效果(gif是由linqpad生成多次截图而来,实际为静态图):using(varpen(2)
2022-05-26 来源:动态图库网

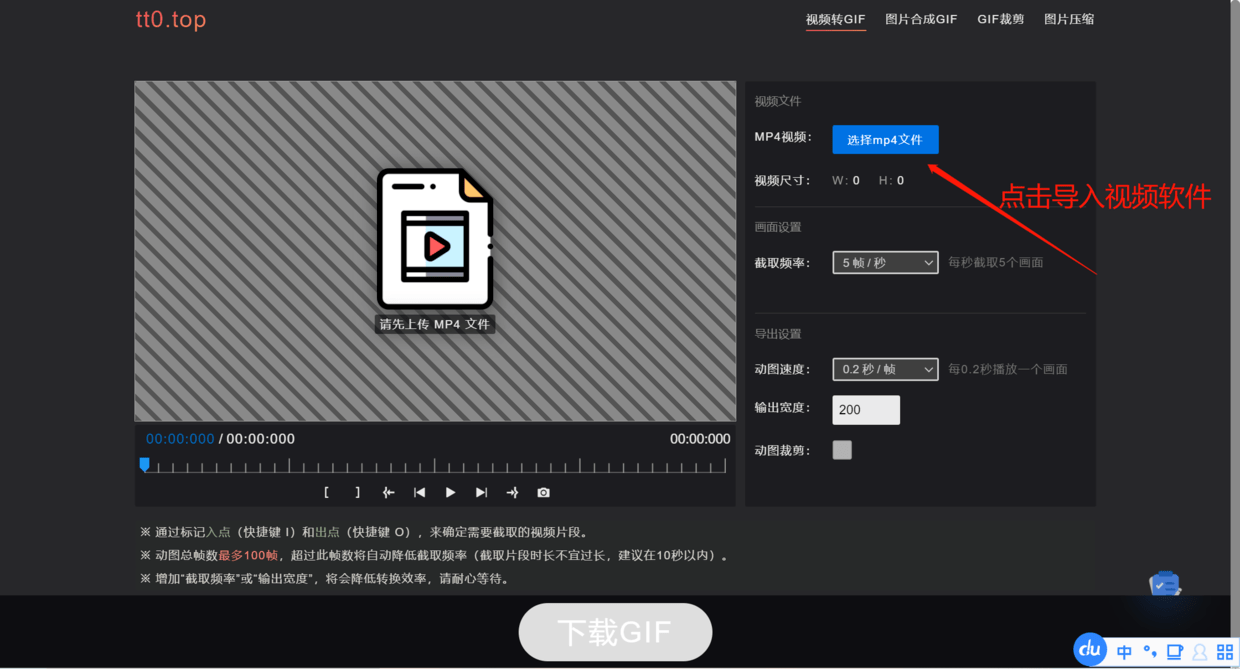
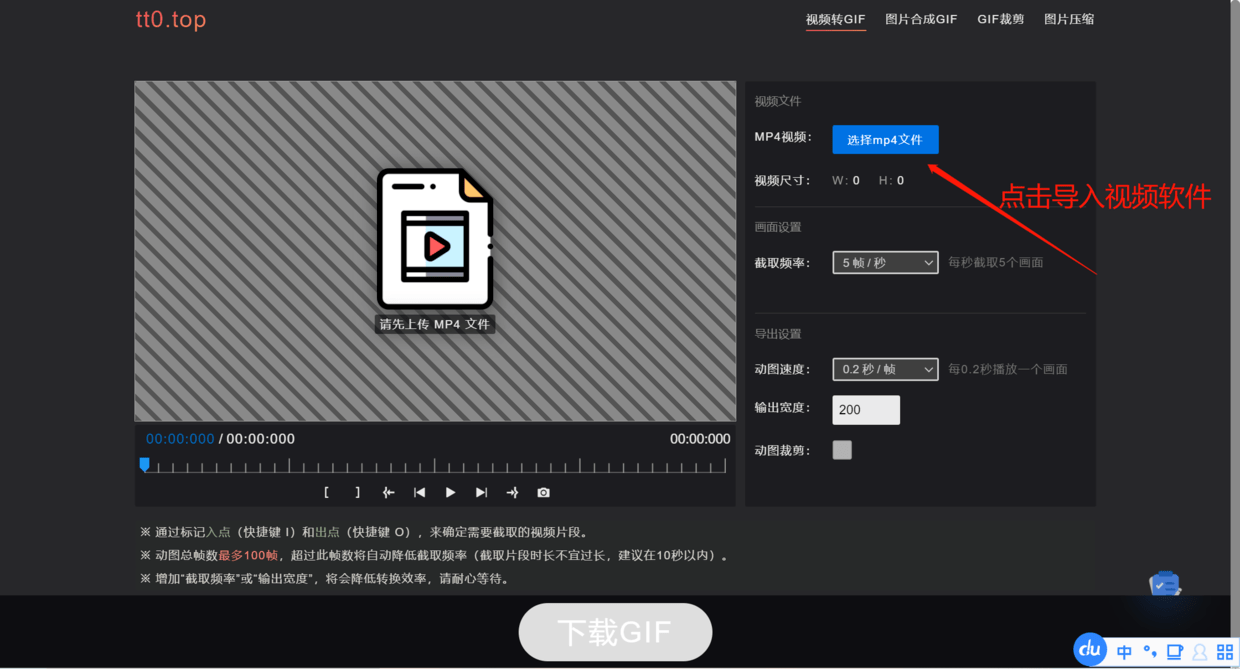
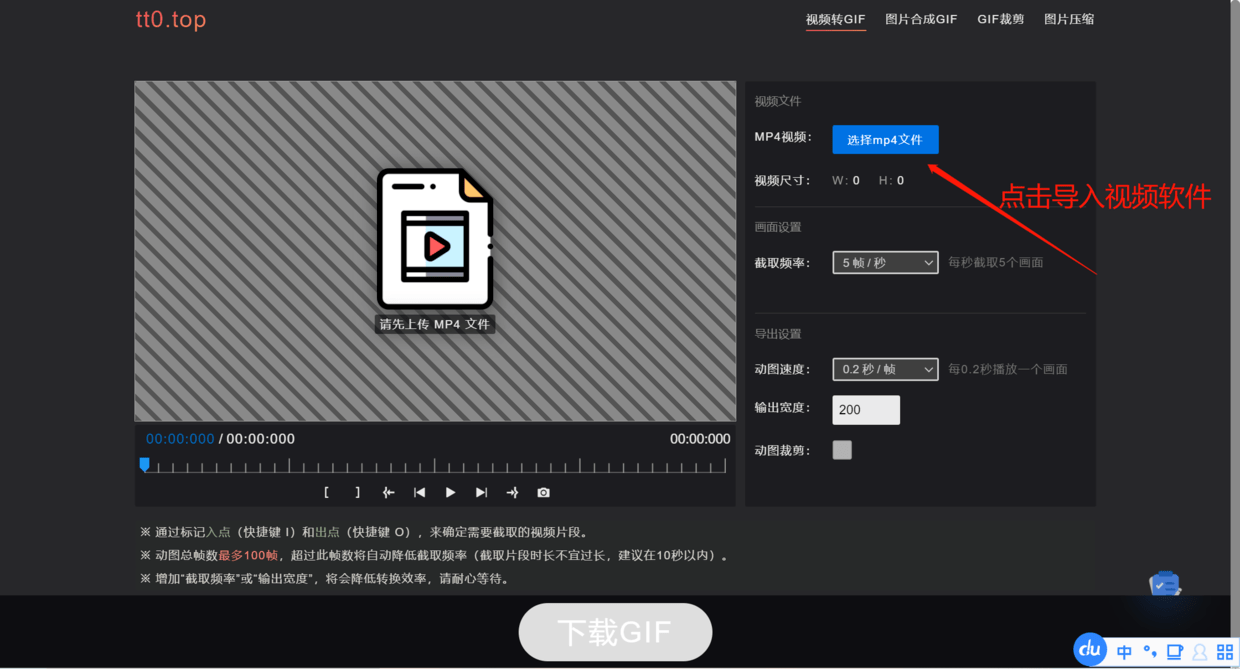
如果你想制作gif动图这网站你得知道
qt编撰静态动态曲线图静态动态柱状图
下面看看静态图片合成gif图得效果:上面我就以手机做了一个产品促销的
css八种让人眼前一亮的hover效果-阿里云开发者社区
在线gif图片压缩,如何压缩gif动图大小_压缩工具_传输_问题
录制gif动图用这个工具就够了
最近的一些gif截图
gif动图怎么制作?手机怎么制作动态图_合成_图片_支持
第三步:点击"生成gif"点击下载.
60 * m_dpi);//画出雷达图内圆 效果如下,使用gifcam截图生成gif,只有
gif (800×600)
如果你想制作gif动图这网站你得知道
差评君的好评推荐#应该蛮多人知道的无敌好用的meme梗图生成器!
电脑如何制作gif动图,png转成gif的方法_图片_进行_动态