图19:19-基本美化-间距设置(gif)
2022-06-26 来源:动态图库网

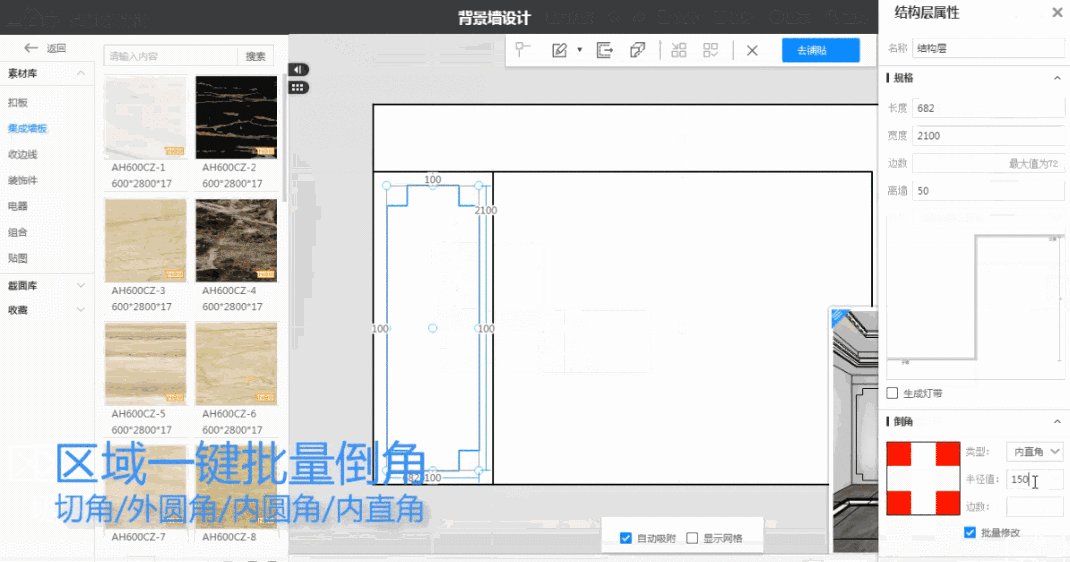
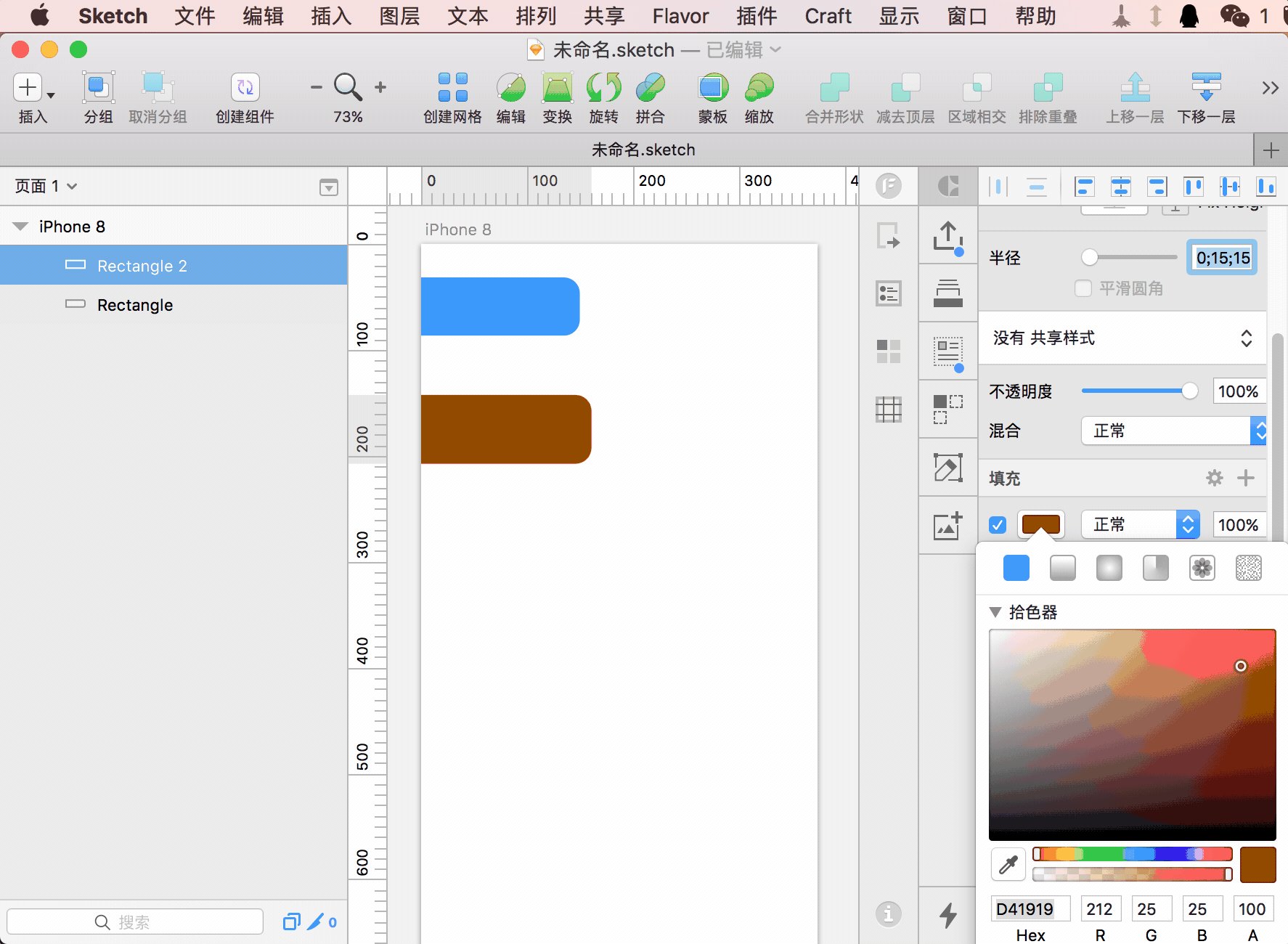
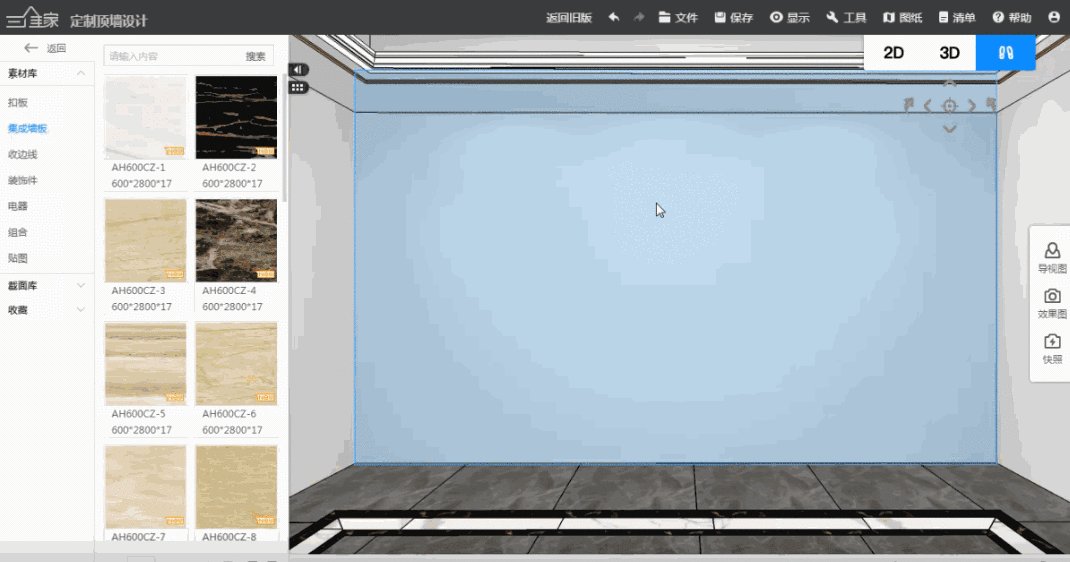
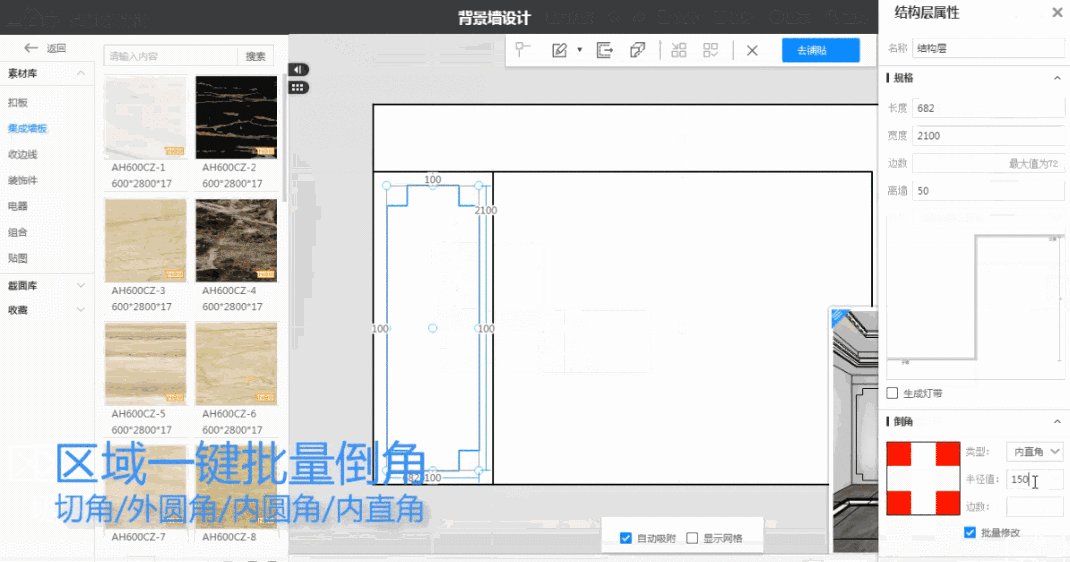
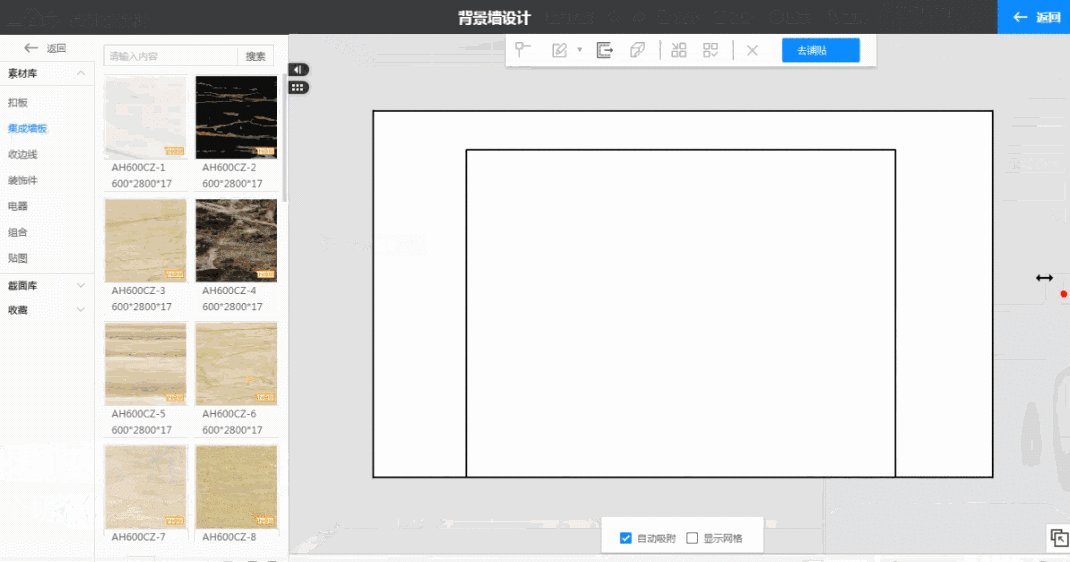
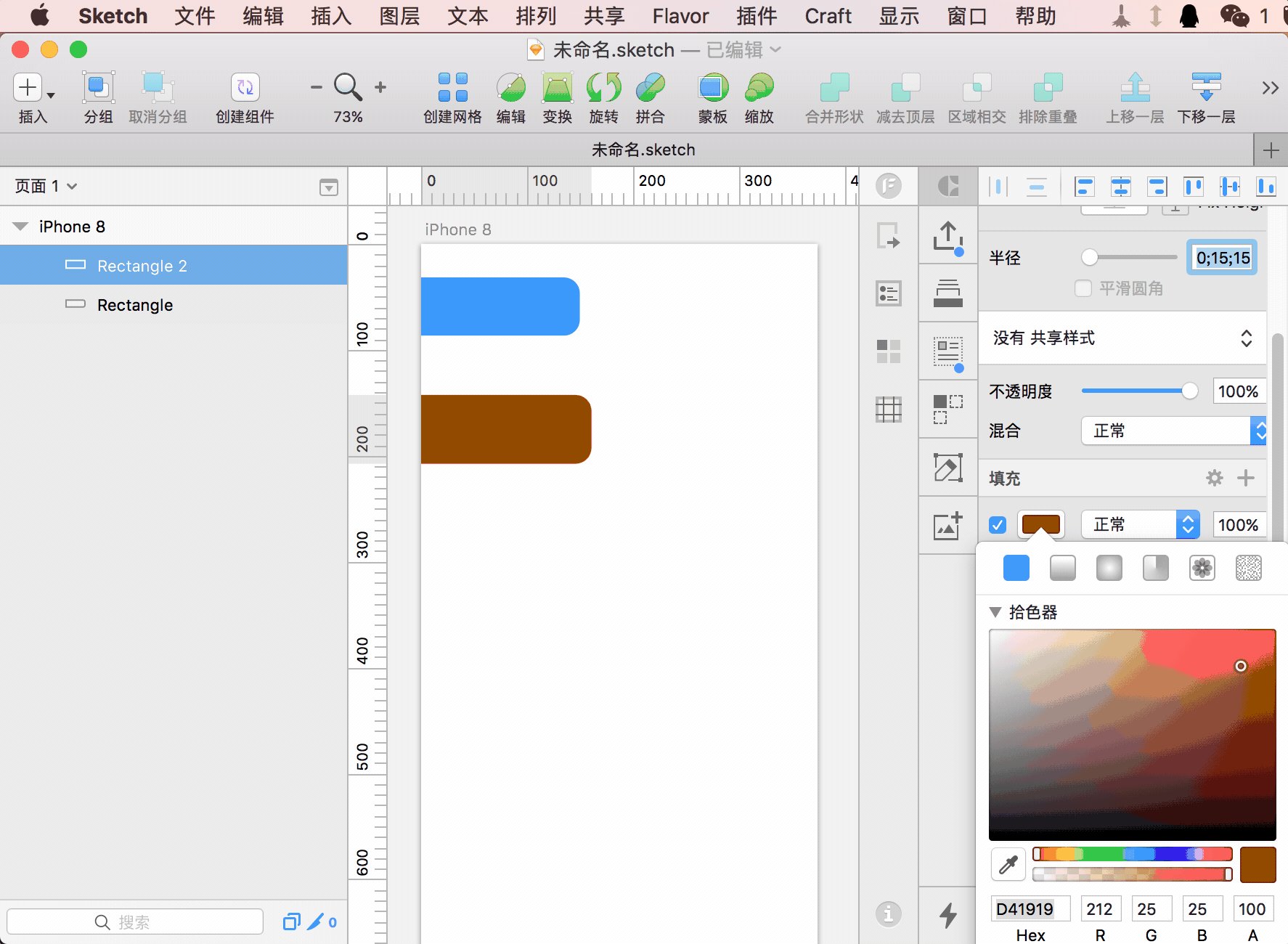
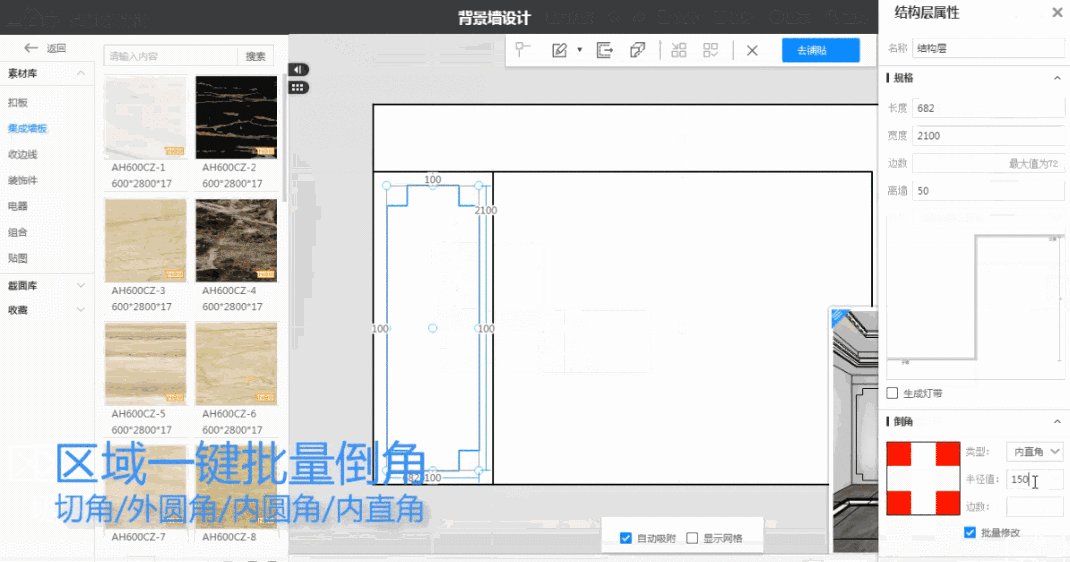
区域倒角.gif
1084_626gif 动态图 动图
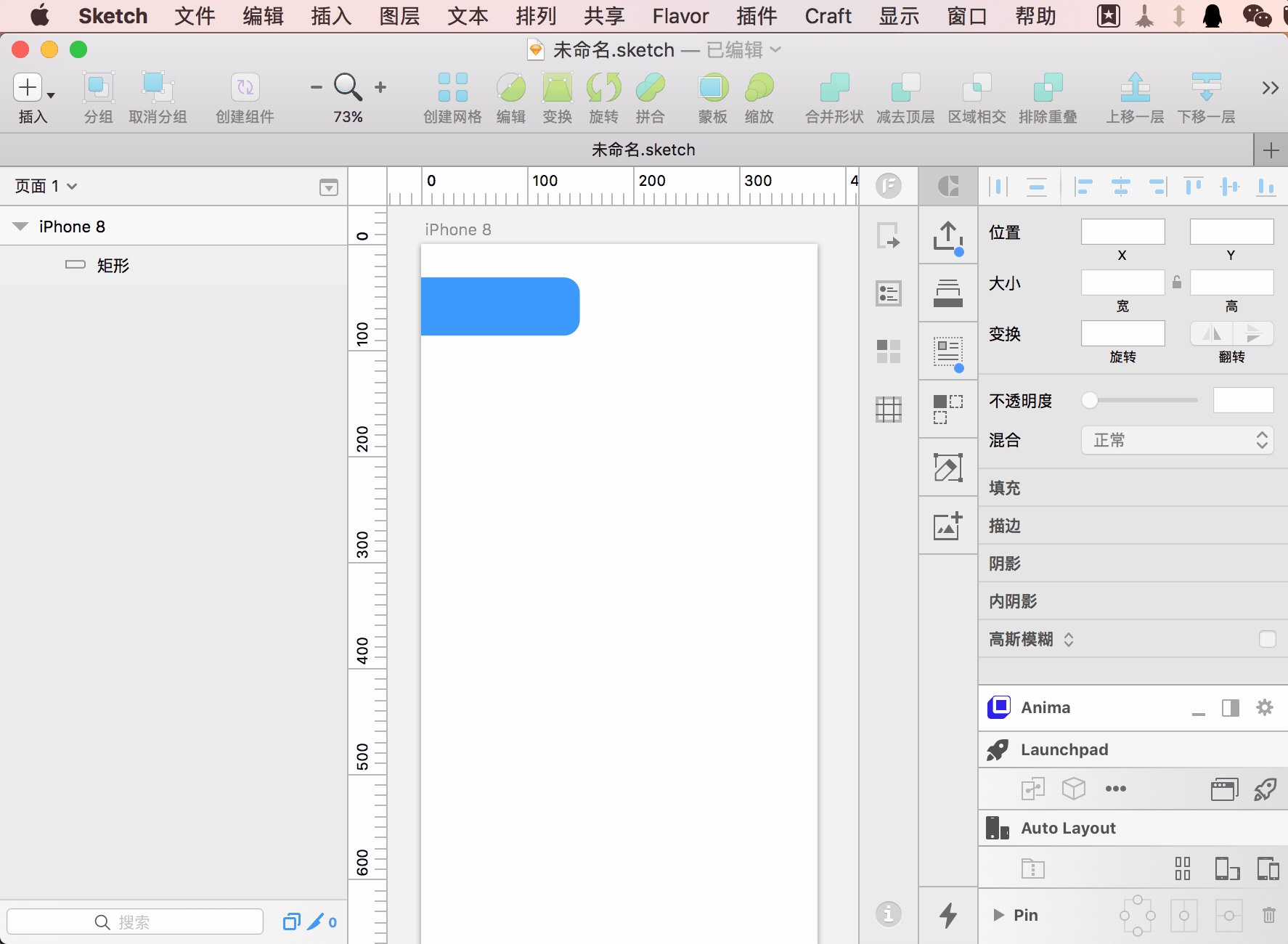
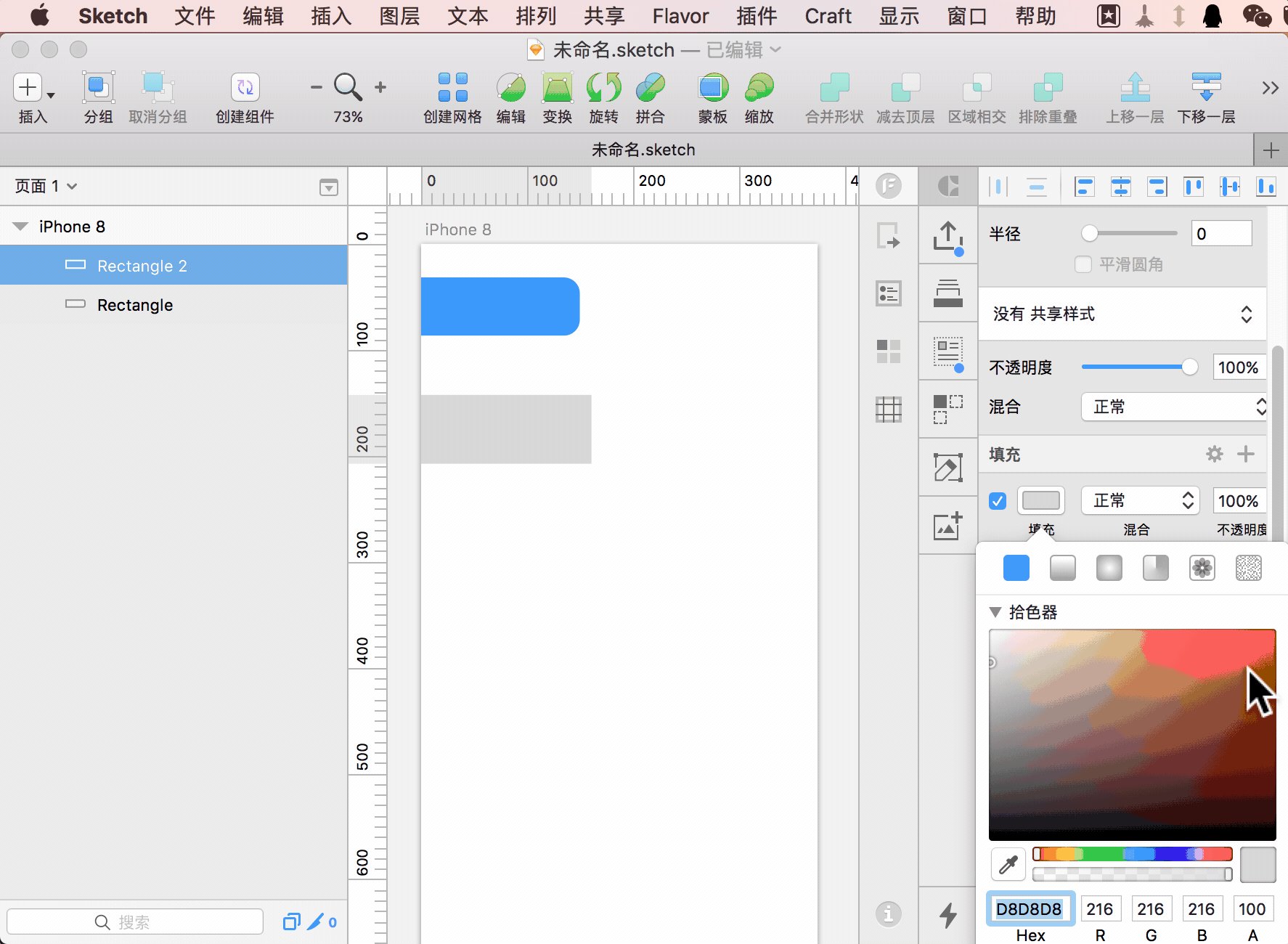
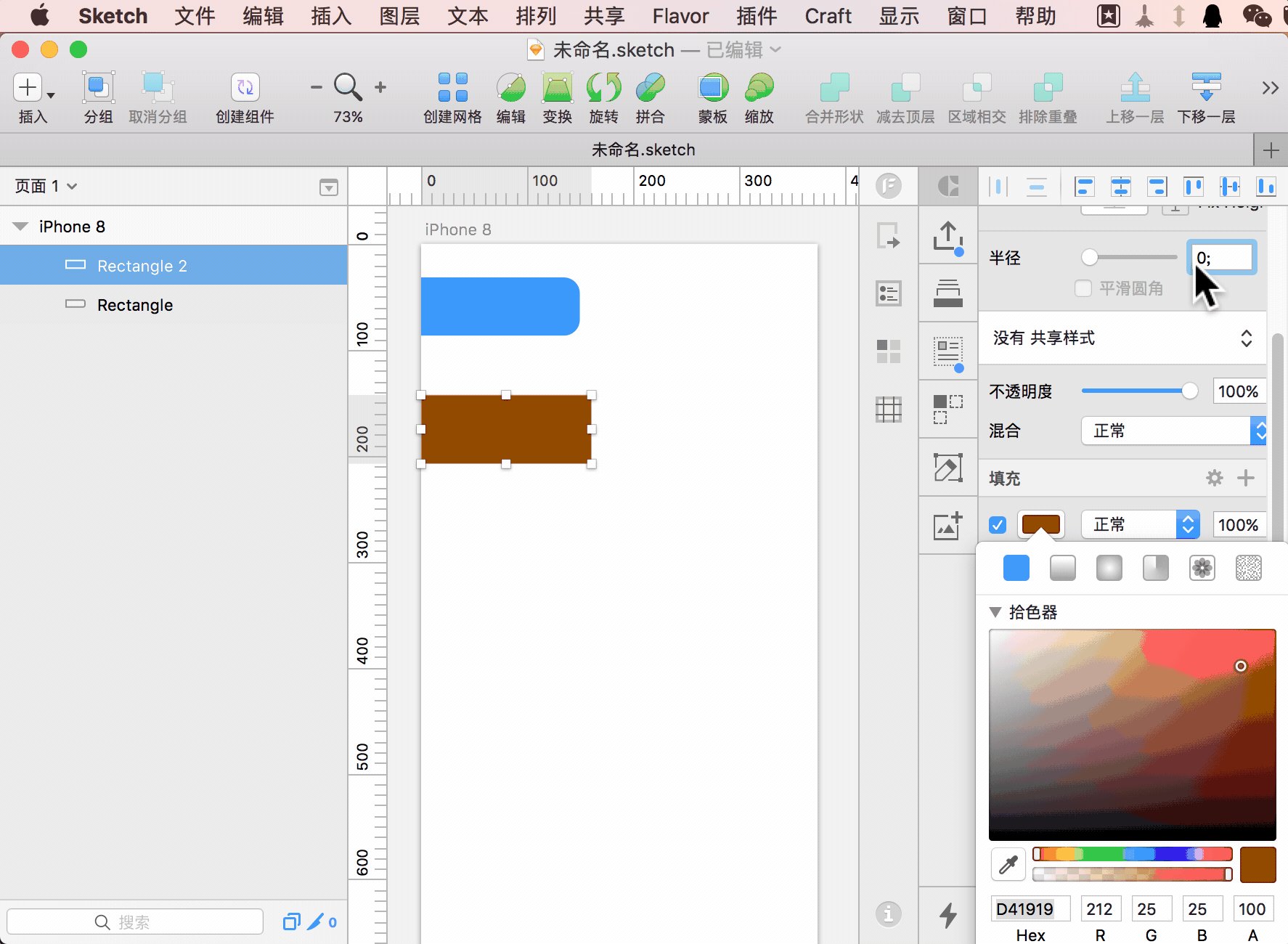
绝对干货sketch7大技巧你不知道的gif动画演示
希望再添加一个button,让它位于第一个button的正下方,并且间距64dp
调整,全选流程图(【ctrl】 【a】),选择【自动对齐和自动调整间距】
1690_939gif 动态图 动图
595_259gif 动态图 动图
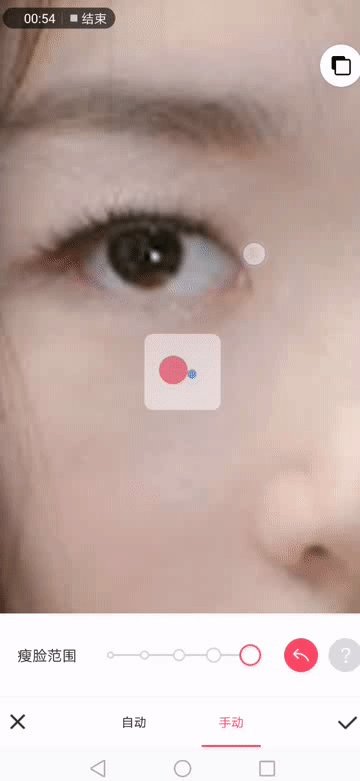
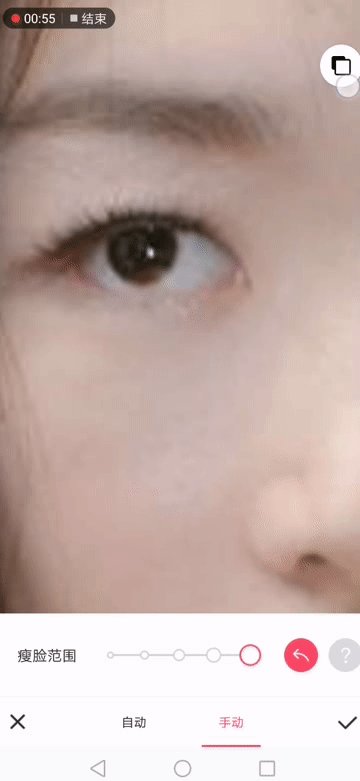
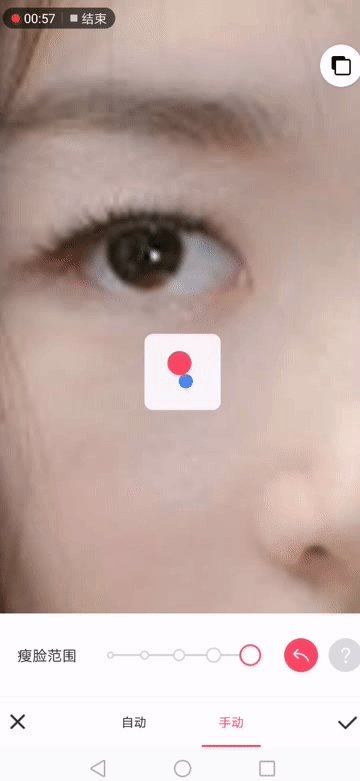
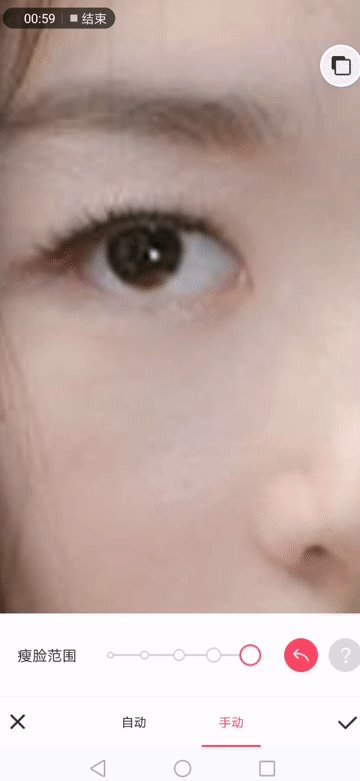
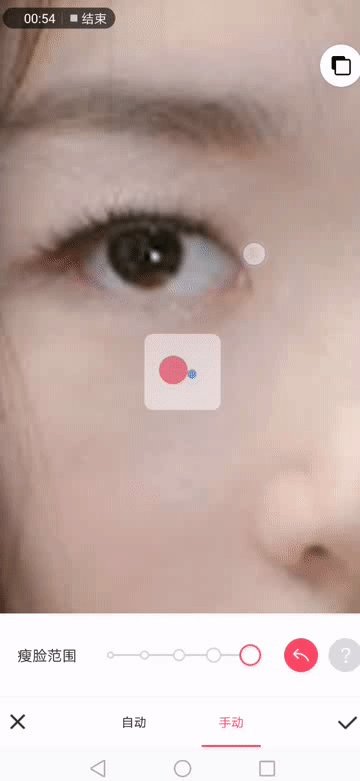
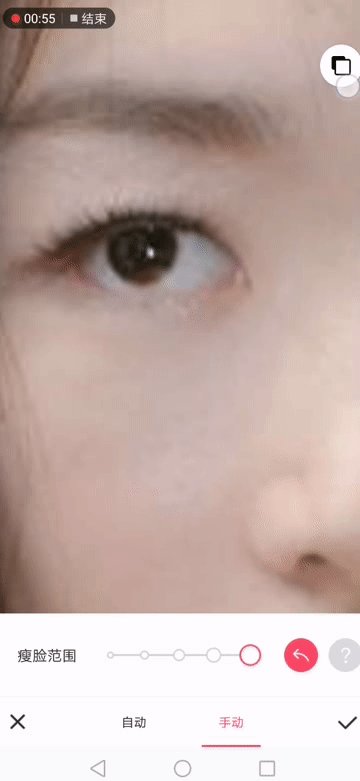
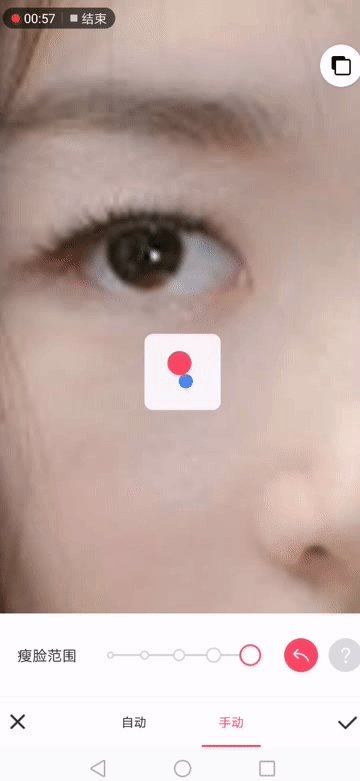
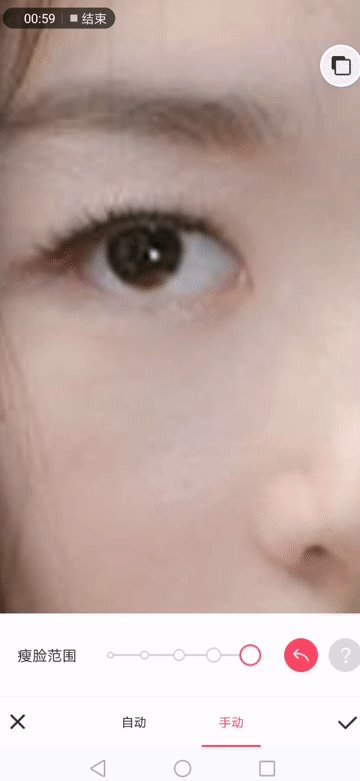
瘦鼻子 (缩小两眼间距,放大瞳孔) 当我们仔细观
可以调整间距以在布局的列之间创建更多或更少的空间.
文章格式参数标题字号15正文字号14文字间距2.
1084_626gif 动态图 动图
form表格间距 html - csdn
1078_736gif 动态图 动图
640_380gif 动态图 动图
paddy-让图层自动填充间距,对齐和分布
设置文字间距.gif