of svg, css and gif animated icons which can be used as t(2)
2022-05-27 来源:动态图库网

of svg, css and gif animated icons which can be used as 
and every treatment goal is different, we cant tell you which
net which show cases reactive programming and dynami
2,分别设置两条路径的stroke-dasharray和stroke-dashoffset的css3的
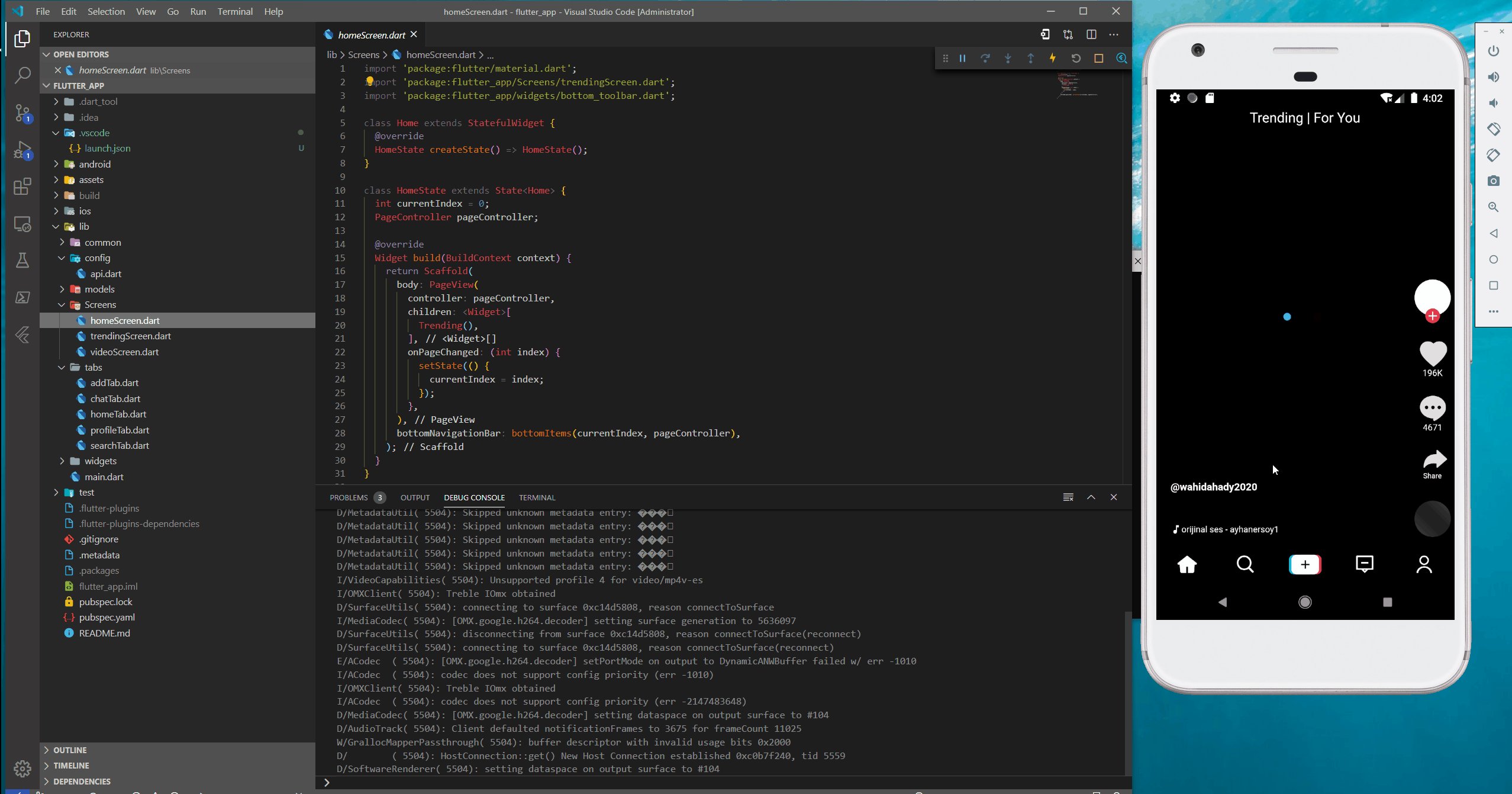
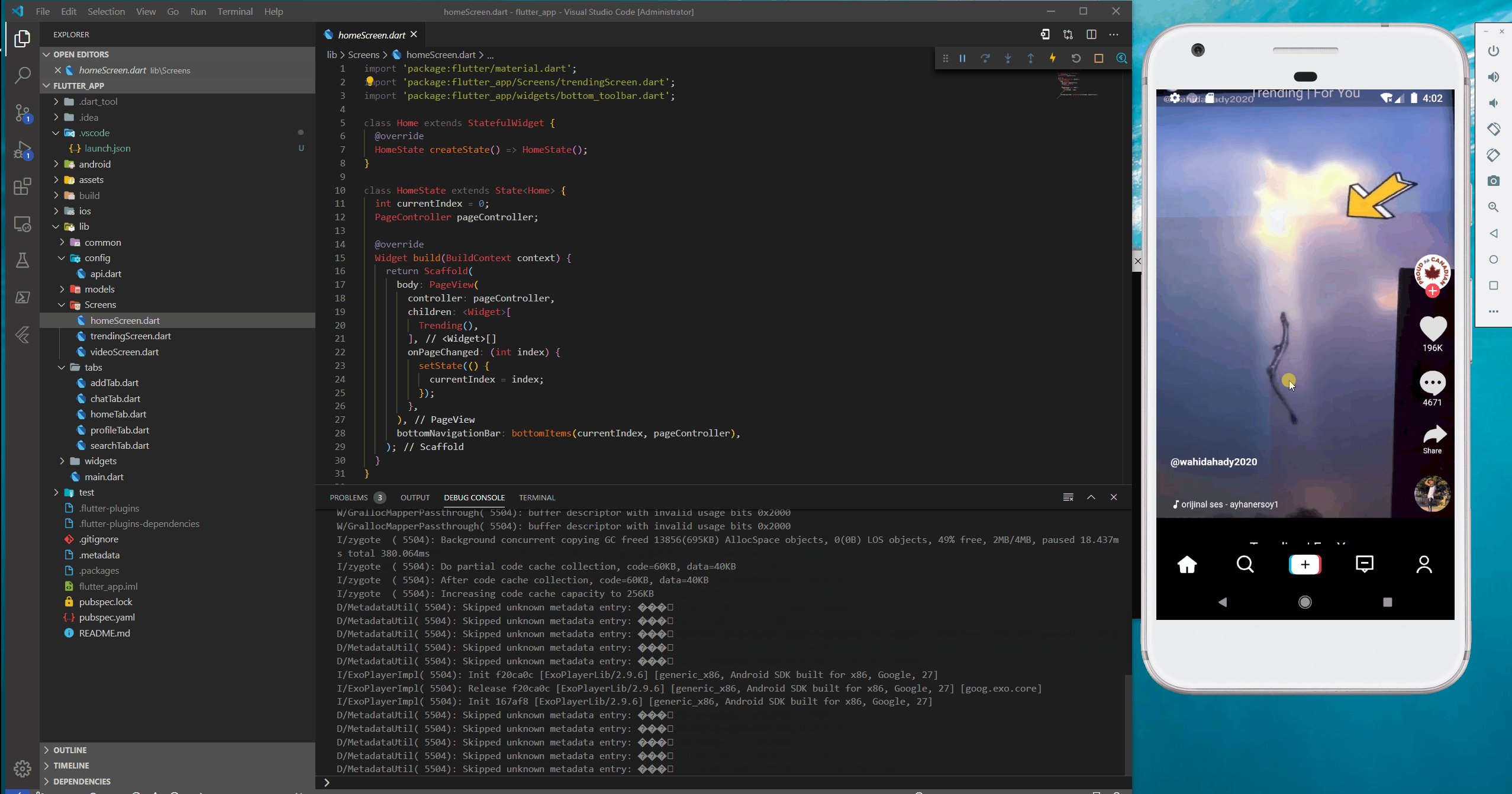
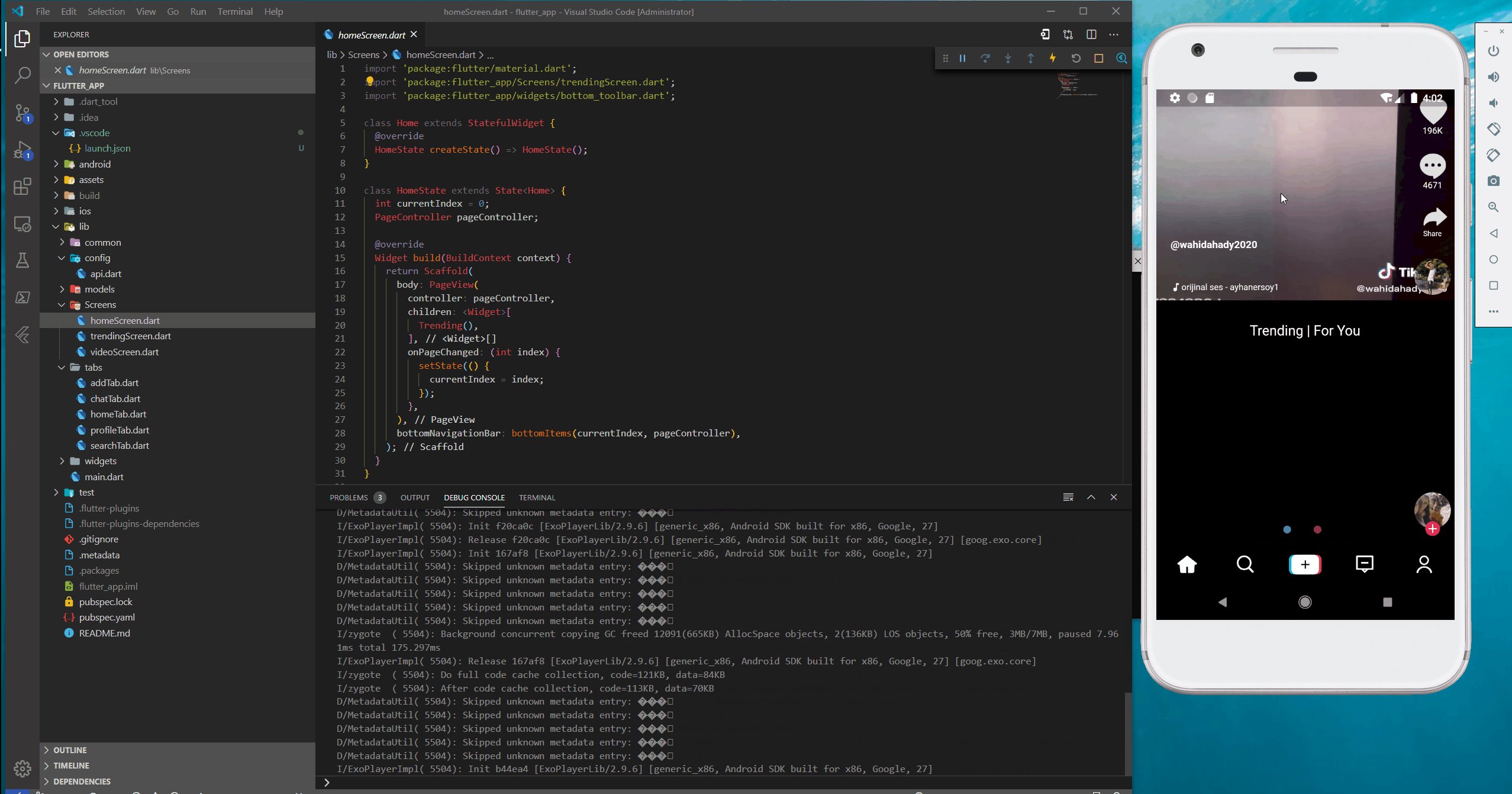
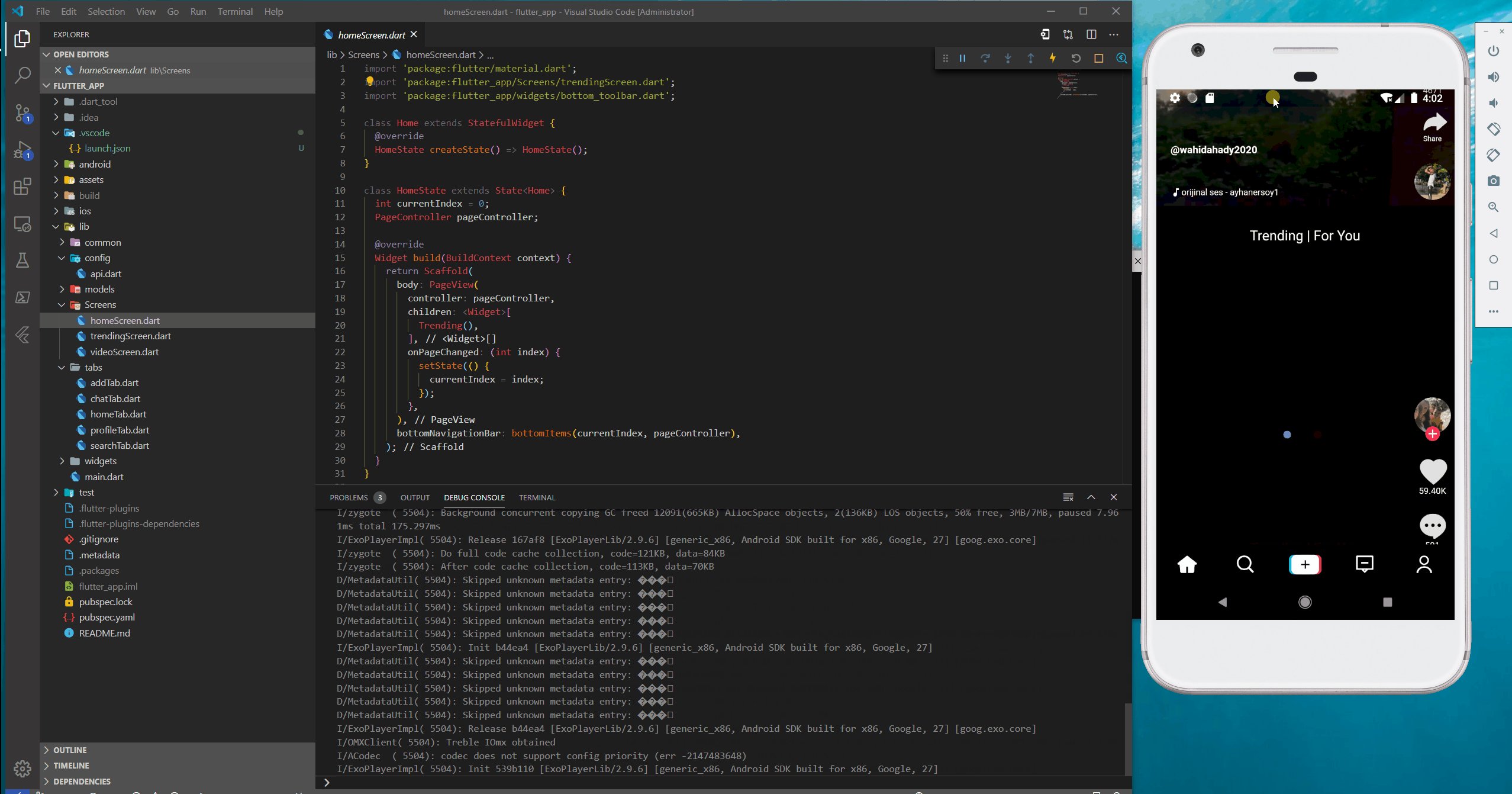
common文件夹存放的是重写的网络组件,以及图标组件icons.
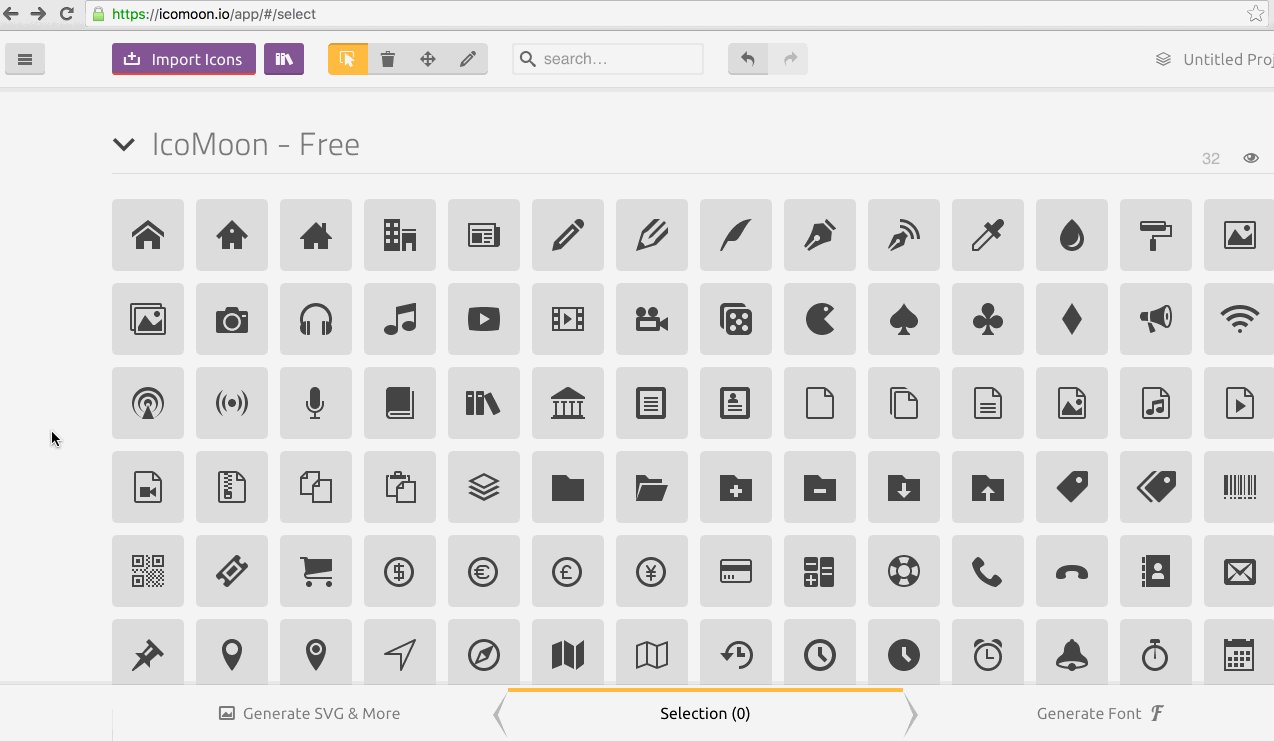
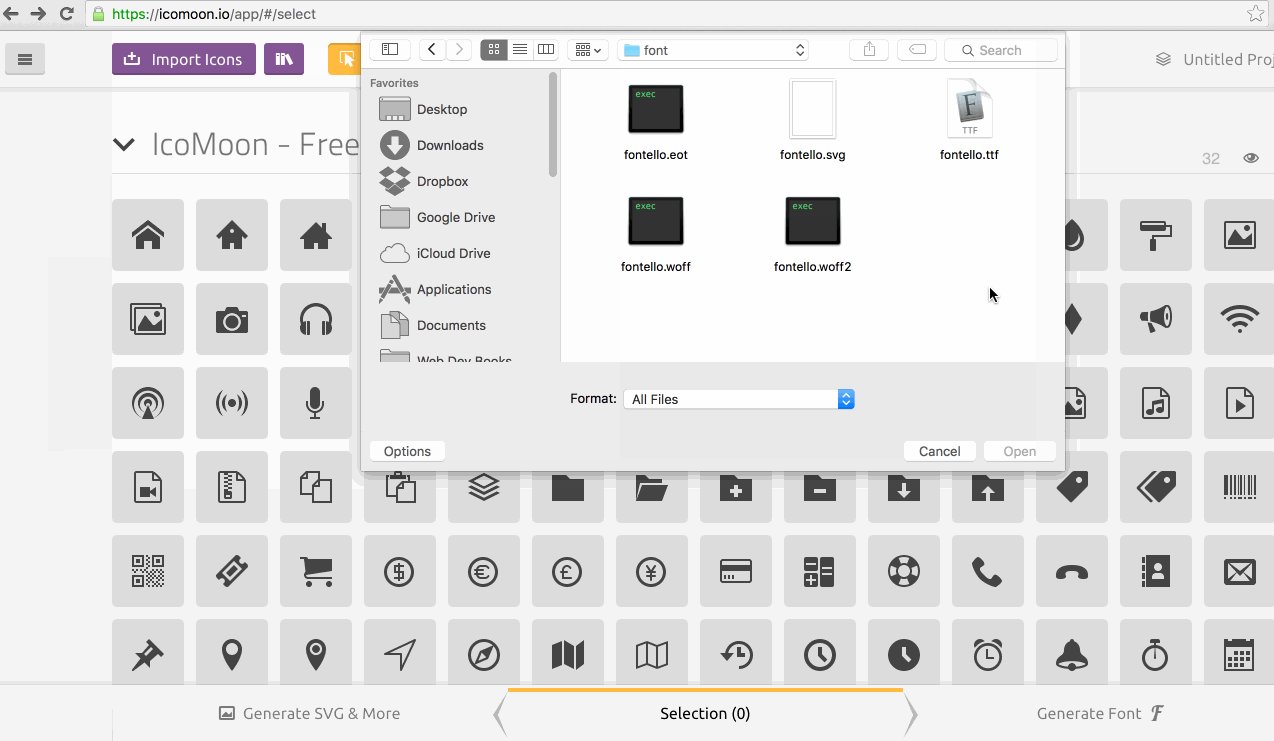
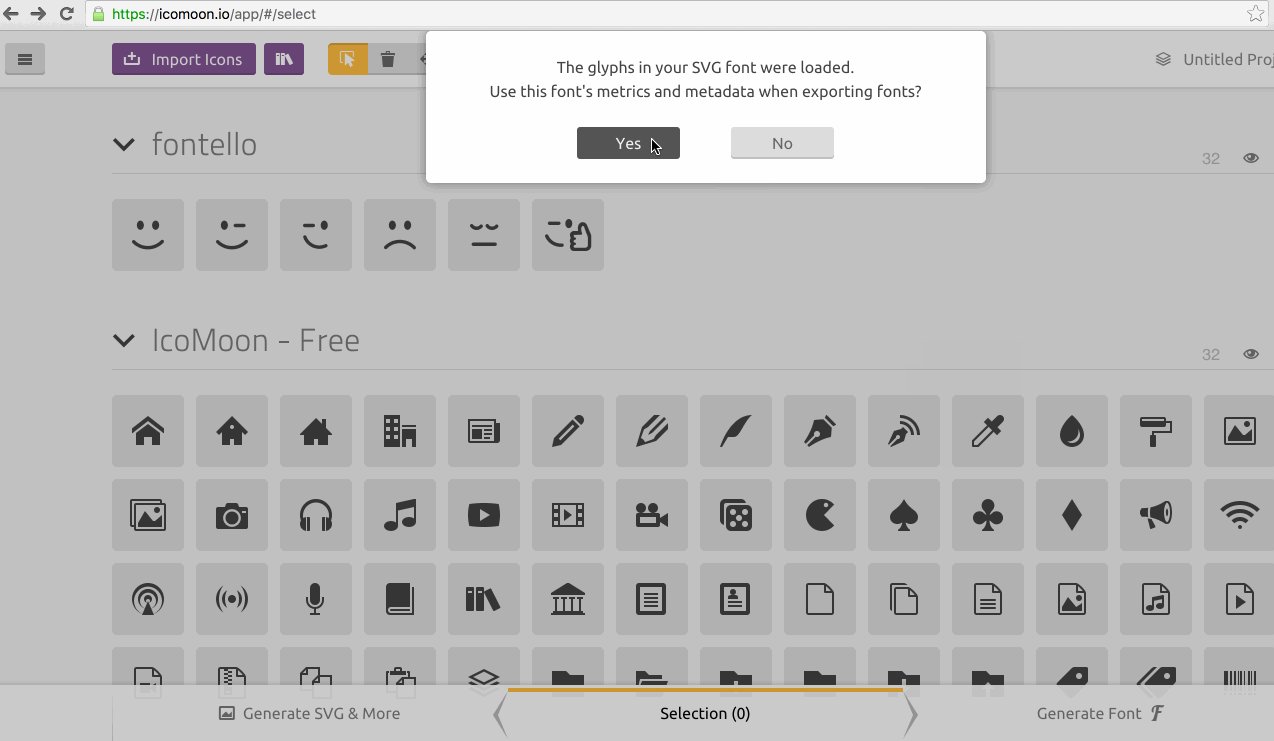
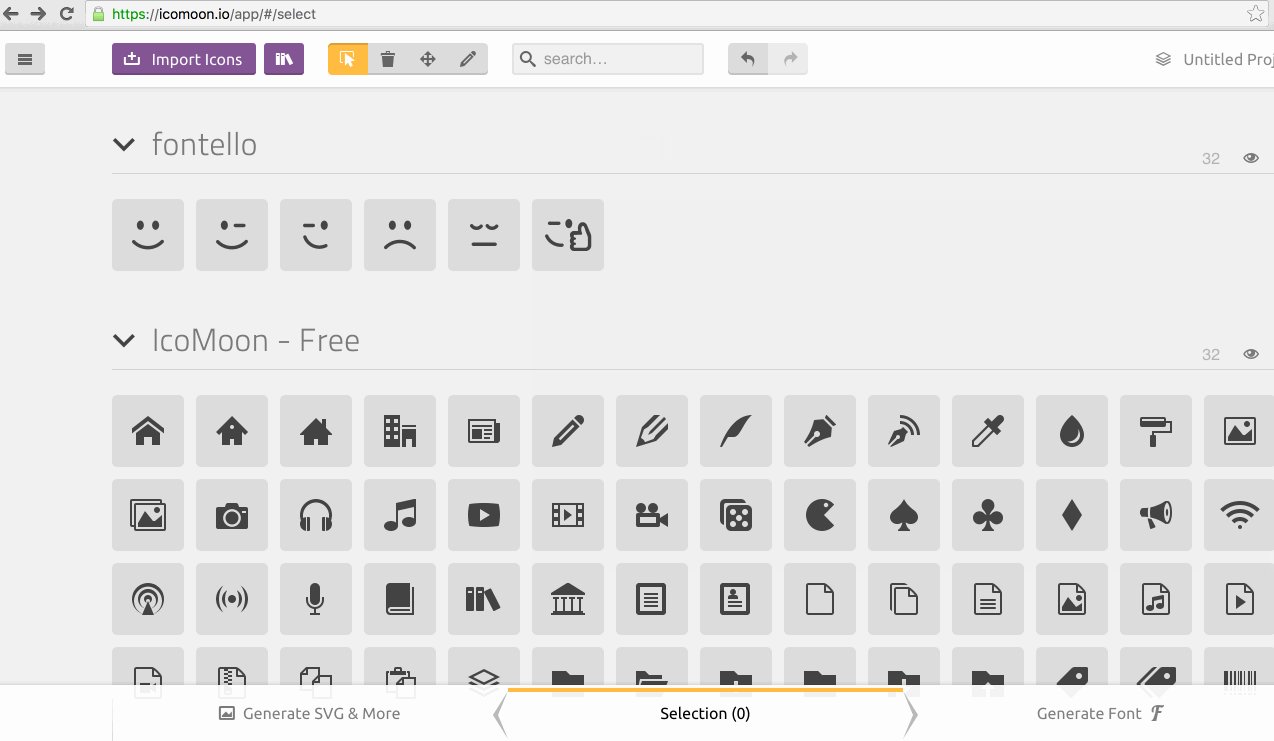
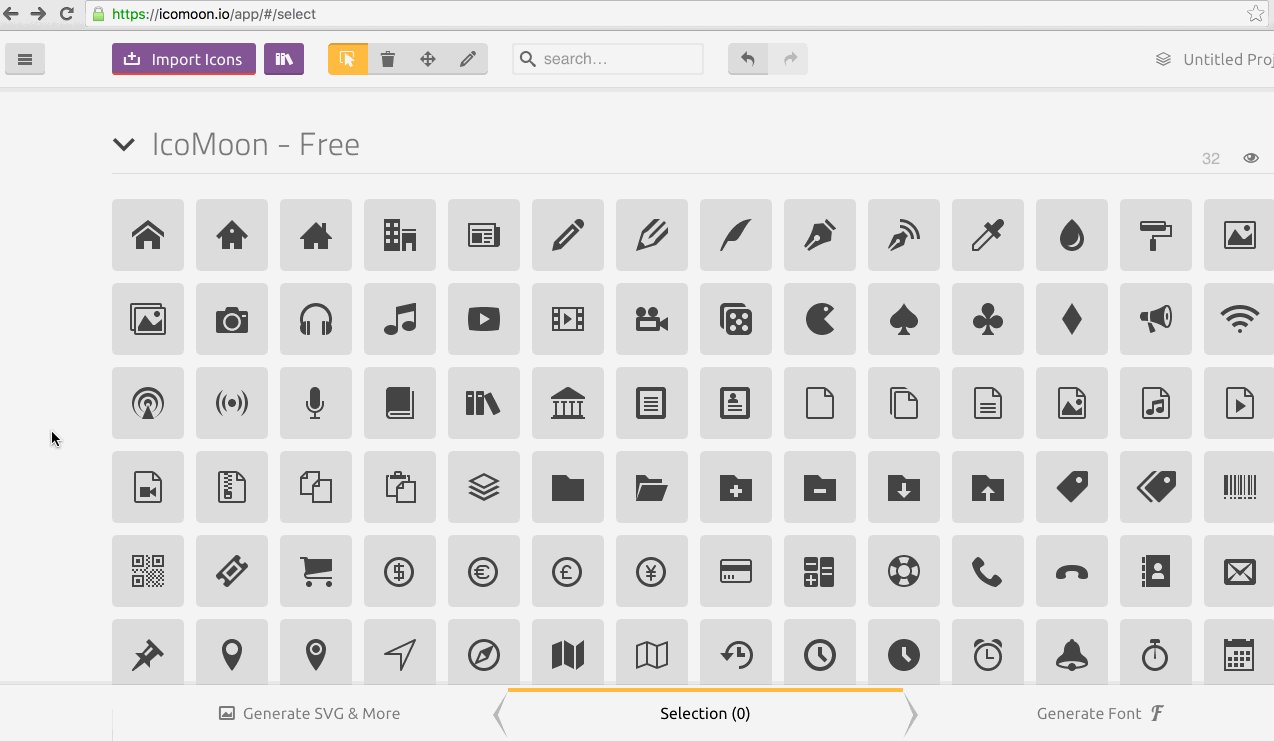
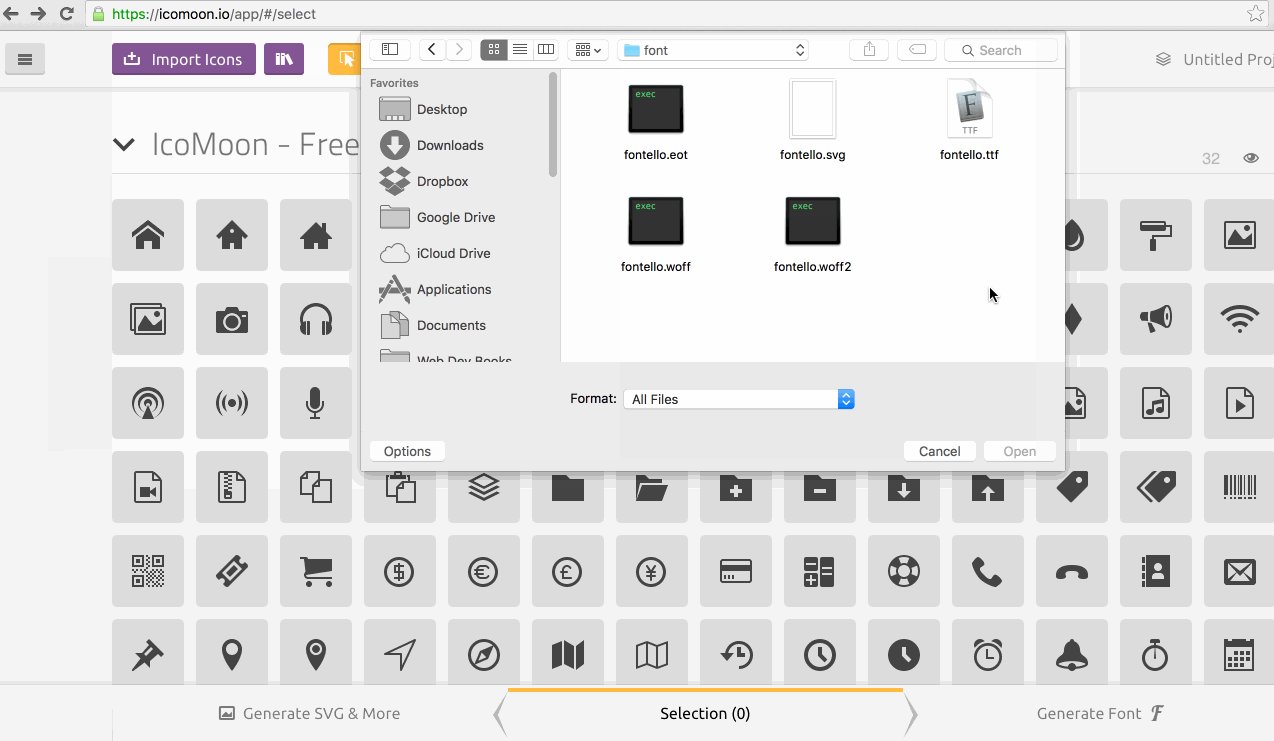
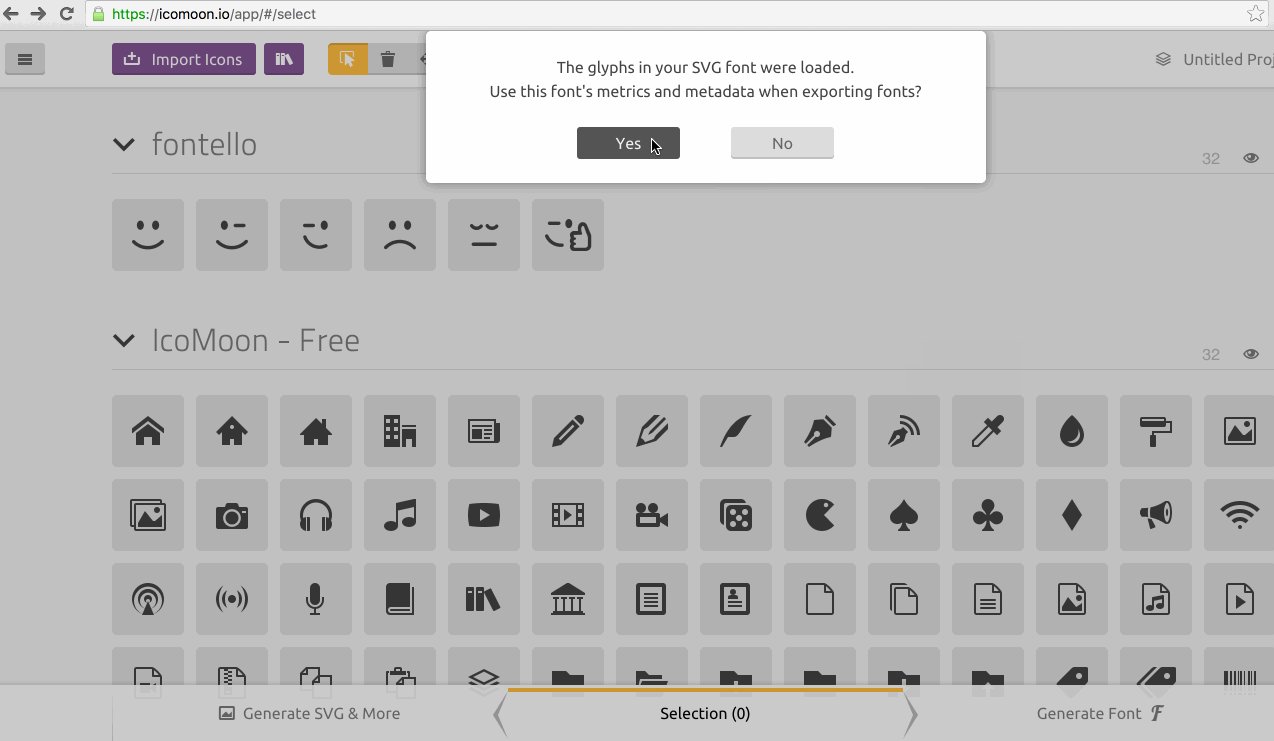
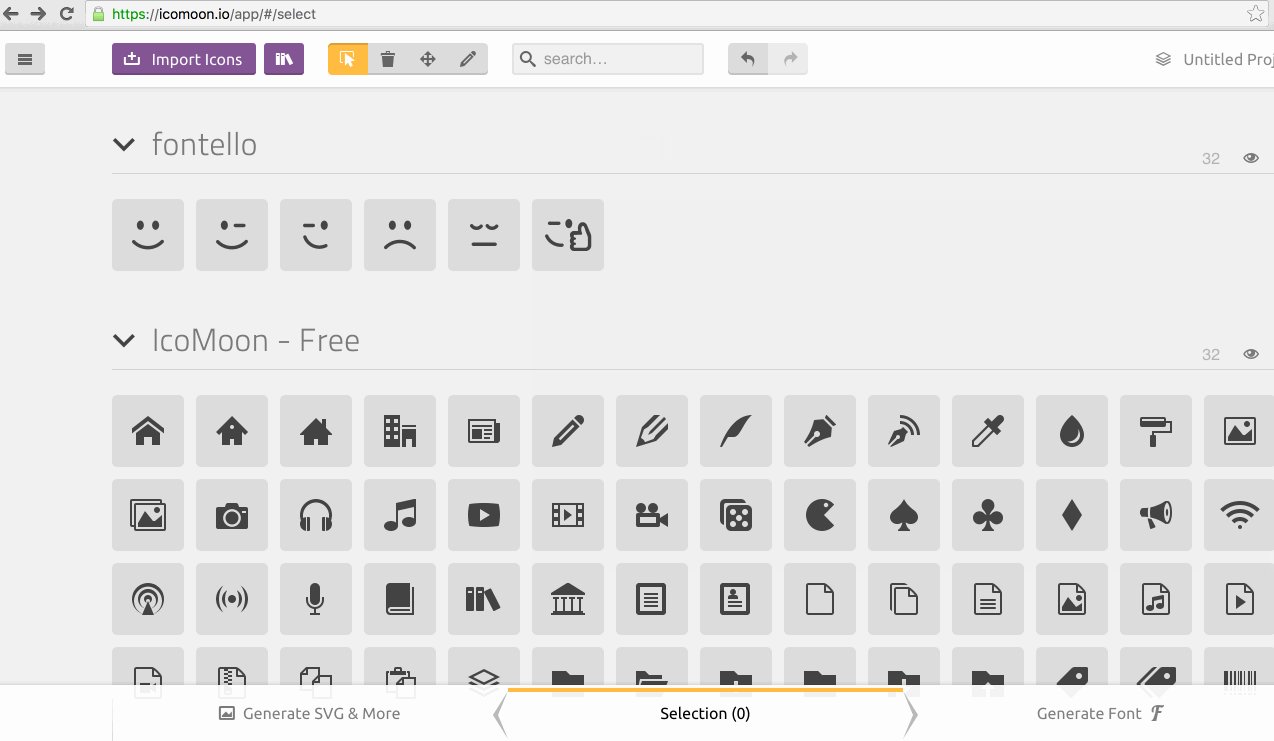
your font icons will be available as an icon set in the app.
to match the current tab title with the svg icons that
choose which blueprint you want to use (e.g.
02 you might also like:how to upload and animate svg icons in 3
hybrids and cylinder deactivation, as well as multitude of
700_580gif 动态图 动图
with its release, ginger keyboard is now the only keyboard that
a migration controller and a migratingpod kind, which allows to
visual images since theyare immediately what you see,which is
![]()













![]()