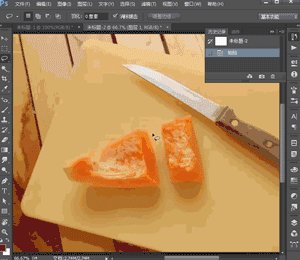
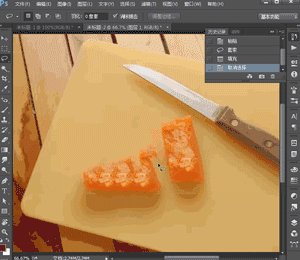
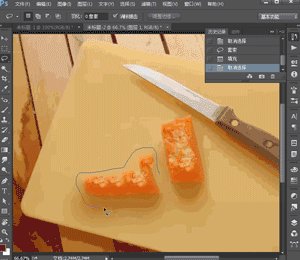
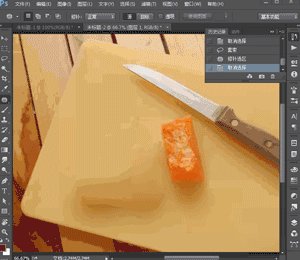
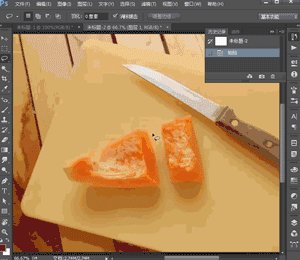
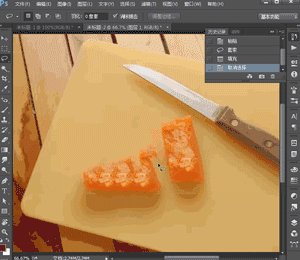
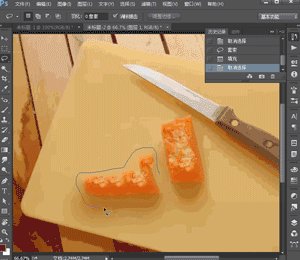
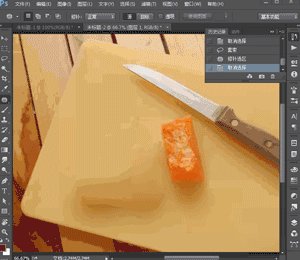
第一个"选择"工具,不涉及其他功能按钮,建议大家找正方形gif进行制作(2)
2022-05-27 来源:动态图库网

photoshop怎么制作gif动态图片
1600_708gif 动态图 动图
gif动图怎么样制作?
我们再来看一下动图,它跟魔棒还有快速选择工具共用一个快捷键【w】
制作一个的话,我们也可以在网上找一些模板直接套用,小编给大家分享一
【西里尔文】有的时候我们需要输入特殊符号时,却不知道去哪里找
赌一根腿毛!这几个ppt功能你天天见,但你不见得会用!
754_575gif 动态图 动图
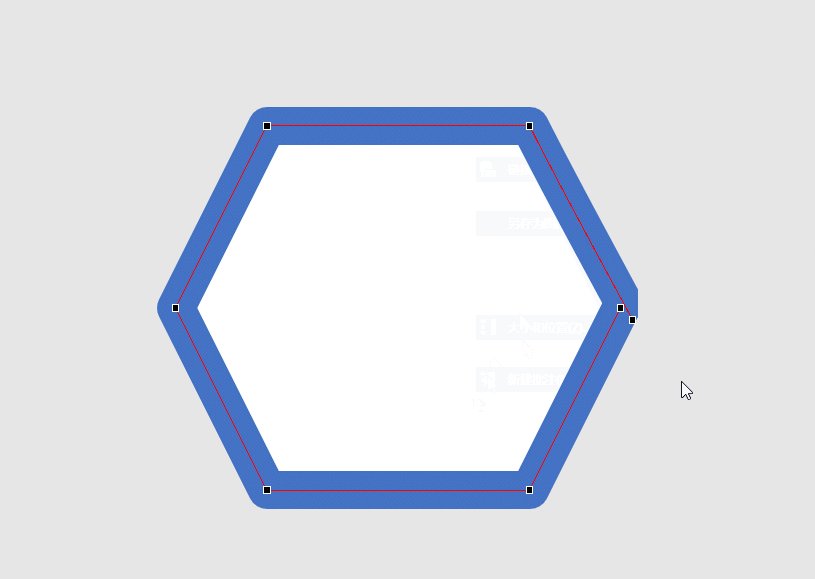
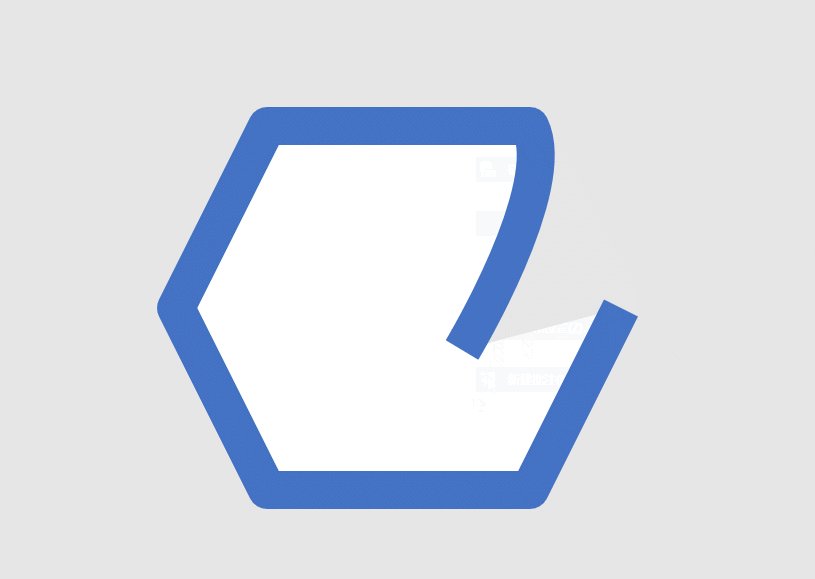
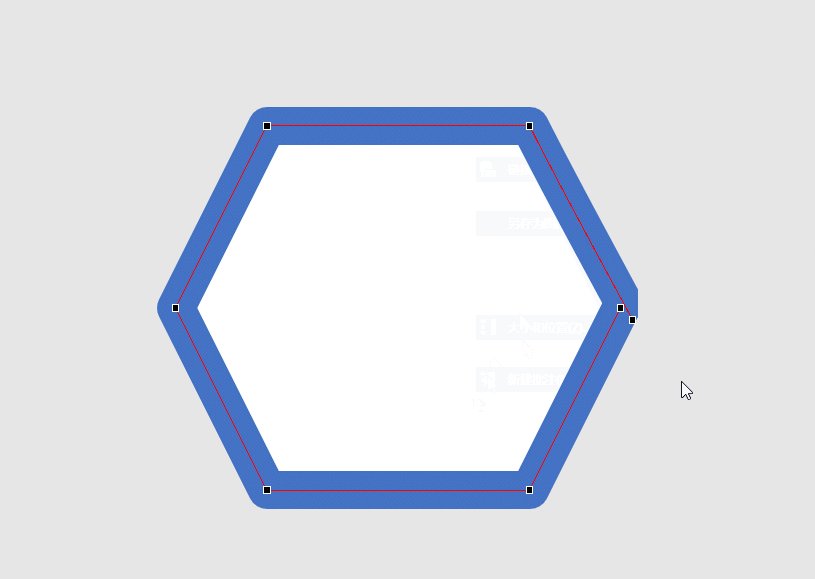
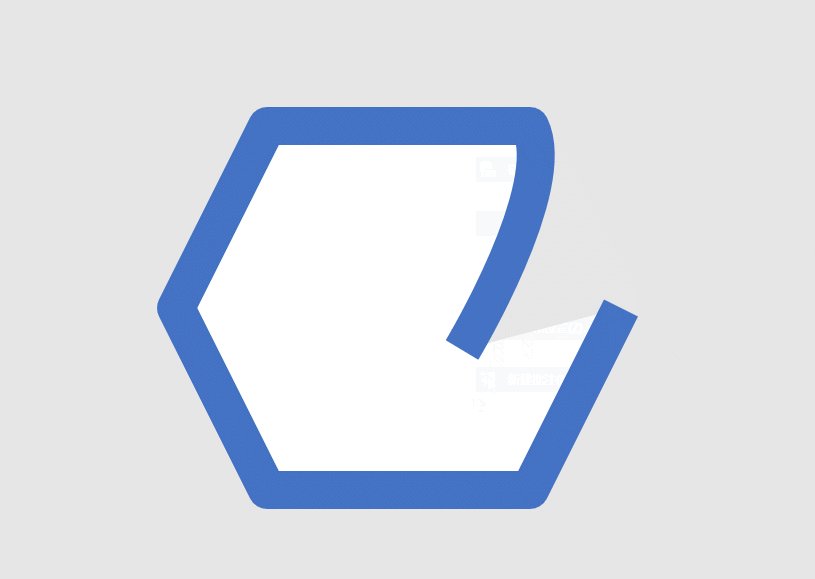
把鼠标移动到红色的路径上,再右键选择【开放路径】,大家看我操作gif
sketch 48 新功能:颜色管理系统,sketch cloud 更新与符号缩放
如何用abode photoshop制作gif动图
微互动简单教大家一下,这六位颜色代码怎么找: 之前的编辑器色板,微
ps教程制作gif动态图让配字简单到更随心所欲
6个ps实用小技巧最适合你(建议收藏)