直接显示第一次点击后gif图片最后的样子!调用的是同一张图!(2)
2022-05-23 来源:动态图库网

【小记者·带你看·走进通州区第一实验小学】第2期:点击开启新学年
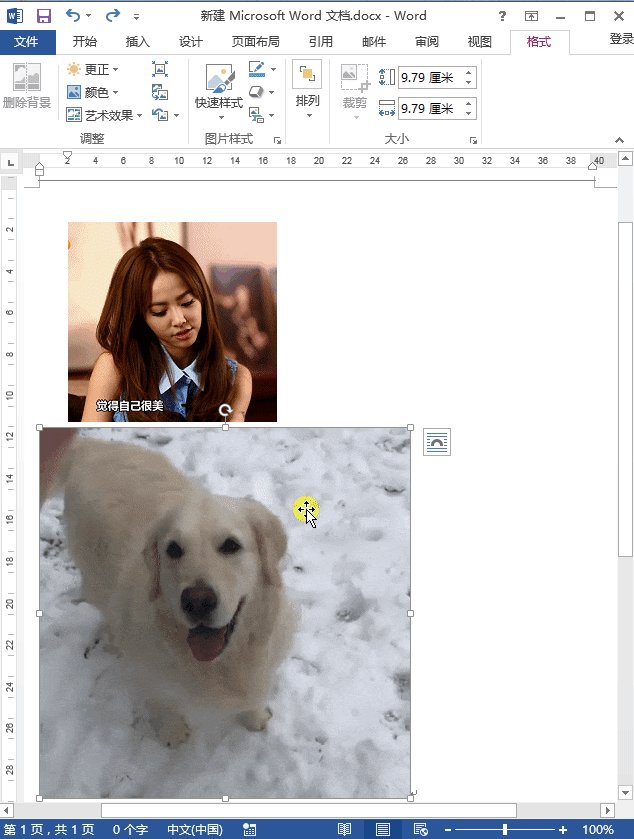
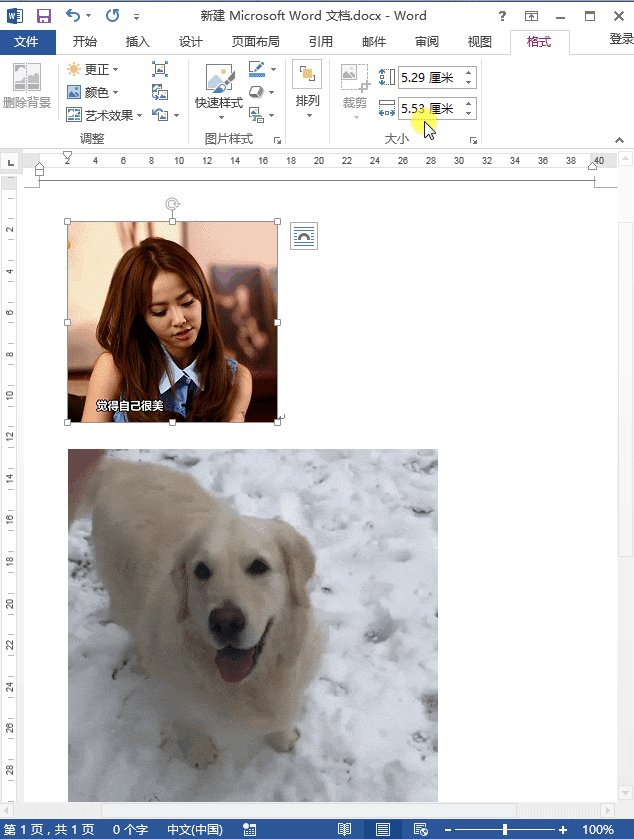
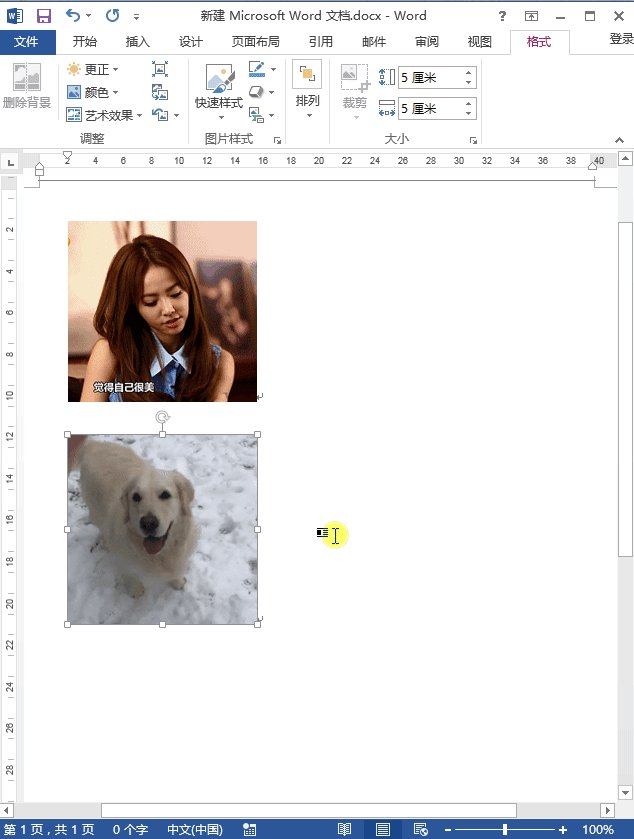
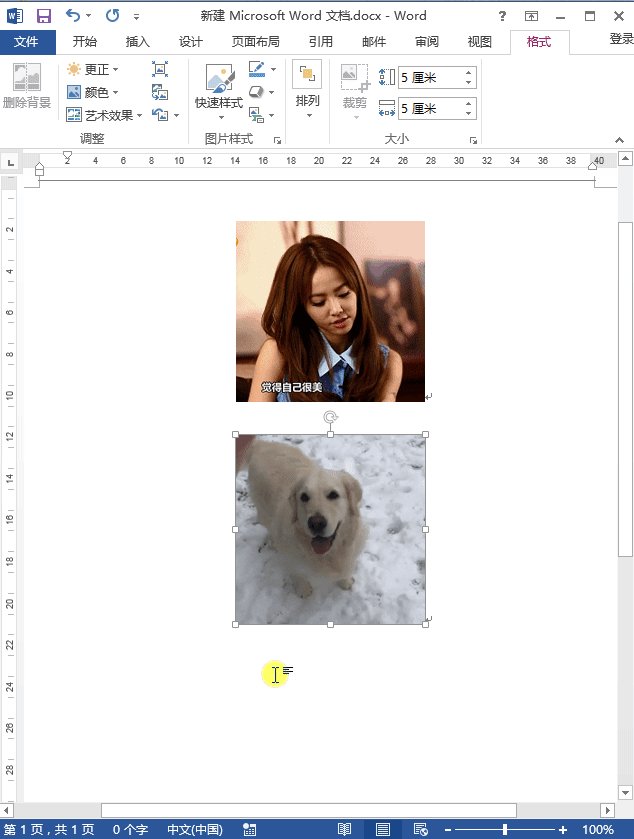
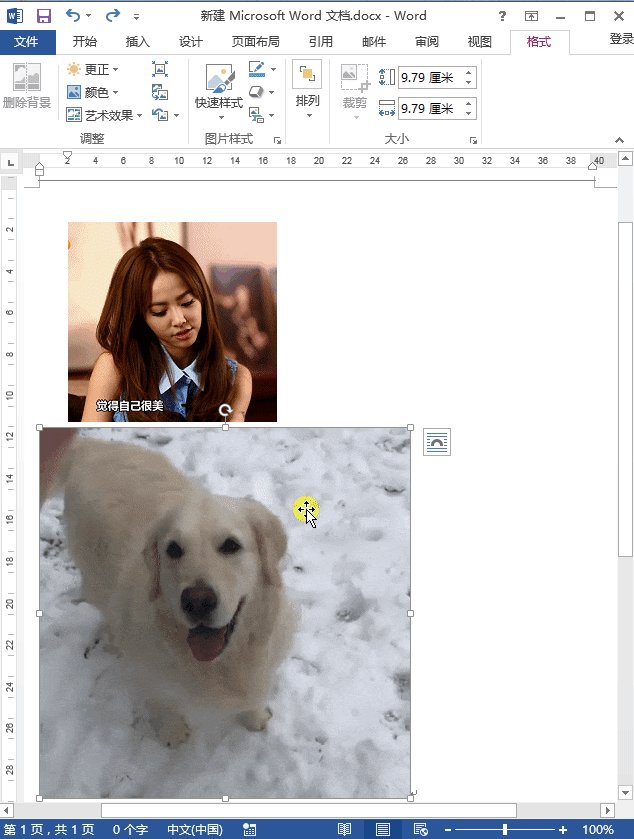
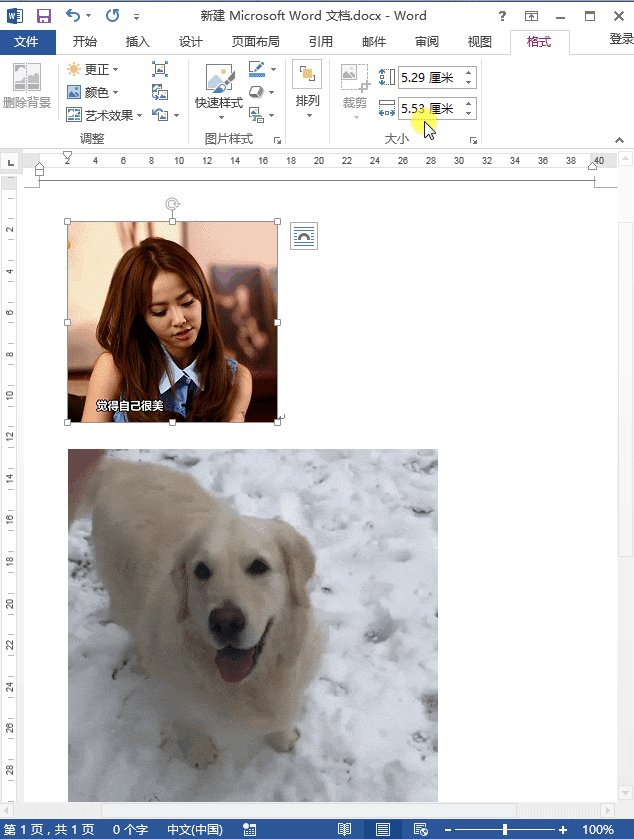
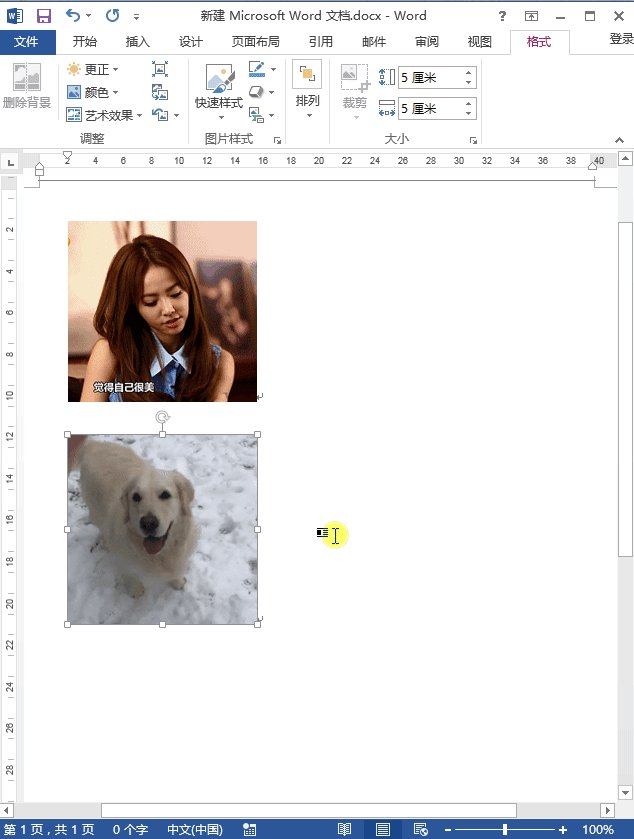
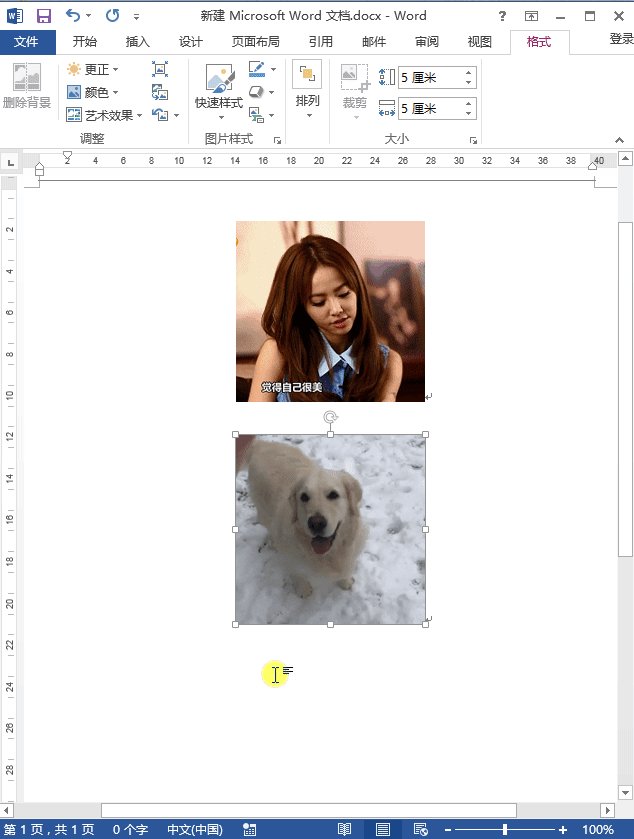
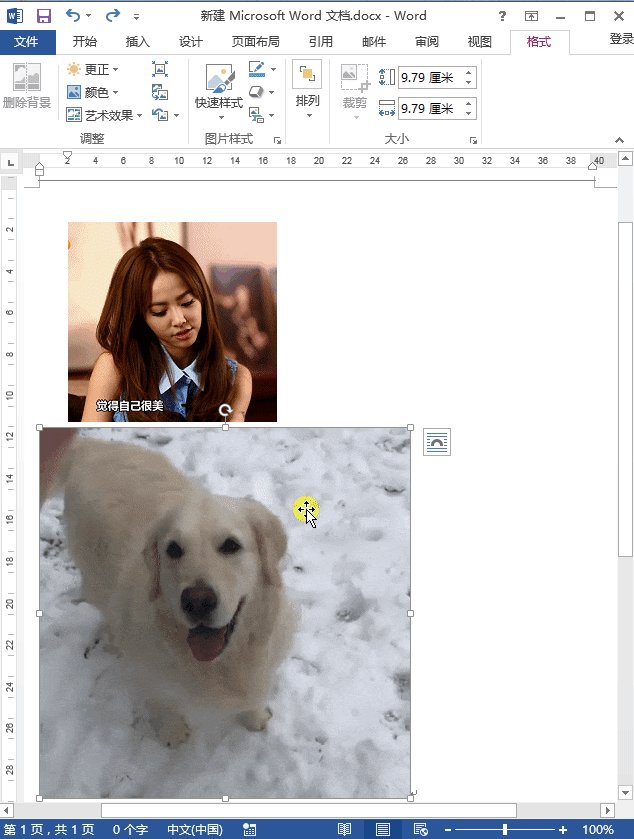
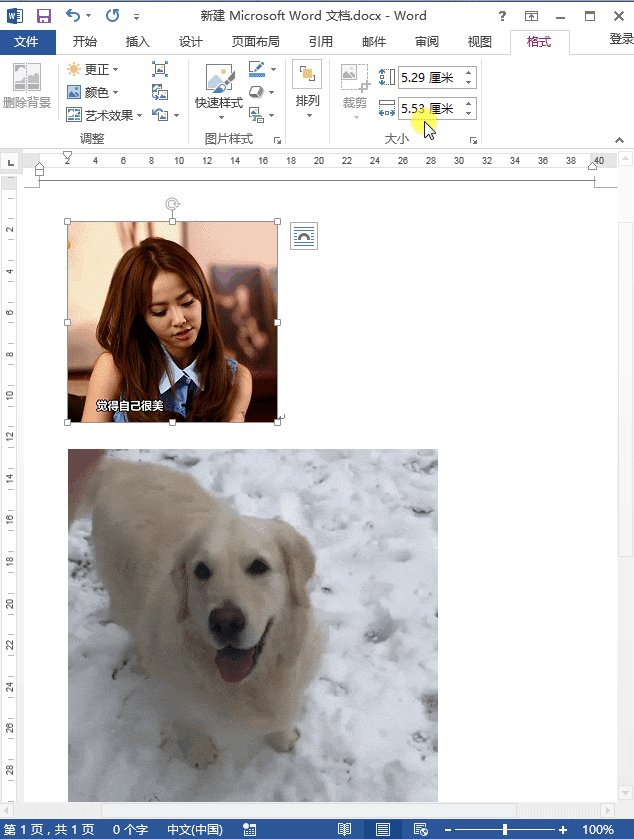
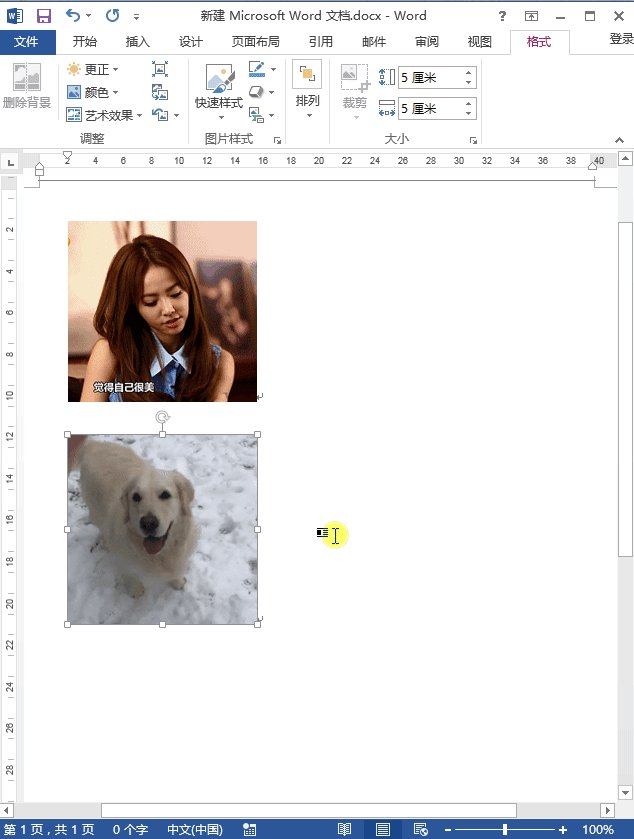
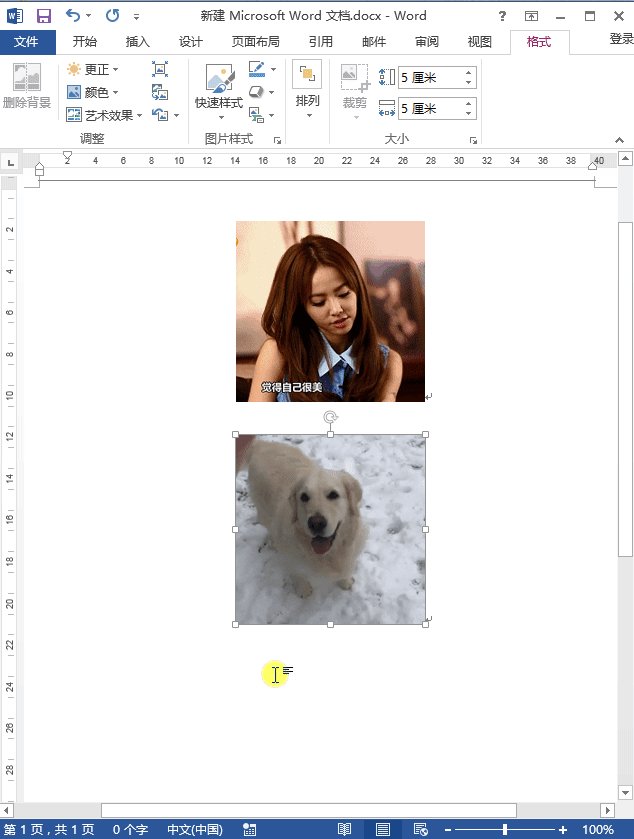
word插入gif动图,简单3步理清门路(赠268份简历模板)
你好,这是你的签名,希望你喜欢 如果对我的回答满意,请点击我的回答
gif动态图教学-ppt技巧5-链接(实例)
2019年全国科普日河北省主场活动
gif动图
gif-花瓣网|陪你做生活的设计师 | 点击查看源网页
cqplaceholderviewtypenocomment reloadblock:^{ // 按钮点击回调
第二步:调节好gif切换速度,输入好水印之后,点击开始制作,最后下载
当我们单击点击按钮后,事件就会一层一层向上传递.
是形状,双击图层添加渐变图层样式即可 追问: 追答: 按住ctrl点击图层
gif动态图制作大全
谷歌gif加号gif箭头gif点击gif
gif动态图教学-h5语言13-无序列表(实例)