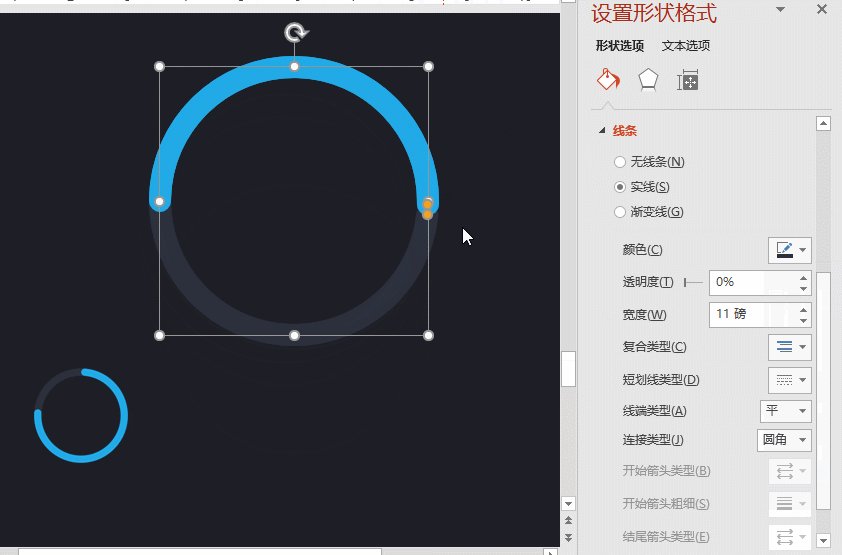
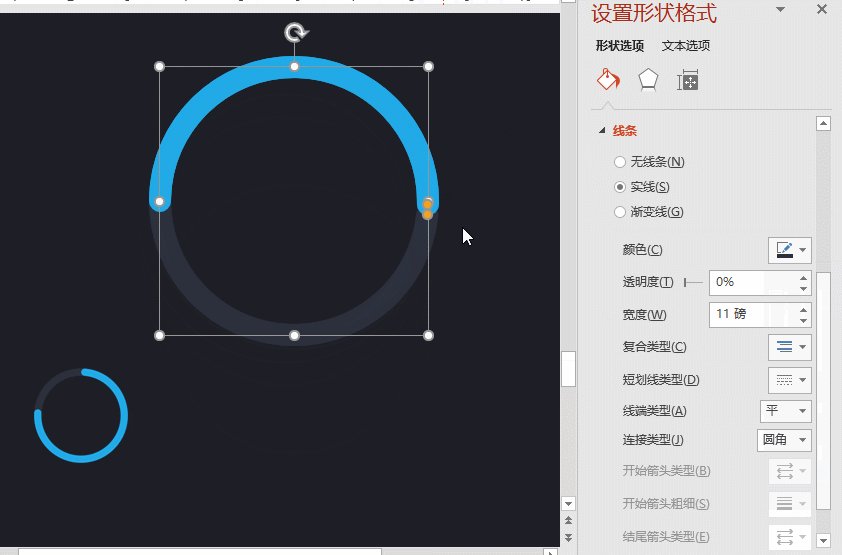
然后适当缩小下,在【形状选项】中找到【阴影】,大家可以参考下gif里
2022-06-26 来源:动态图库网

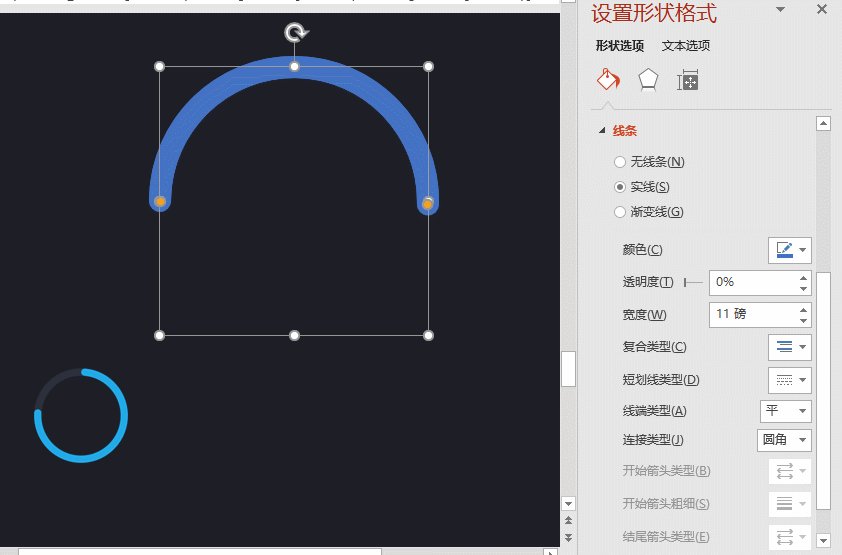
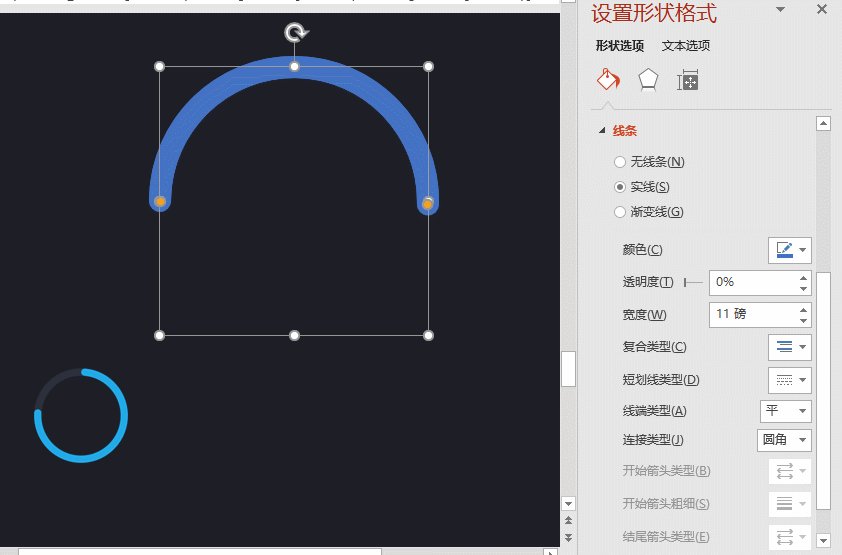
因为在powerpoint中,shit键可以让你以一边用当前比例进行放大缩小
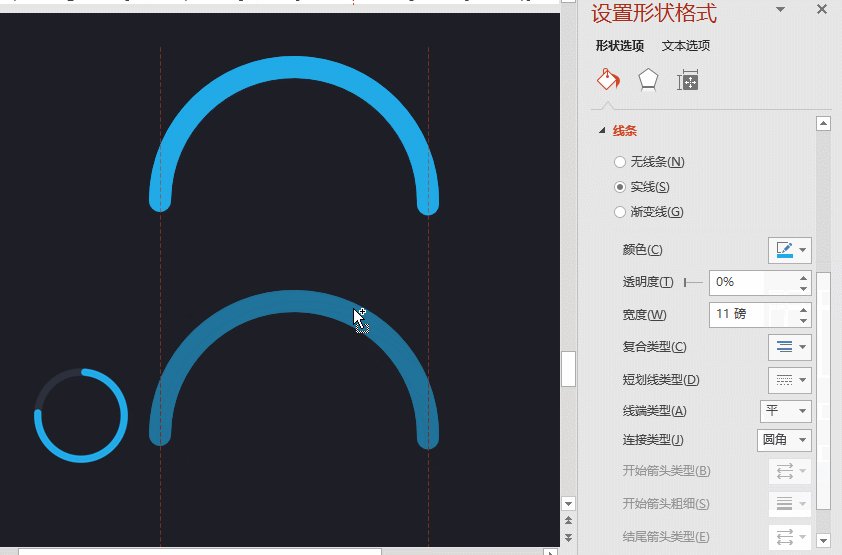
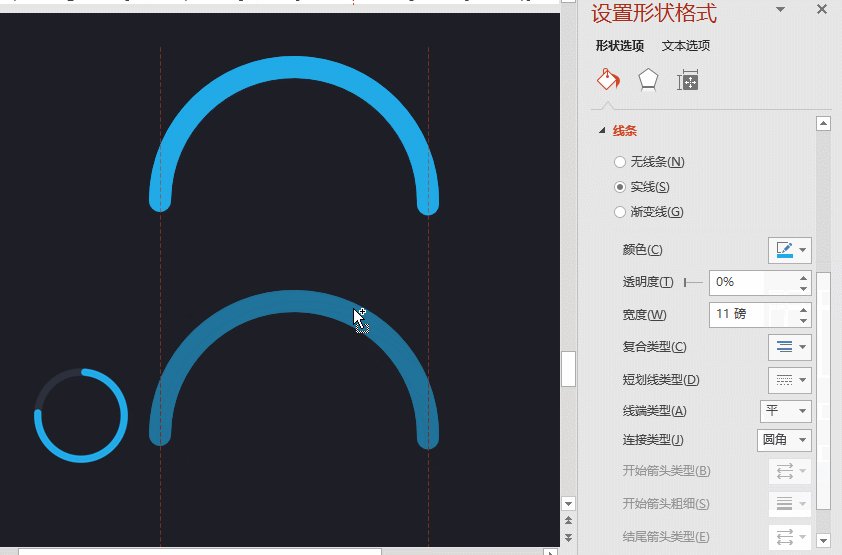
再鼠标左键拖动图形,可以直接复制出一个对齐时可以参考红色的辅助线
再鼠标左键拖动图形,可以直接复制出一个对齐时可以参考红色的辅助线
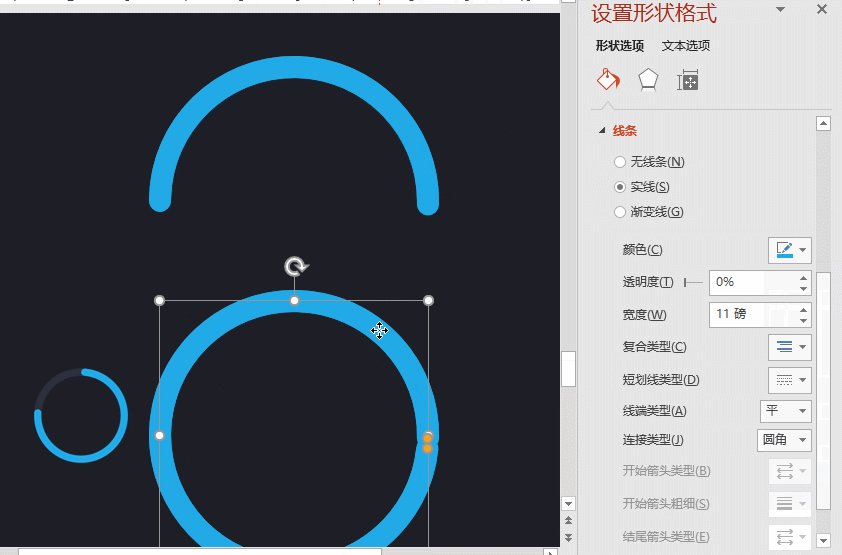
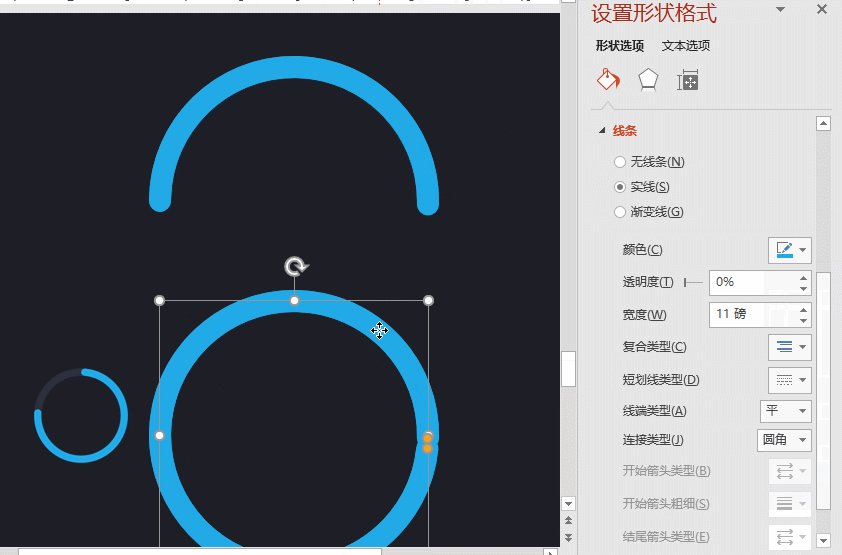
圆的position,复制直线改变颜色和改变贝塞尔曲线得到阴影立体效果;做
250_250gif 动态图 动图
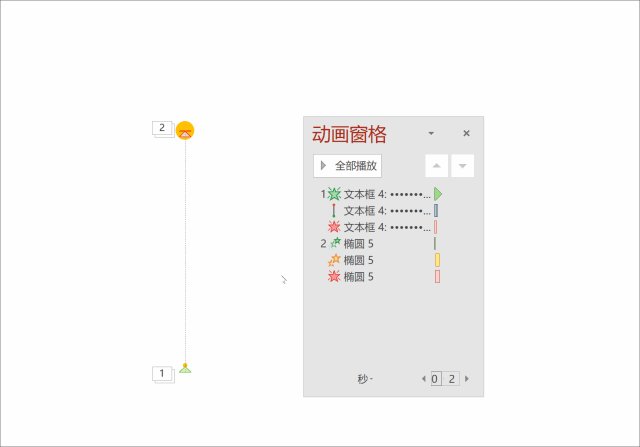
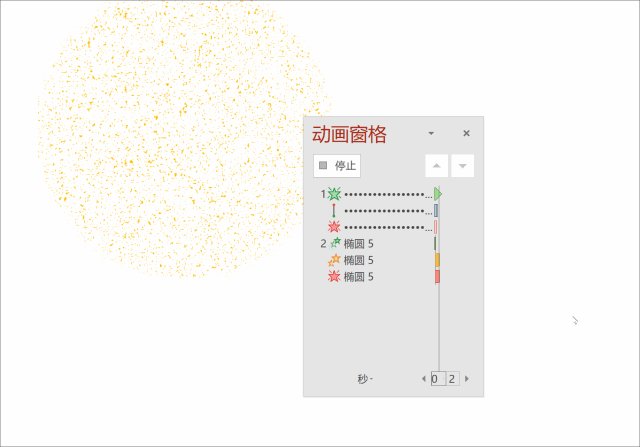
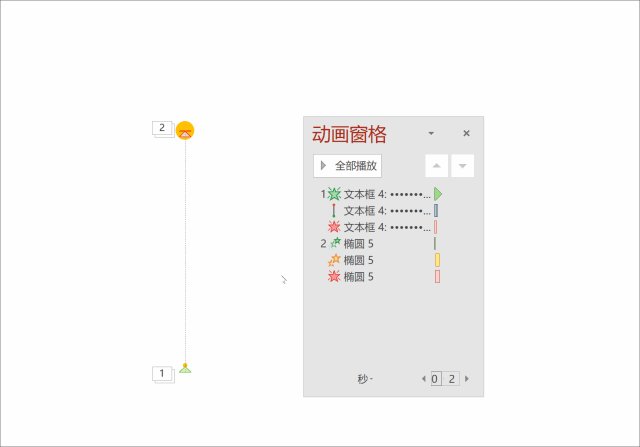
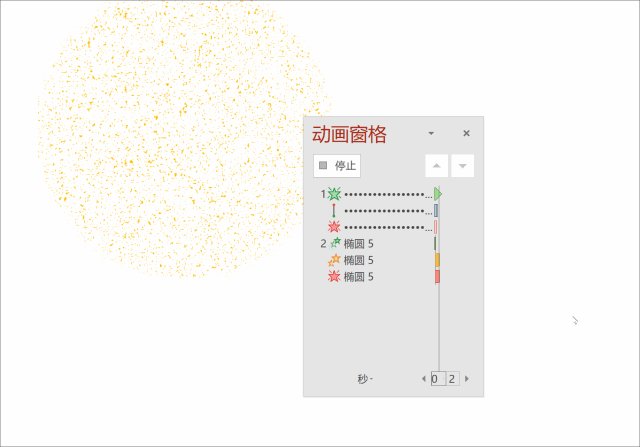
把烟花炸开的「基本缩放」动画设置为「上一动画之后」,并适当延迟0.
二称下拉法:把鼠标放在付件的文件名称上,按住鼠标下拉,到适当位置
然后适当缩小下,在【形状选项】中找到【阴影】,大家可以参考下gif里
就会出现【格式】选项卡,选项卡中的【合并形状】就是布尔运算了
640_480gif 动态图 动图
500_500gif 动态图 动图
常用的,包括幻灯片新建,恢复,保存,参考线和一些指令▌新建幻灯片ctrl
750_480gif 动态图 动图
然后修改属性页的height(因为层叠了4张图,需要给它适当增高).
制作目录03应用案例插入smartart以后,适当进行调整便呈现如下效果
在"布局"区域的下拉列表中选择适当的样式布局