微前端效果.gif(2)
2022-05-23 来源:动态图库网

寻求下图前端canvas实例.
从入门到业界实战 - ui / ux 前端网页设计
前端程序员必须掌握之三角函数在前端动画中的应用
cn/mmbiz_gif/aiazyibaazduoxwey20pw0hgkeiaz7xmq9mzpqoqgqces1h6vgz
gif动效设计·风扇转动效果_ps特效技巧_巧匠课堂-学设计上巧匠
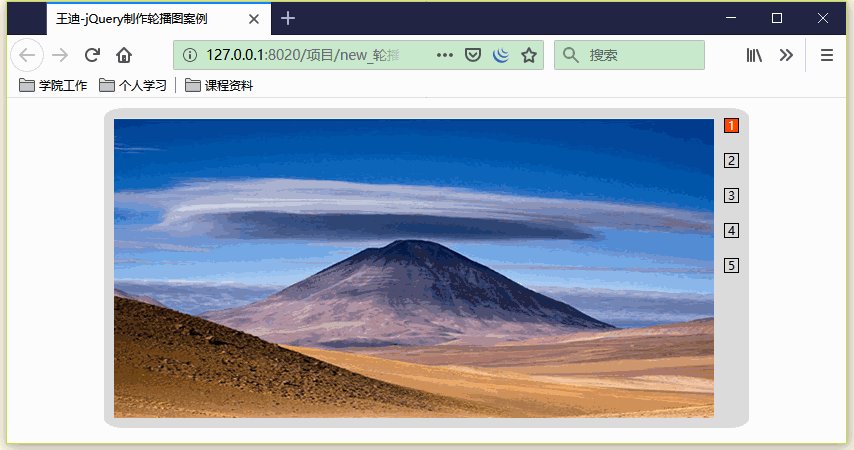
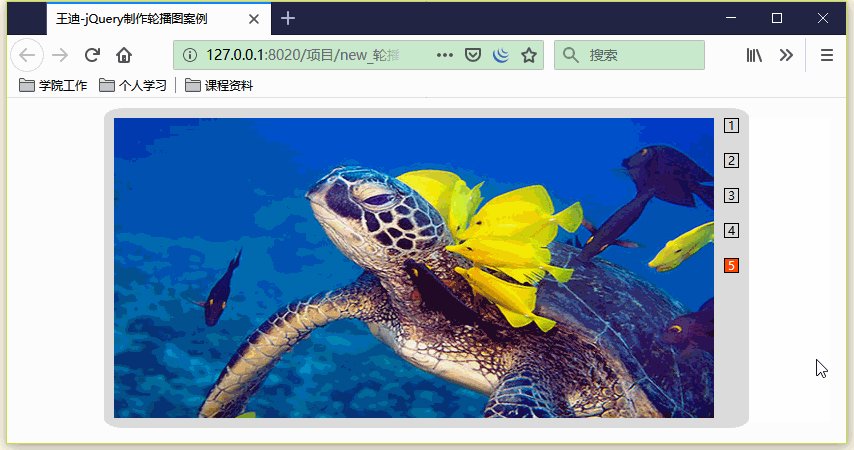
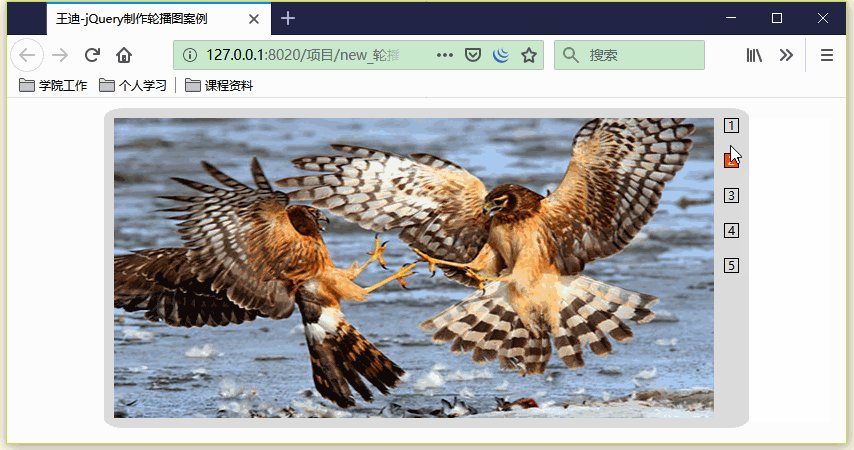
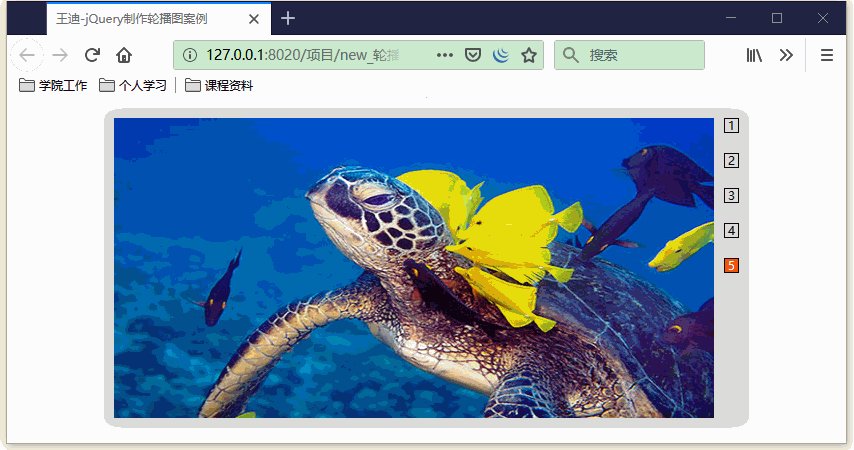
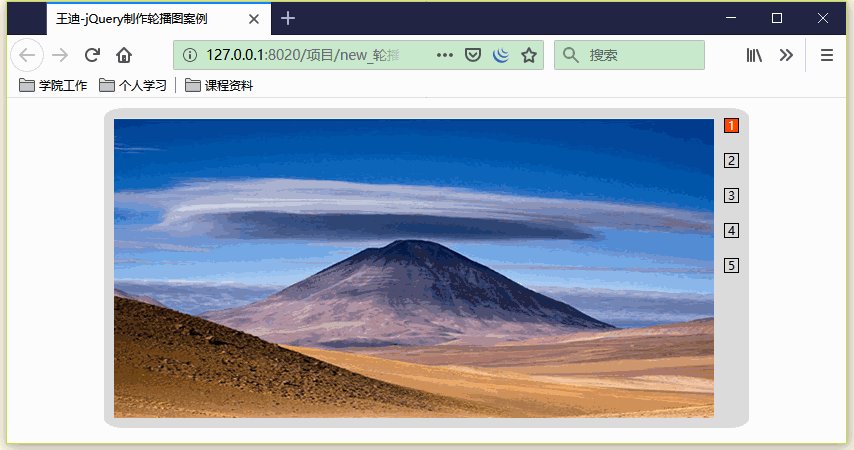
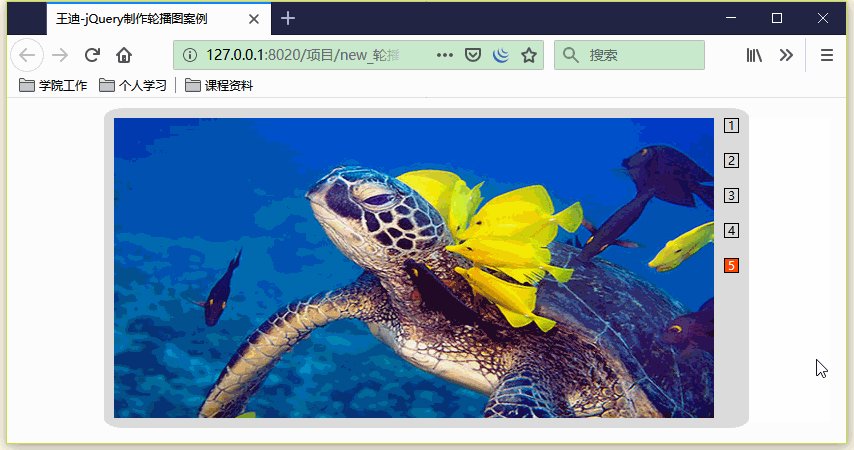
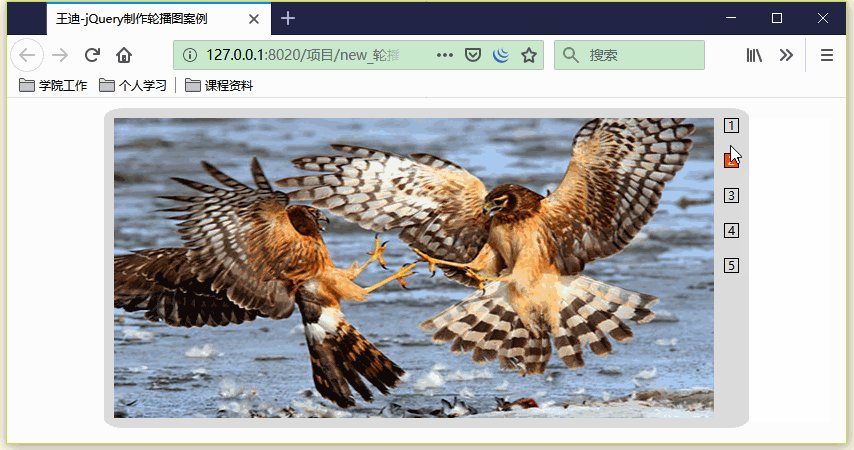
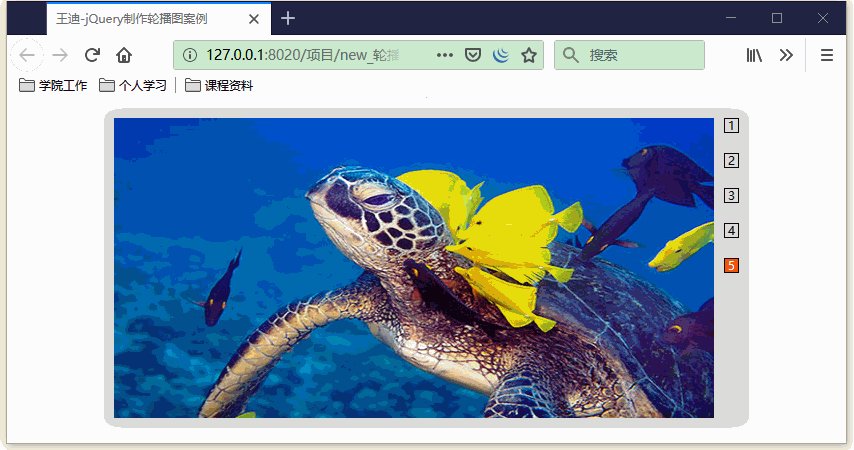
jquery前端项目实践案例4使用jquery制作轮播图效果
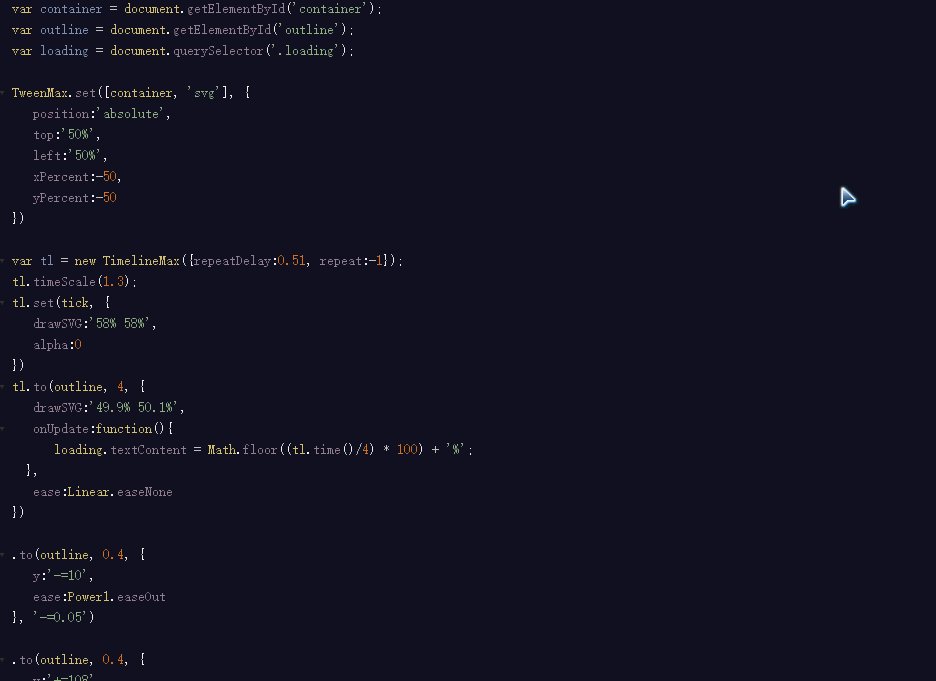
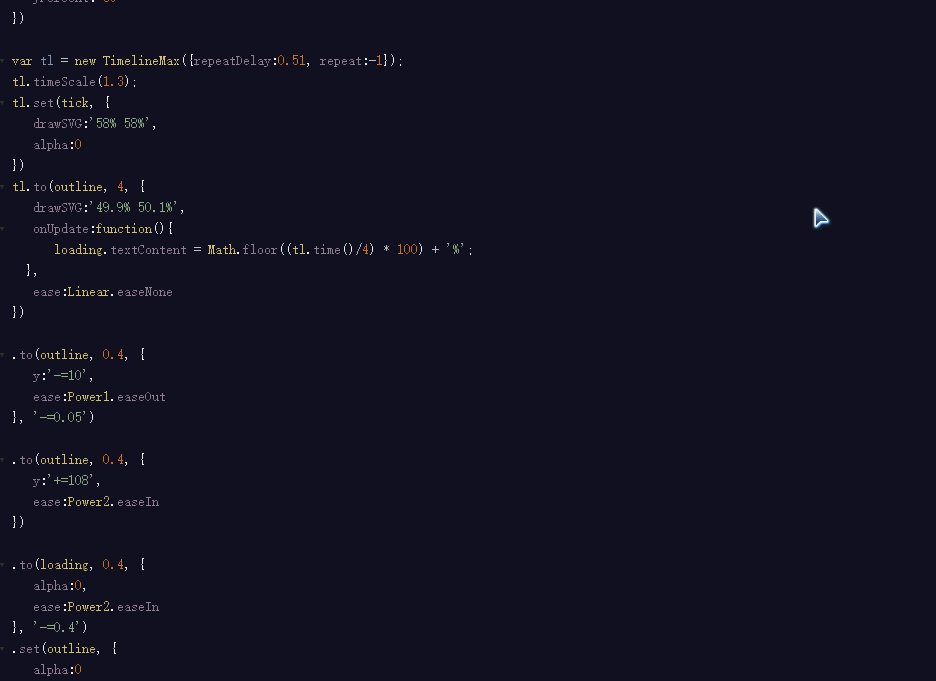
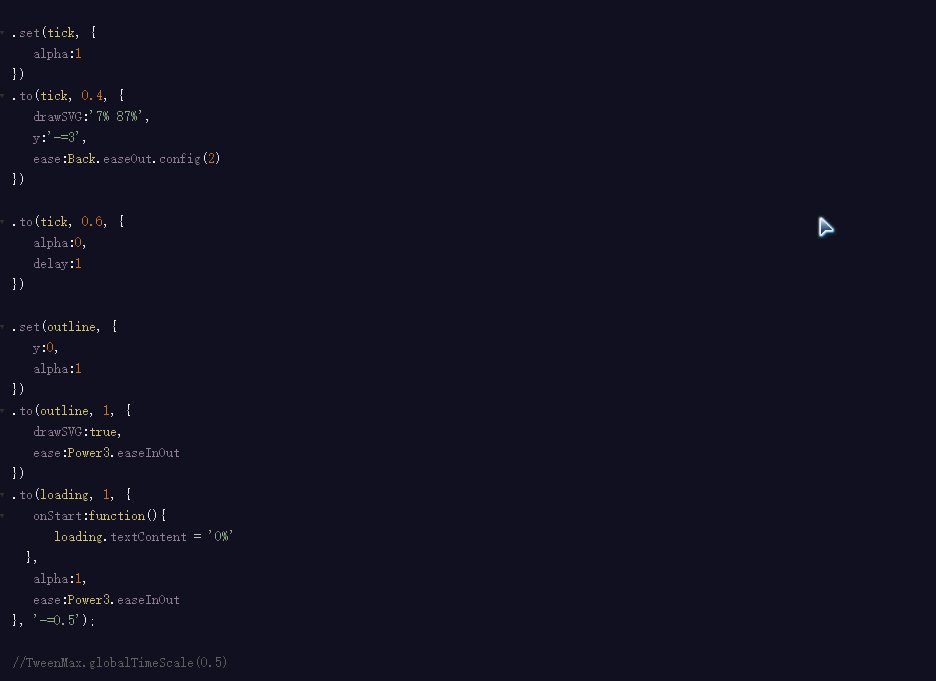
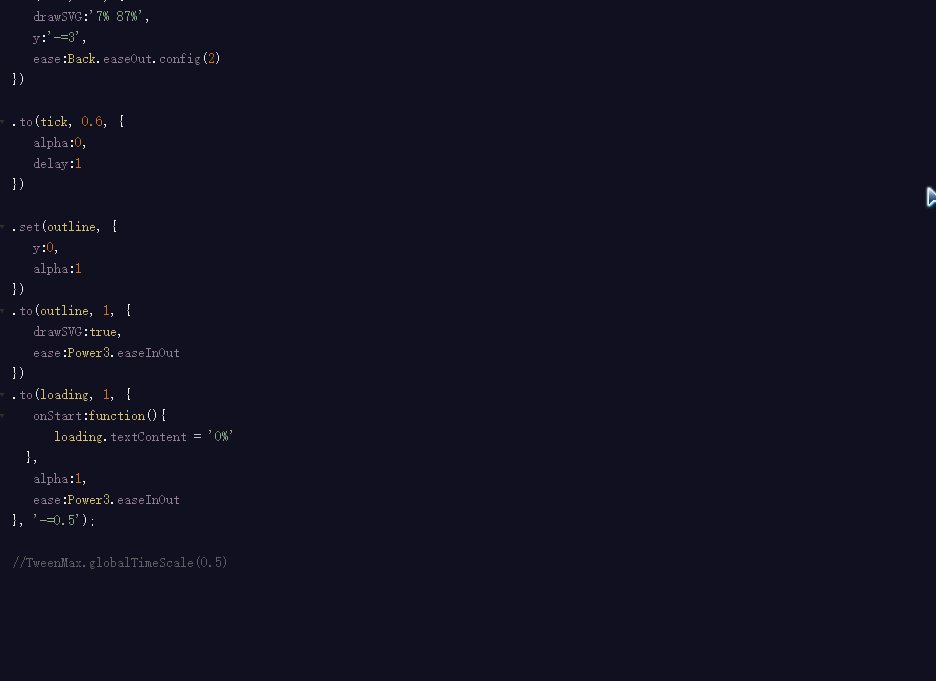
前端实用小案例:数字百分百加载效果
web前端与微交互(01)|网页|其他网页|路小二 - 原创作品 - 站酷
实现很炫酷的前端鼠标移动粒子烟花网页特效效果如下: 部分代码: gif
web前端与微交互(02)
uleadgifanimator制作展开扇面效果
乾坤微前端阿里开源微前端解决方案qiankun乾坤
前端工程师200行代码编写卷须效果
前端特效demo一起围观10种创意时钟