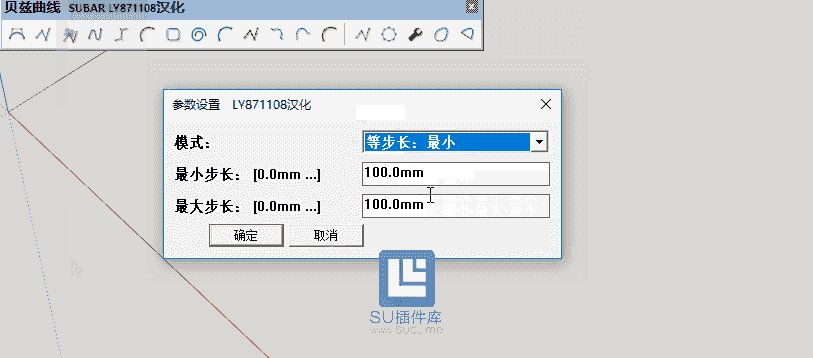
图19:19-基本美化-间距设置(gif)(2)
2022-06-26 来源:动态图库网

1908_856gif 动态图 动图
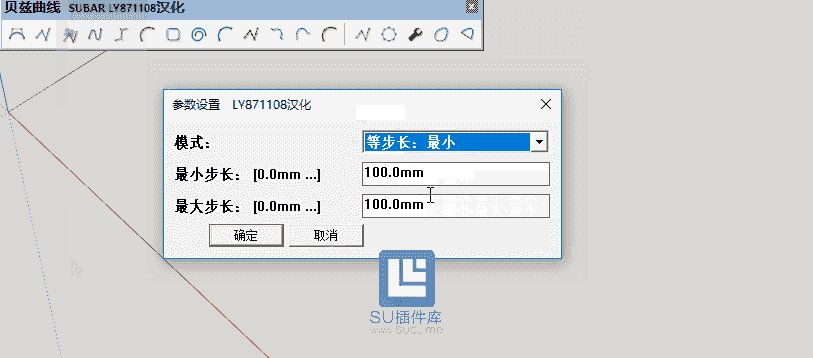
为柱状的和点状的单列的宽度:柱状图时有效,默认25每个柱子之间的间距
1,需要生成3块,间距为0矩形框 2,矩形框上方有2个层级的文字 先输入
设置为【伸展】填充,如下图所示:step 04图表美化直接在图表内部添加
paddy-让图层自动填充间距,对齐和分布
栅格线间距(grid lines every) 每 n 个单位显示一条
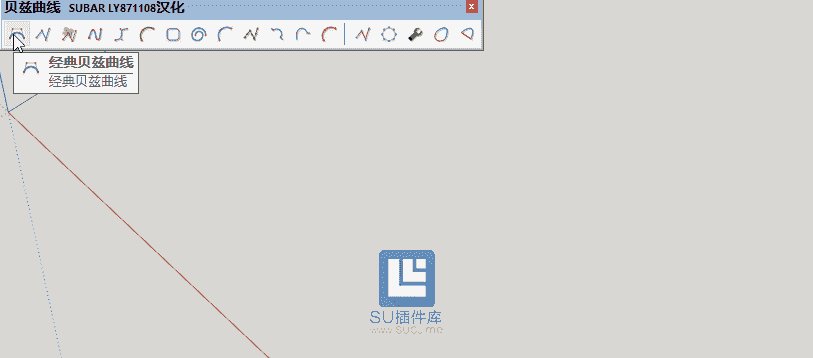
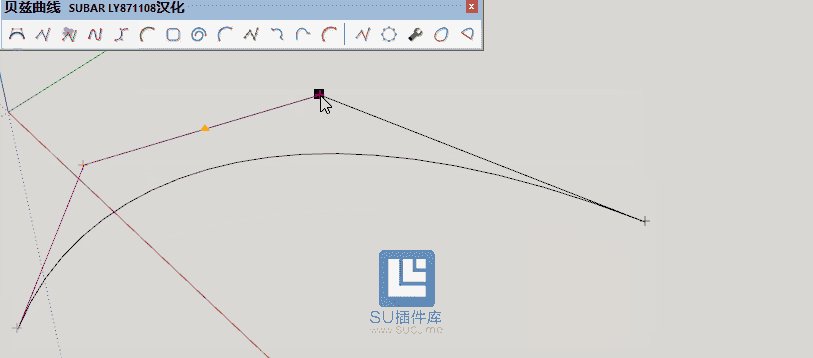
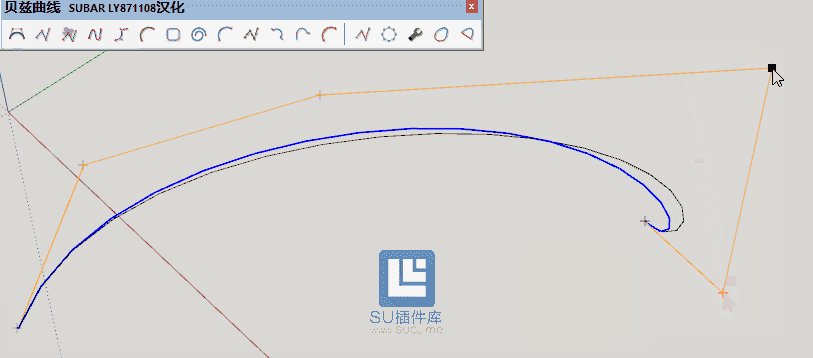
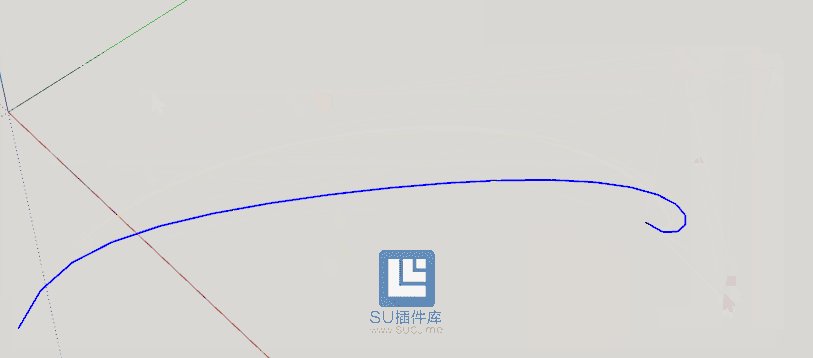
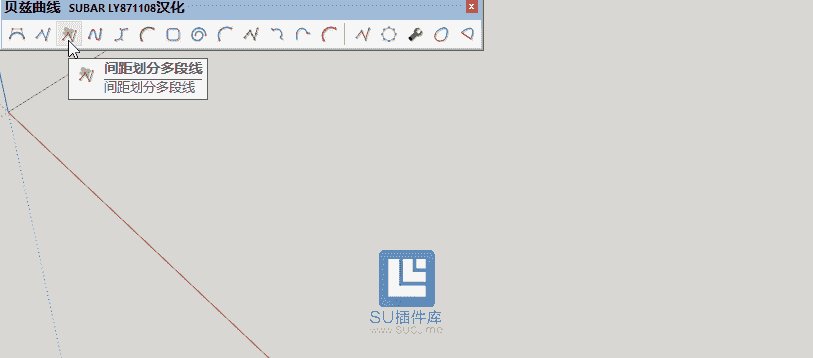
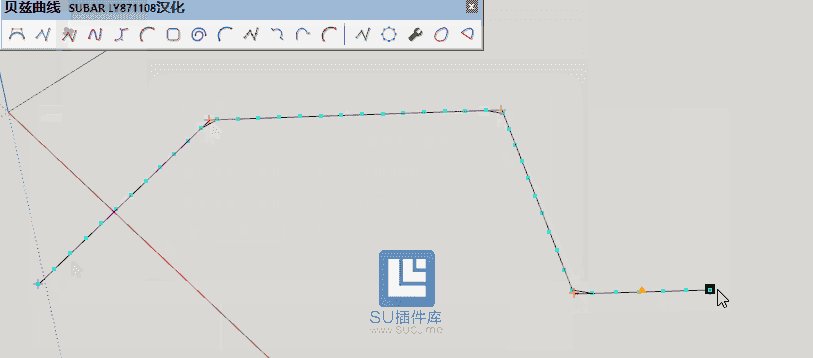
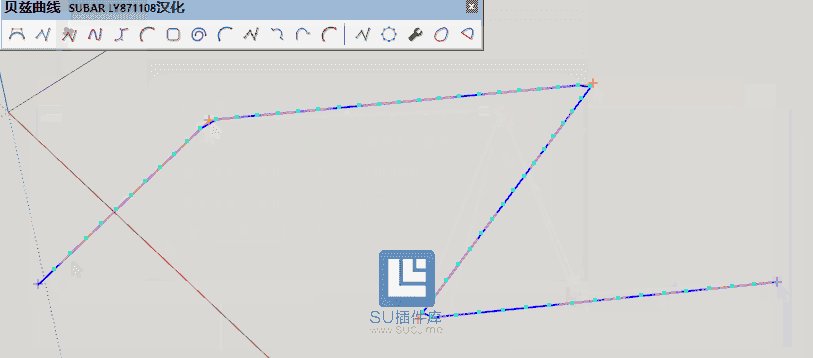
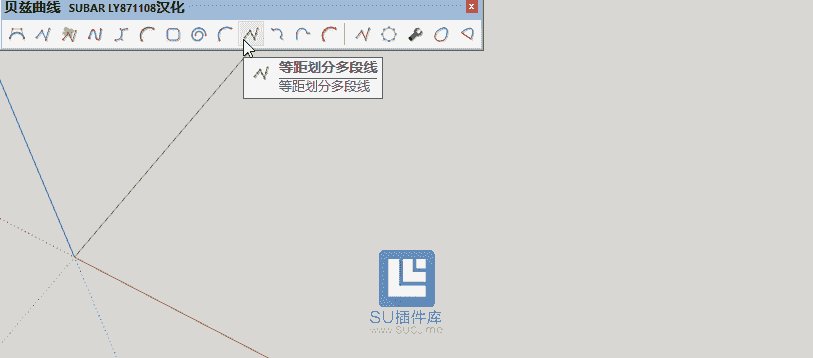
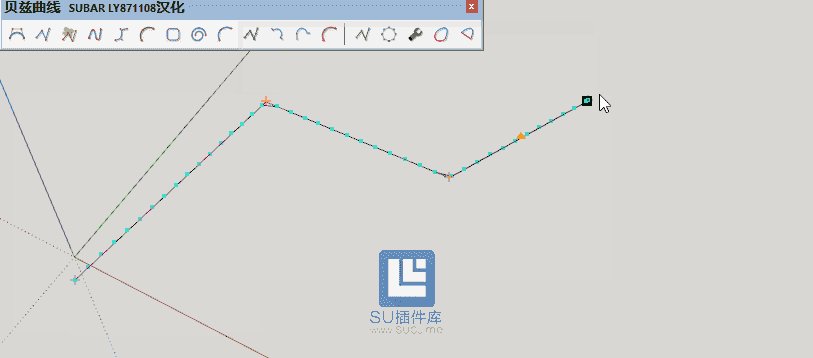
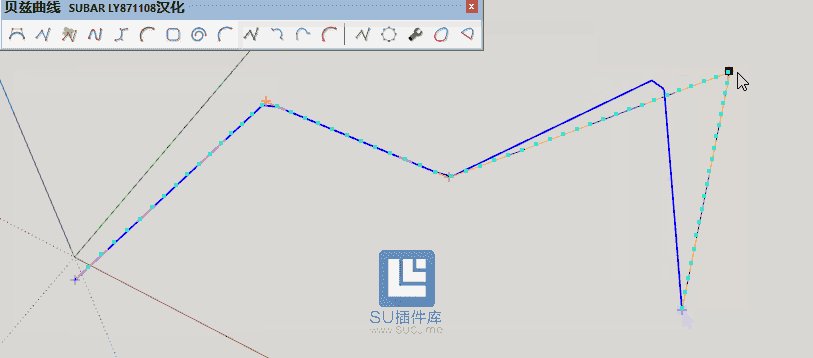
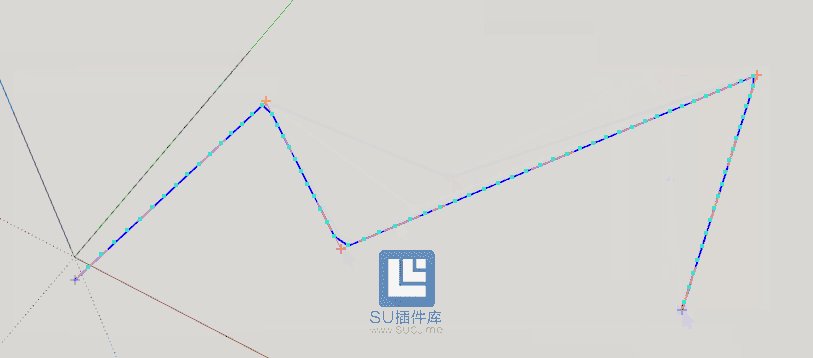
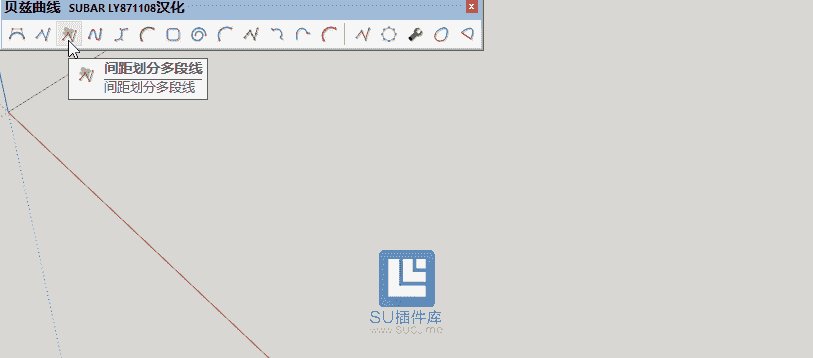
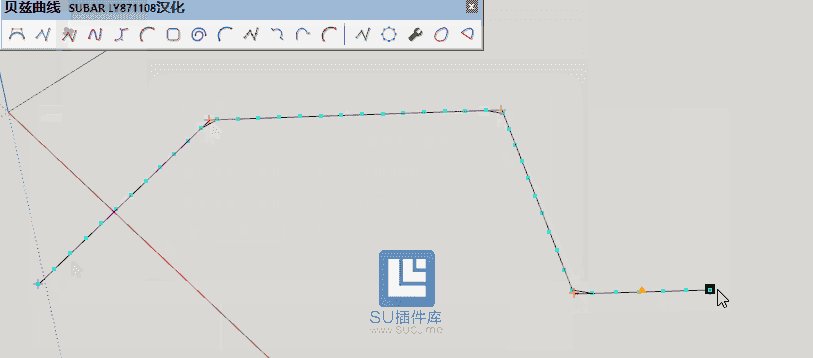
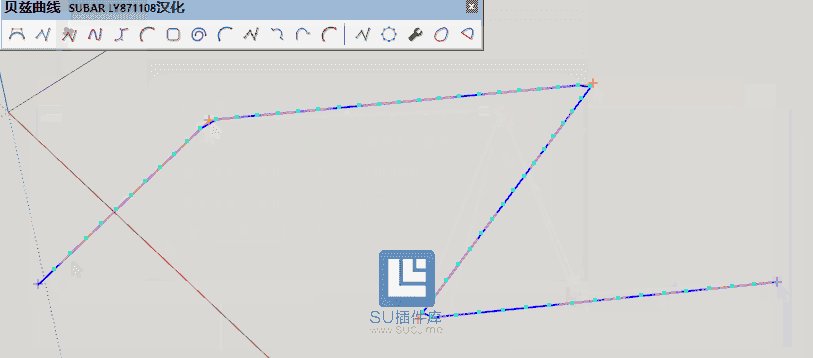
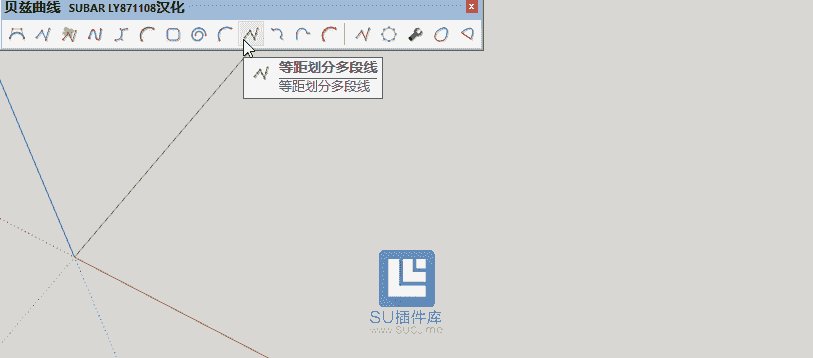
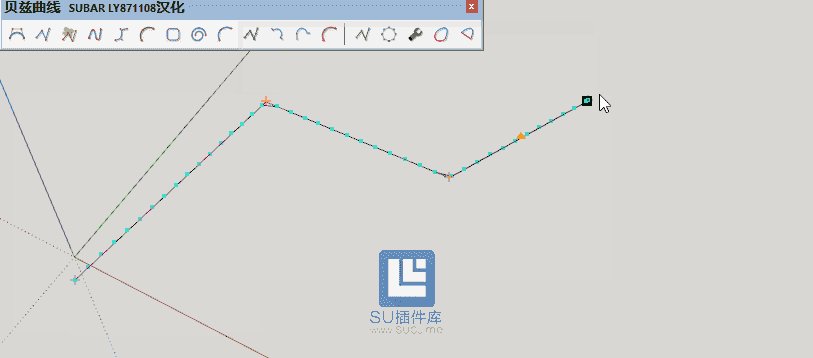
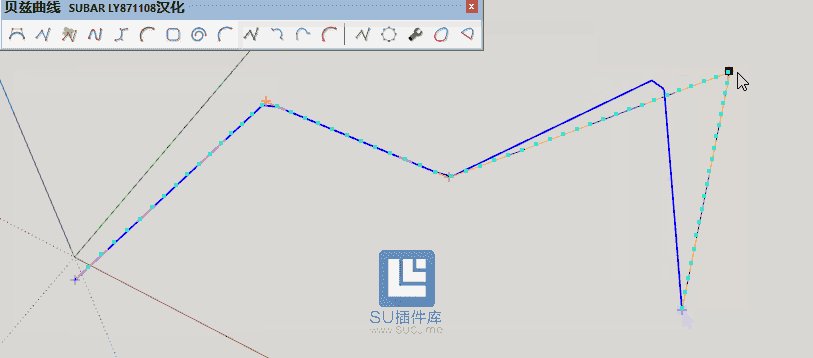
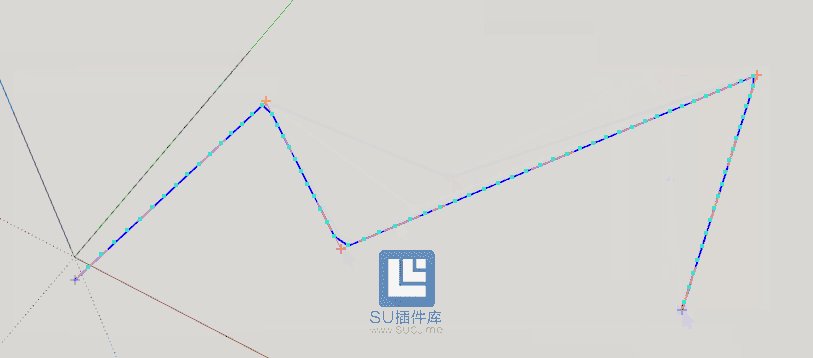
间距划分多段线:和上一个工具一样,但是会将直线进行均匀拆分.
1,节点range可以生成一个固定间距的列表,列表的起点为0,终点为10
1084_626gif 动态图 动图
间距划分多段线:和上一个工具一样,但是会将直线进行均匀拆分.
1690_860gif 动态图 动图
等距划分多段线:和间距划分多段线类似.
1,文本支持自定义文本字号,颜色,加粗,斜体,下划线,对齐方式,行间距等
0501_绘制参照平面.gif