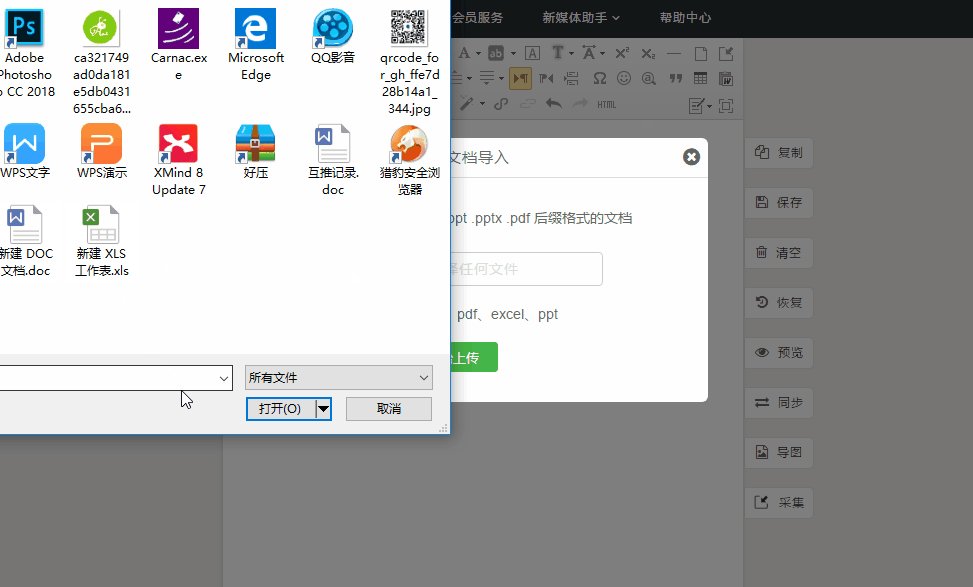
如何编辑导航栏.gif(2)
2022-05-26 来源:动态图库网

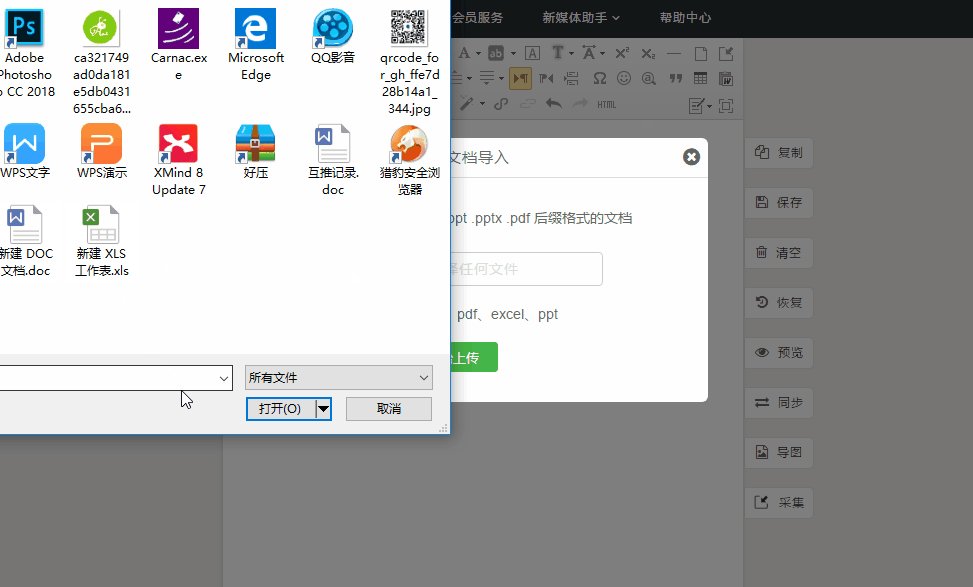
顶部导航栏可以转换为编辑操作栏,以向选定的项目提供相应的动作.
ios 一次性解决导航栏的所有问题
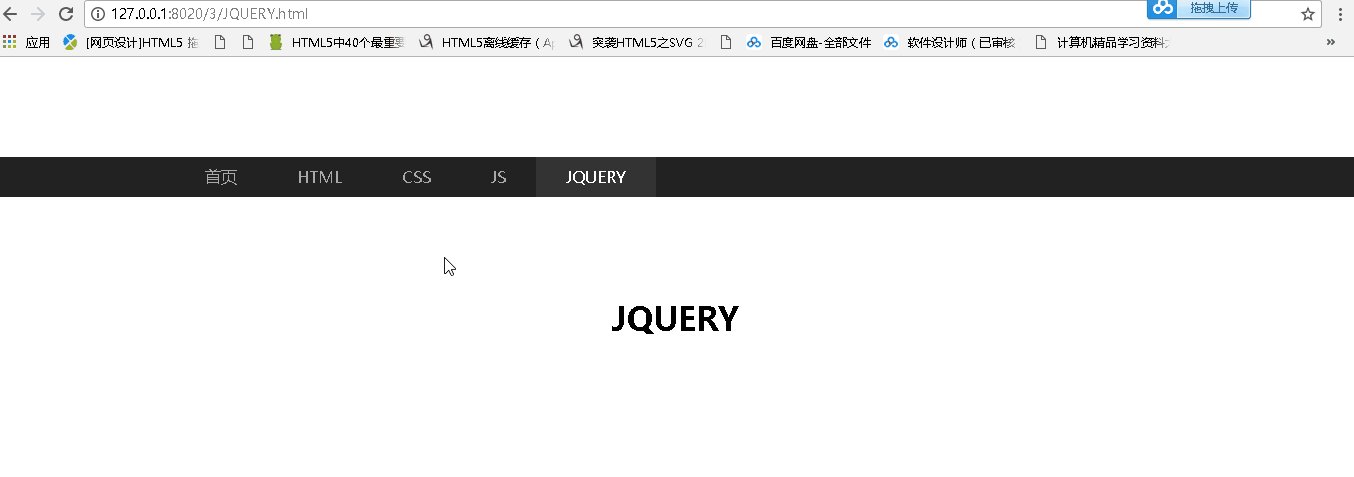
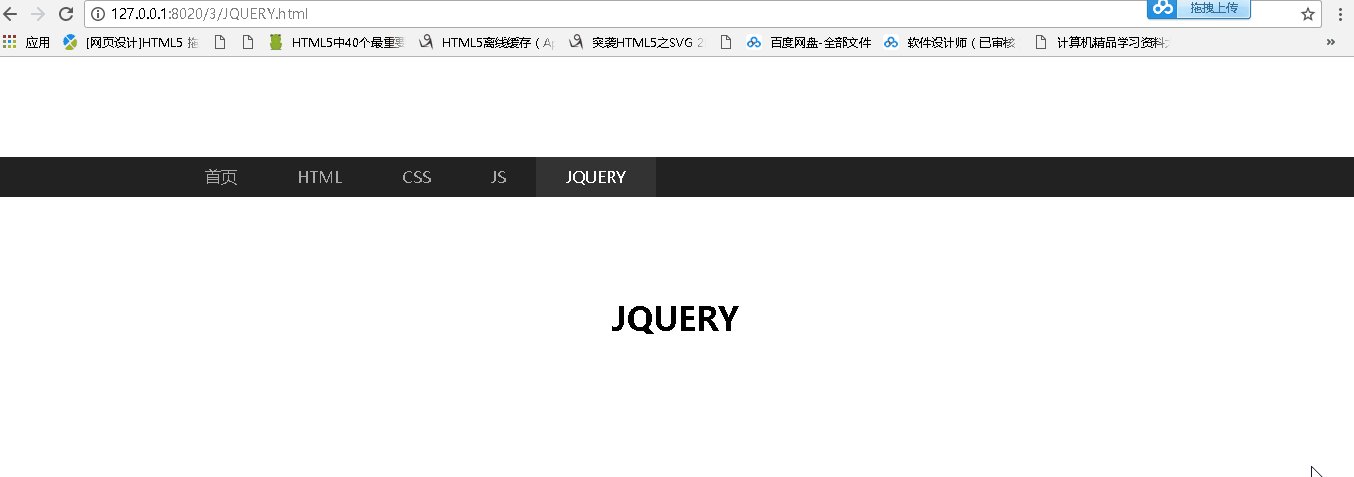
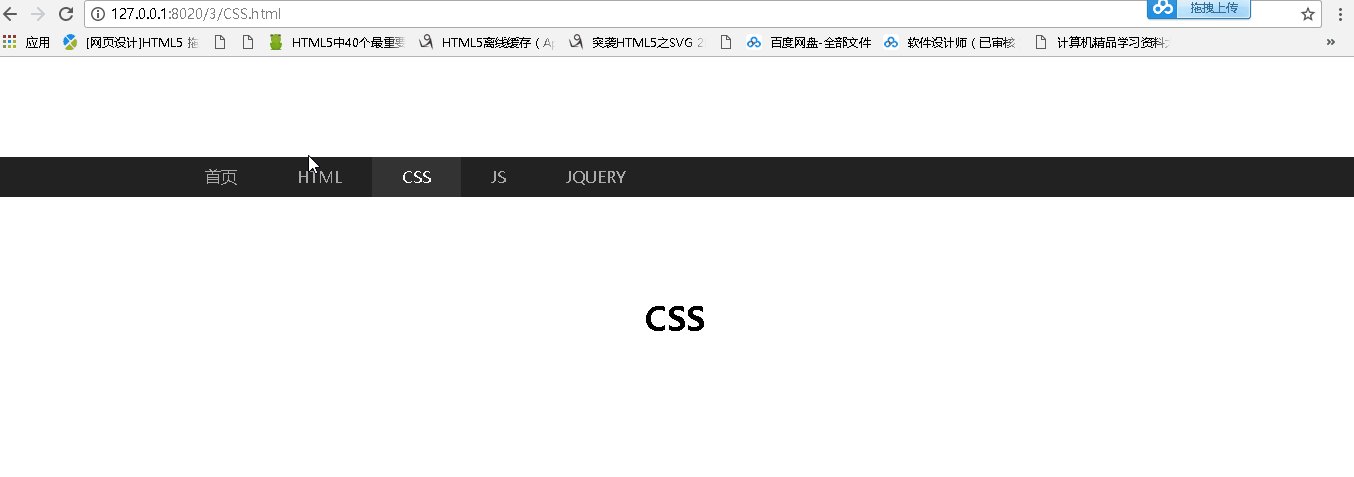
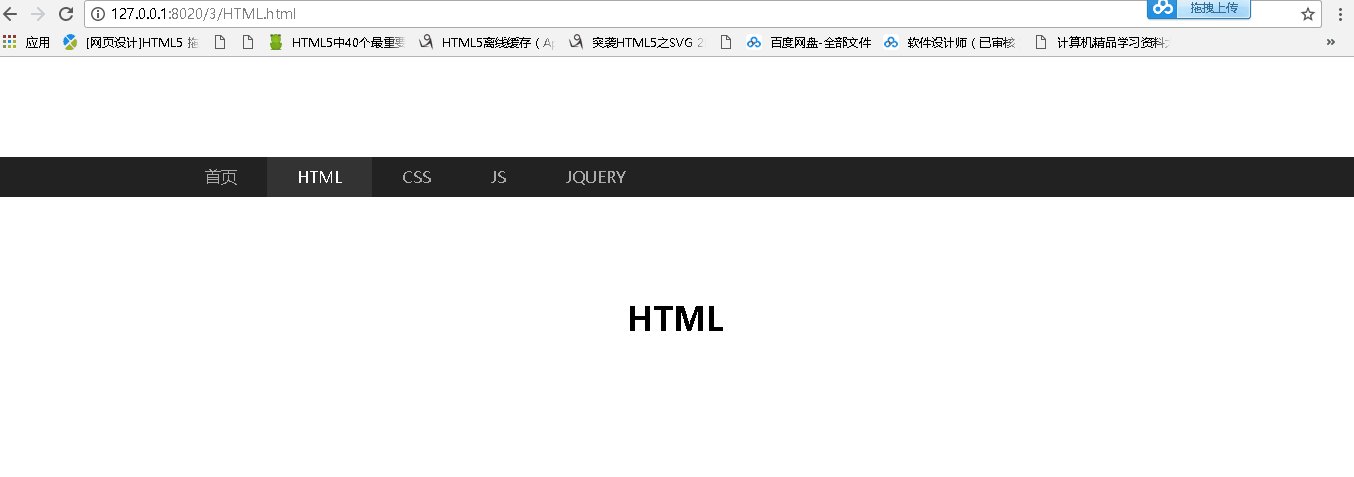
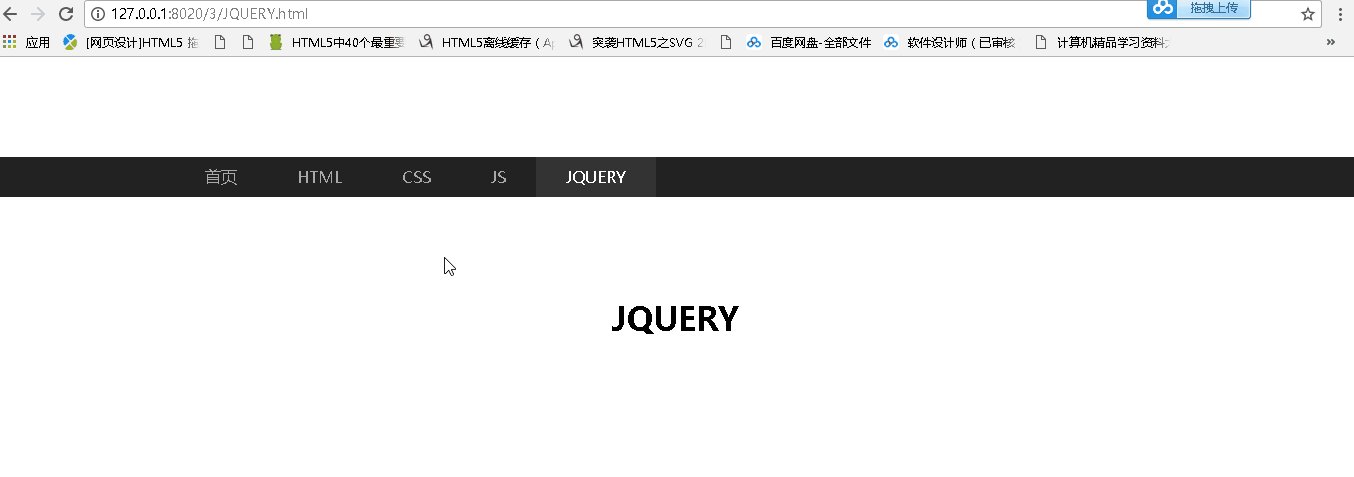
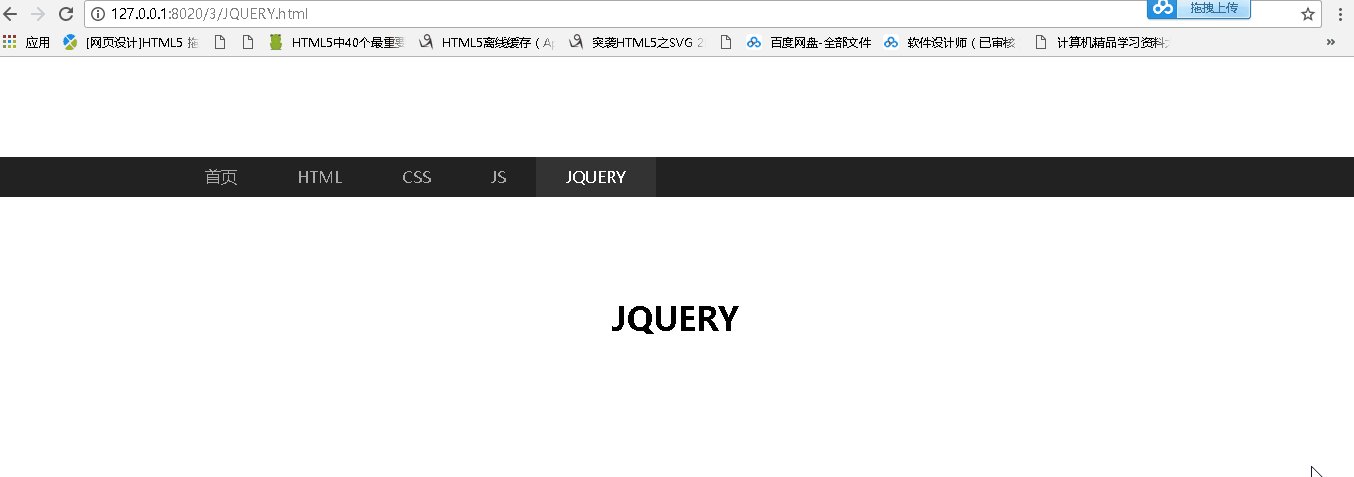
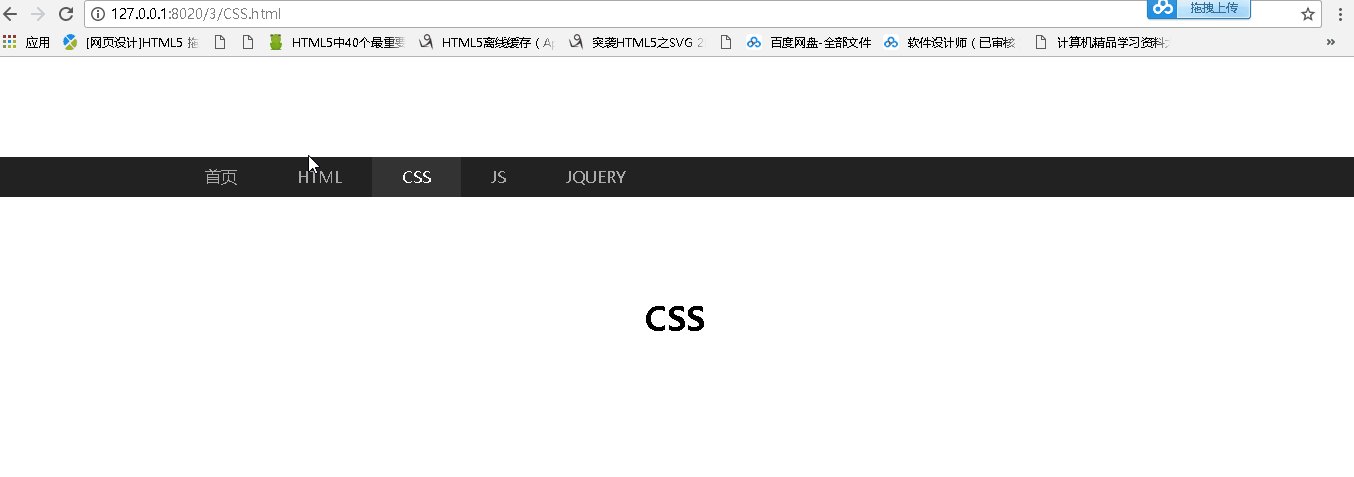
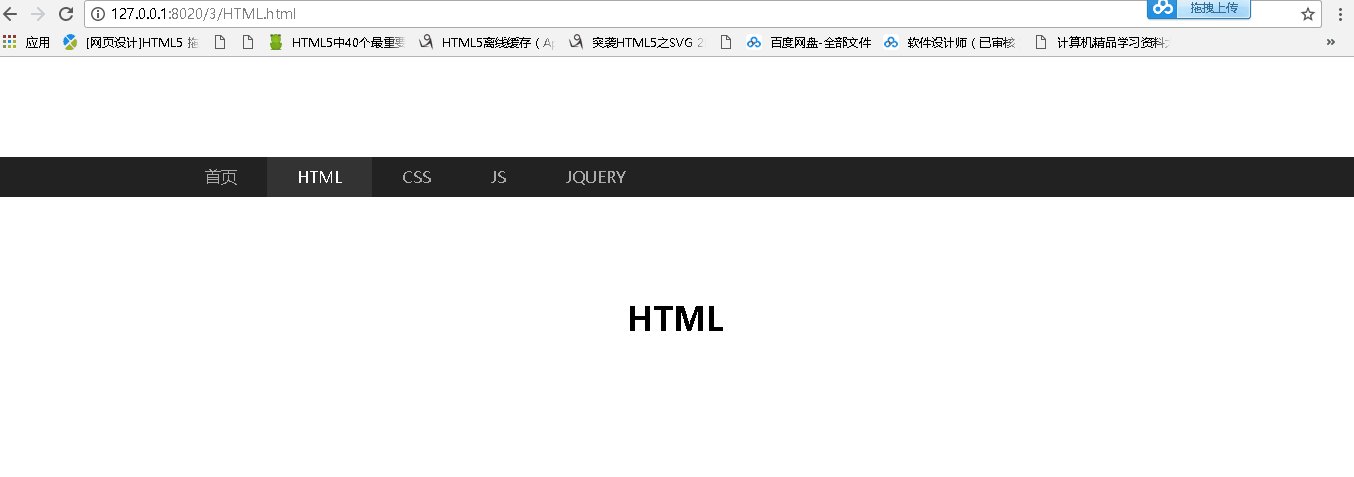
使用jquery实现当前页面高亮显示的通栏导航条
materialdesign之导航栏bottomnavigationview的使用
导航栏设计:教你如何构建出色的用户体验
细节篇:底部导航这么做才有趣!
导航菜单_交互①
973_587gif 动态图 动图
css导航栏css菜单栏侧边栏的小技巧夺人眼球超级简单
怎么编辑gif图片 怎么编辑qq动态表情
gif动图:一款很不错的jquery网站下拉菜单,适合做企业网站导航菜单
录制_2019_11_27_11_35_02_745.gif
闲的疼之山寨导航栏转圈下拉刷新
编辑导航.gif