效果(gif是由linqpad生成多次截图而来,实际为静态图):using(varpen
2022-05-26 来源:动态图库网

snipasteformac截图软件v266beta2官方版![[第二期]一个动图,一个知识点](/image/loading.gif)
[第二期]一个动图,一个知识点
免费又好用的视频转gif动图神器_调整_的图片_体积
准备工具:电脑,图片(多张),闪电gif制作软件gif图片又分为静态和动态![[第二期]一个动图,一个知识点](/image/loading.gif)
[第二期]一个动图,一个知识点
今日份限免来啦新的一周新的快乐
765_491gif 动态图 动图
pencil2d animation截图
调整播放速度,选择画质清晰度,一切都调整好了后,点击底部的"生成gif
博客截屏gif效果图制作
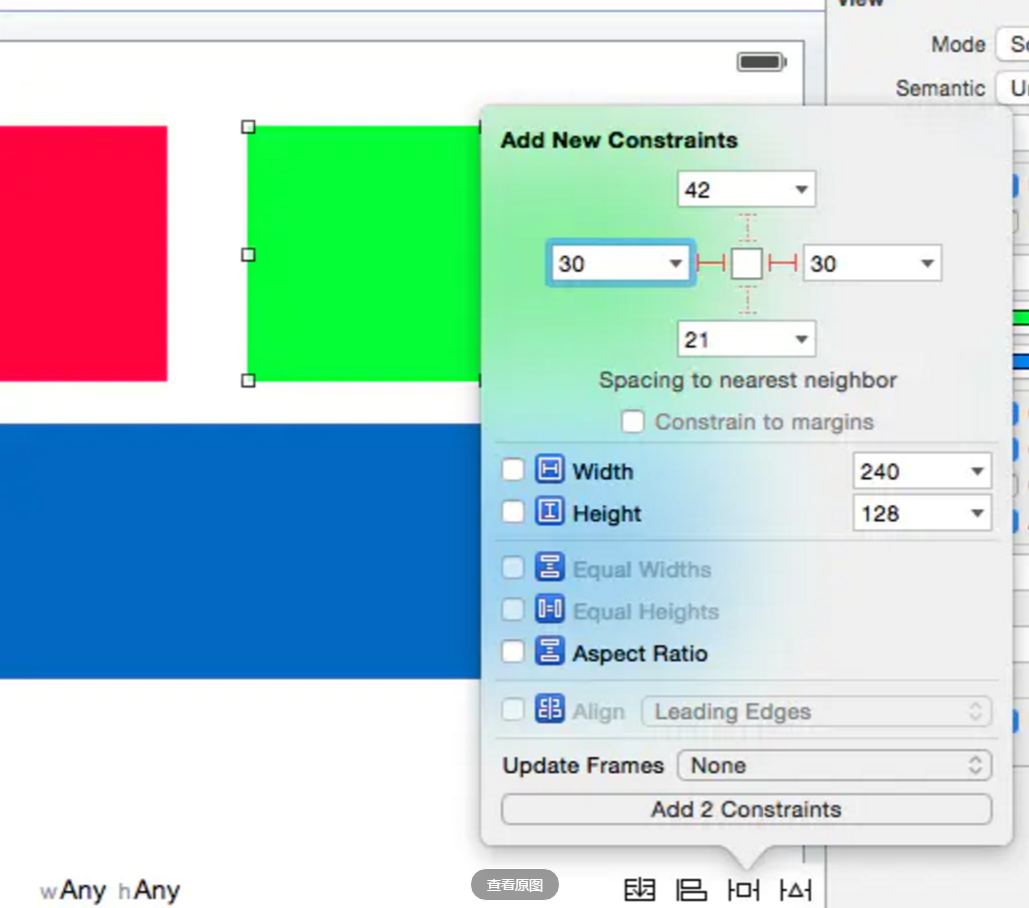
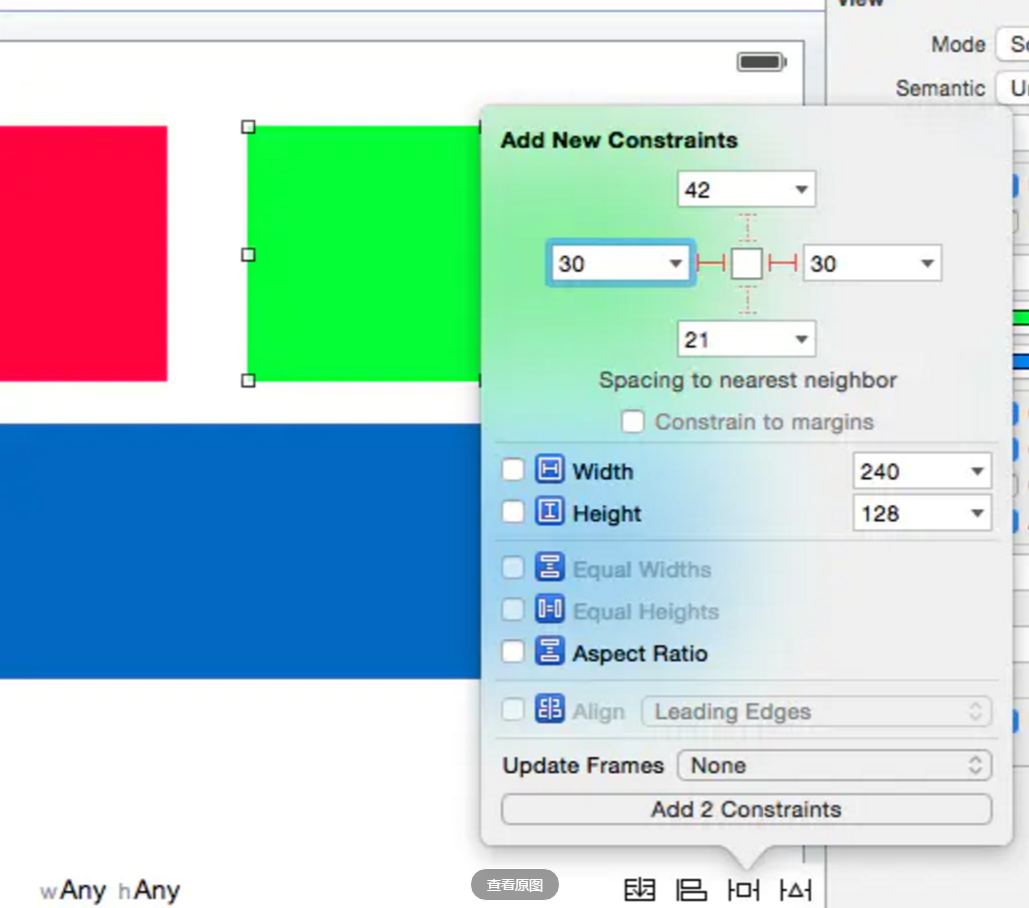
ios开发自动布局篇史上最牛的自动布局教学
调教谷歌可能是屠龙术也可能是宰牛刀
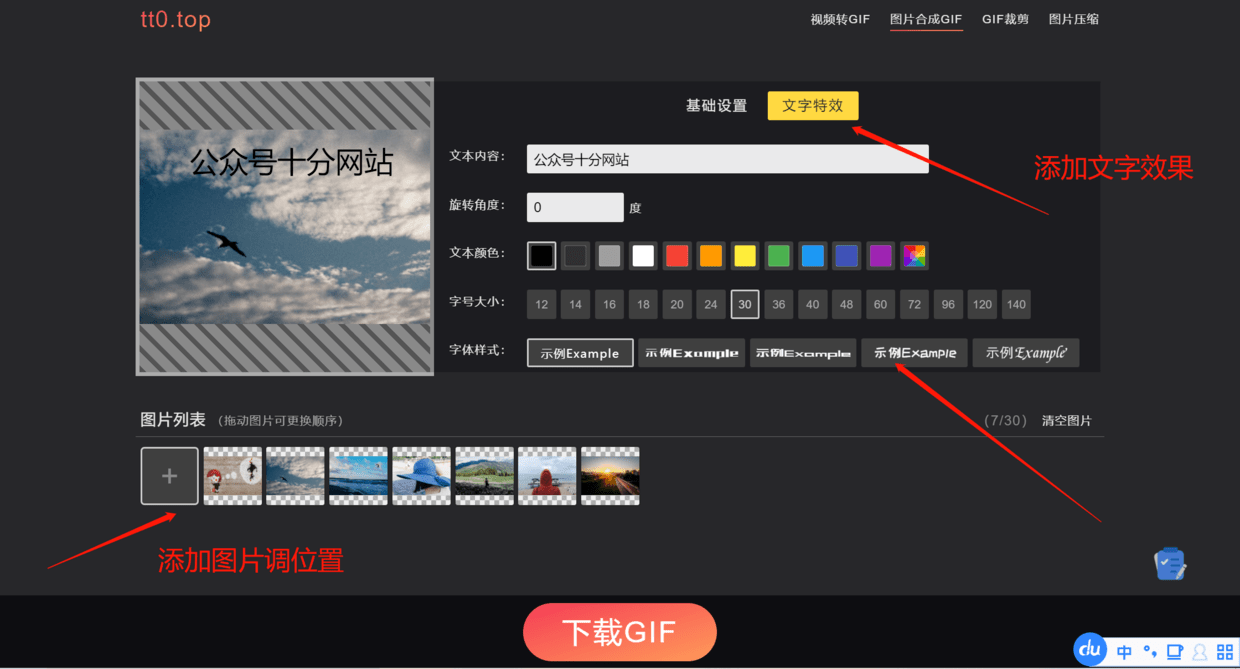
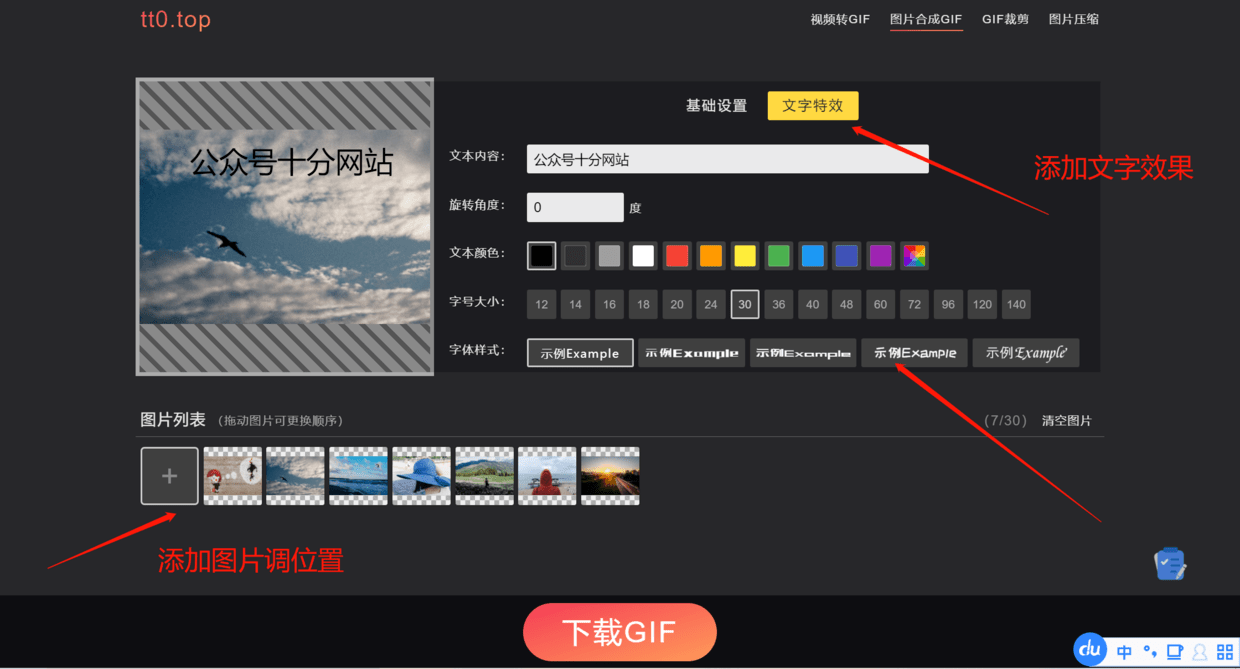
如果你想制作gif动图这网站你得知道
截图
免费又好用的视频转gif动图神器_调整_的图片_体积
截图的显示位置 在所有图片和文字添加完后之后,点击右侧"生成"按钮

![[第二期]一个动图,一个知识点](http://www.pianshen.com/images/857/622633ce5fb14678b470707afa8bd379.gif)


![[第二期]一个动图,一个知识点](http://www.pianshen.com/images/906/9e72dde2cf686fb71d4f86c7e7e29352.gif)











![[第二期]一个动图,一个知识点](http://www.pianshen.com/images/857/622633ce5fb14678b470707afa8bd379.gif)


![[第二期]一个动图,一个知识点](http://www.pianshen.com/images/906/9e72dde2cf686fb71d4f86c7e7e29352.gif)