文章详情 step 4 保存gif 当设置并调节到需要的帧速率之后,即可按
2022-05-26 来源:动态图库网

650_430gif 动态图 动图
截止到2017年3月24日,本商品依然有效,直接下单付款后,店主即可开通
首发于极光日报 写文章 登录
gif完成上一步之后动画就基本接近完成了,只是默认的每帧延迟时间为0
点击保存 step 1.在退单时,填写配置的退单字段; step 2
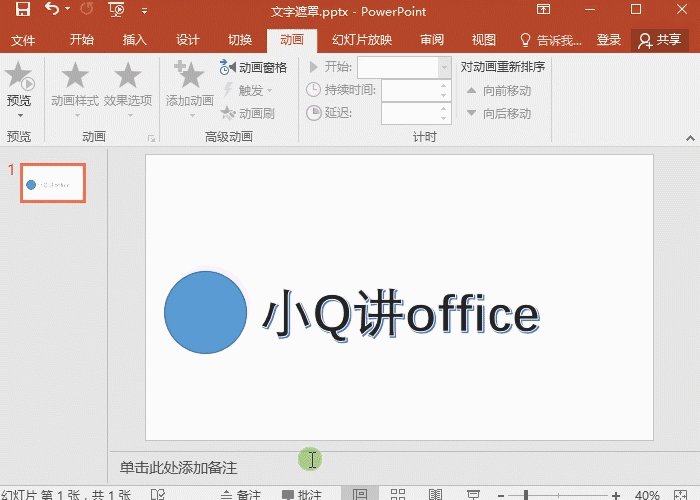
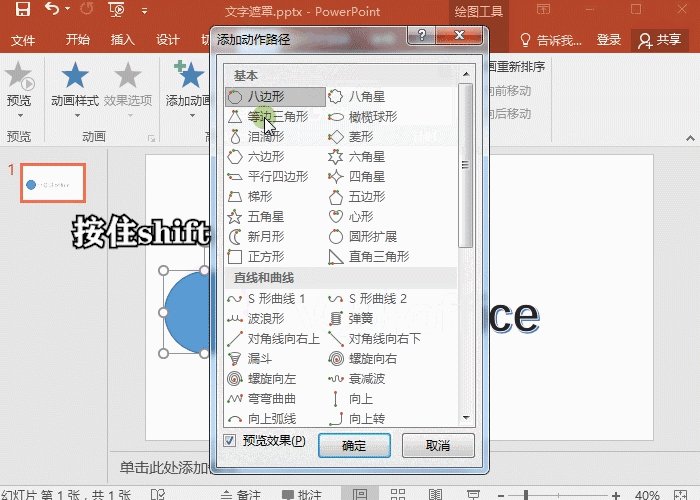
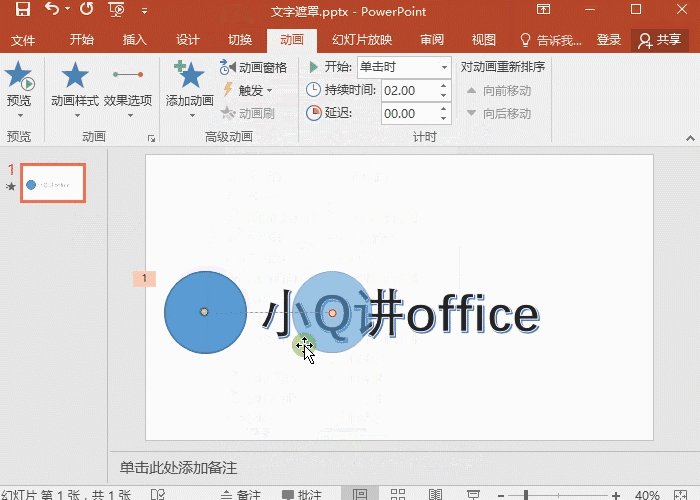
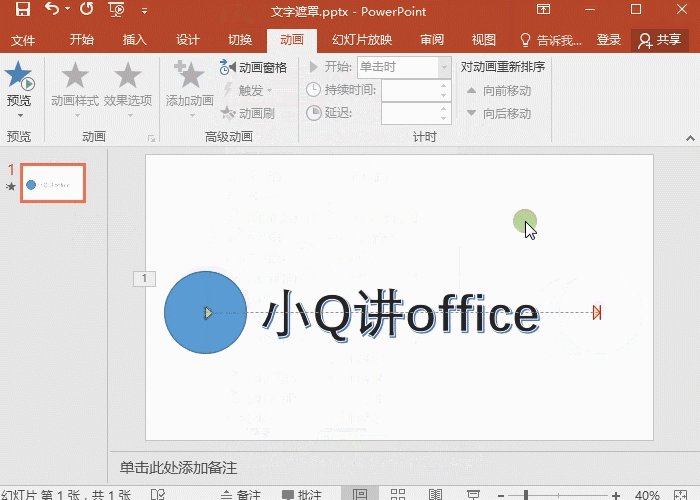
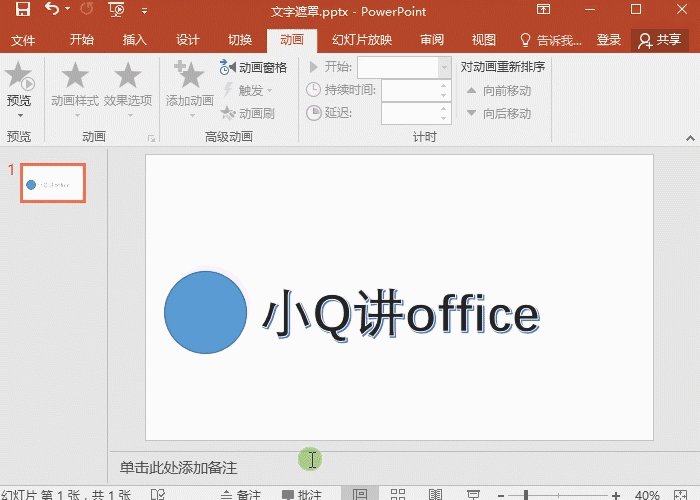
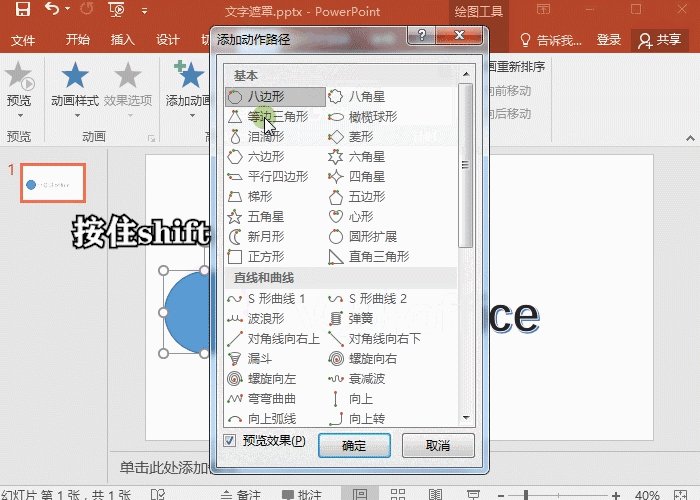
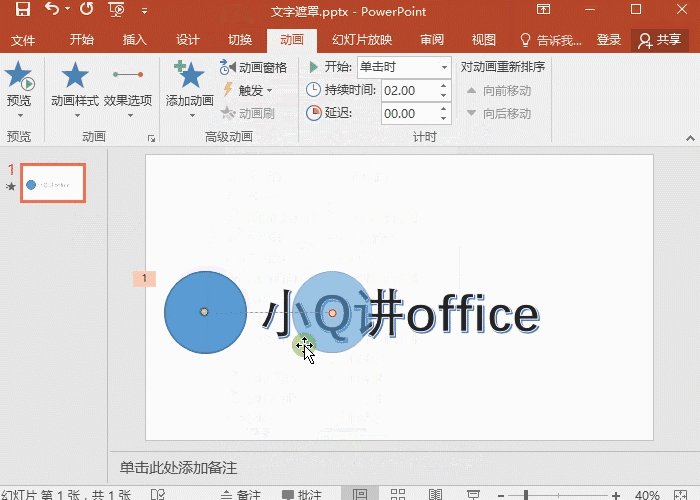
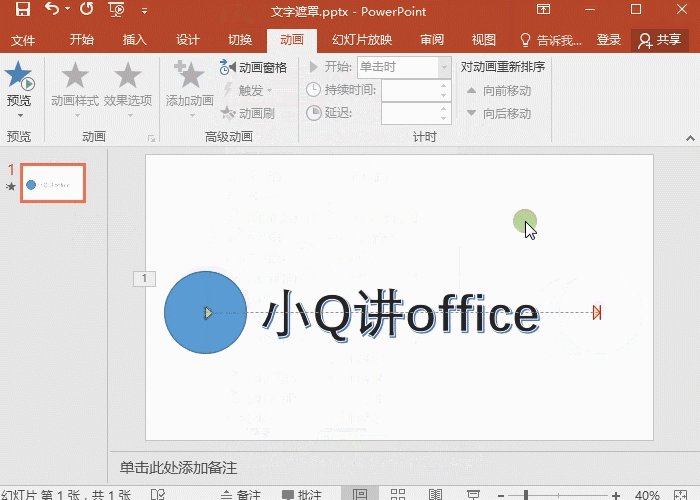
3 设置路径 (1).gif
良心软件系列4小不一定没用screentogif
文章详情 step 4 保存gif 当设置并调节到需要的帧速率之后,即可按
2196_1540gif 动态图 动图
txt文件,以下内容参考gif图片(耗时较长,请耐心等待)step1:新建一个
598_423gif 动态图 动图
一篇文章详解ios之autoresizingautolayoutsizeclass来龙去脉
4.gif
馆藏分类date:生成一个指定的日期 语法:date=(年份,月份,天数) gif 4
477f1bcc01dc44191745d9304766a119.gif
gif动态图教学-excel技巧24-页面设置(实例)