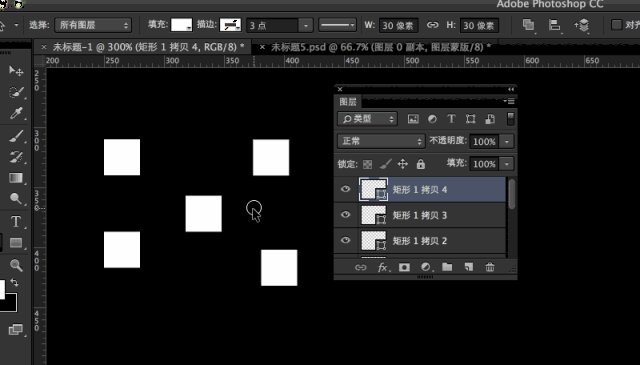
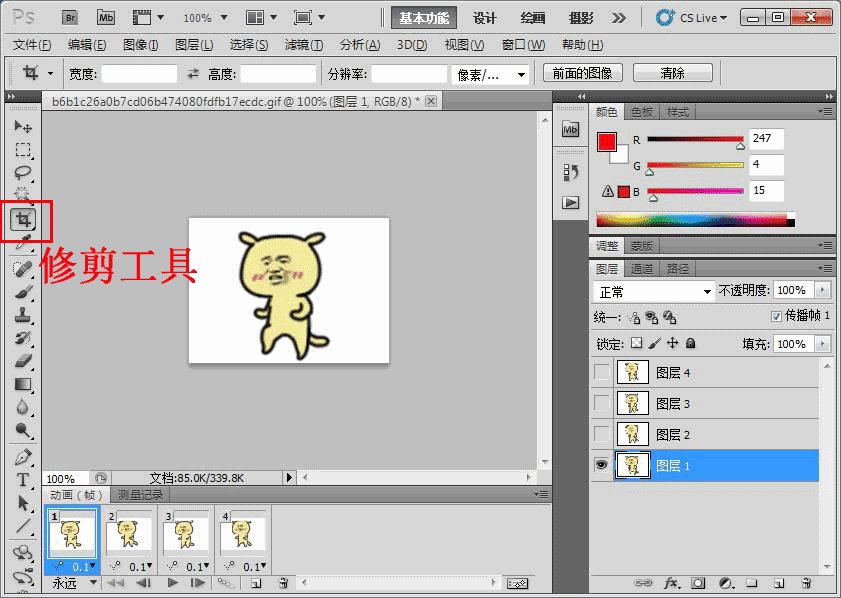
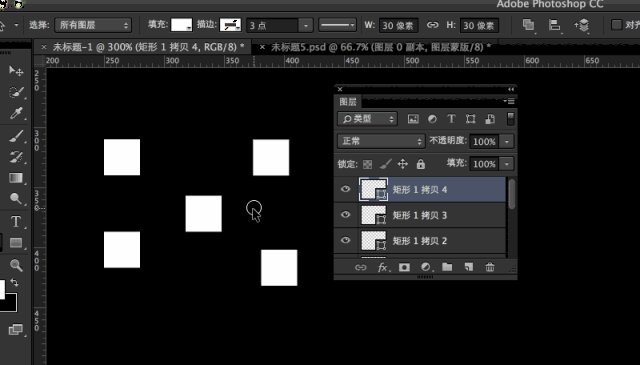
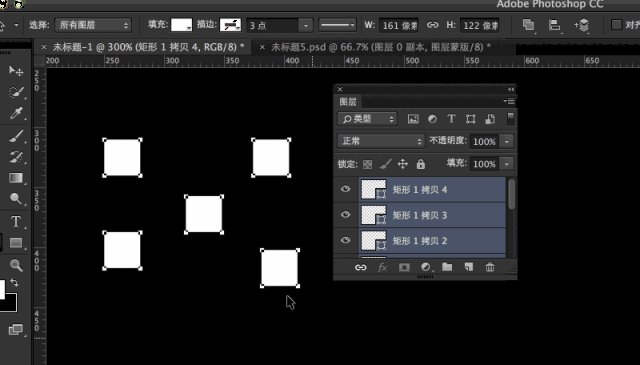
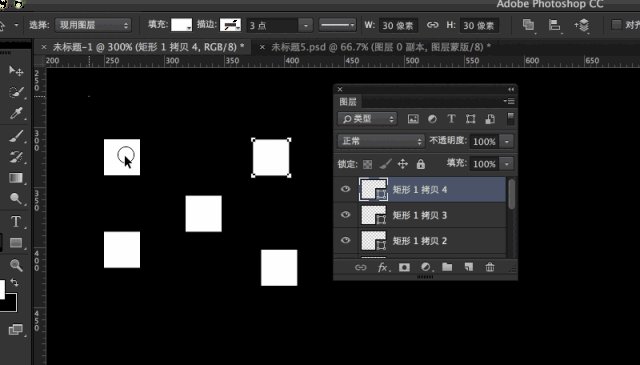
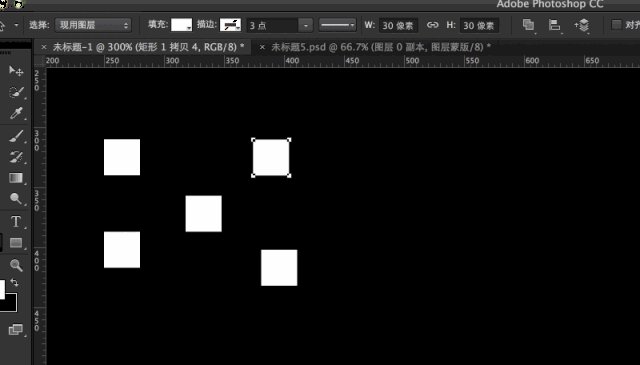
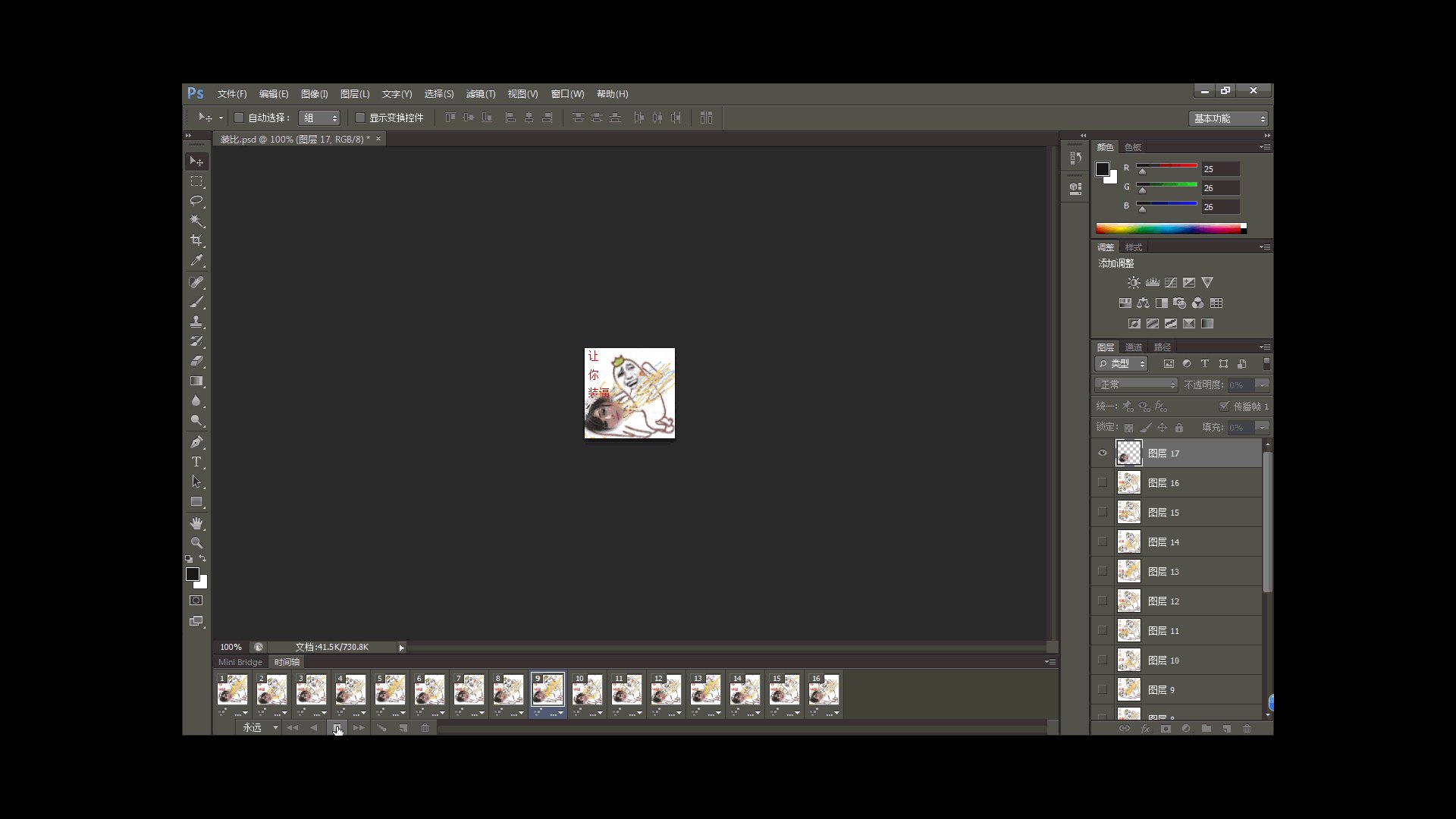
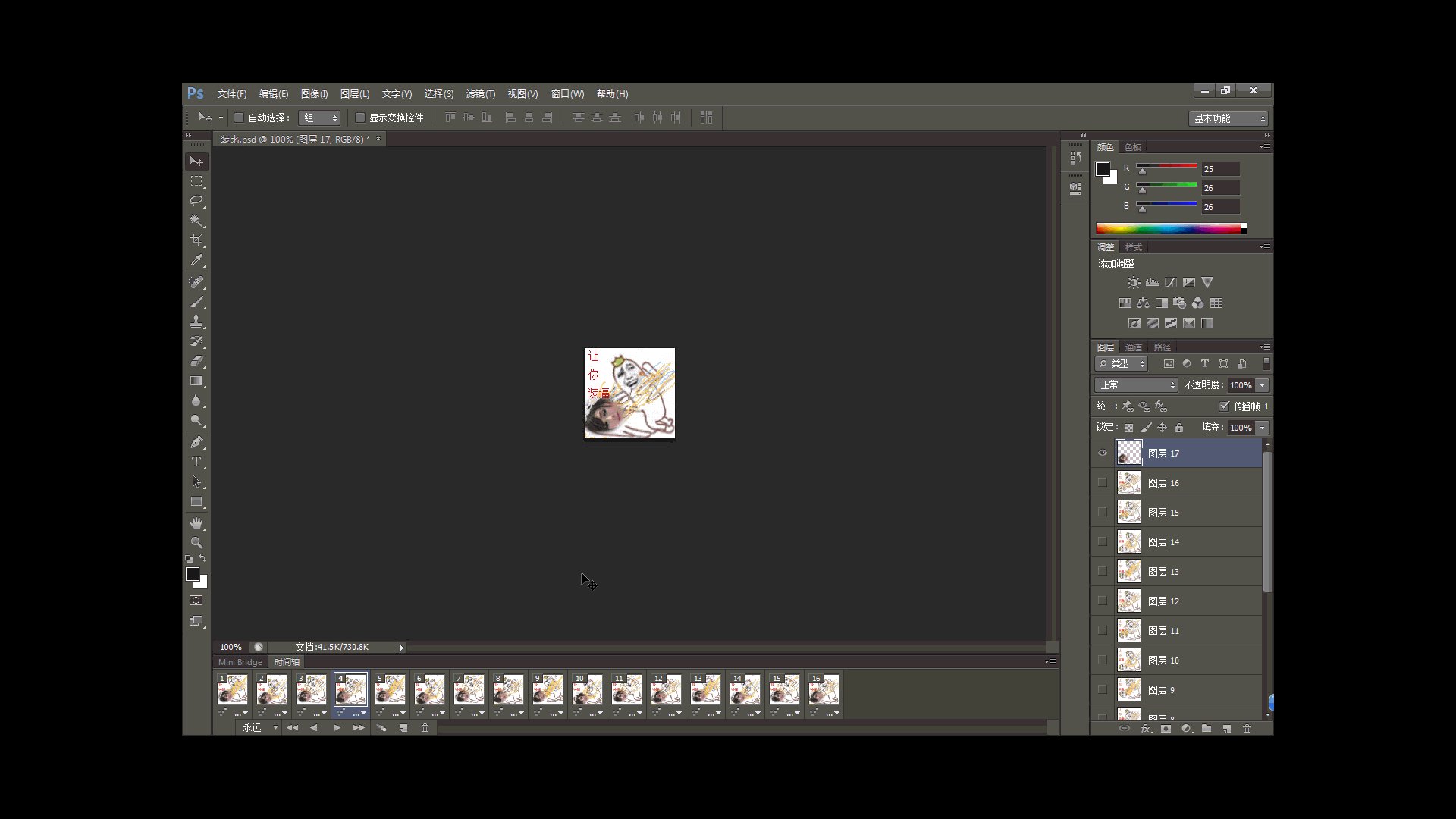
第一个"选择"工具,不涉及其他功能按钮,建议大家找正方形gif进行制作
2022-05-27 来源:动态图库网

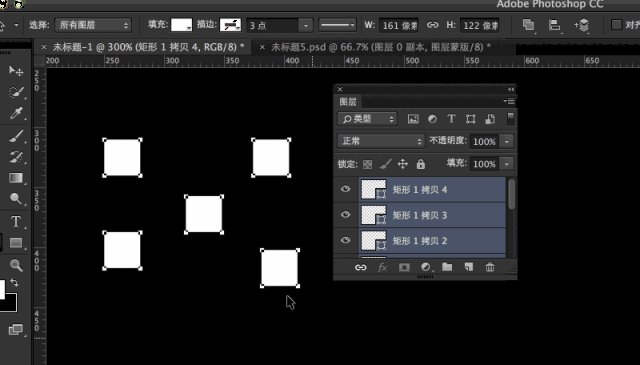
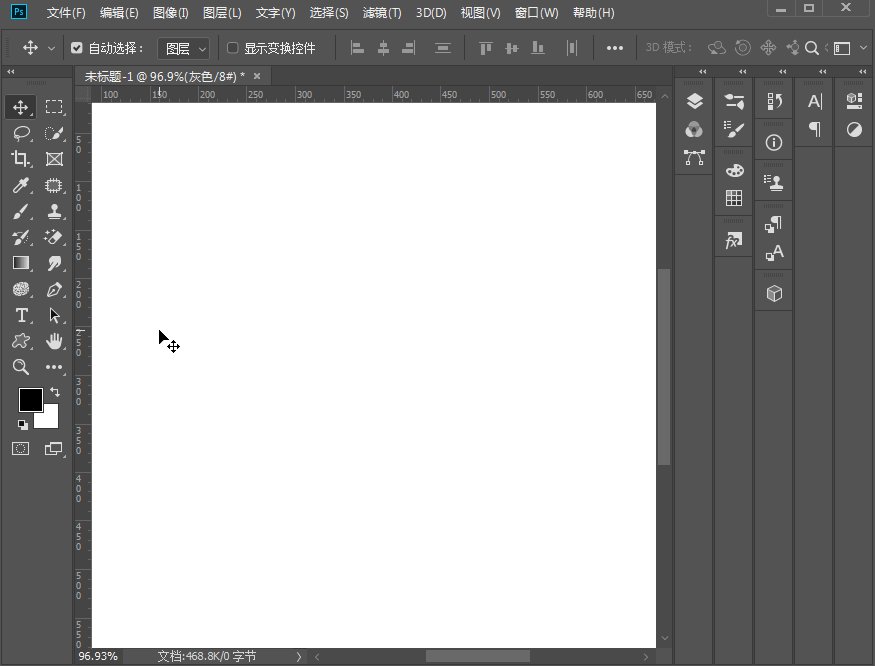
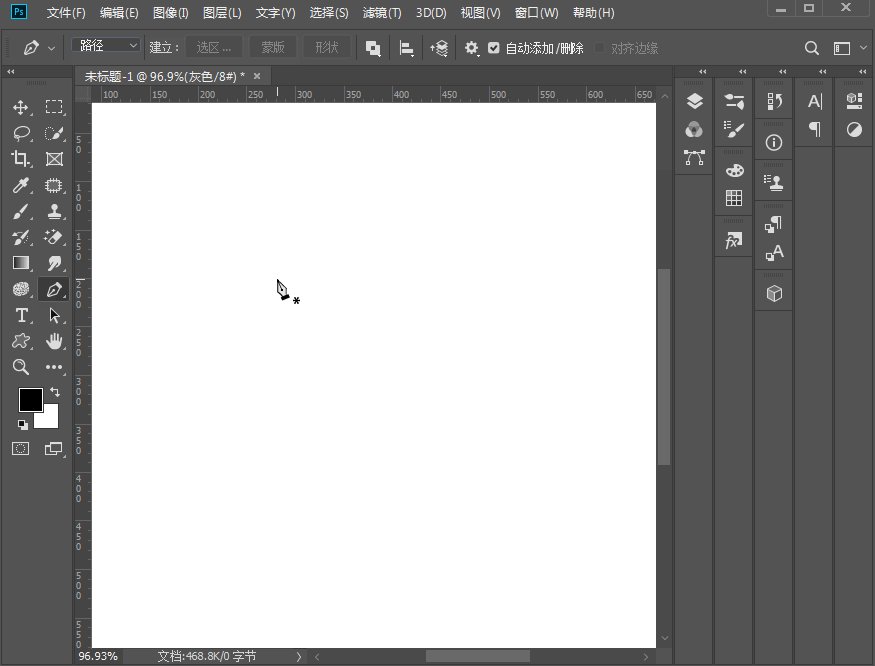
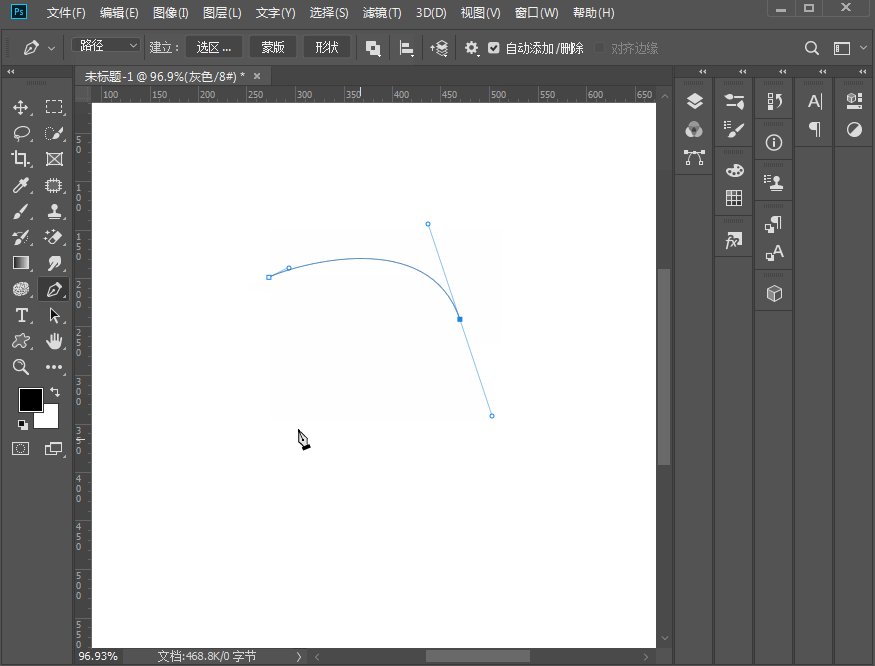
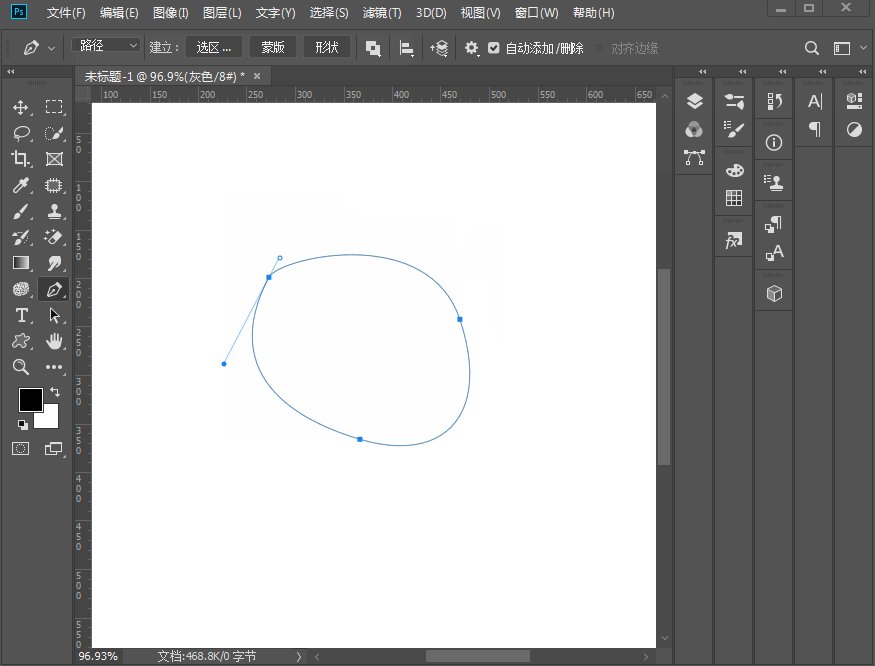
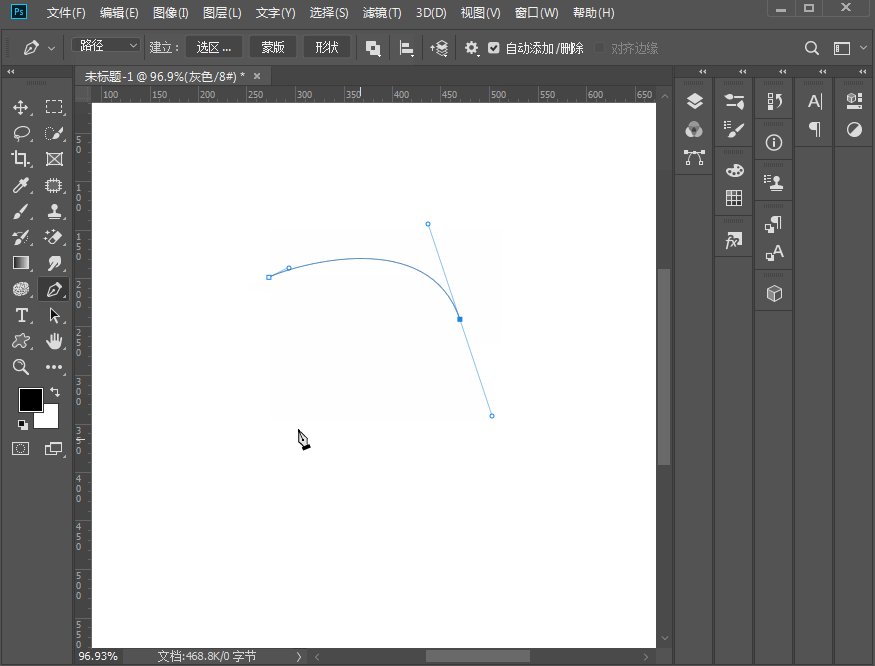
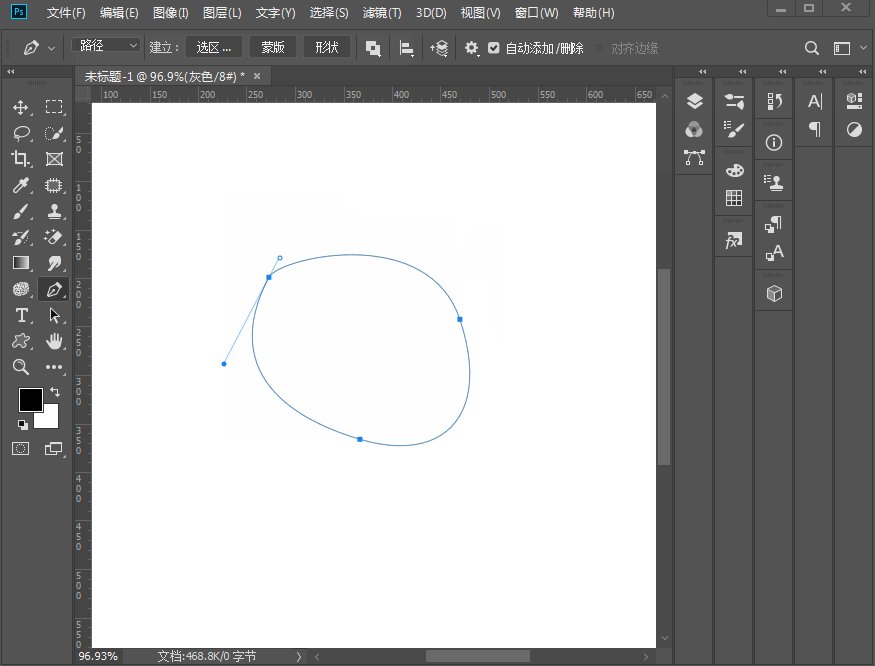
ps路径选择工具怎么用选择工具组一
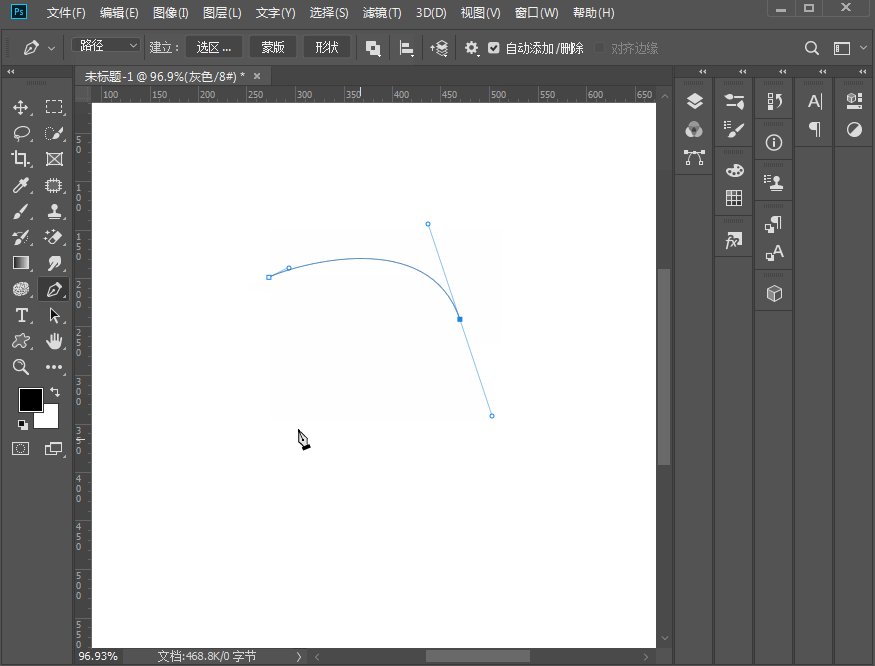
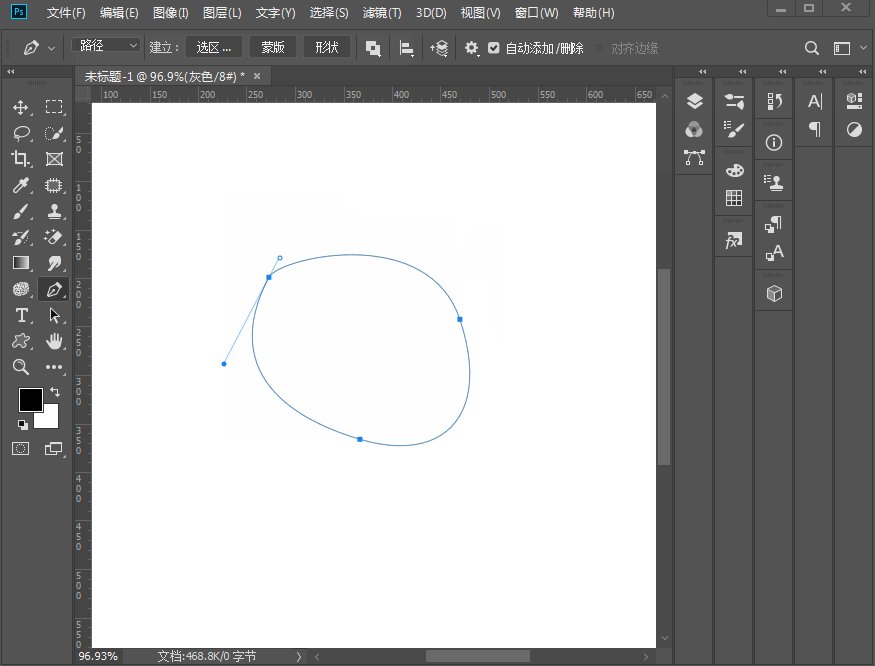
如下图所示: 2,在工具箱中击"路径选择工具"按钮或用路径选择工具的
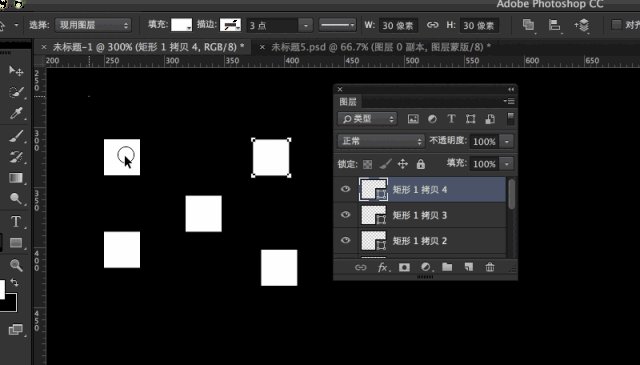
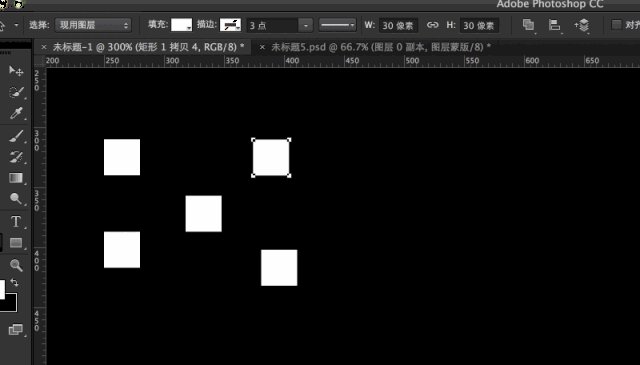
则只能选择当前图层,有点类似移动工具的自动选择
如下图所示: 2,在工具箱中击"路径选择工具"按钮或用 路径选择工具的
5分钟,用principle制作path按钮动效
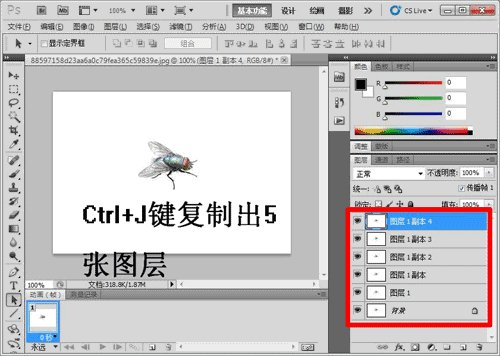
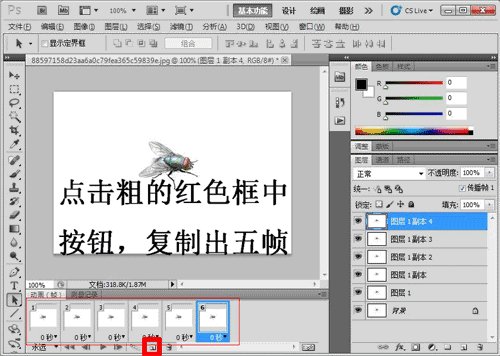
gif动态图制作大全
wps演示怎样制作选择题文档
利用fash制作简单移动版gif图片
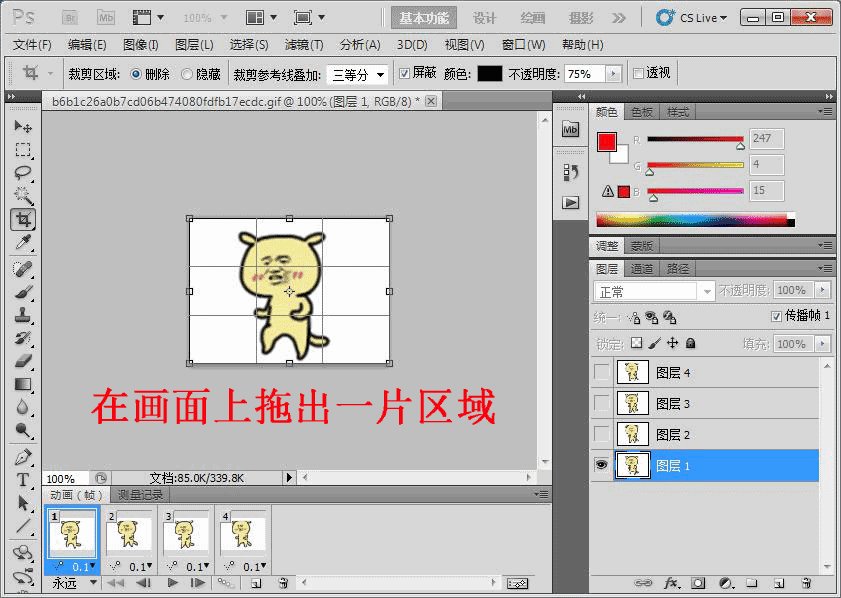
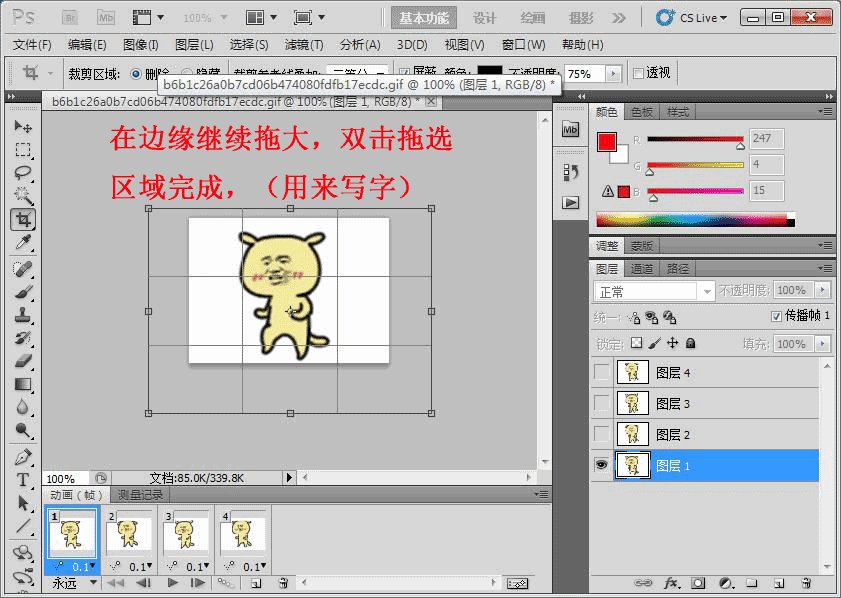
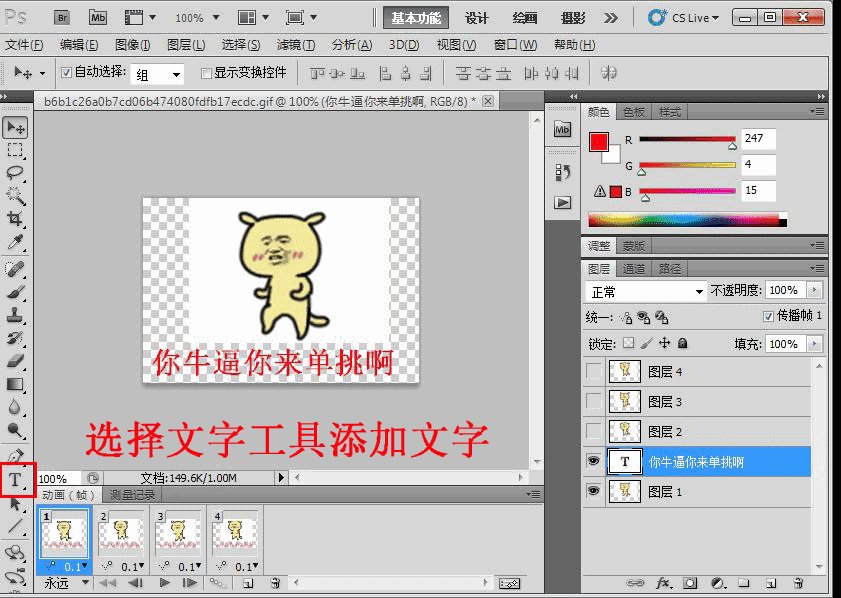
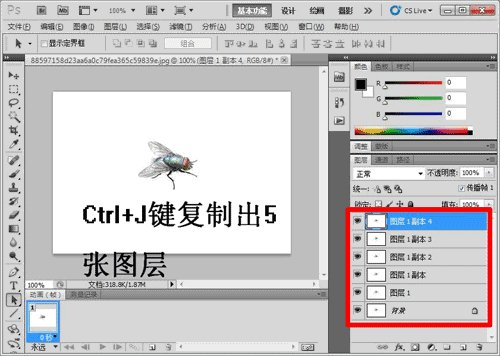
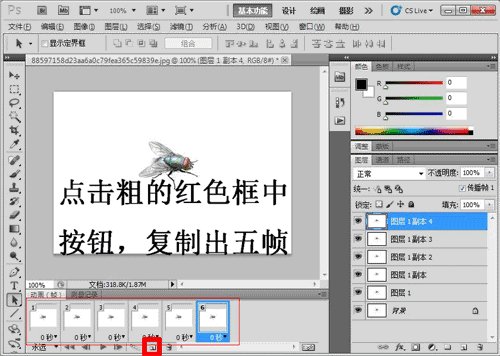
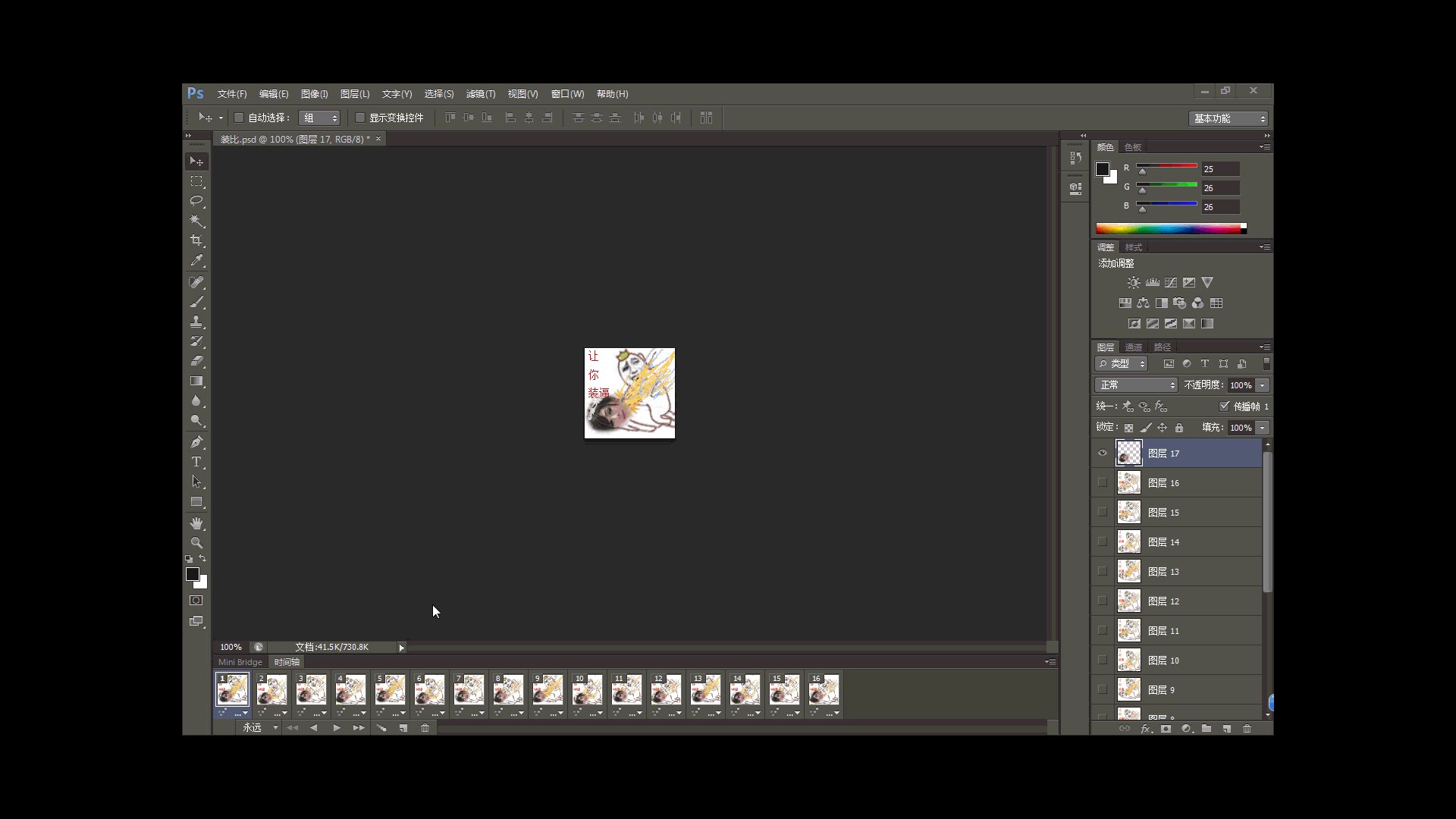
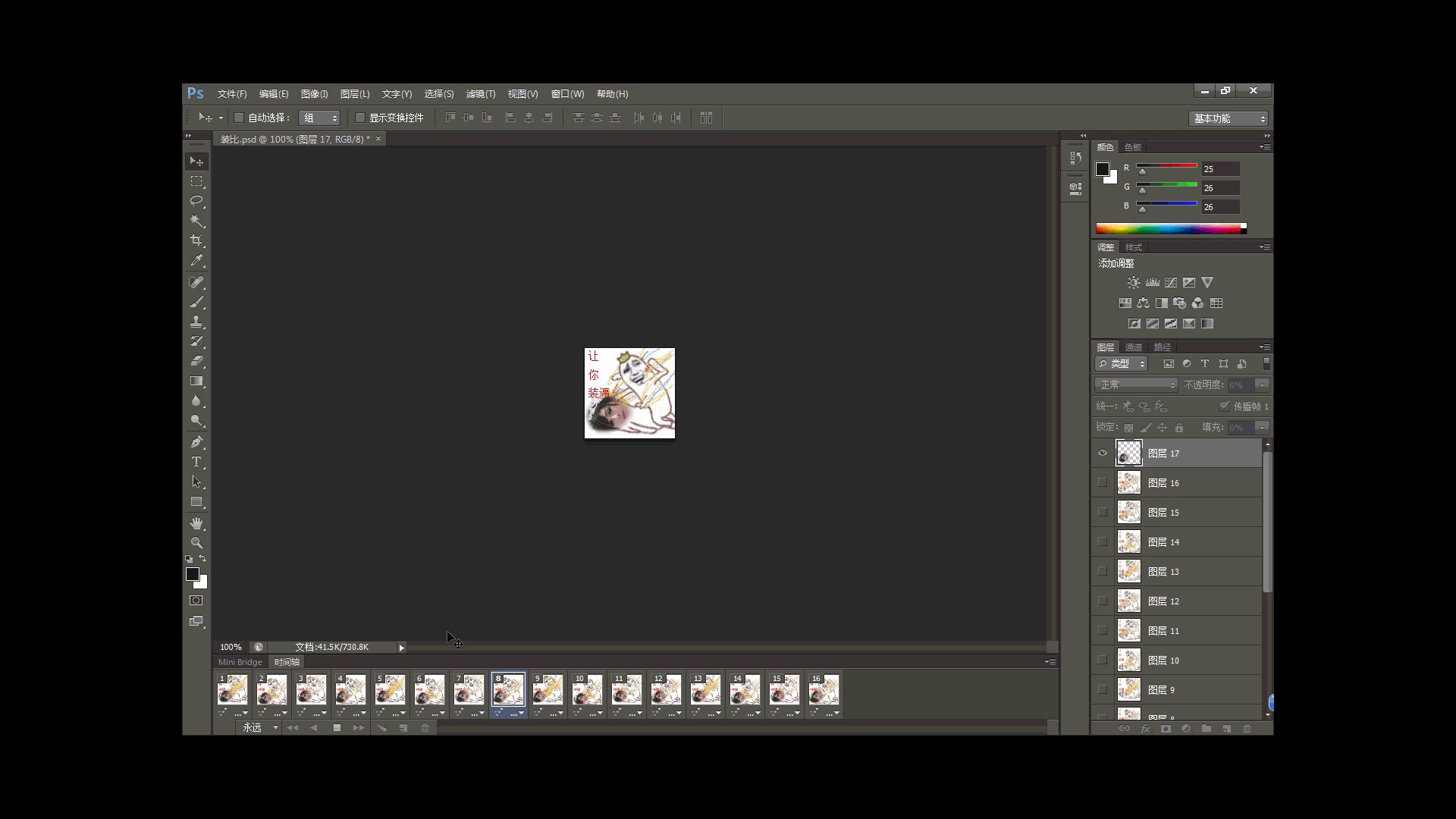
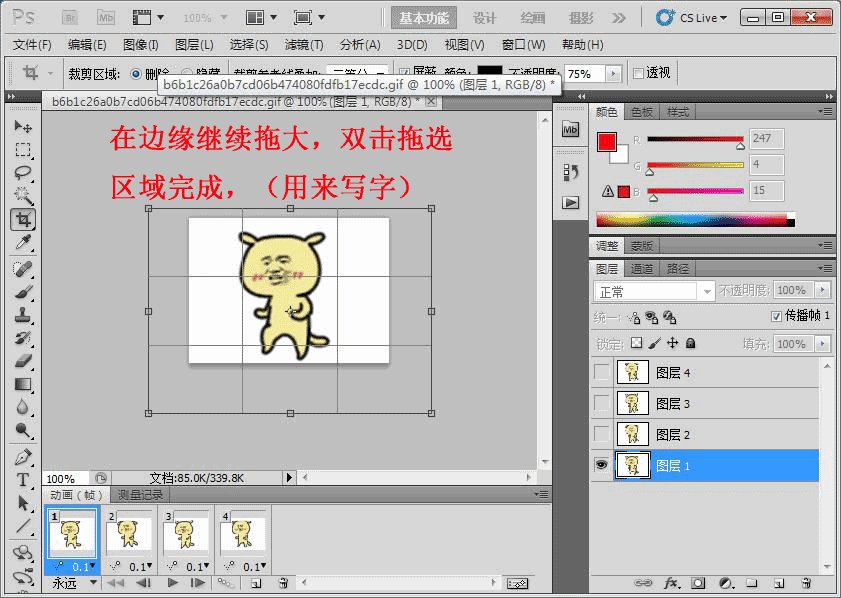
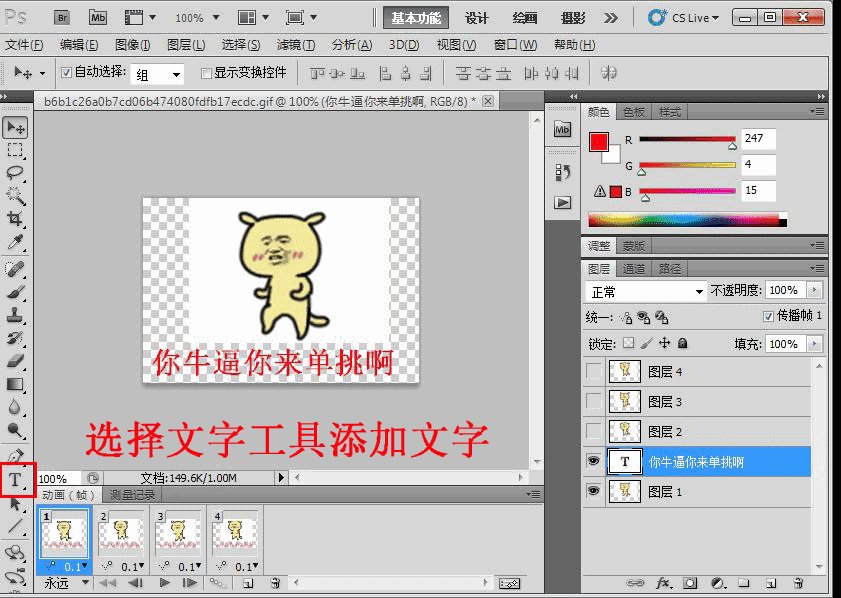
ps教程制作gif动态图让配字简单到更随心所欲
860_641gif 动态图 动图
ps教程制作gif动态图让配字简单到更随心所欲
图层叠加就不那么直观了,所以大家在用《procreate》制作动
第一个"选择"工具,不涉及其他功能按钮,建议大家找正方形gif进行制作
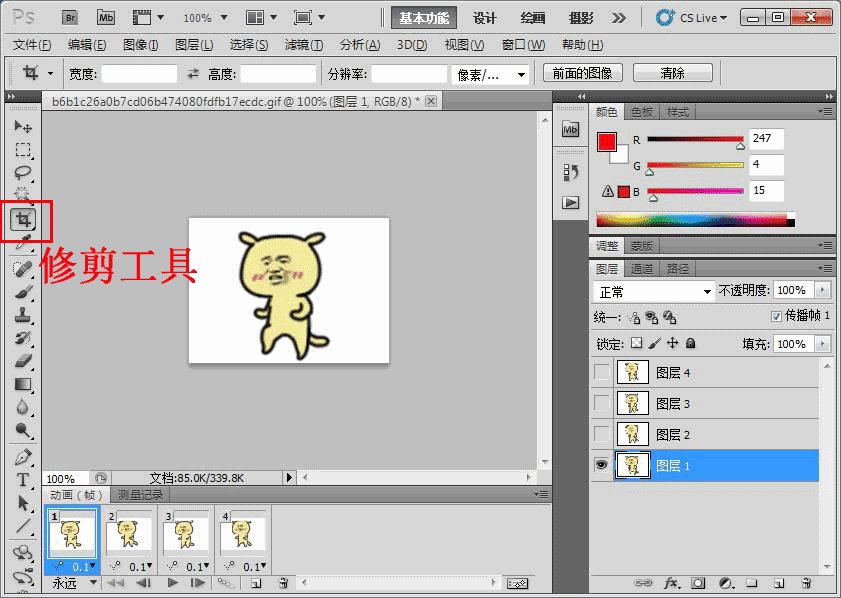
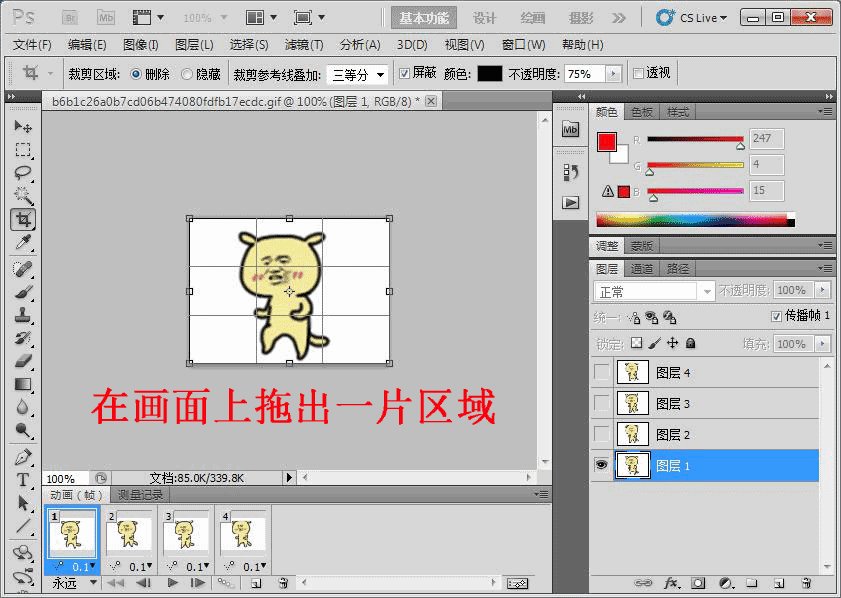
第二步: 选择要的部分 取消编组 第三步
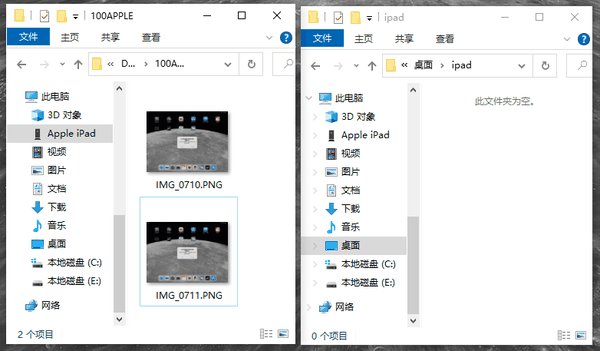
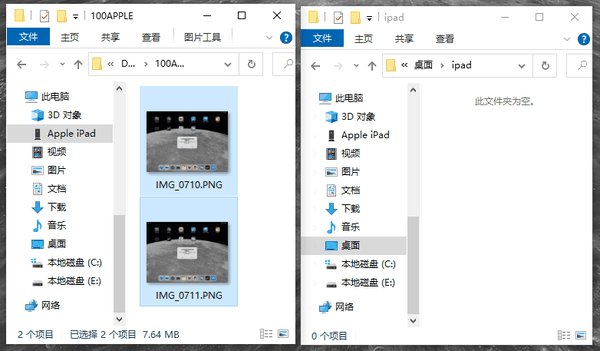
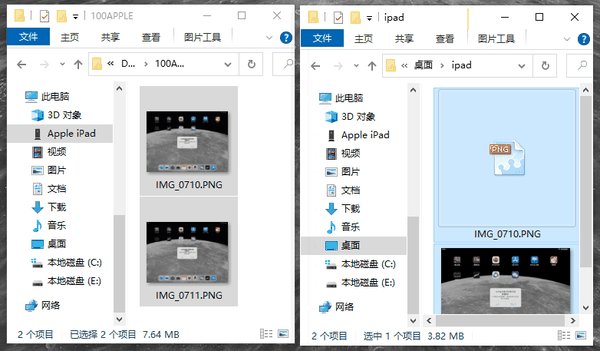
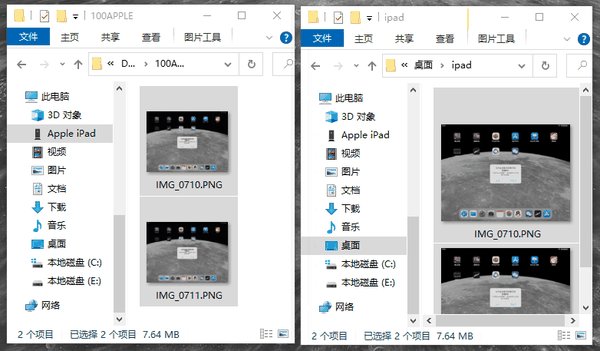
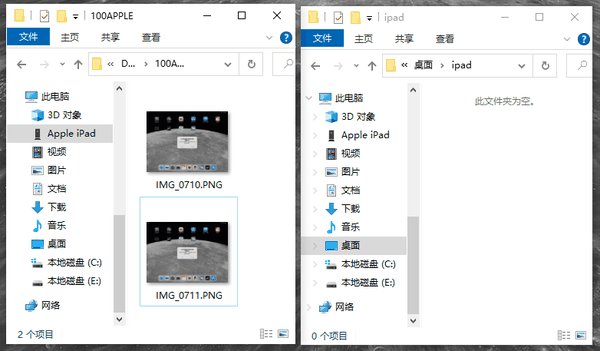
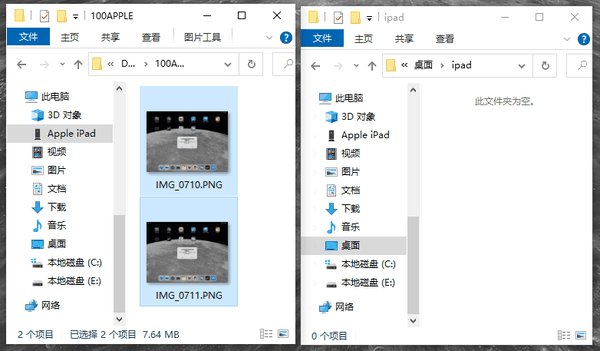
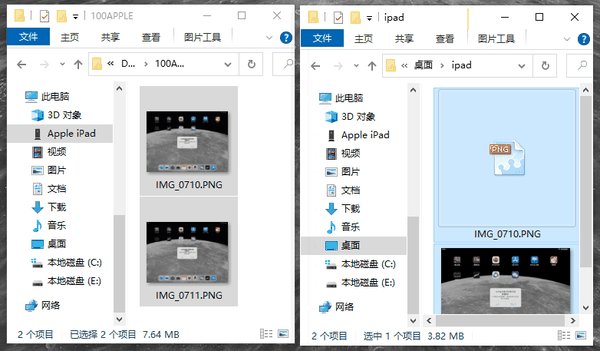
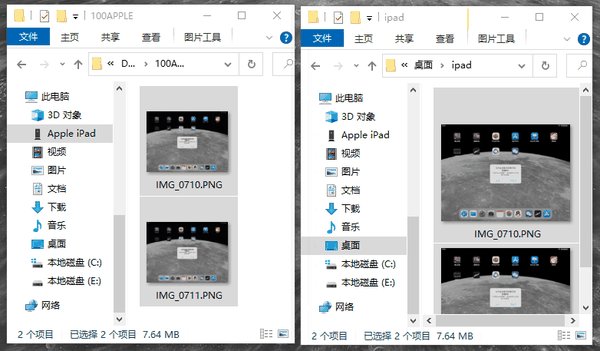
很多人忽略的 windows 基本功能
如何制作一张优质的gif图片经验篇