然后适当缩小下,在【形状选项】中找到【阴影】,大家可以参考下gif里(2)
2022-06-26 来源:动态图库网

(3)单击"smartart样式"功能组中的【更改颜色】下拉列表,可以选择适当
注意鼠标左键是选中,右键是弹出菜单,放大和缩小的关键技巧就是鼠标
气体泄露:(有点像放屁) 捶背: 可以参考链接: https://www.
768_432gif 动态图 动图
【新提醒】小象动画 视频 gif参考 走跑-游戏动画论坛 - powered by
842_422gif 动态图 动图
cgjoy火影动作参考三
1080_1920竖版 竖屏gif 动态图 动图
800_450gif 动态图 动图
可以再次修改表格属性,适当缩小行高和列宽的.
966_566gif 动态图 动图
① 圆圈在旋转的过程中缩小,透明度降低至最低.
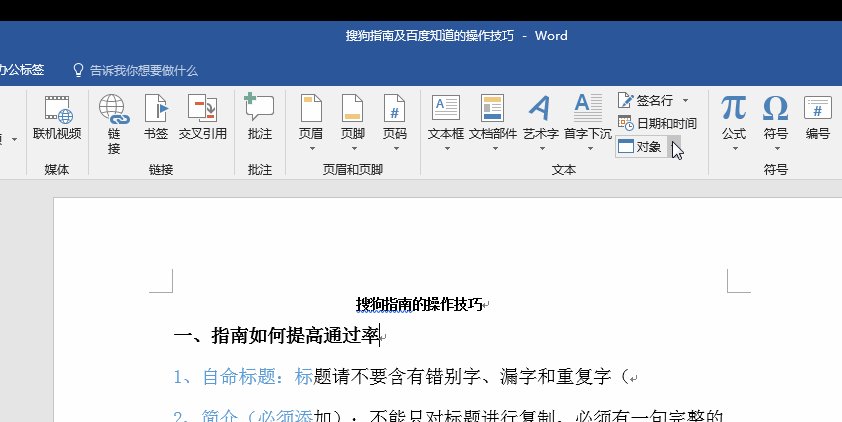
红头文件的表头文字添加好后,然后在从word上方选择【插入】-【形状
【免责声明】:在任何情况下,文章中的资讯提供读者参考之用,并不构成