直接显示第一次点击后gif图片最后的样子!调用的是同一张图!
2022-05-23 来源:动态图库网

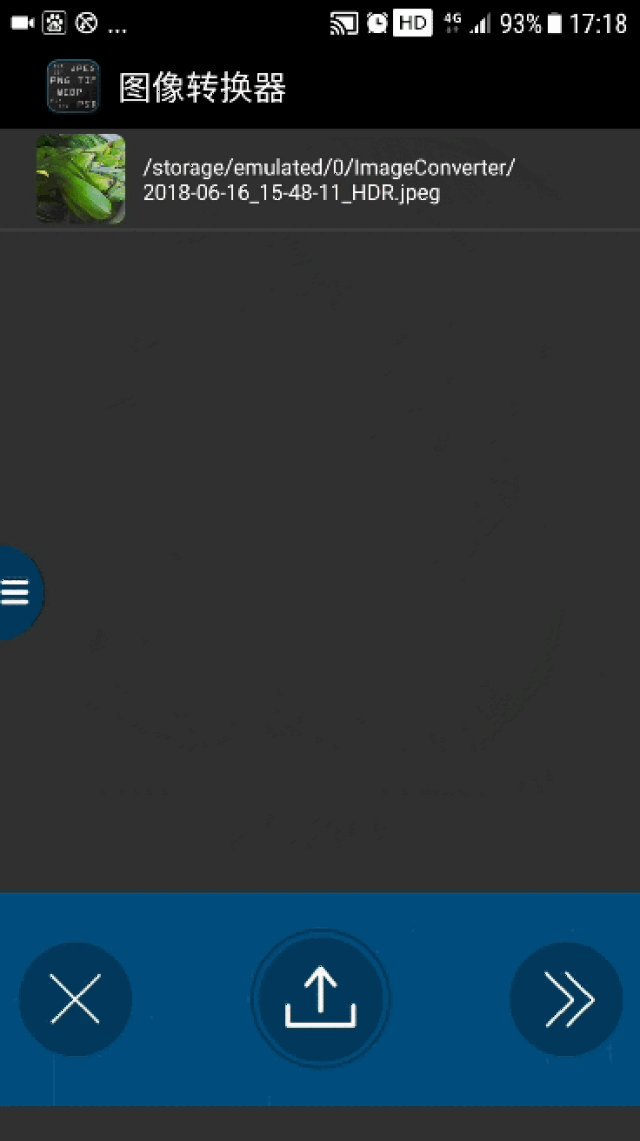
重点来了,点击拍摄以后: 一定要把手机弄成横排,然后拍摄时间超过3秒
3.右键点击形状,选择" 设置形状格式".
再点击〖下一步〗→下一步→下一步→选择你要的图片格式,点击转换
js 1 jinzhe · 2016-09-09 17:39:34 08:00 · 6499 次点击
怎么用ps修改gif图片里的文字以及ps修改字体后动态效果丢失解决办法
antd实现点击按钮隐藏输入框_在axure中实现波纹点击特效按钮的方法
双旦banner的gif动图
选好以后用鼠标点击导出就可以了. 下面是这个动画
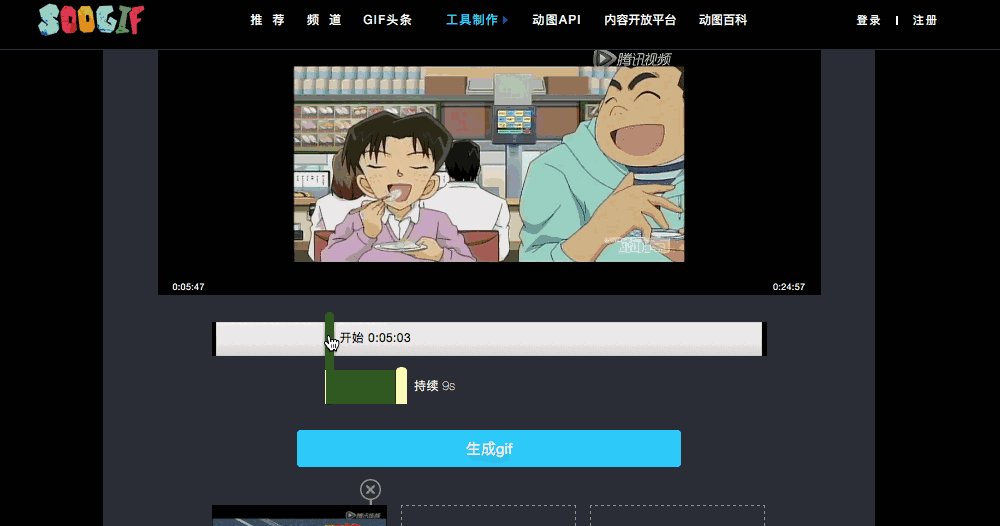
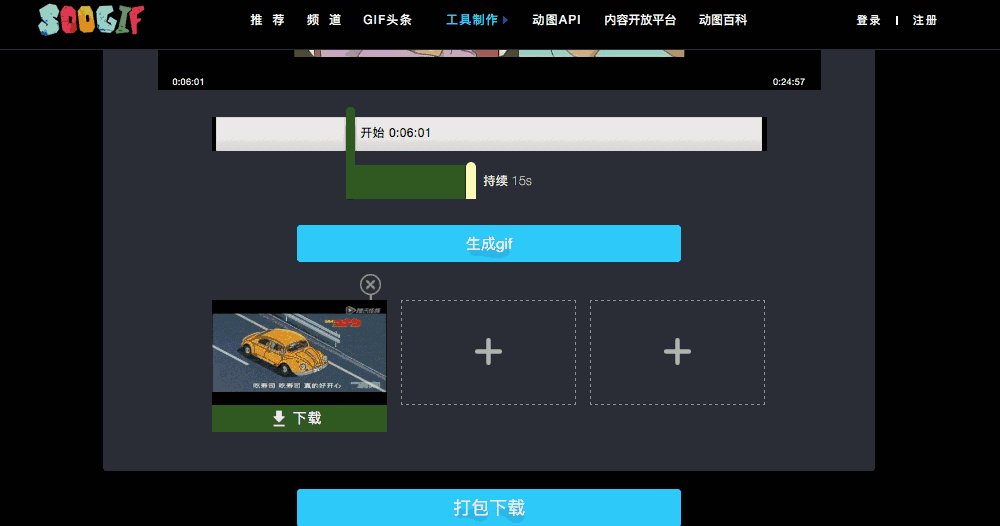
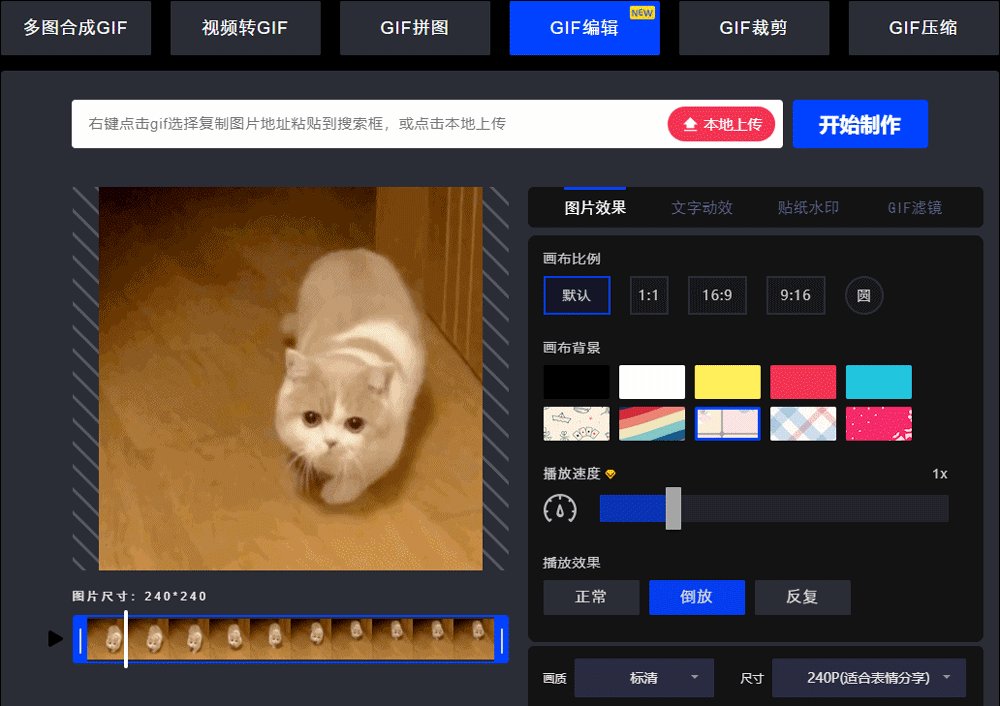
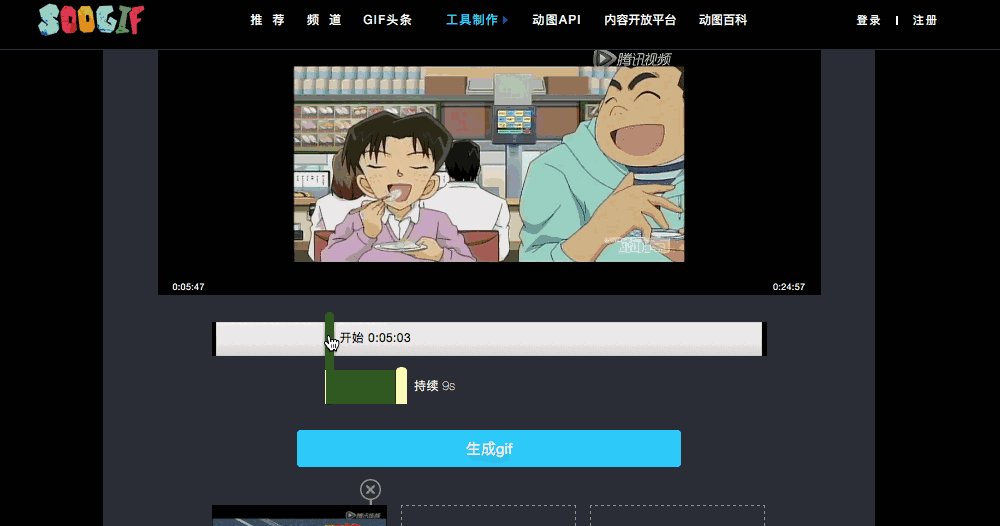
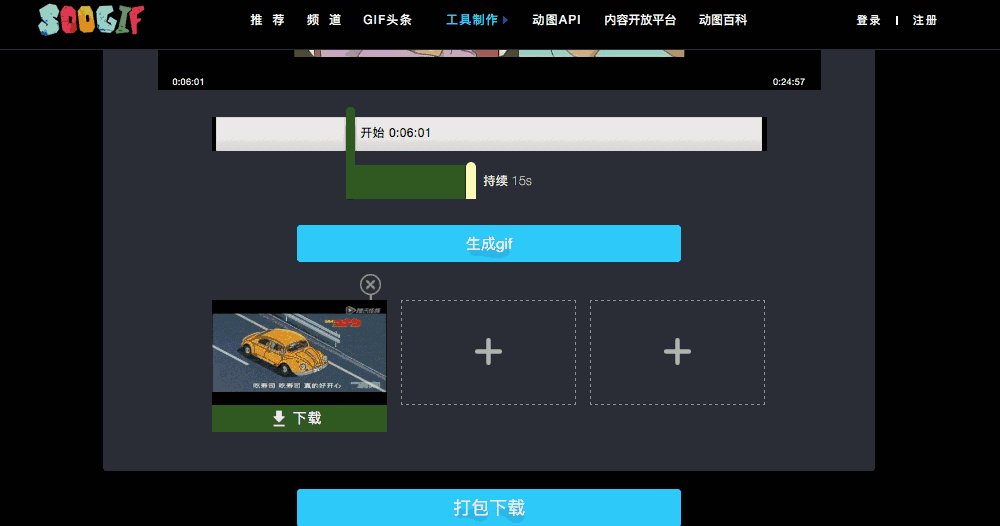
添加好玩的文案,还可修改字体,颜色以及动效哦最后,点击【生成gif】并
交互法则 第一条 滑动优于点击
中国第一视觉杂志最受欢迎图文公号 点击题目下方蓝字关注 视觉志 唉
gif文件 - 在after effects中,只需一次点击.
1.0.0 - 高压缩的gif动画录制工具
点击左侧快捷通道已能够跳转到对应楼层内容
点击进入按钮gif
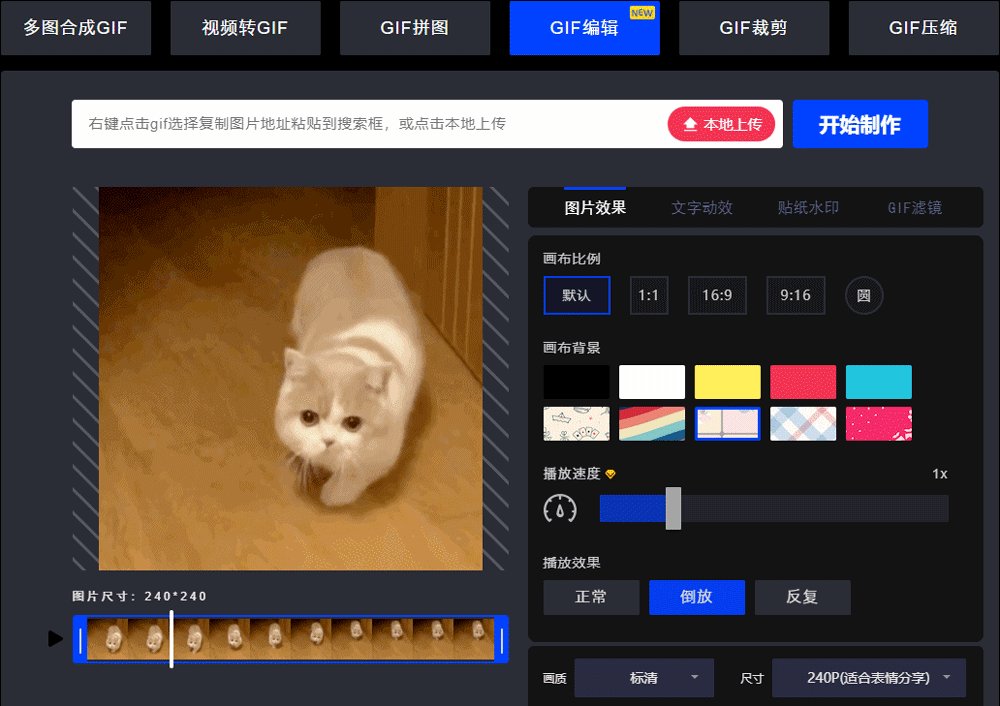
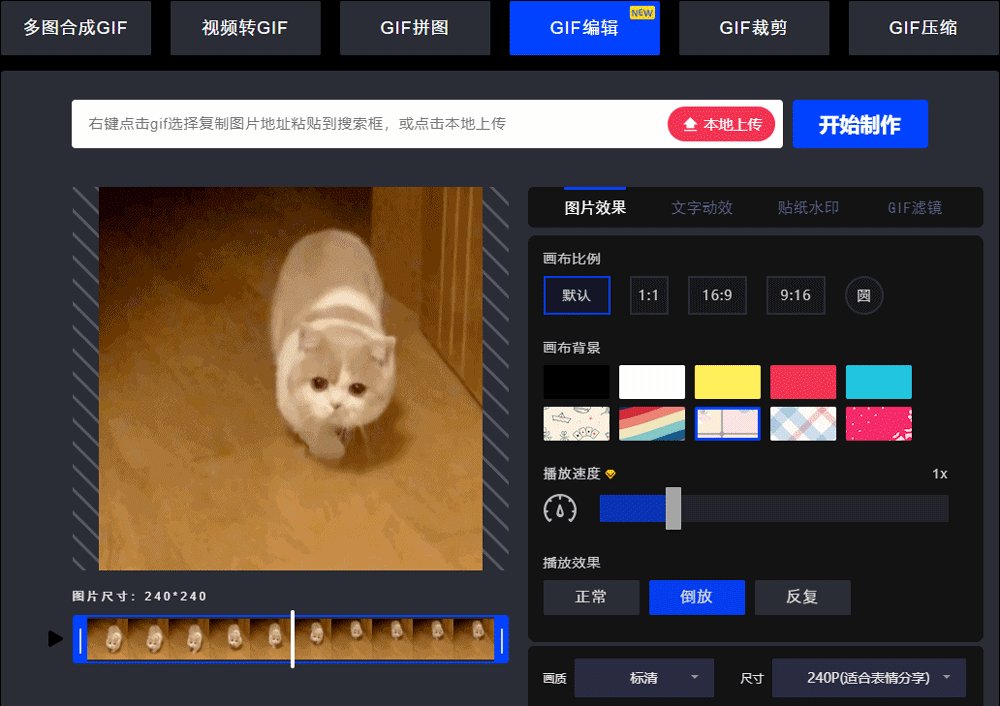
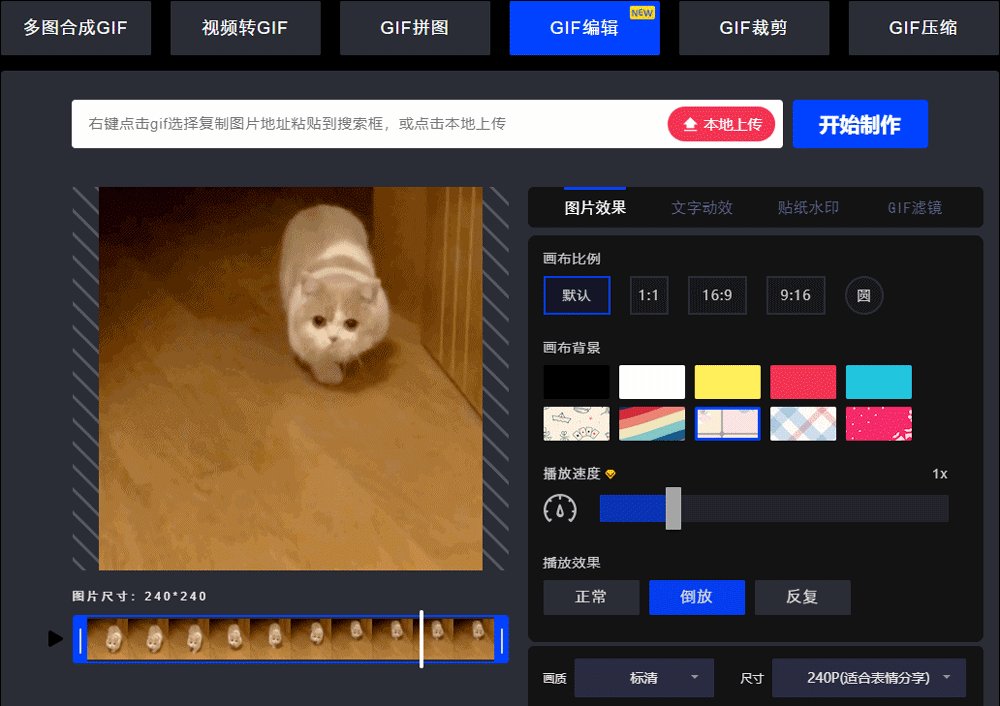
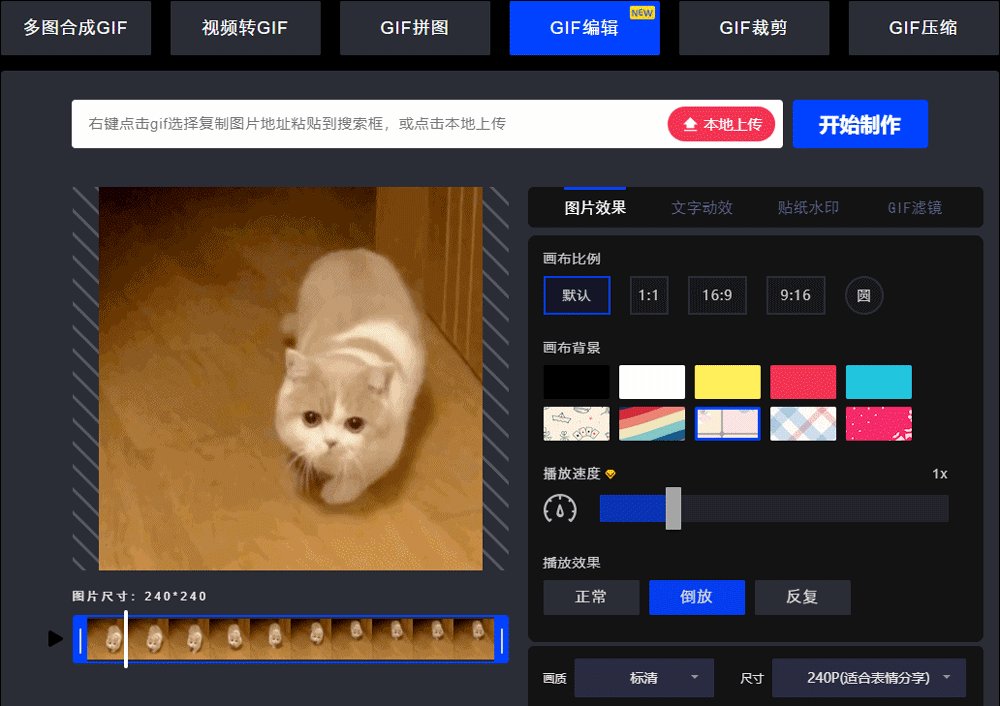
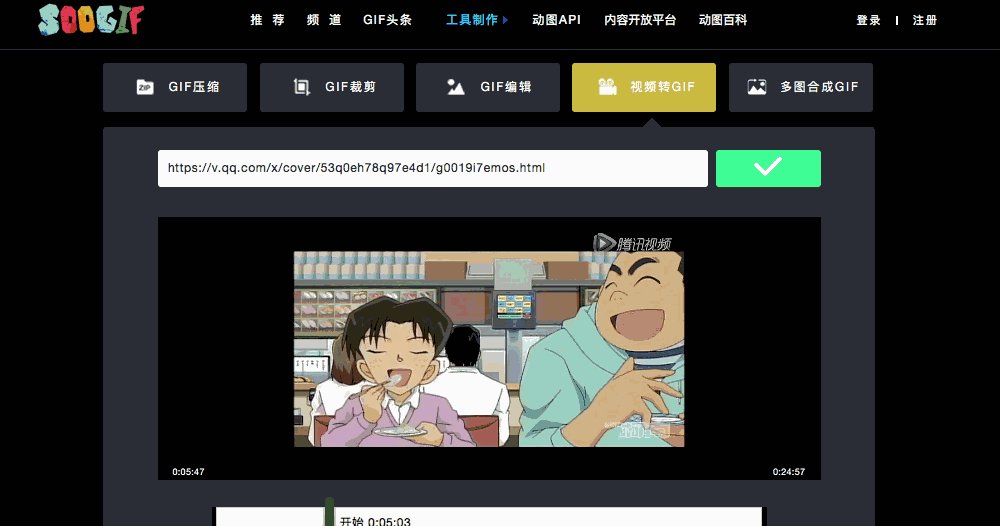
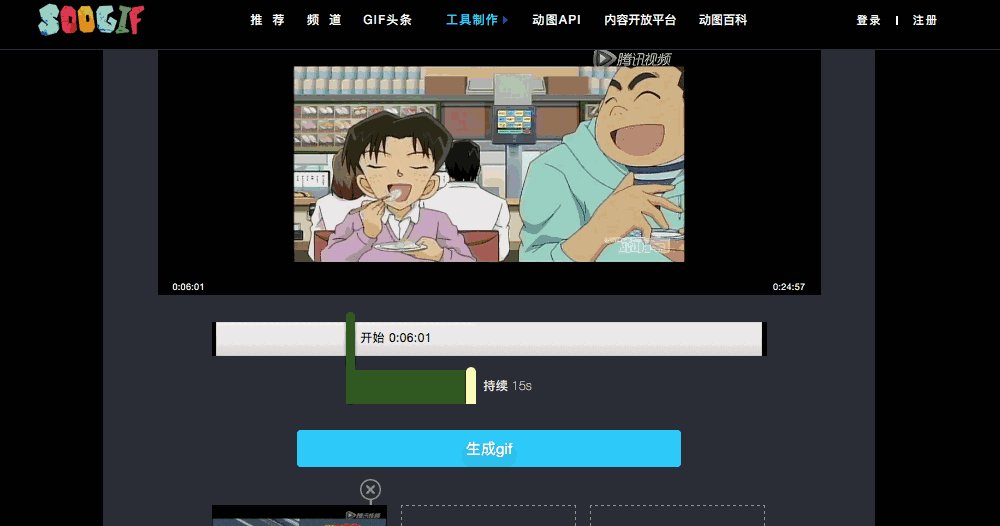
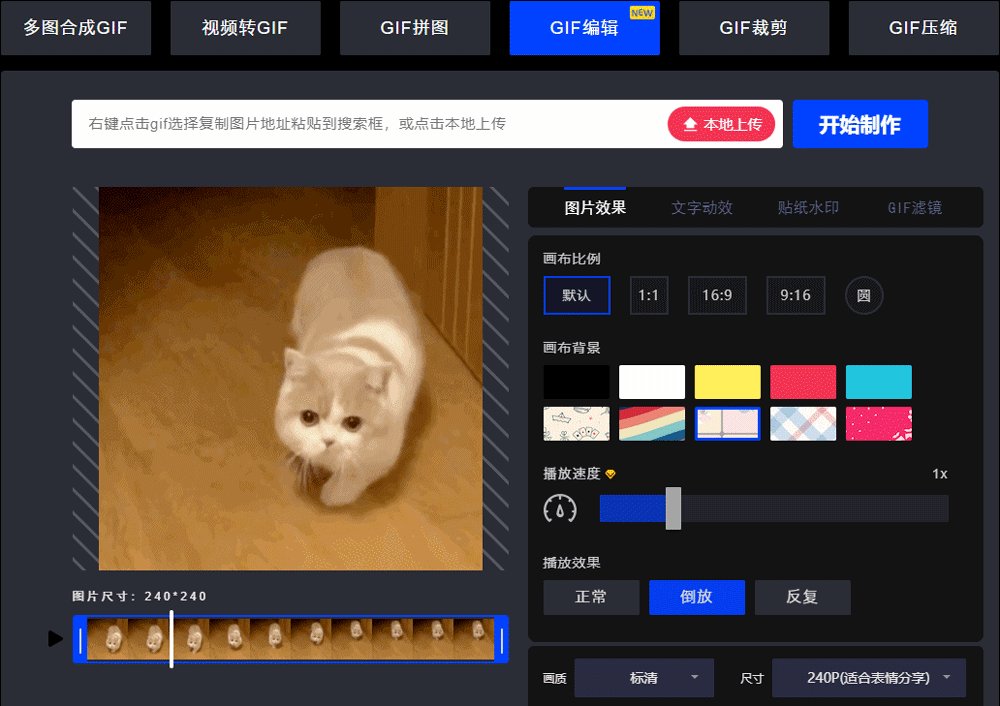
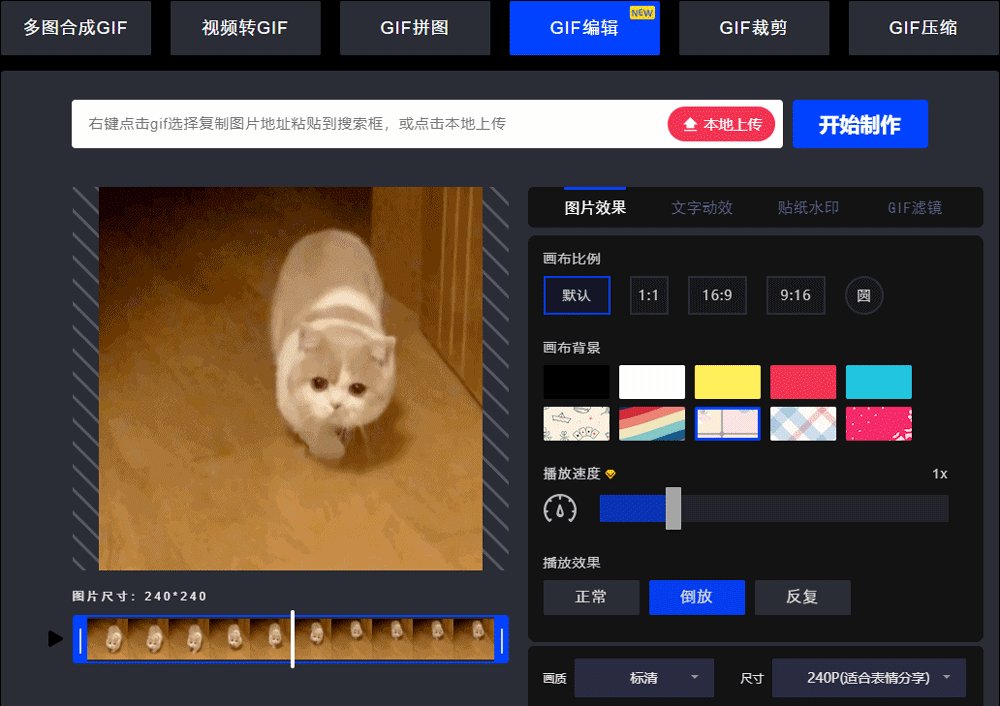
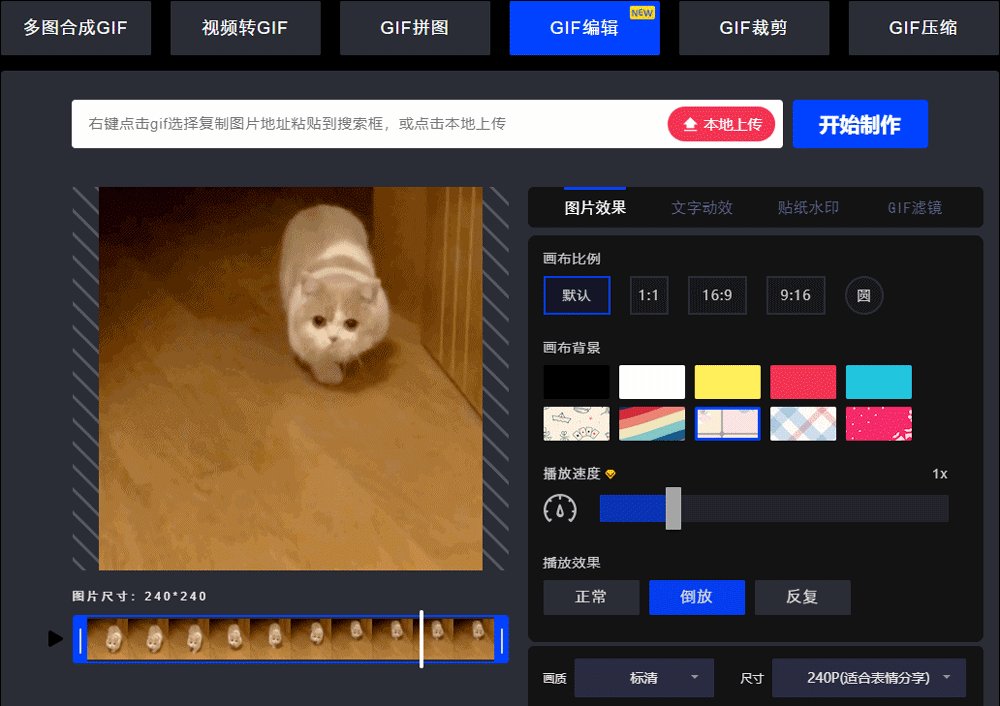
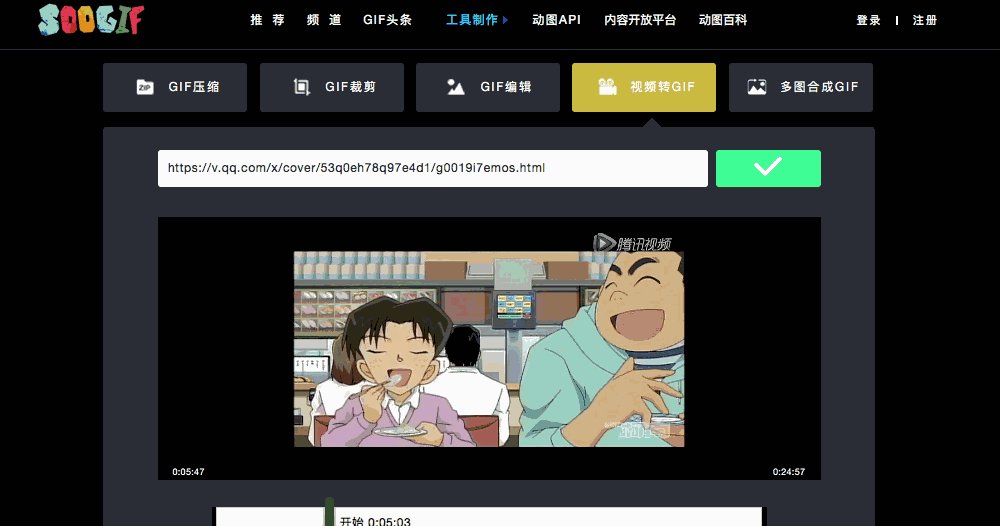
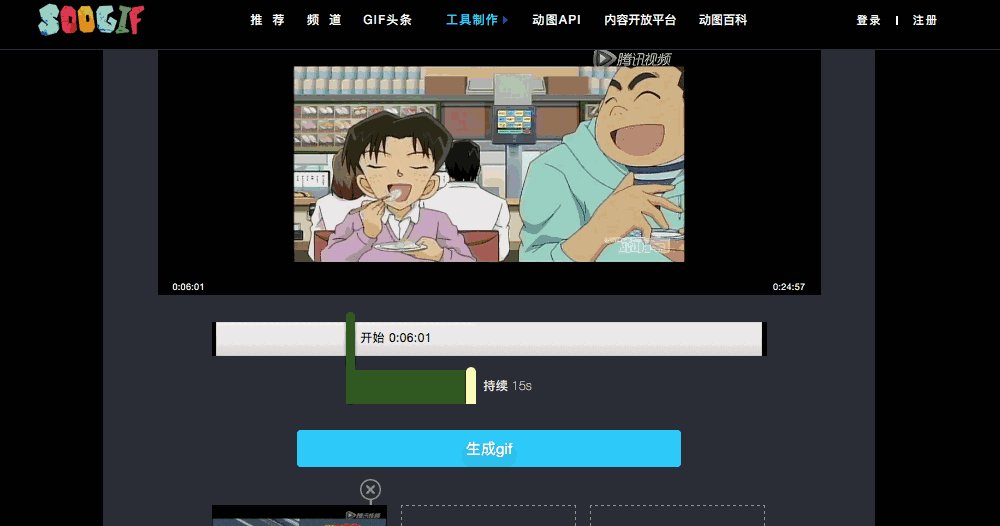
进度框选择视频截取起始时间点和持续时间长度以后,点击【生成 gif】