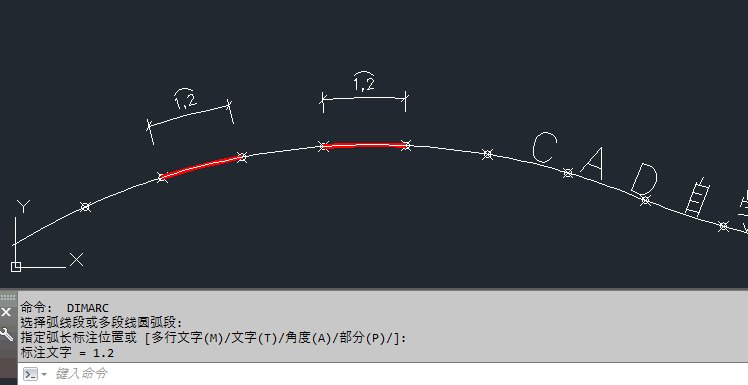
5,以上步骤gif动图演示如下:(定距等分的线段长度,即(2)
2022-05-28 来源:动态图库网

长度为20,10,100,100实线段和空线段组成的 第二:黄线段位移了15,从
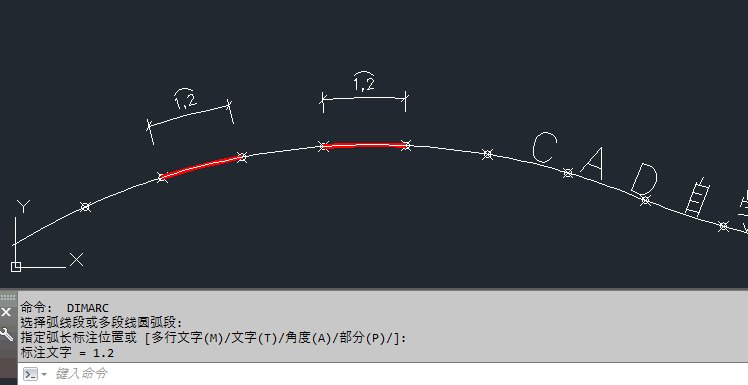
5,以上步骤gif动图演示如下:(定距等分的线段长度,即为我们需要的弧长
1080_580gif 动态图 动图
5,以上步骤gif动图演示如下:(定距等分
gif动态图教学-word技巧20-表格(实例)
720_495gif 动态图 动图
600_450gif 动态图 动图
步骤gif动图演示如下:(沿路径的项目之间的距离,即为我们需要的弧长)5
349_235gif 动态图 动图
1080_580gif 动态图 动图
1180_872gif 动态图 动图
如果选择了"删除内部线段",则请单击另一个点来删除一条线段.
选择这条线段,输入"b"空格,输入快名"520"enter,选择"y"空格,指定长度
1021_728gif 动态图 动图