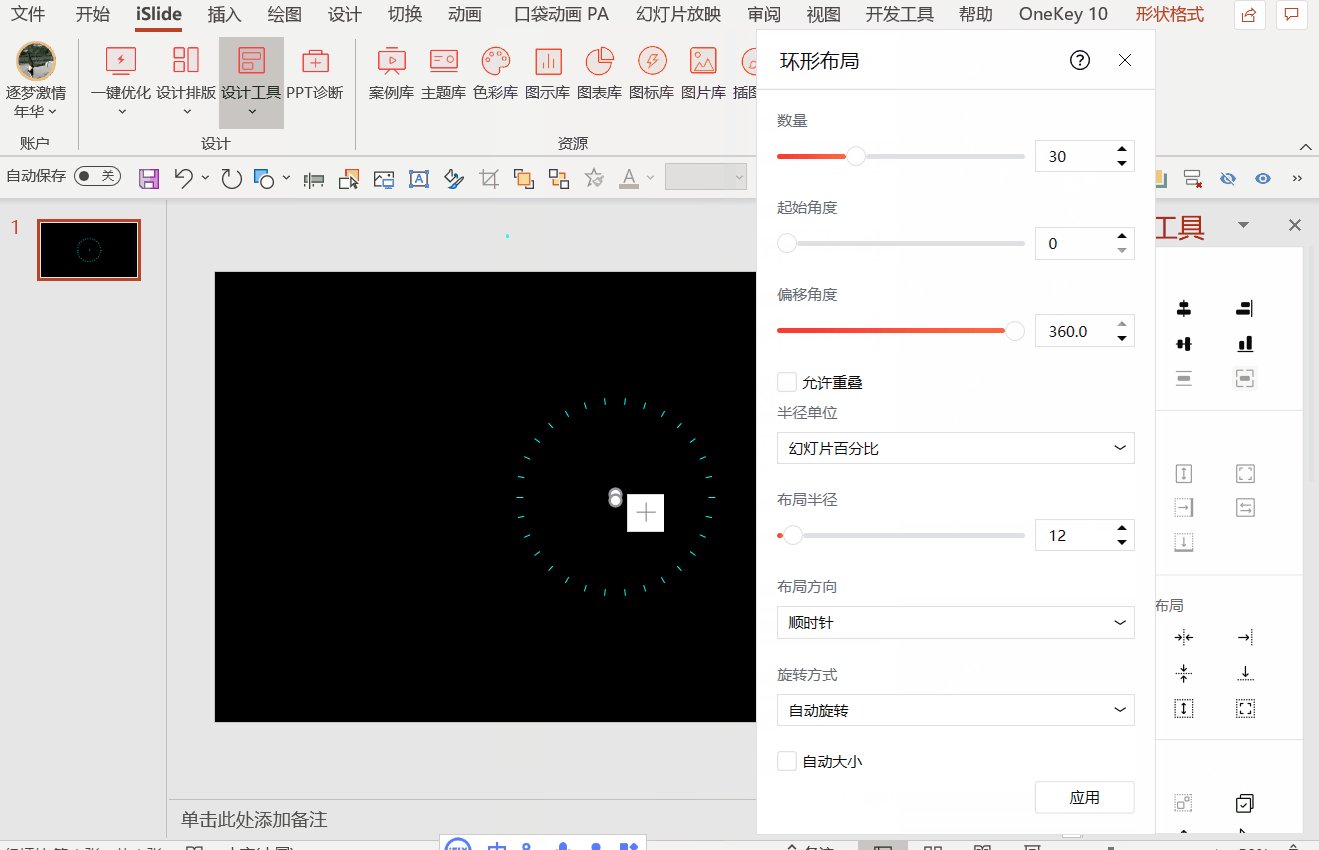
【布局半径】改为12,【旋转方式】改为自动旋转,最后点击应用即可,如
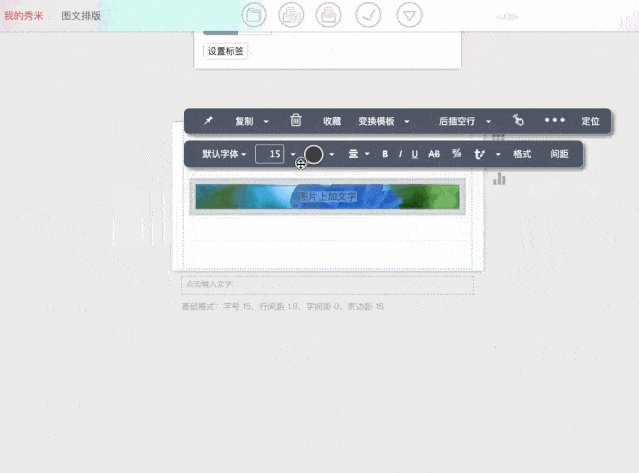
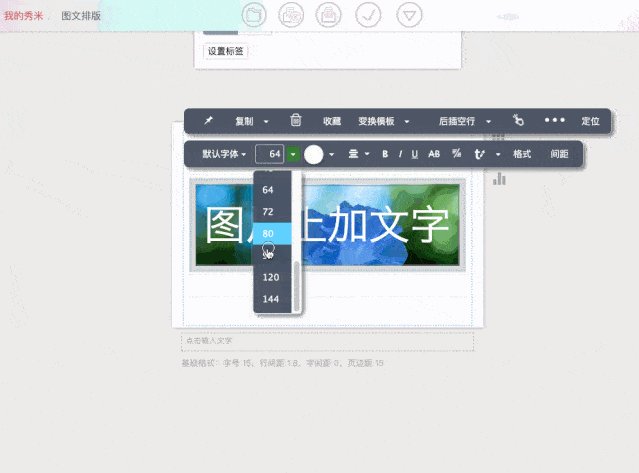
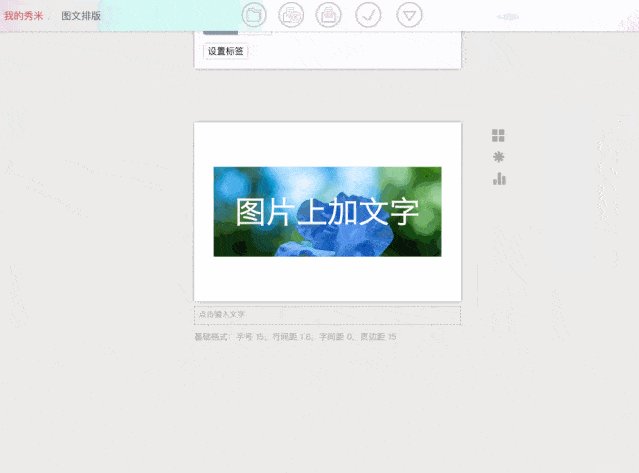
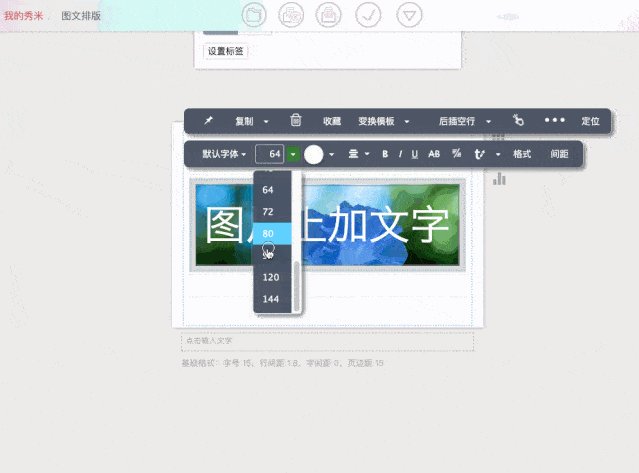
3 插入图片之后调节一下图片的大小,然后在格式里找到删除背景选项
1080_559gif 动态图 动图
【布局半径】改为12,将【旋转方式】改为自动旋转,最后点击应用即可
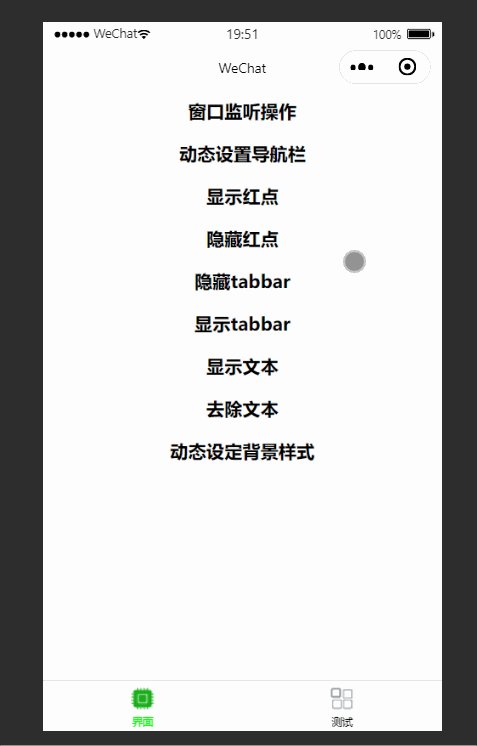
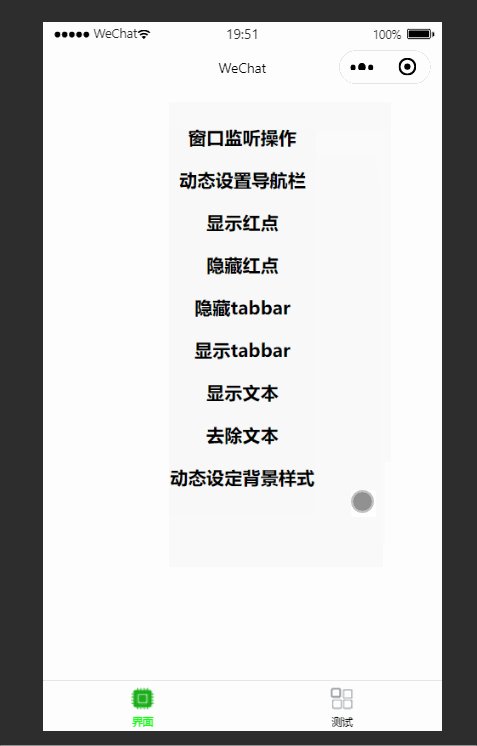
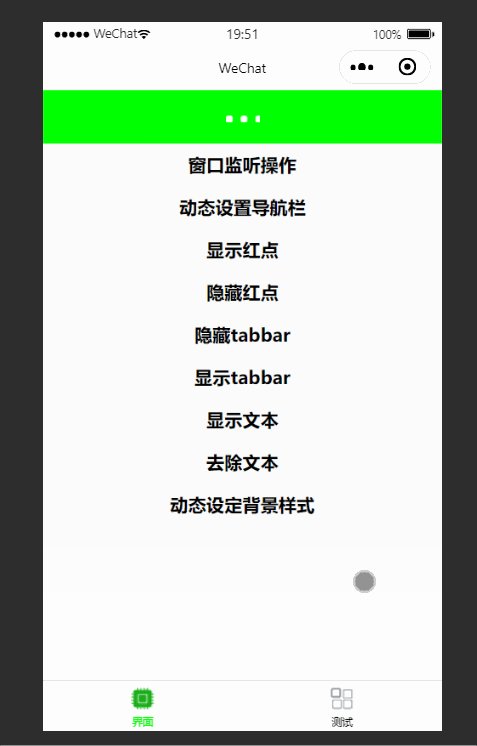
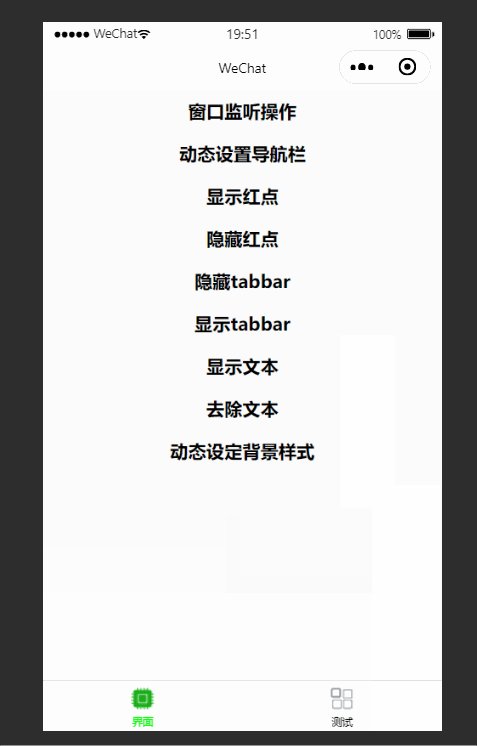
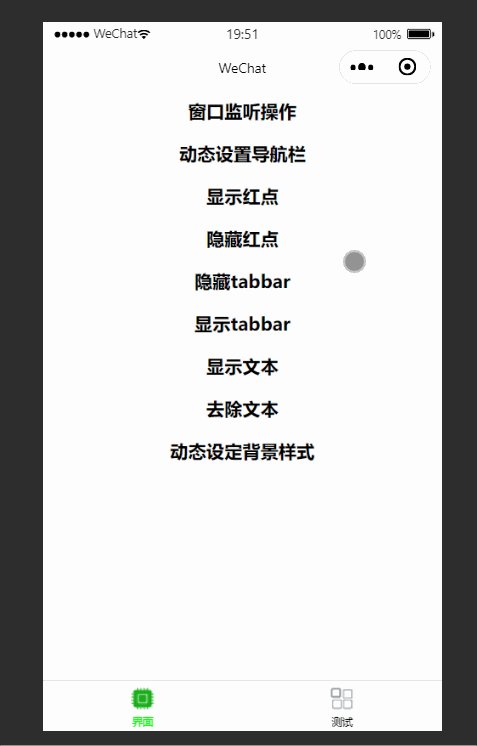
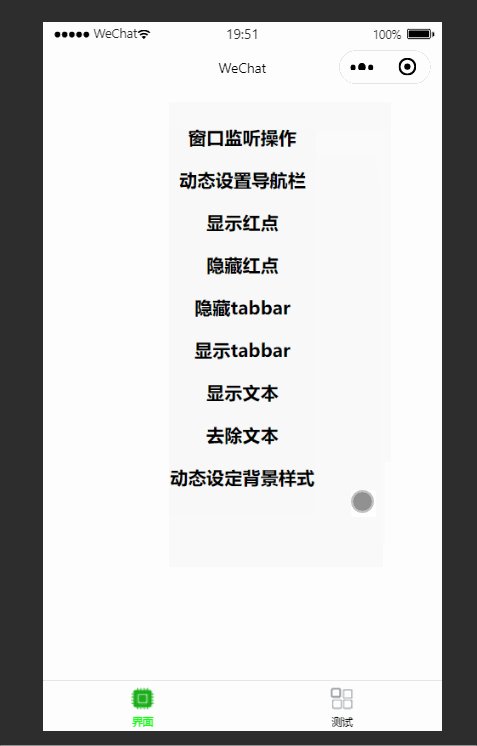
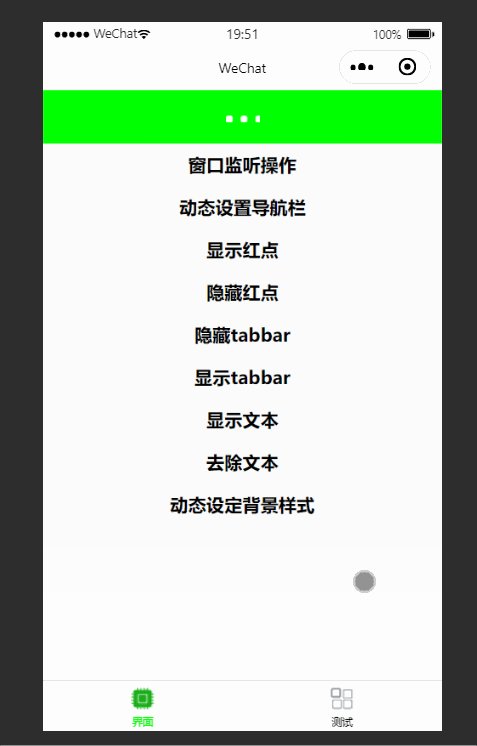
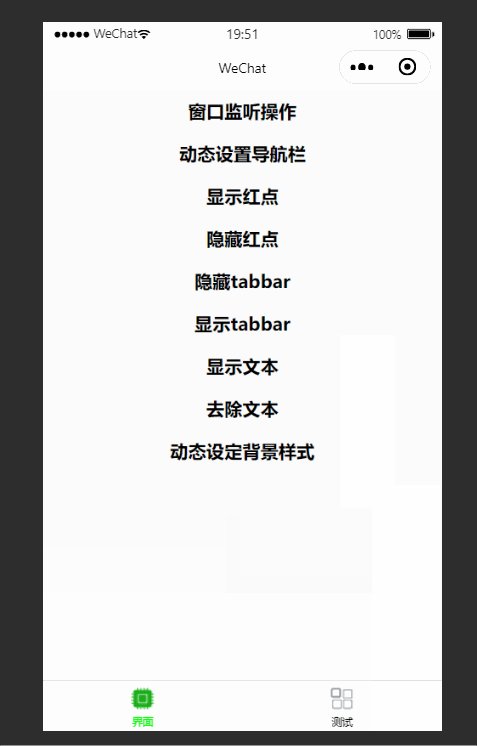
动态设置导航栏,动态设置tabbar,动态设定背景颜色,页面滚动和动画
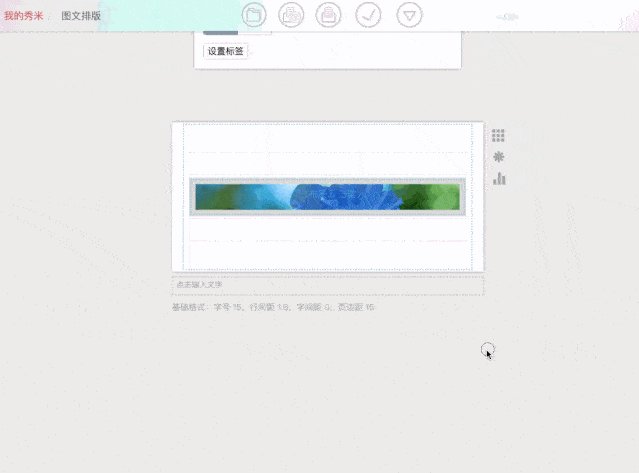
的分开; 以时间规划型为例,我们先选一张喜欢的图片作为画布背景
772_570gif 动态图 动图
的分开; 以时间规划型为例,我们先选一张喜欢的图片作为画布背景
继续在布局模式下,拖动一个空白布局,到这个背景框后面;设置布局宽度
1227_704gif 动态图 动图
秀米成熟了这一次布局的宽度变得更高级了呢
只能借助布局功能,将视频塞到布局里,再调整布局的宽度就好