of svg, css and gif animated icons which can be used as t
2022-05-27 来源:动态图库网

8 best animated icon packs for your web project [best of the web
764_450gif 动态图 动图
1280_720gif 动态图 动图
had just been announced and while the breaking changes list wasn
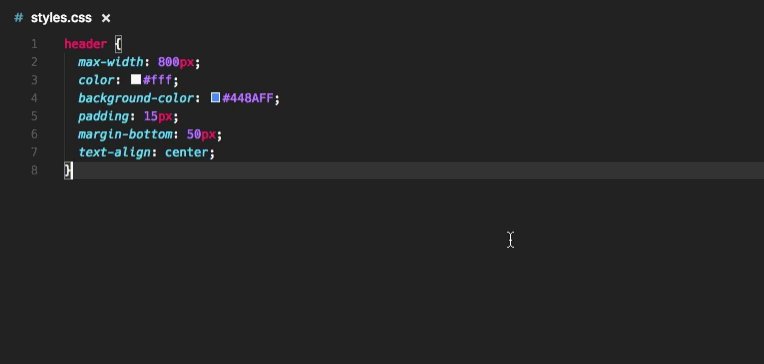
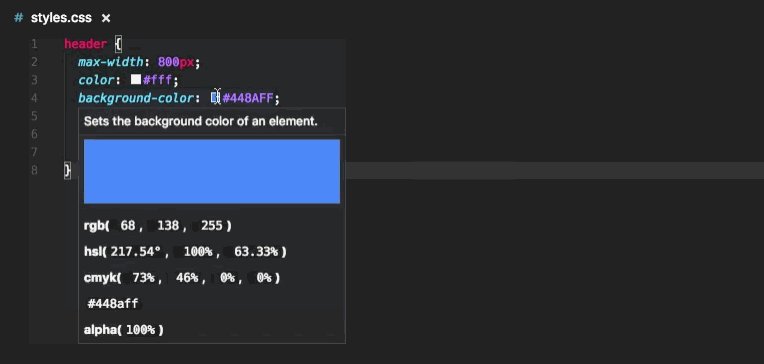
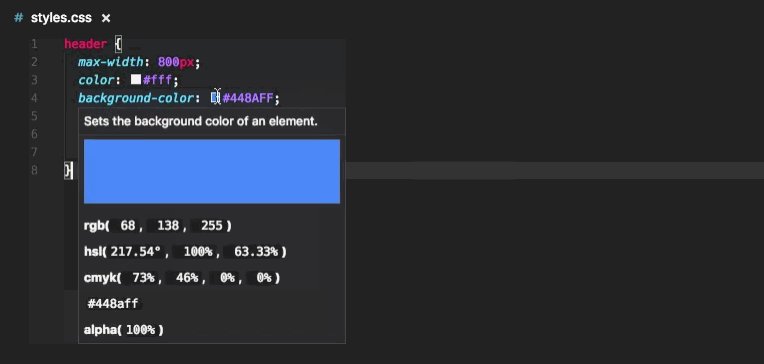
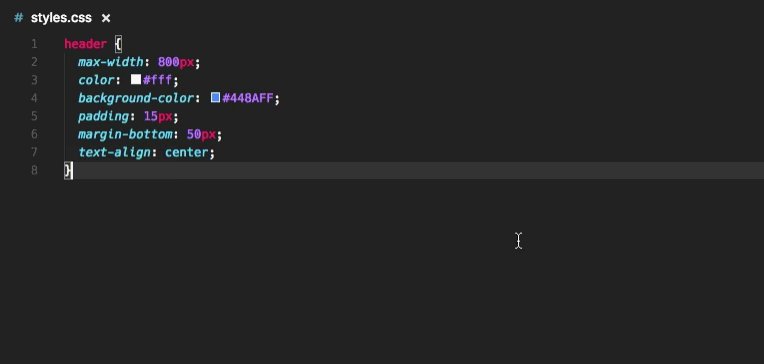
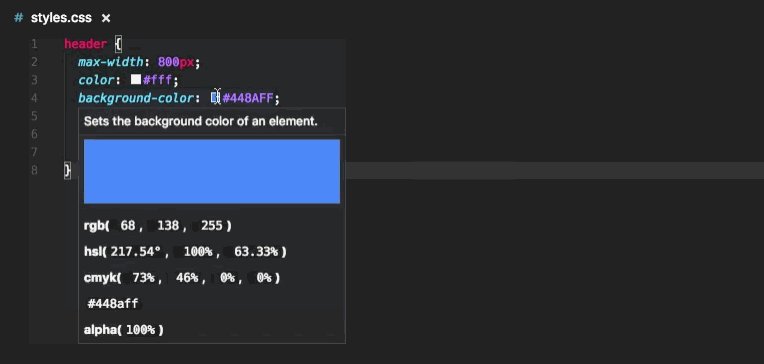
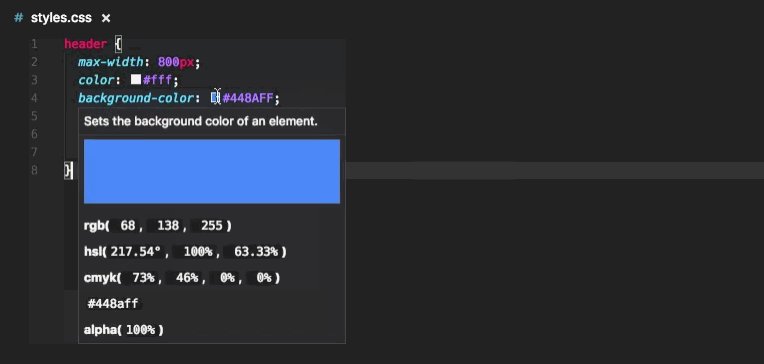
css peek color info svg viewer todo highlight change-case
with css and svg smarter svg filters how to go beyond the b
1072954618ffd7a78ea08fd1aa26e70e.gif
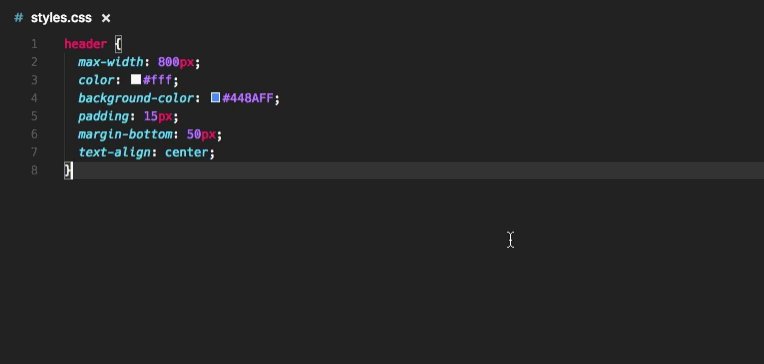
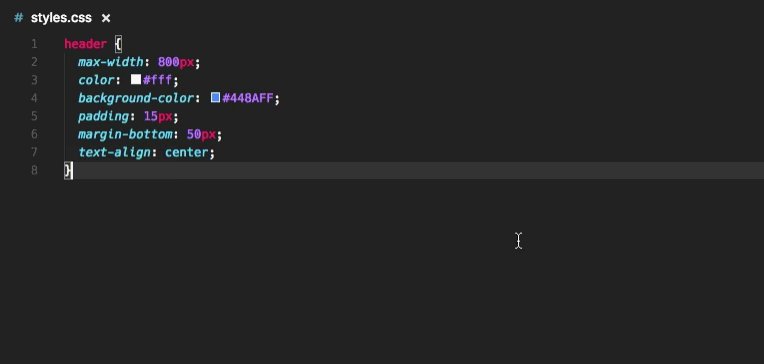
gif动态图教学-css3语言19-svg标记(实例)
feather – simply beautiful open source icons?unicons?
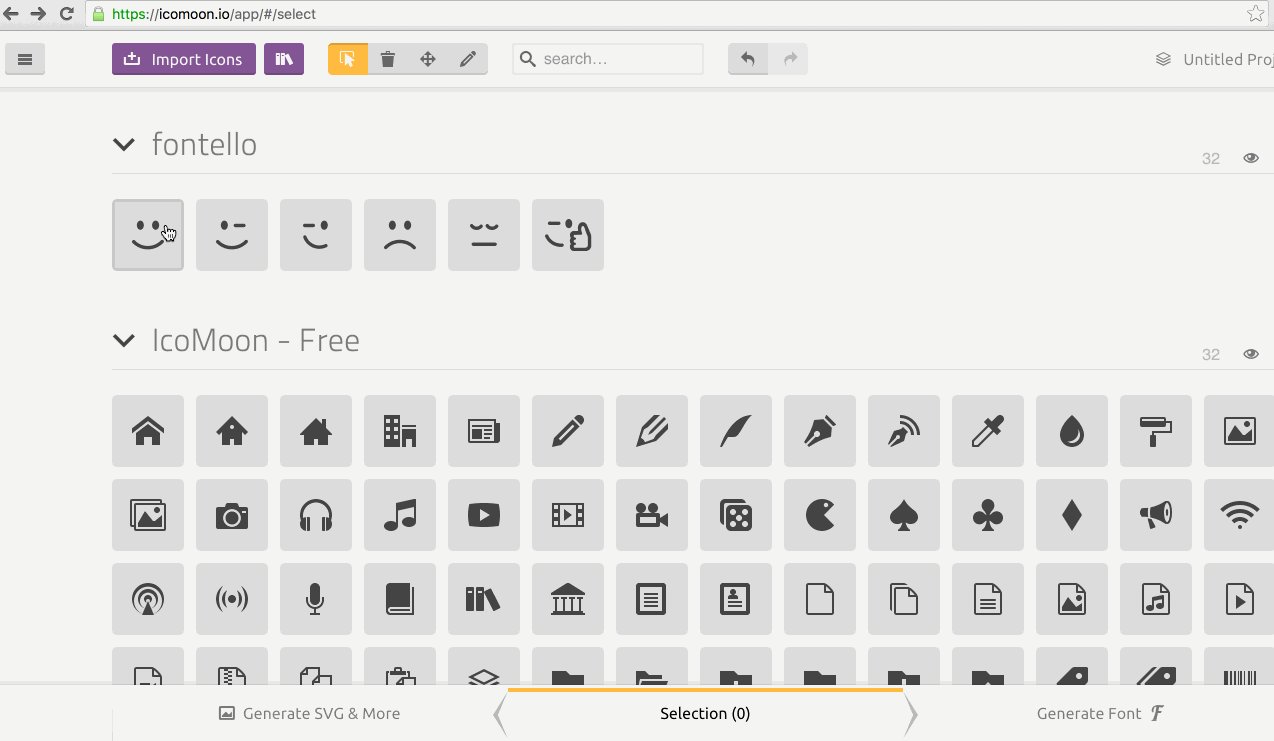
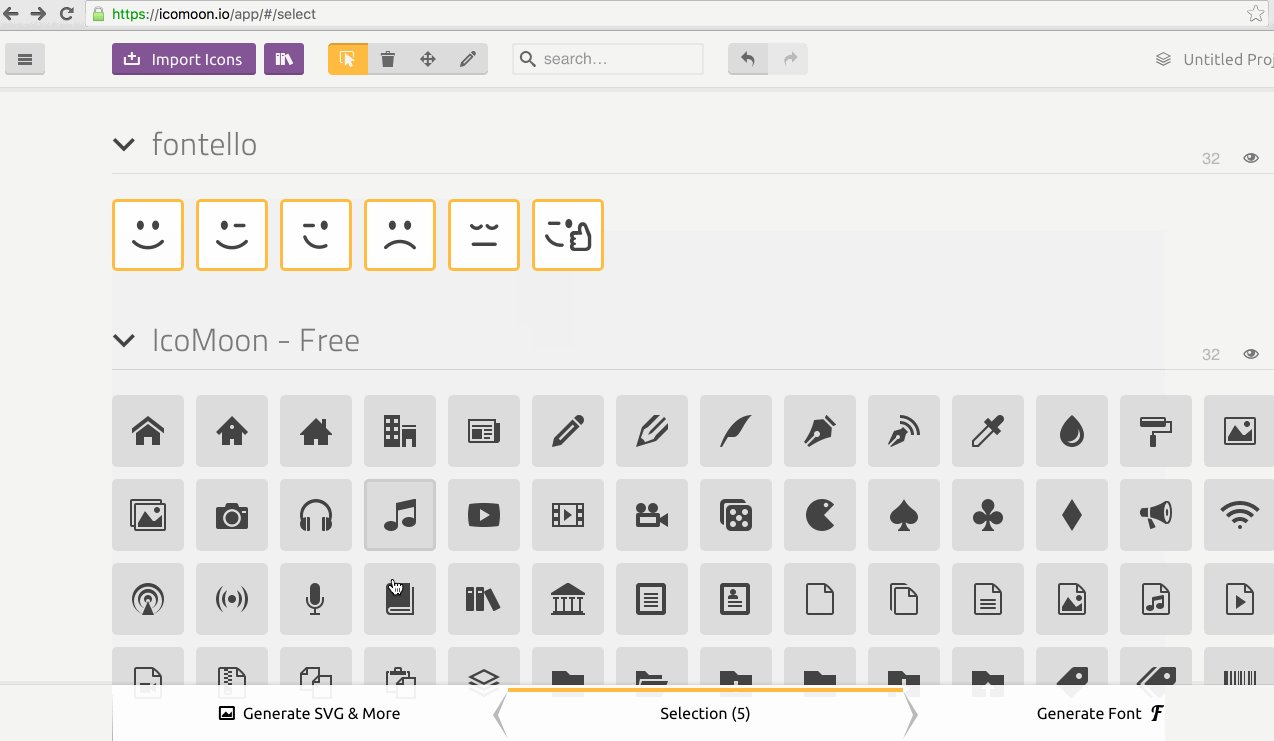
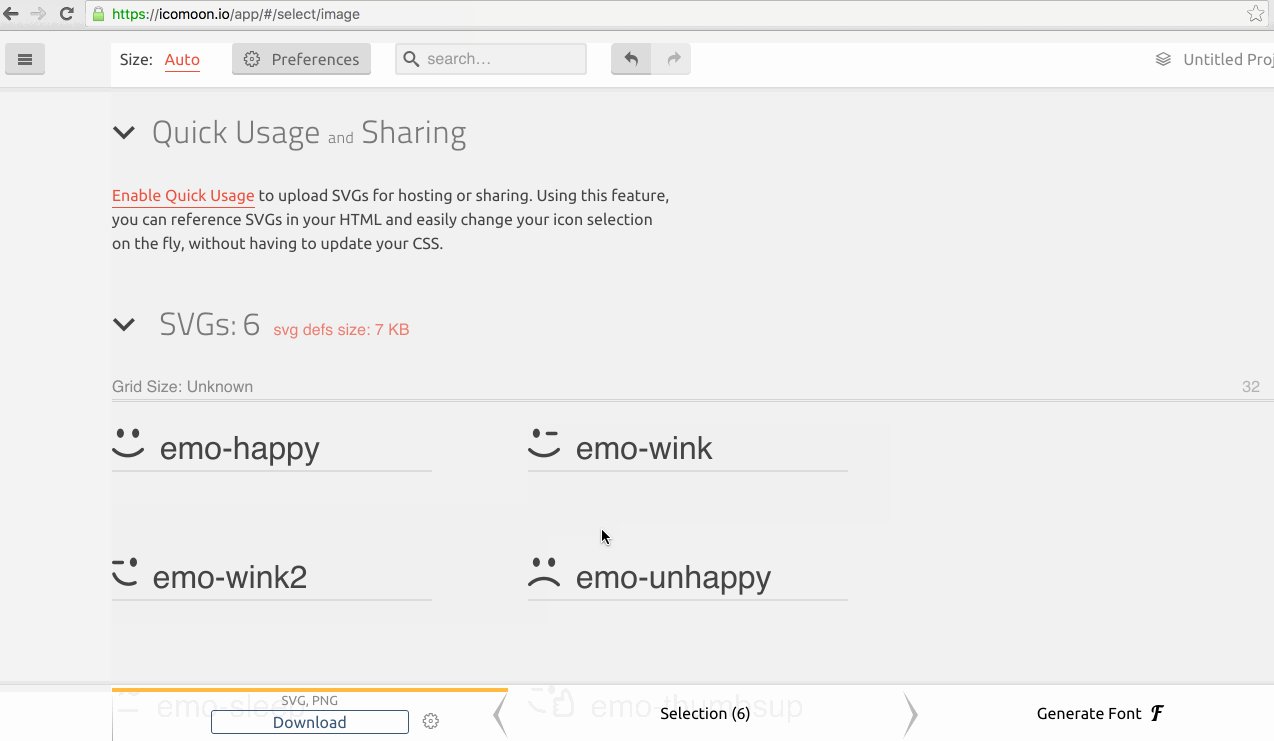
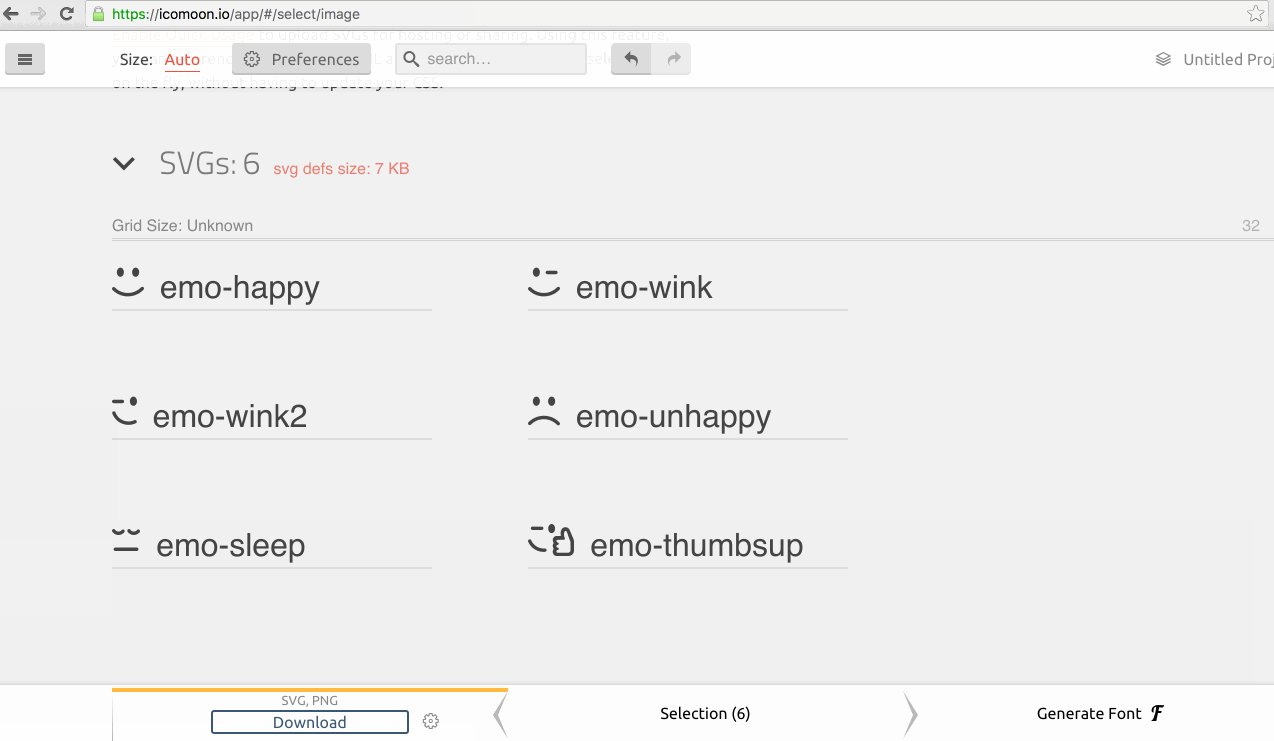
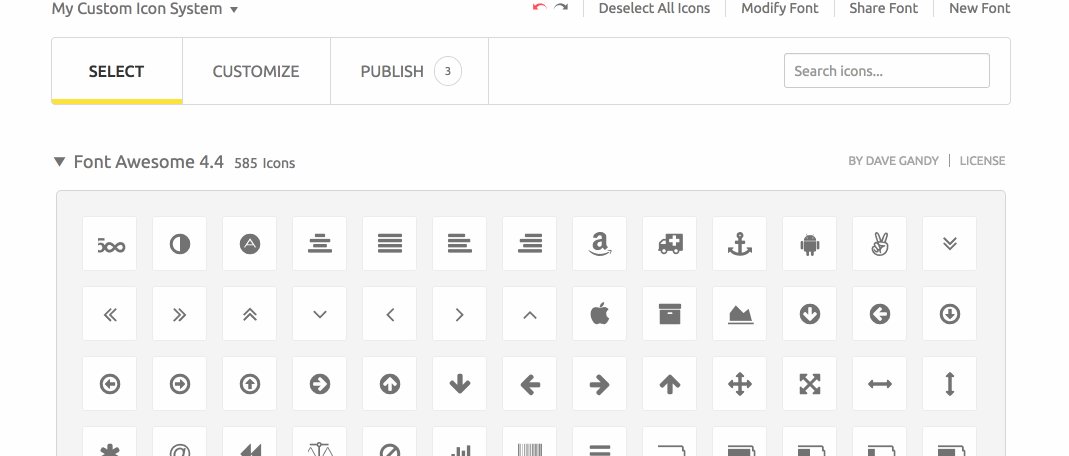
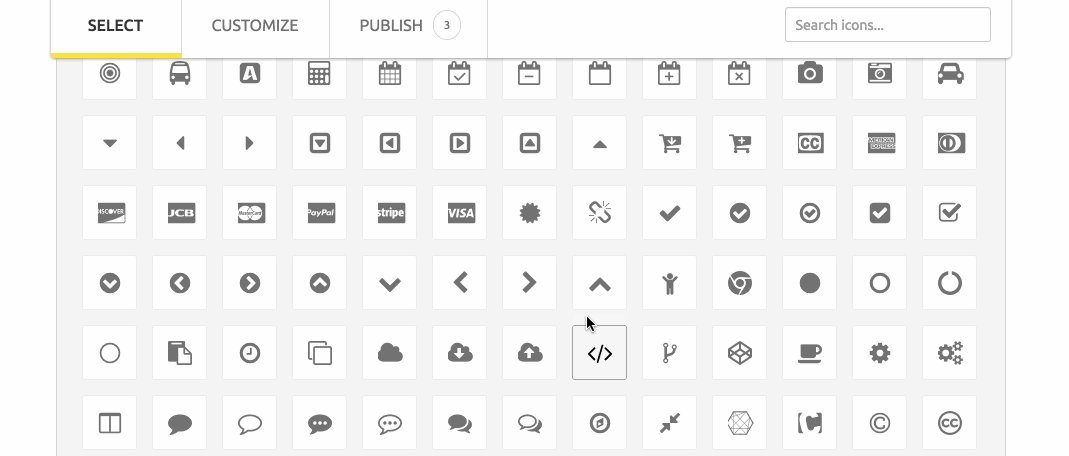
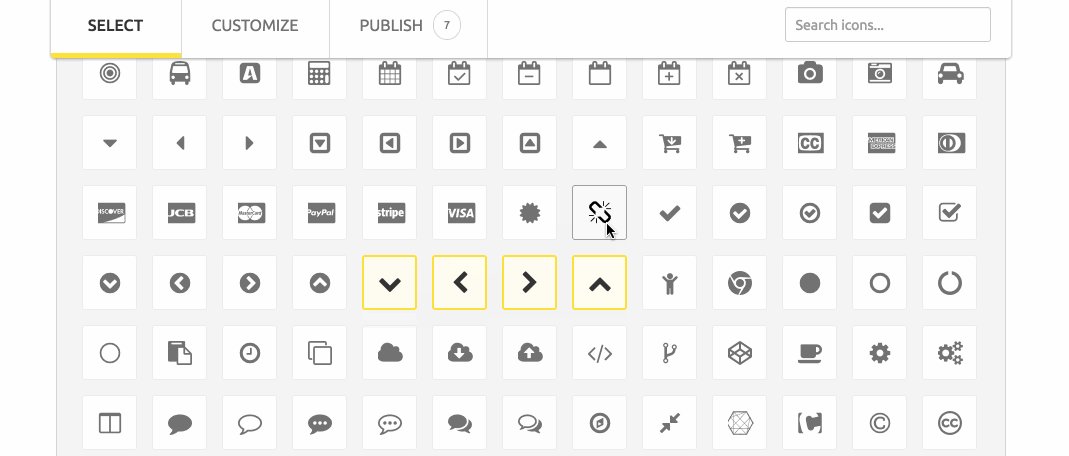
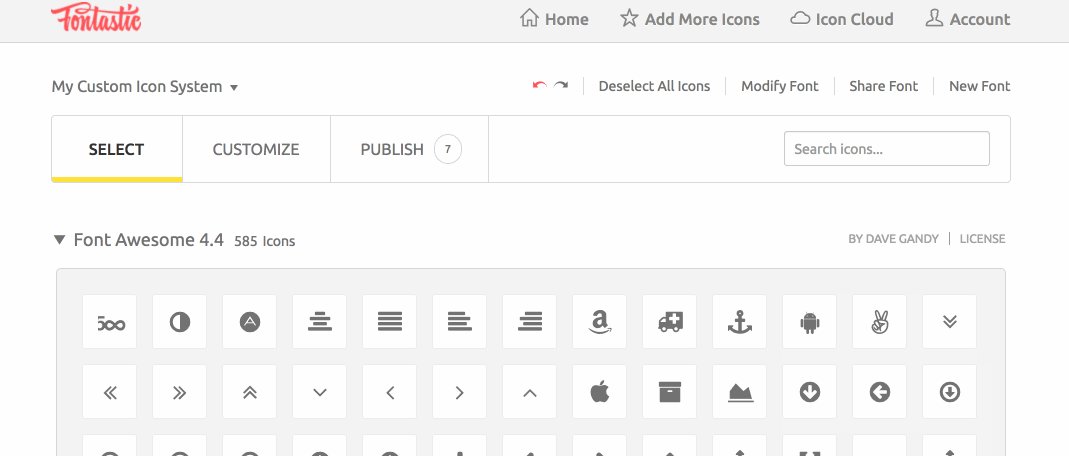
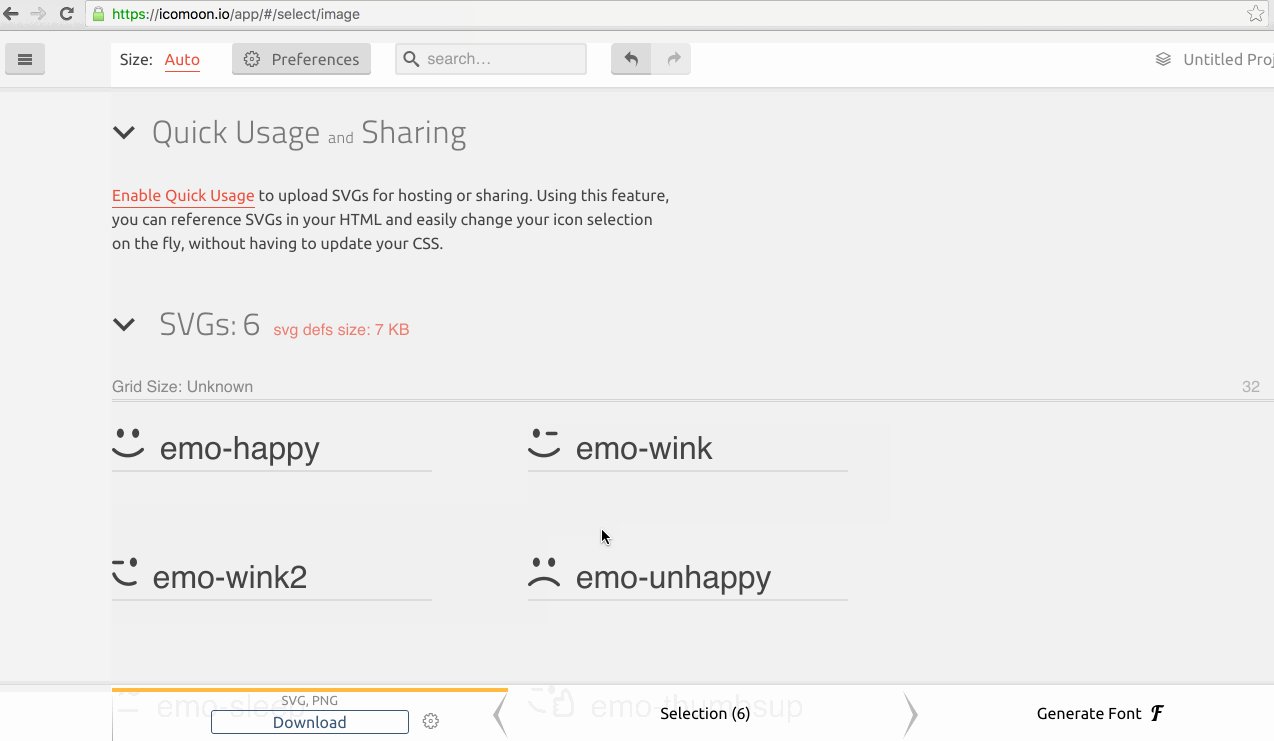
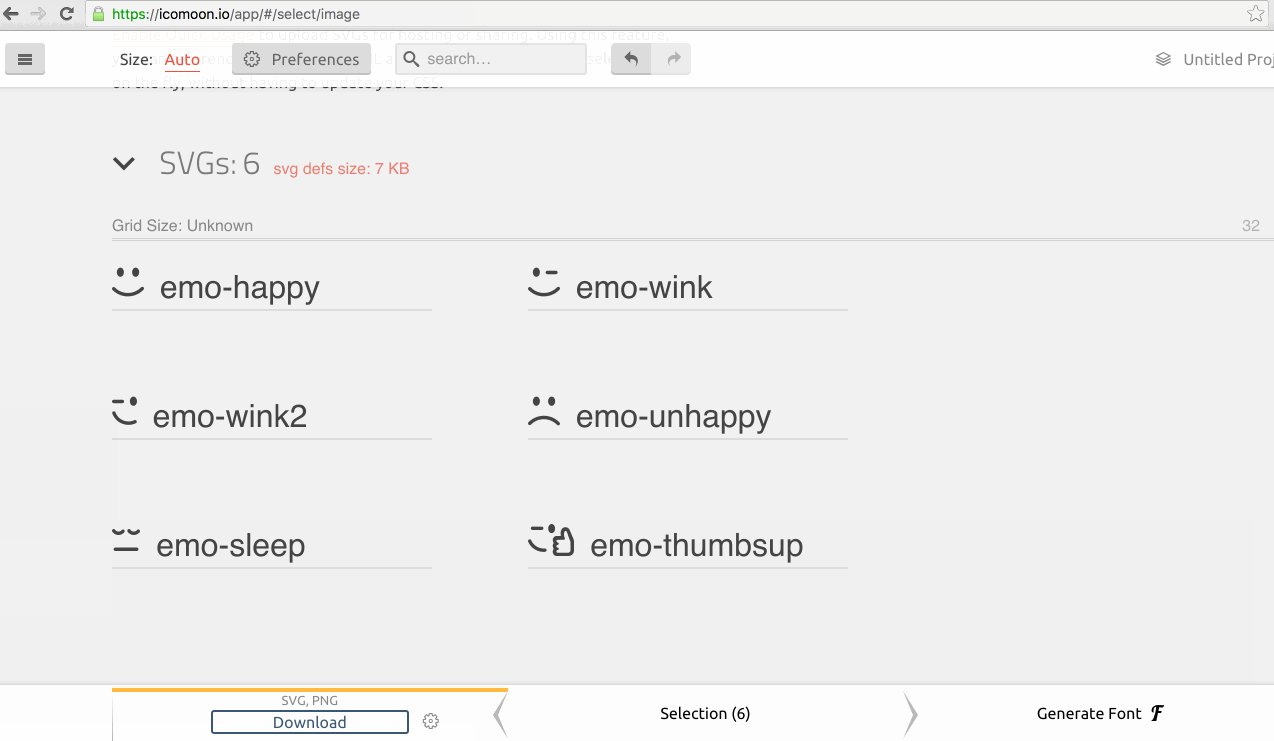
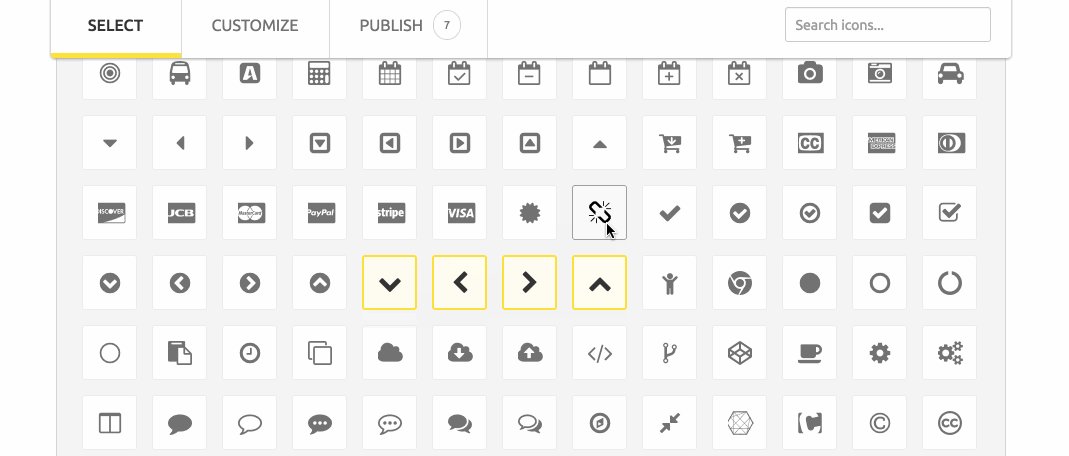
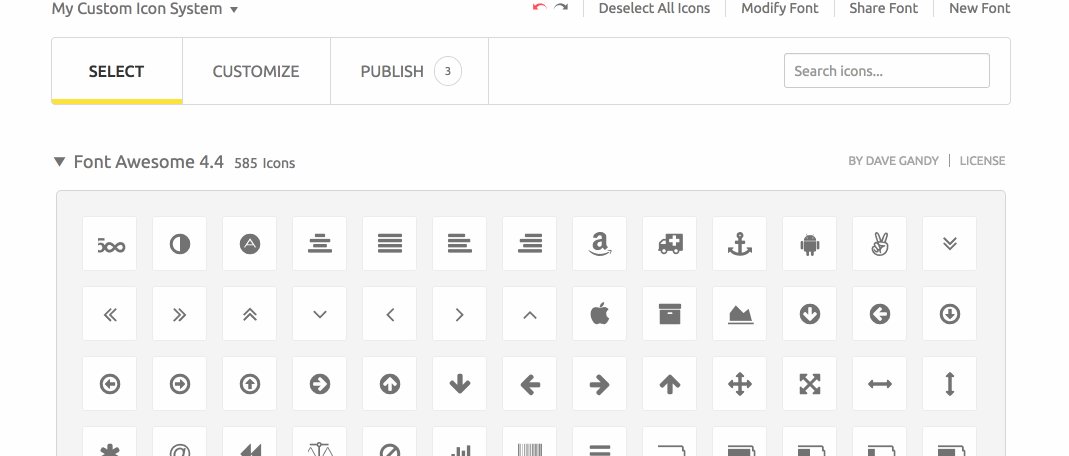
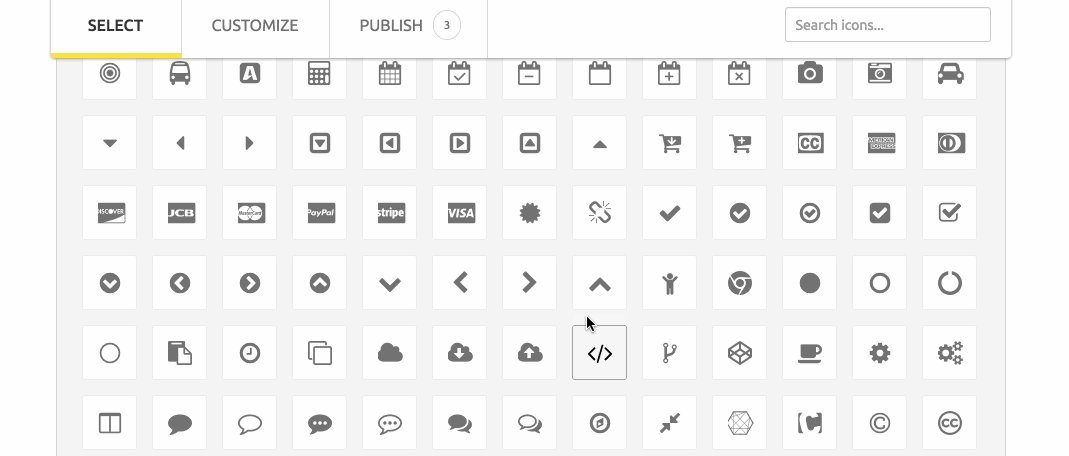
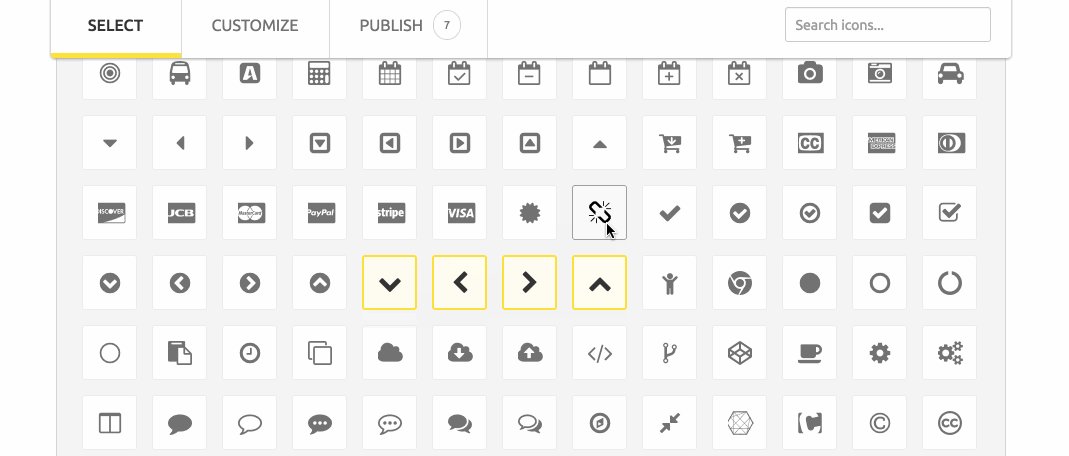
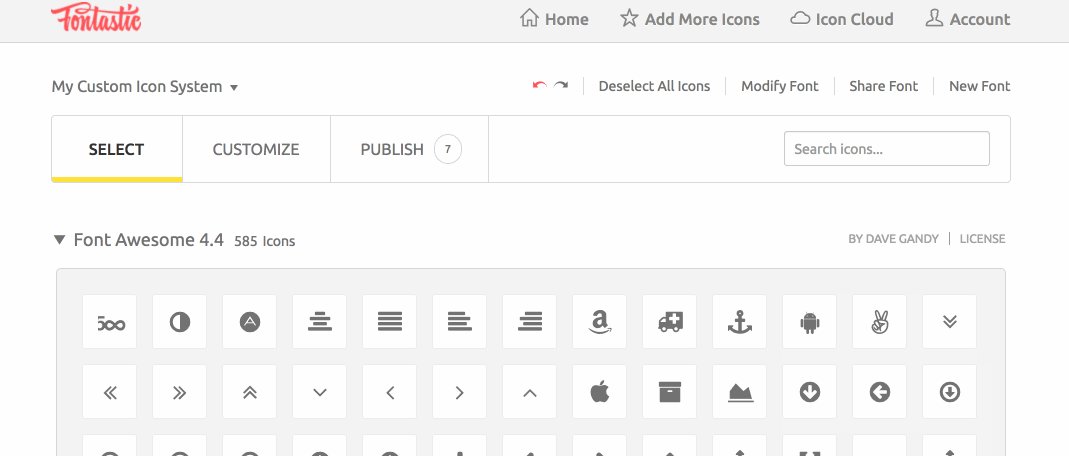
your font icons will be available as an icon set in the app.
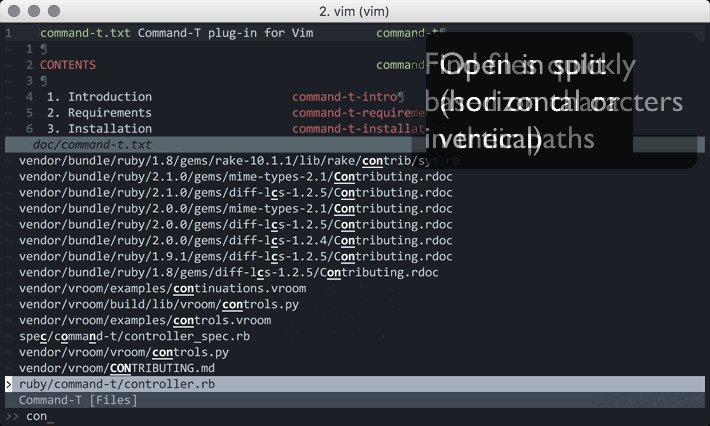
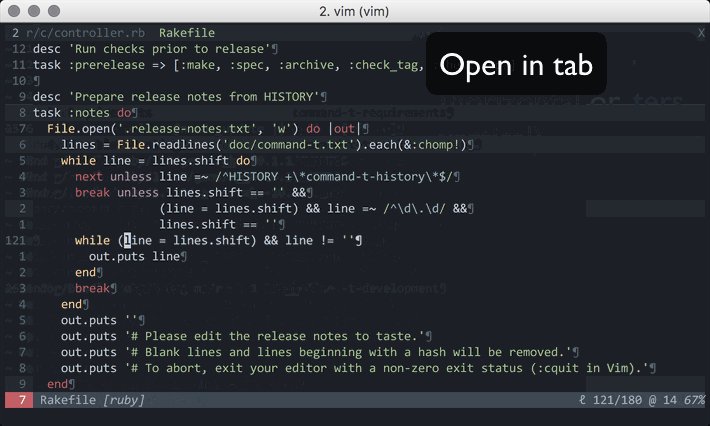
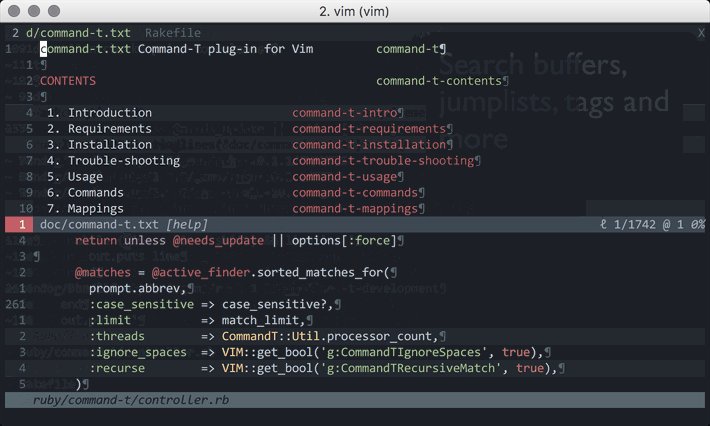
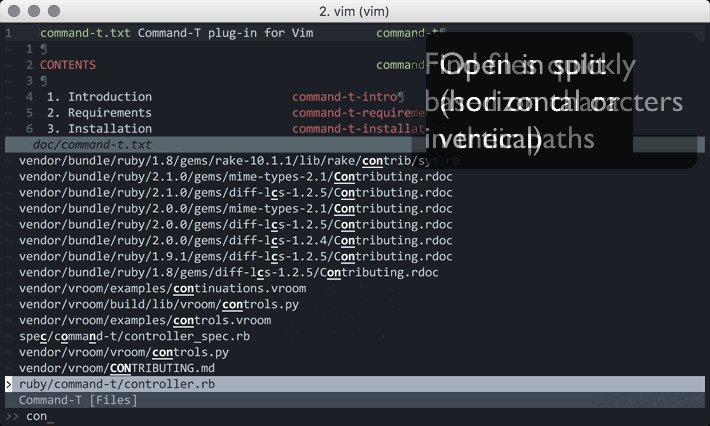
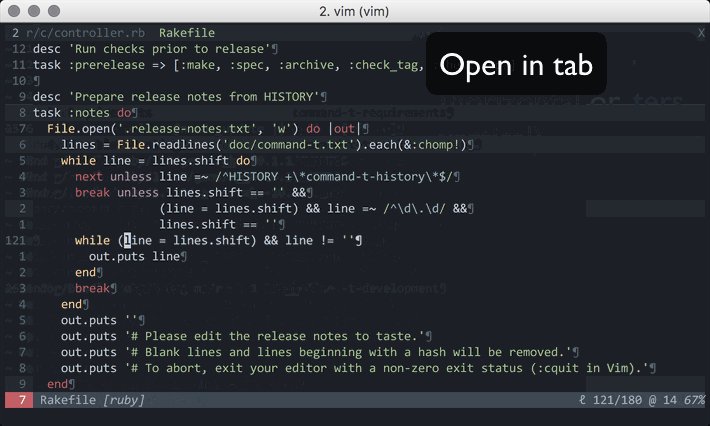
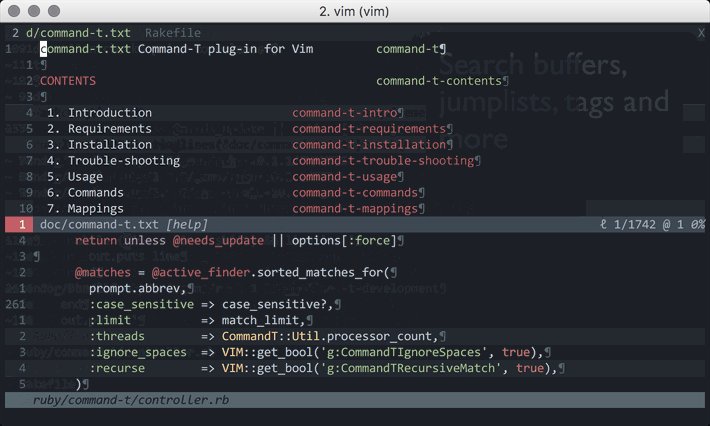
an extremely fast "fuzzy" mechanism for:opening files and
css3和svg炫酷鼠标点击按钮效果
svg icon system, you can also customize what those icons will be
gif动态图教学-css3语言18-svg标记(实例)
首页 样机模板 包装样机 30个psd小图标下载 free icons from shakuro
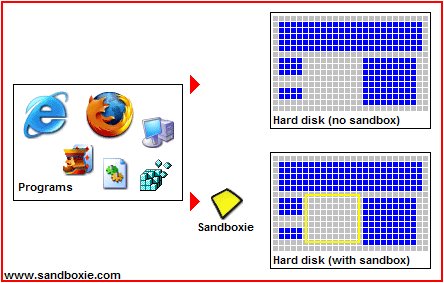
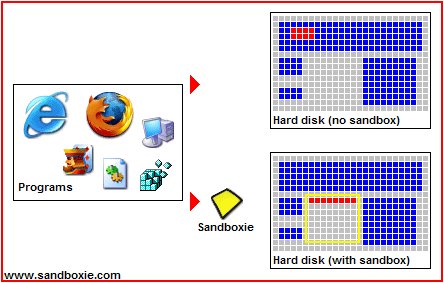
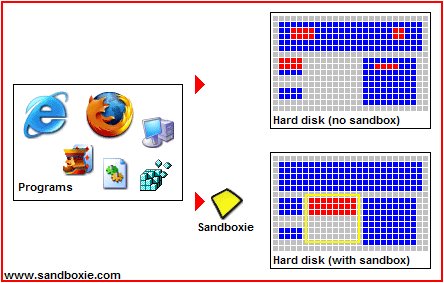
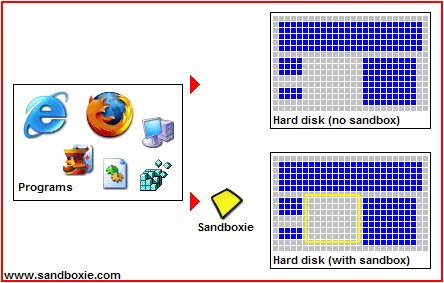
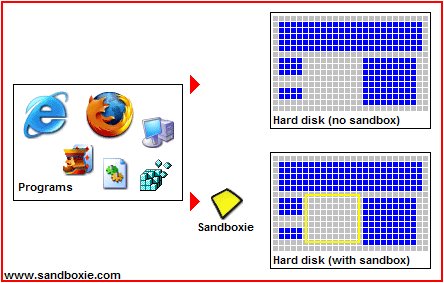
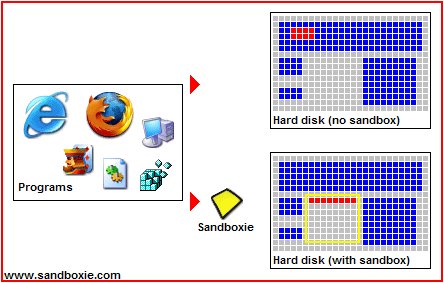
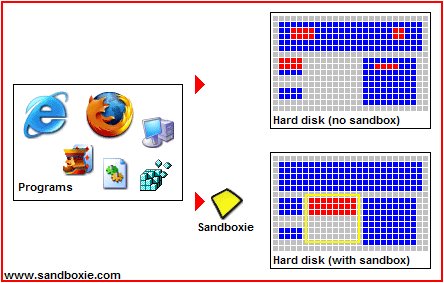
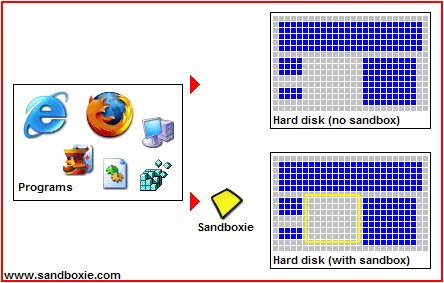
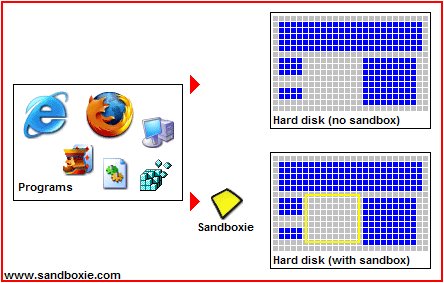
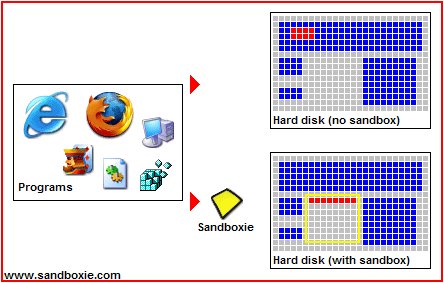
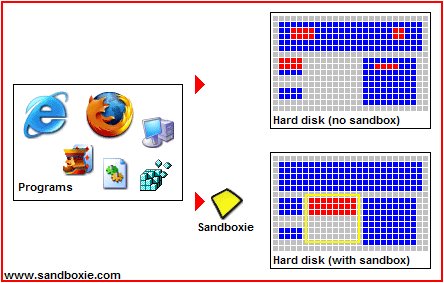
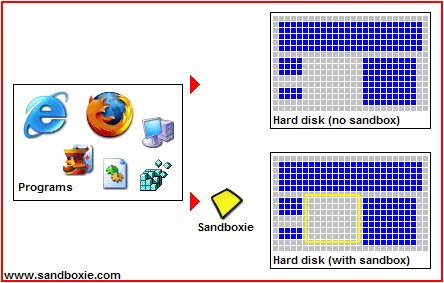
returnil system safe which provides sandbox kind of protection