如何编辑导航栏.gif
2022-05-26 来源:动态图库网

css 导航栏
适合网站新手的简洁清晰的网站导航条
android 滑动标题导航栏
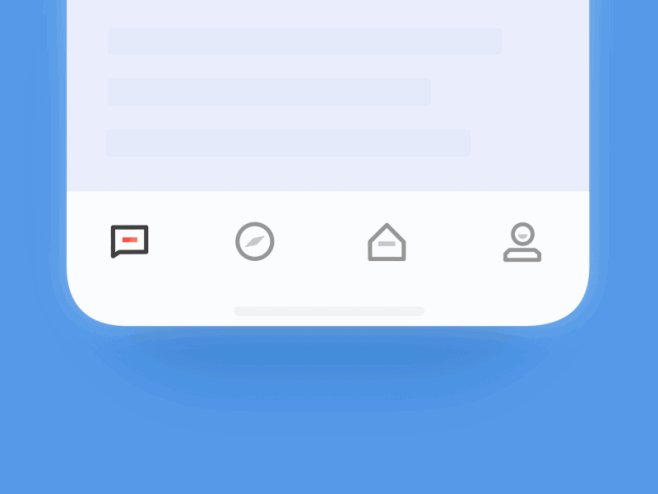
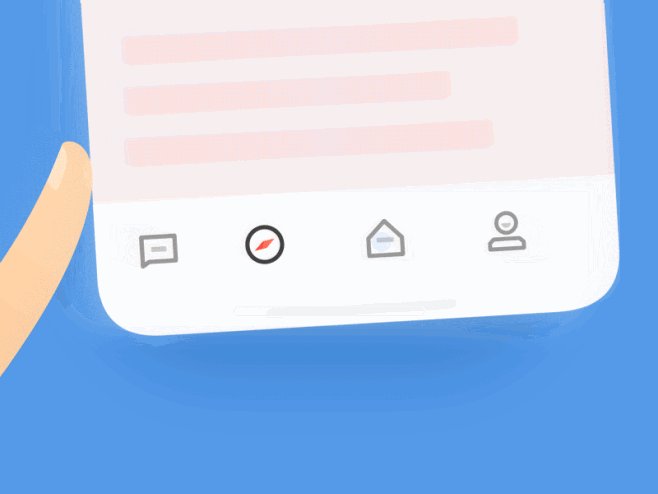
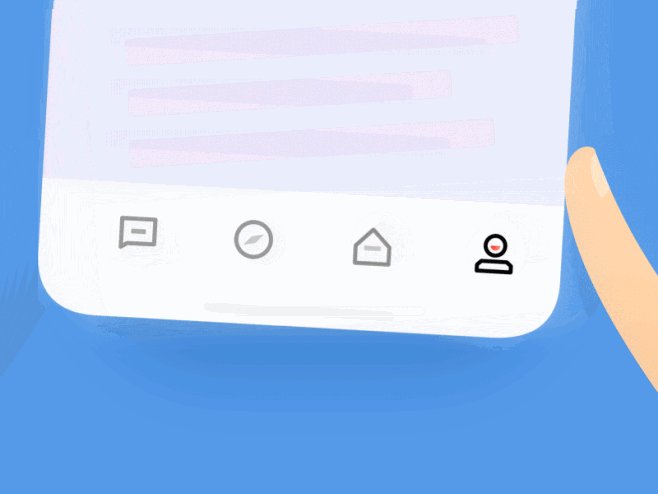
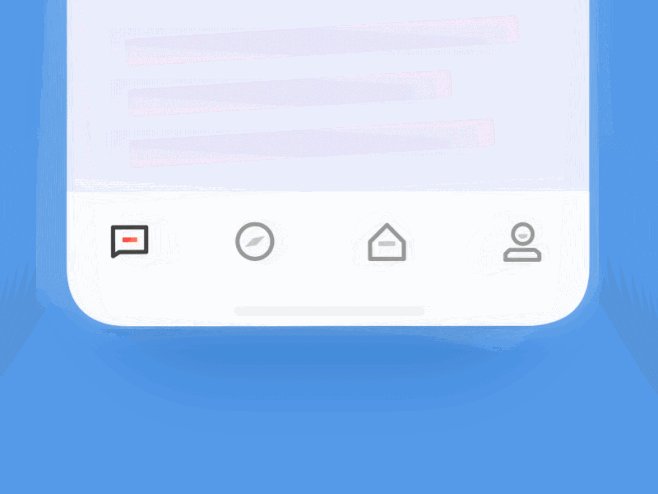
material design 设计规范中「底部导航栏」解析
20180305bottombarlayout方便快捷地实现底部导航栏
制作交互式导航栏
导航栏控件教程
htmlcss实现导航栏滑动背景效果
导航标签栏微动iphonex有趣手势图标ux套件tabbar移动ux设计动画uigif
各式各样的导航条效果css3结合jquery代码实现
大家好哇,今天来带大家做一个可爱😊的滑动导航栏效果,这个
轻站小程序如何编辑导航栏
【自适应模板】如何编辑网站导航栏
初步导航条变化演示.gif
0参数化铺法编辑器增加导航栏显示
ios--如何写一个微博导航栏动画(coregraphics)