文章详情 step 4 保存gif 当设置并调节到需要的帧速率之后,即可按(2)
2022-05-26 来源:动态图库网

ajaxtool_step01.gif-818.9kb
640_480gif 动态图 动图
1:新建800*600的合成,帧速率30,持续时间3秒step.
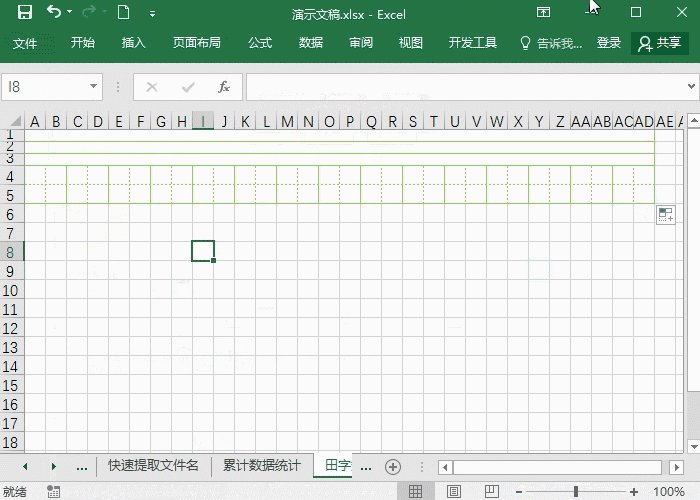
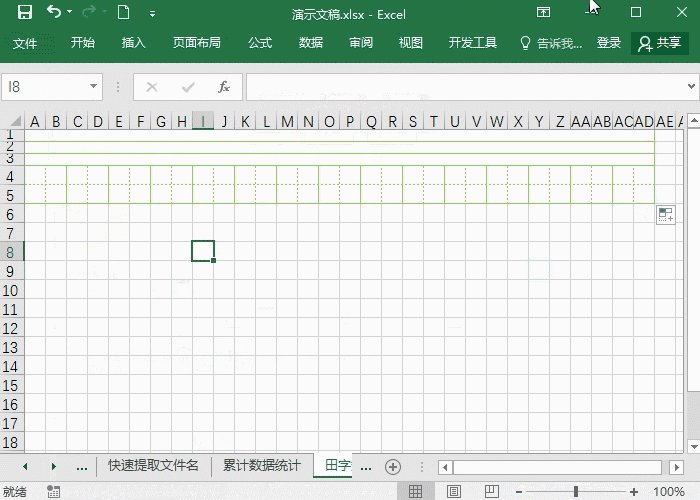
下的跨越合并,之后再全选这三行,在行号上右键选择行高,设置为9即可
关键步骤提示 详细操作请看文章开头的视频教程演示.
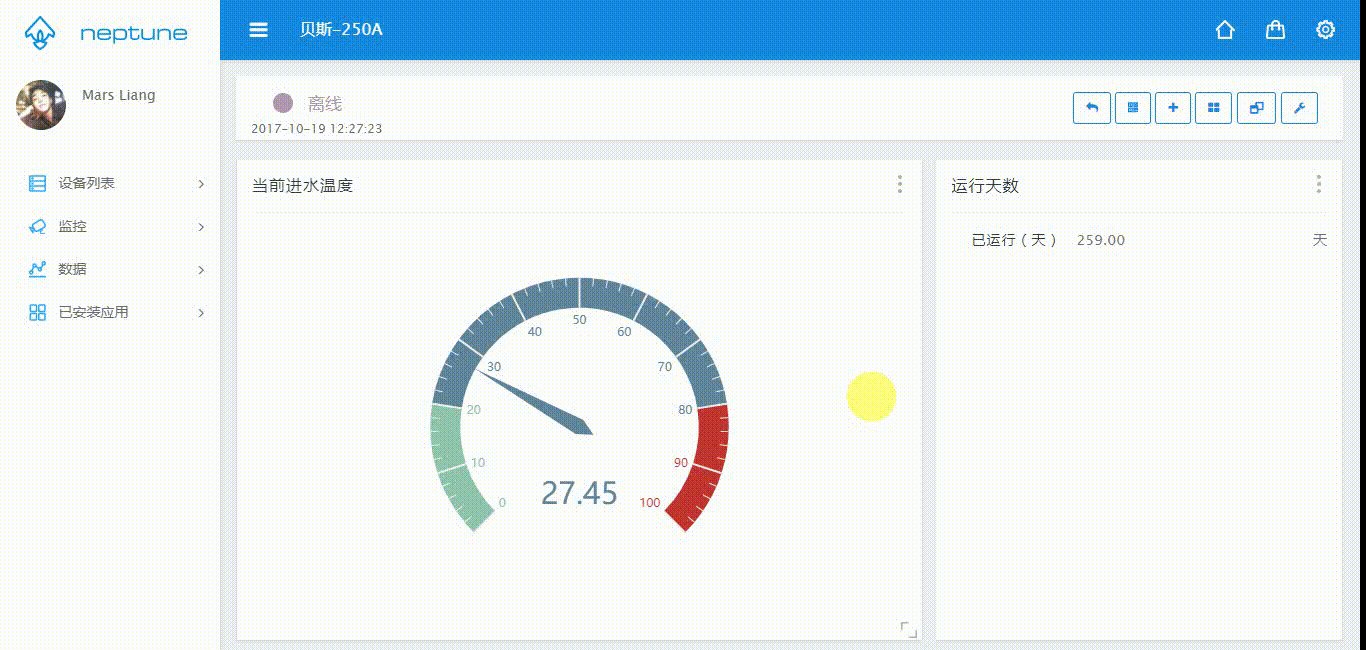
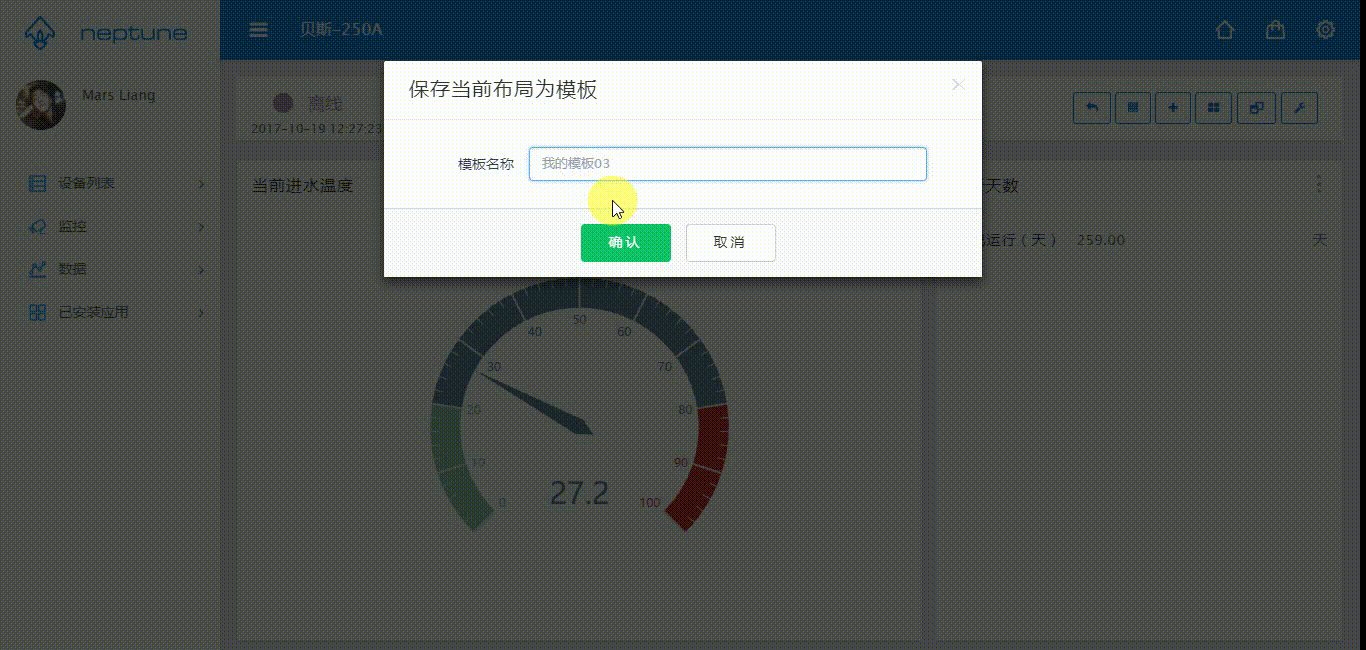
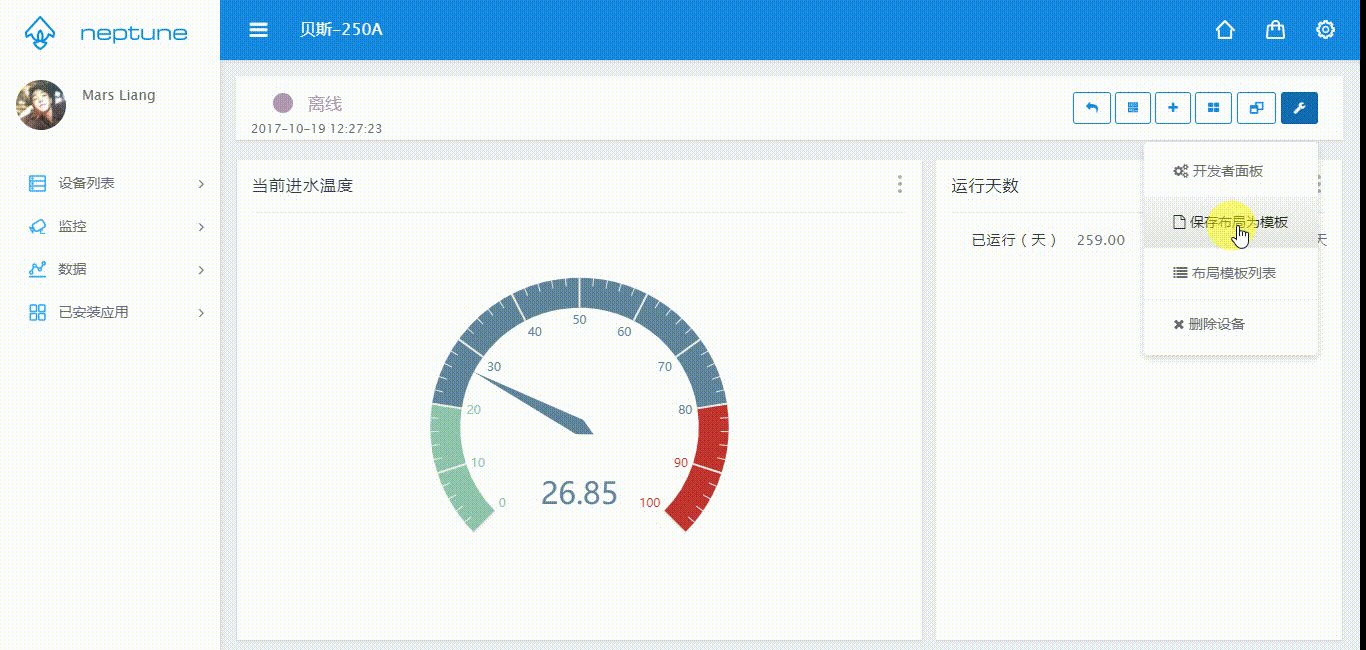
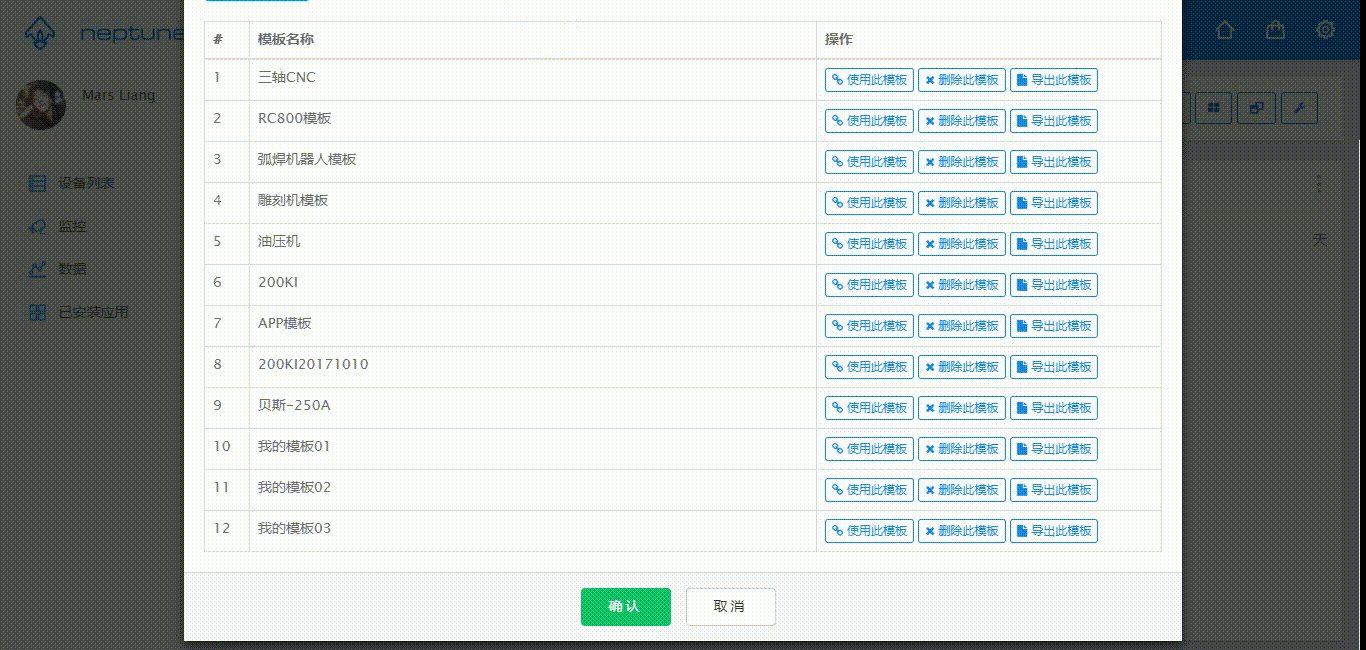
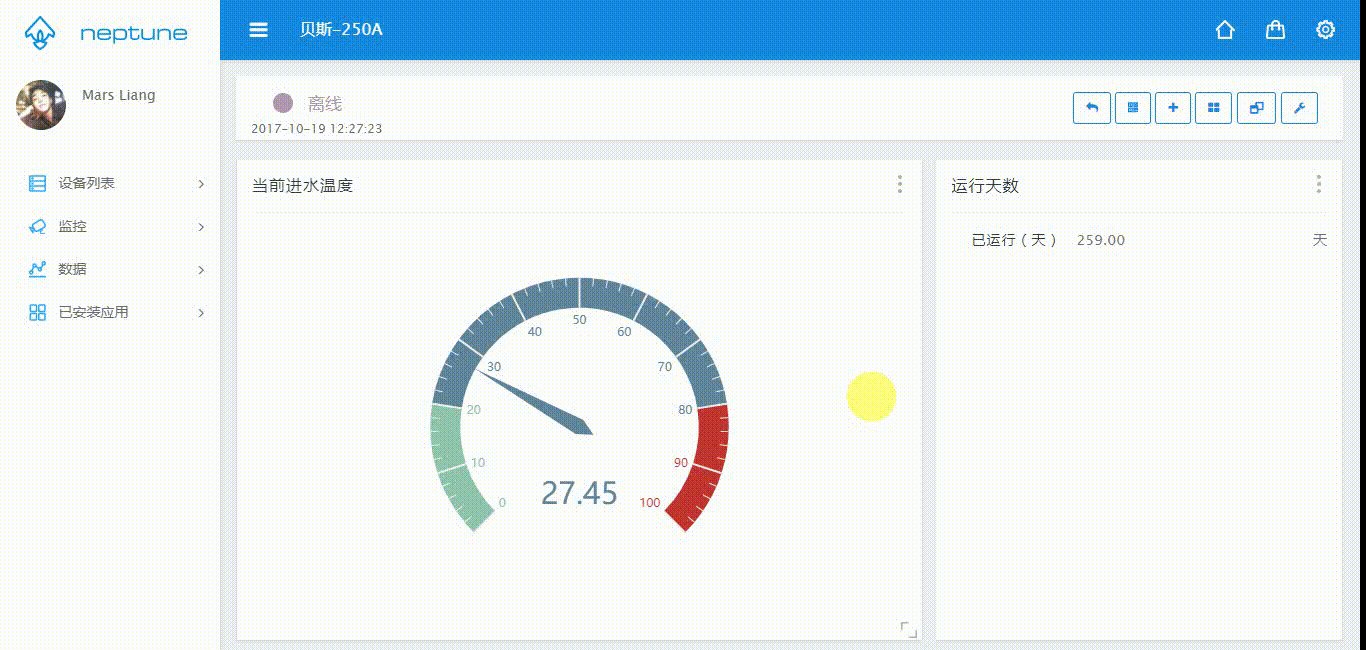
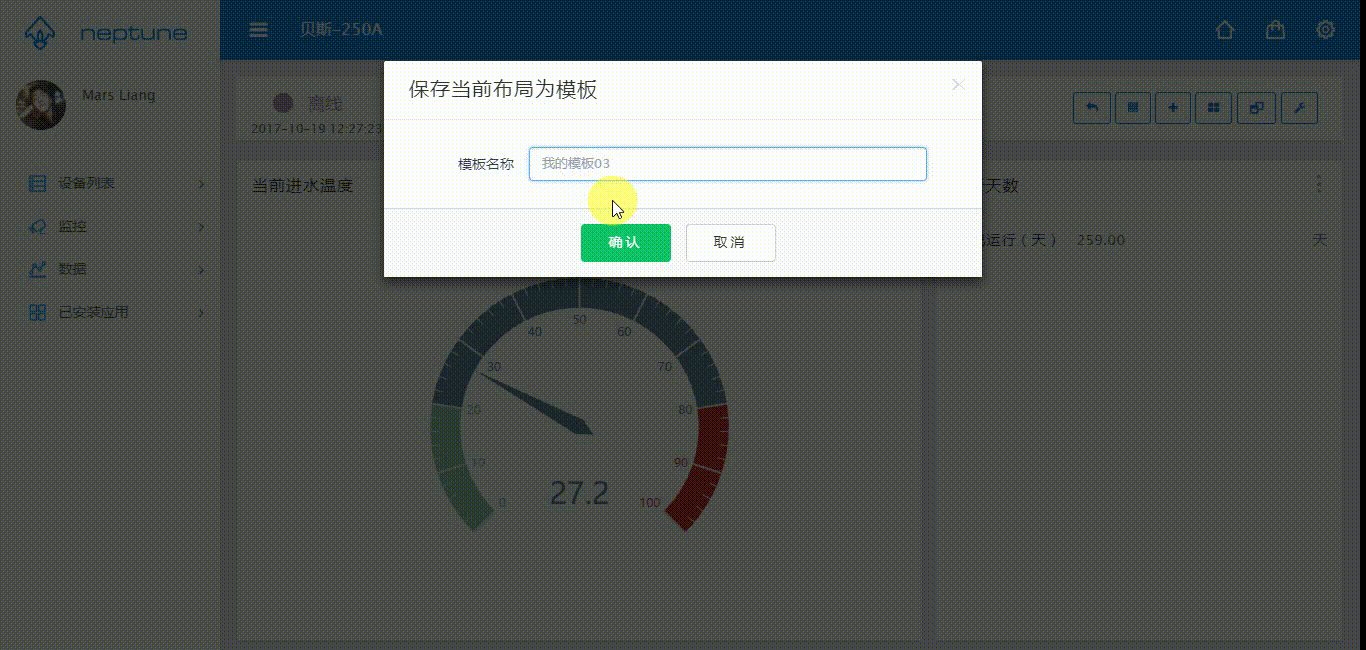
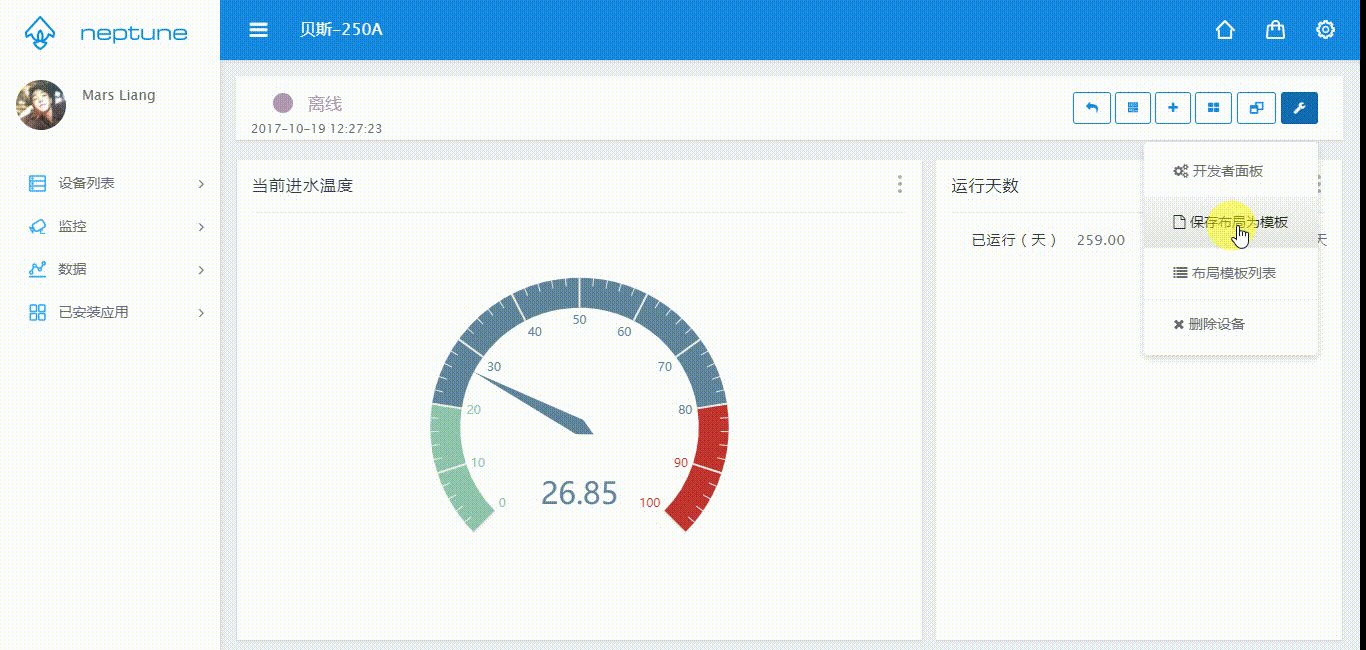
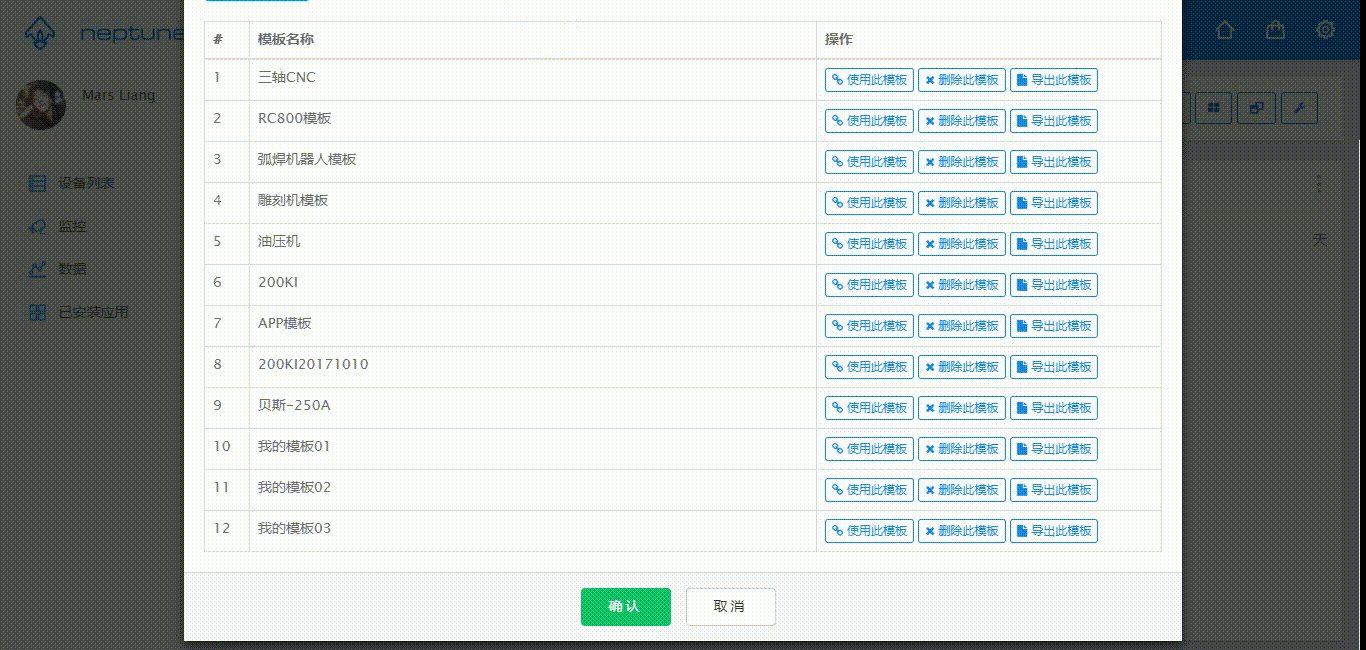
step#01 保存模板 当您的设备表单设置完成之后,可以按照以下步骤将
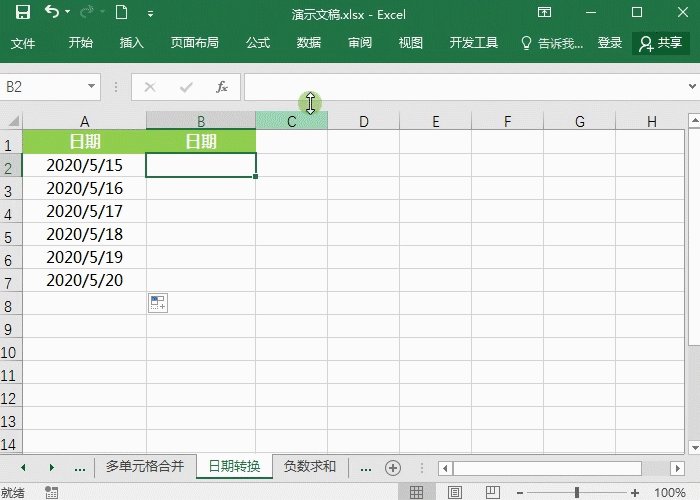
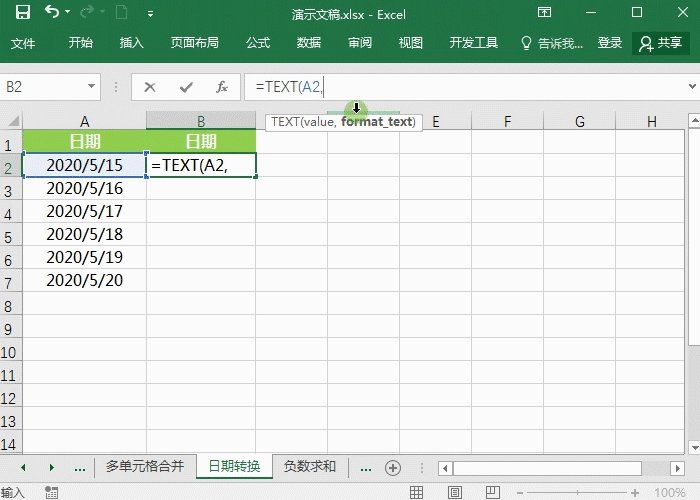
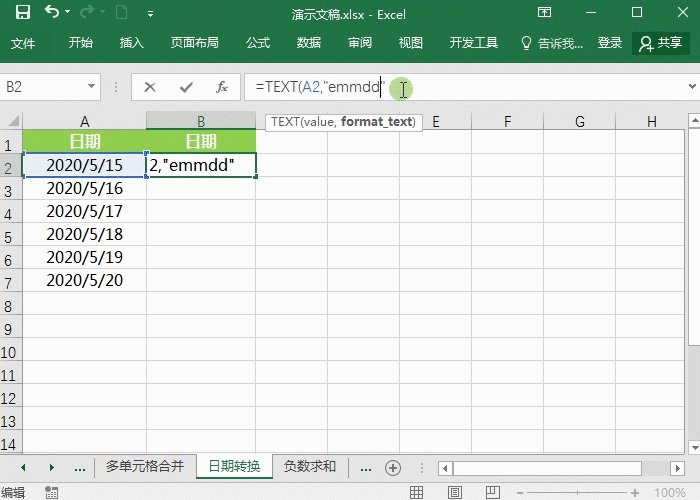
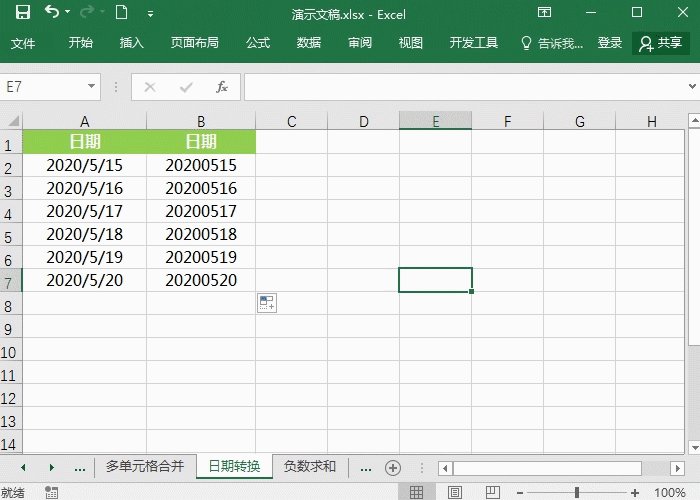
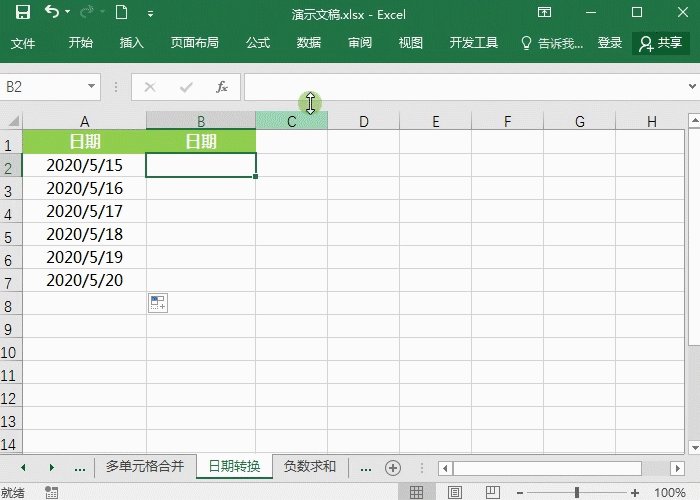
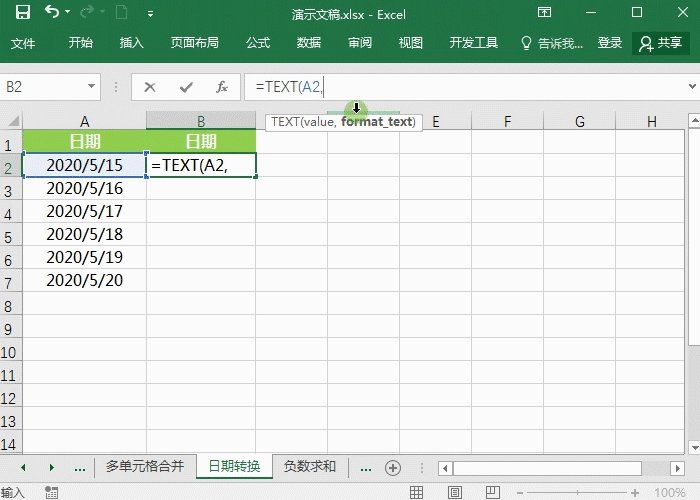
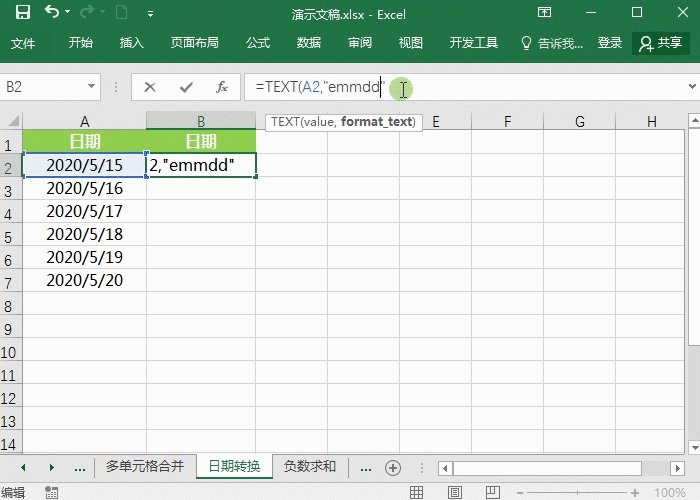
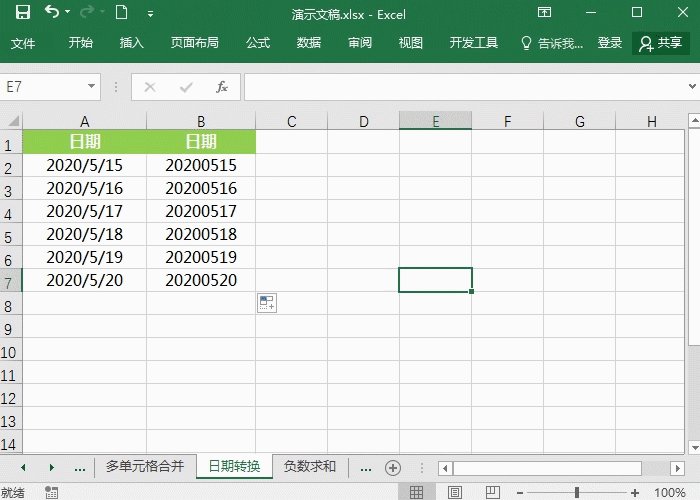
4-日期转换无分隔符.gif
点击左侧菜单栏【配置-工单配置-表单字段管理】; step 2.
654_448gif 动态图 动图
600_477gif 动态图 动图
quartz.net开源作业调度框架系列(一):快速入门step by step-转
480_360gif 动态图 动图
如下gif,先设置好一个单元格的颜色,之后选中区域,按 【f4】键即可
480_176gif 动态图 动图