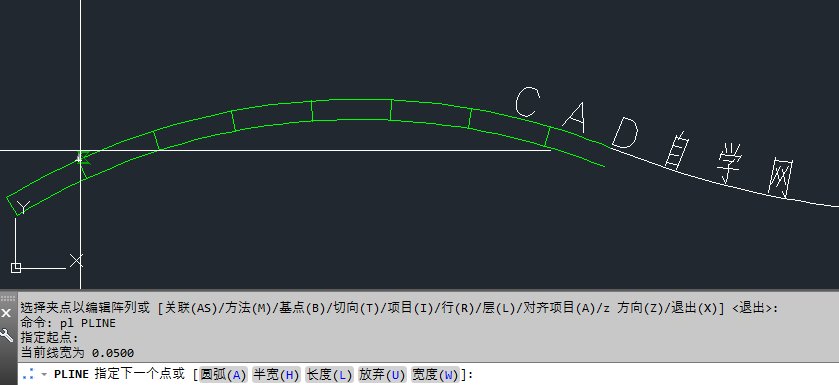
5,以上步骤gif动图演示如下:(定距等分的线段长度,即
2022-05-28 来源:动态图库网

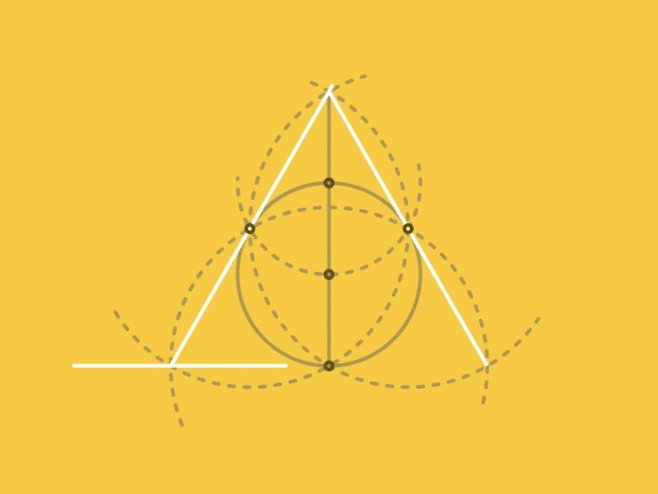
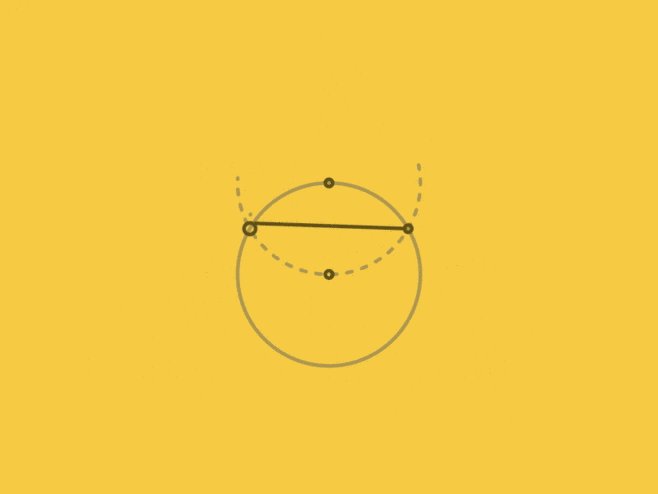
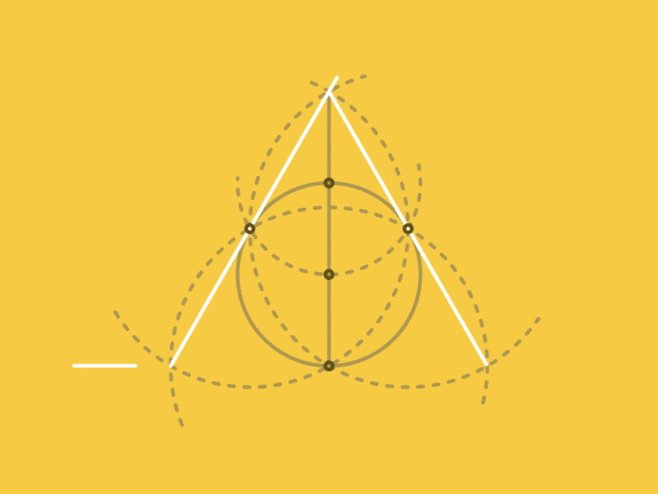
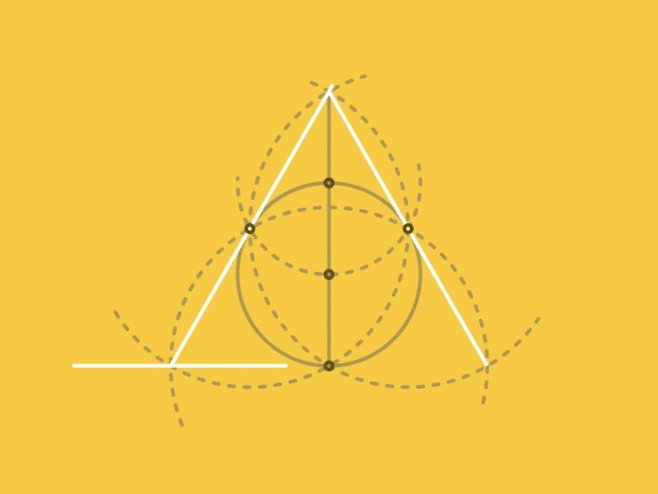
利用几何画板作图,如何使一水平线段绕着其上一点作顺(或逆)时针90度
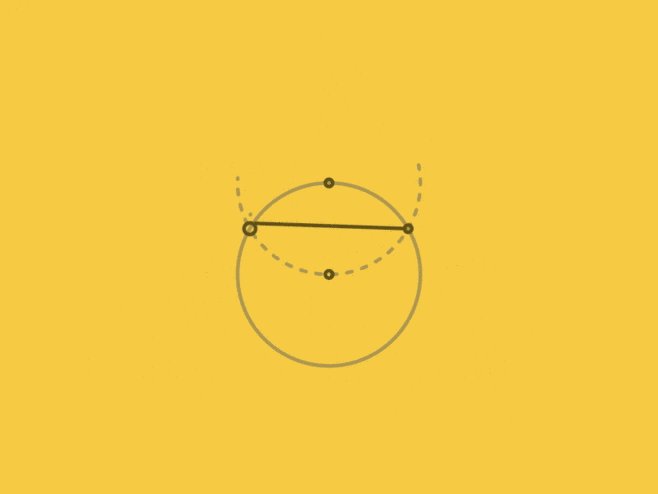
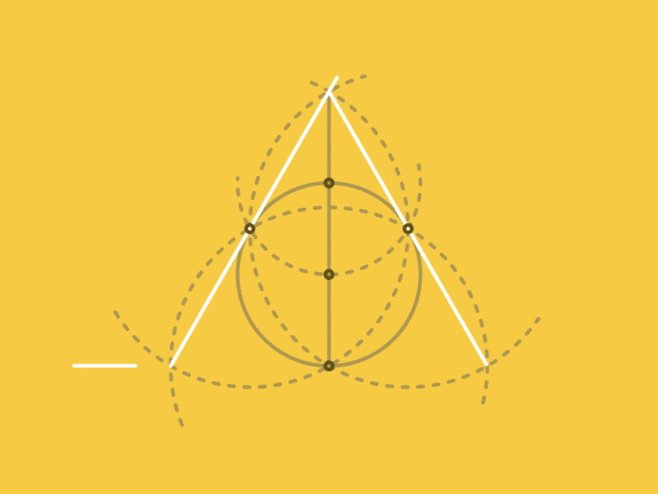
其作法相当简单: 先用尺画出一条任意长度的线段,再分别以线段二端点
细分起来,大部分都是由线段动画构成,所以今天简单"揭秘"一下幕后,聊
1920_1080gif 动态图 动图
300_512竖版 竖屏gif 动态图 动图
319_319gif 动态图 动图
622_646gif 动态图 动图
640_479gif 动态图 动图
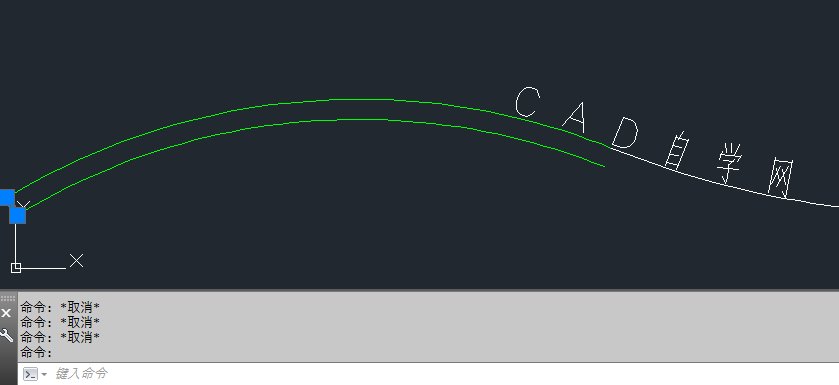
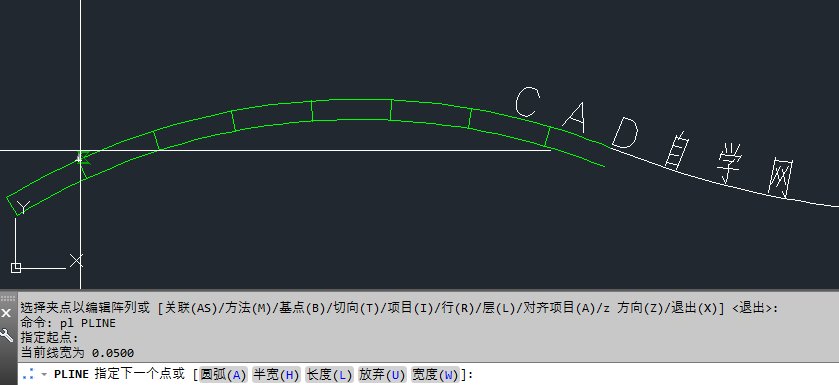
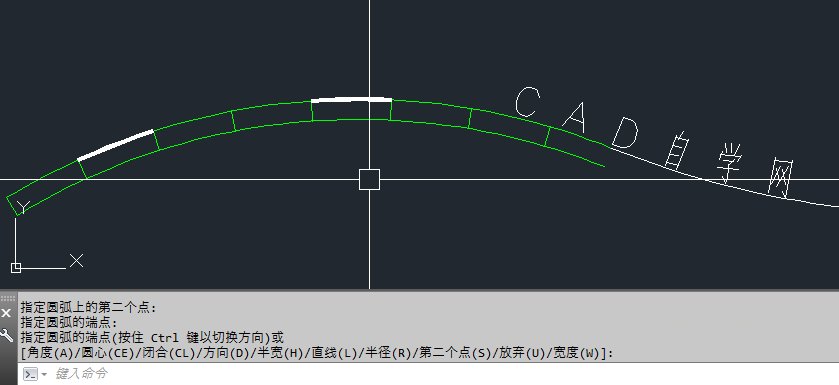
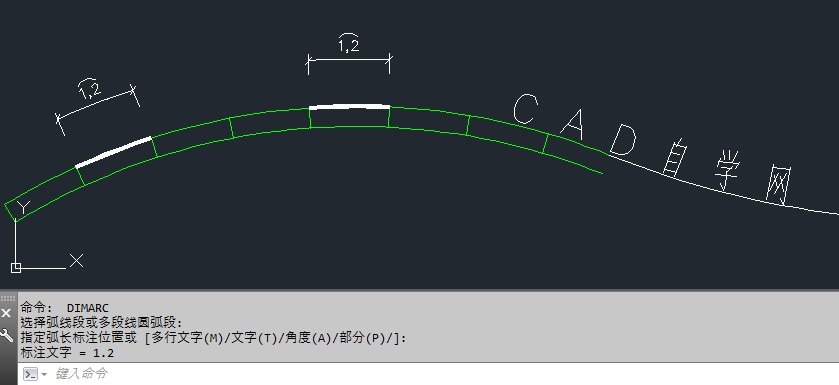
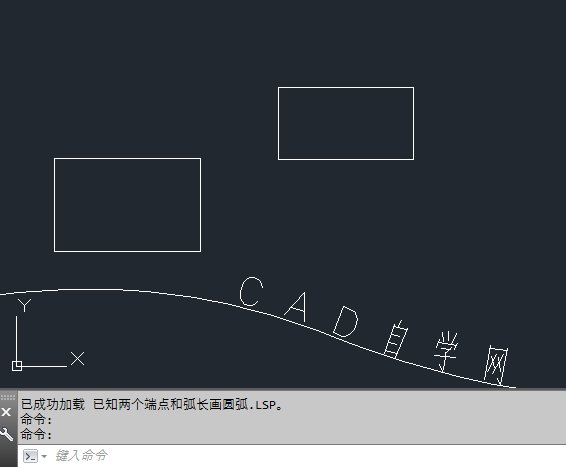
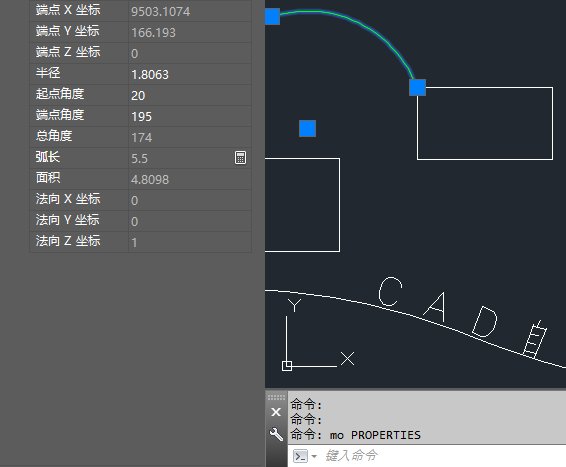
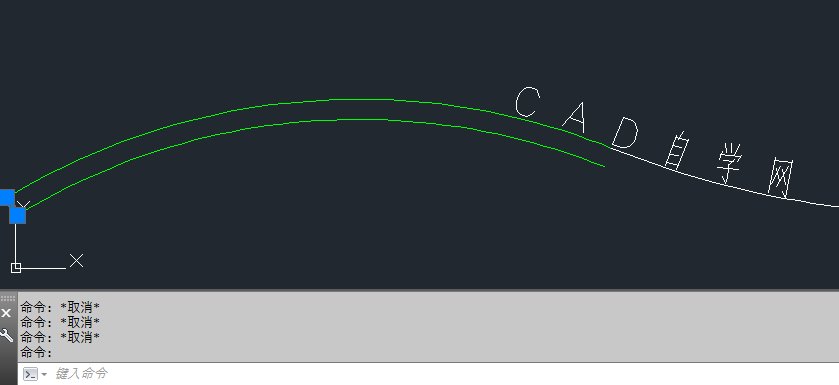
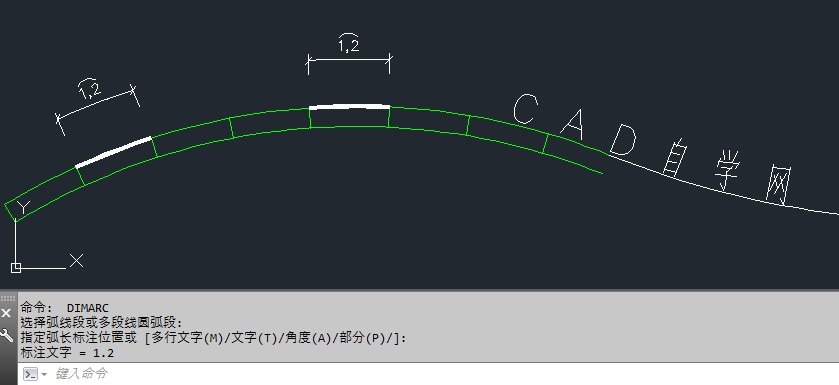
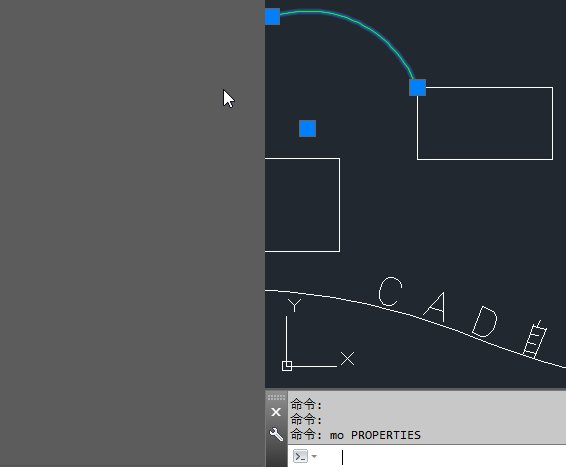
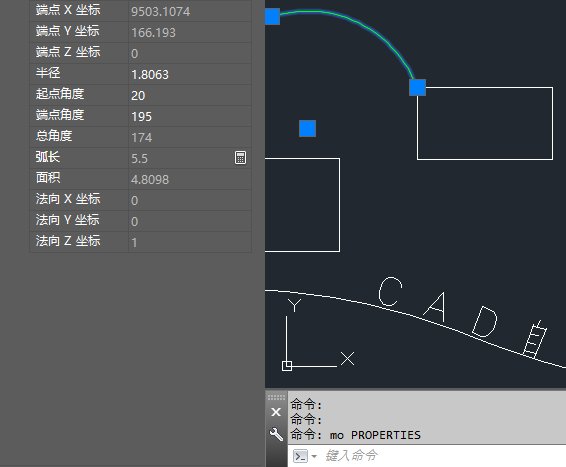
步骤gif动图演示如下:(沿路径的项目之间的距离,即为我们需要的弧长)5
690_502gif 动态图 动图
我们执行定数等分时,输入线段数目n 即
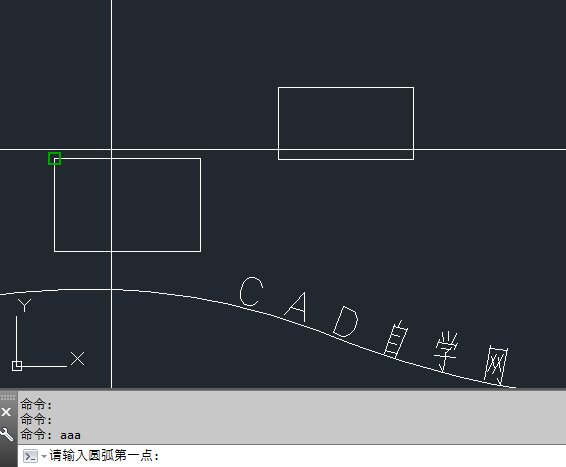
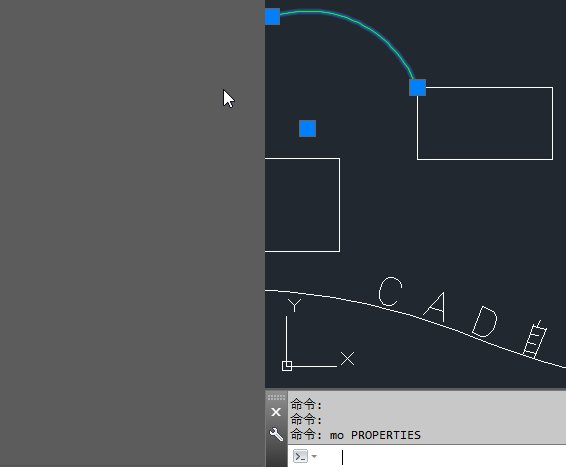
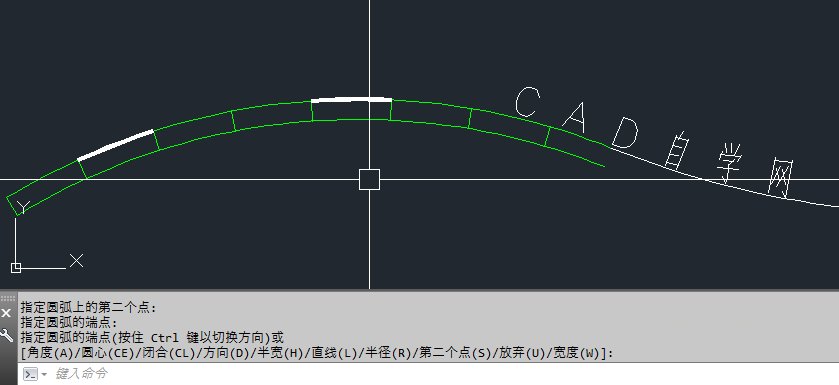
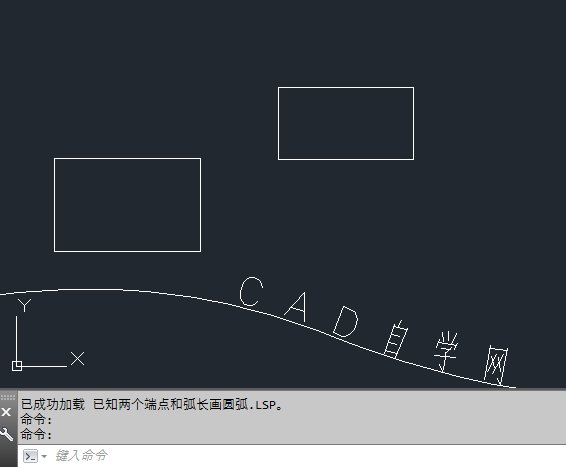
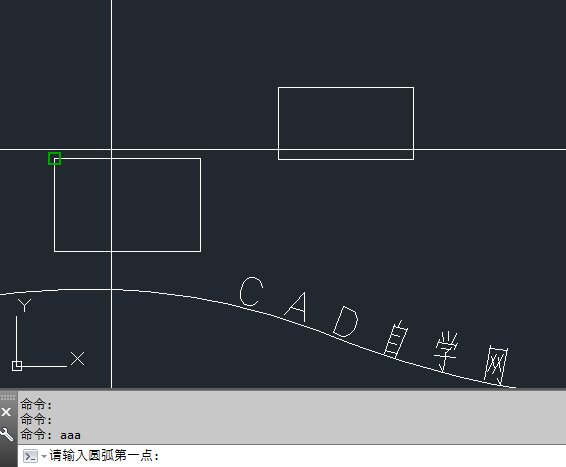
第一点,即可得到指定弧长和半径的圆弧,如下图:3,以上步骤gif动图演示
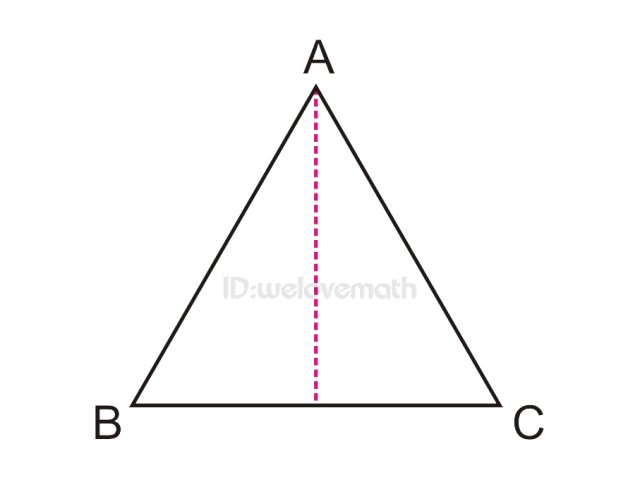
(1)做任意长度线段ab
480_380gif 动态图 动图
直线一键定距等分:代码如下: ;直线等距插入块 (defun c:tes ( / &kw1
18个分形图形的gif动画演示_第5张图片