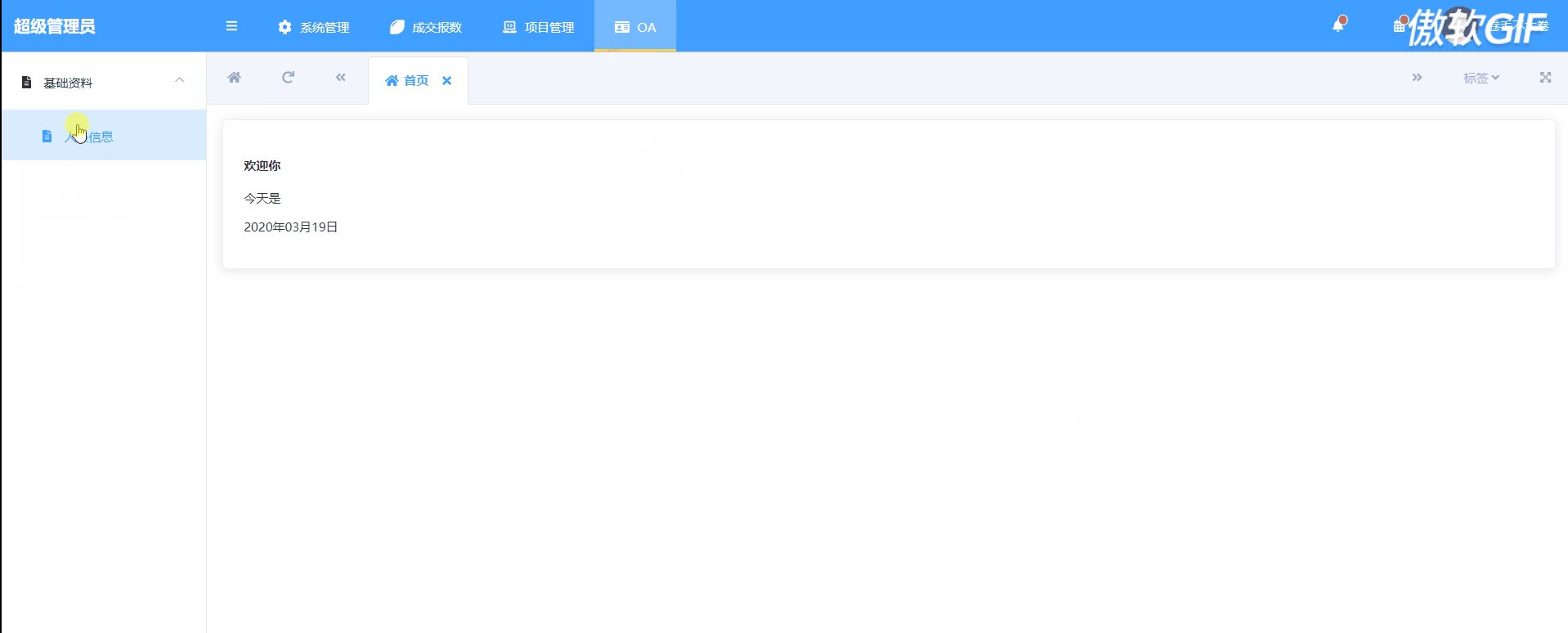
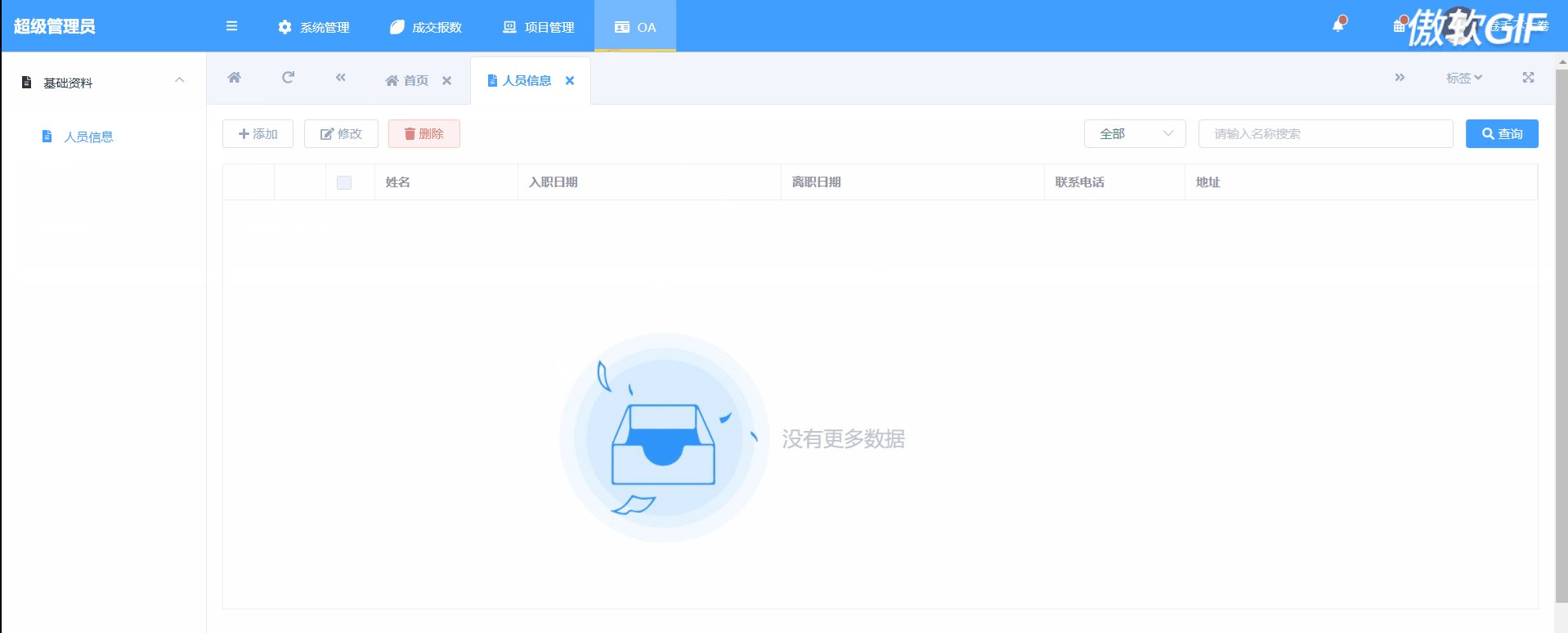
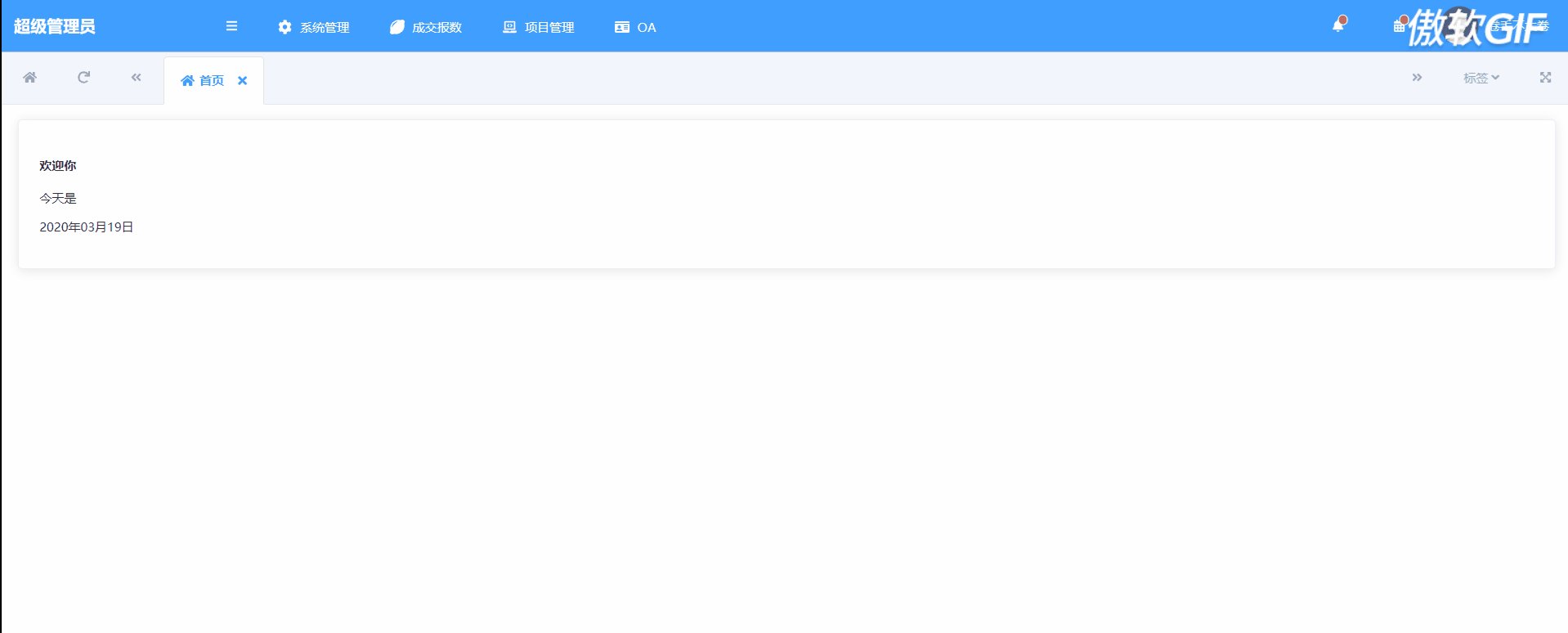
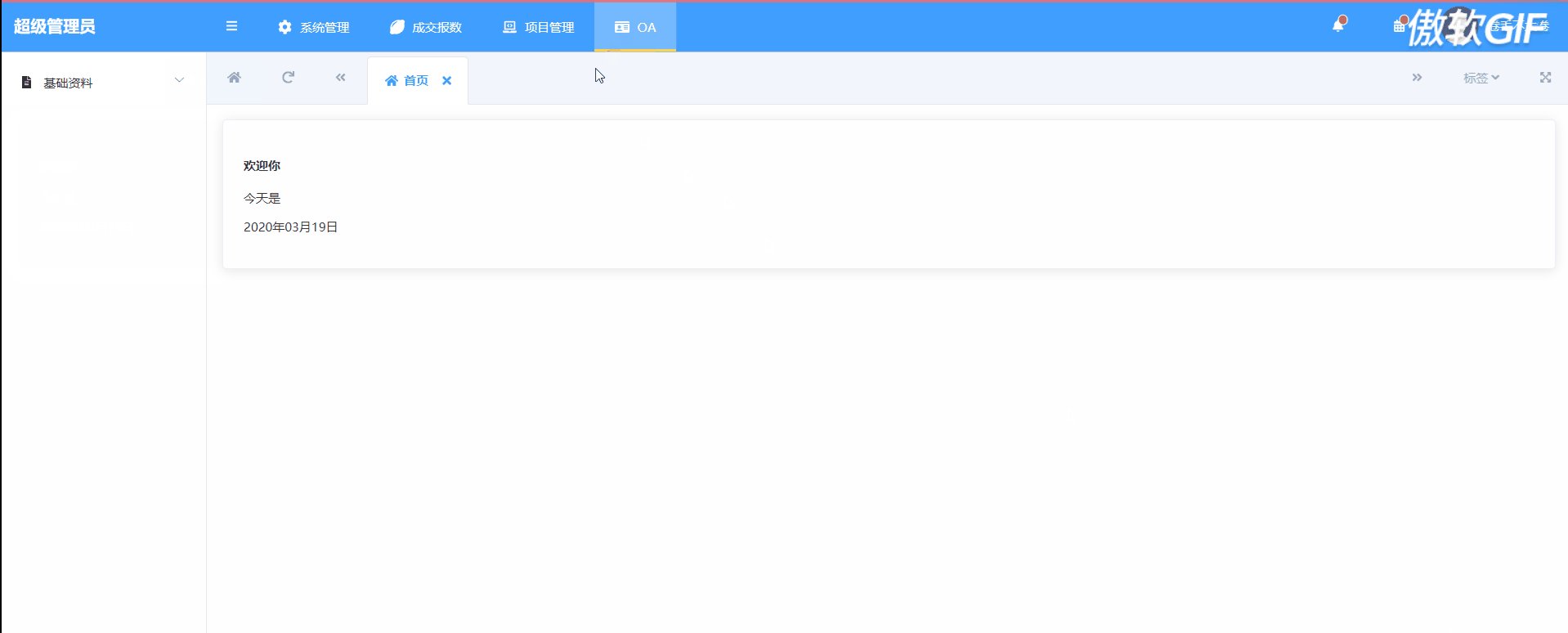
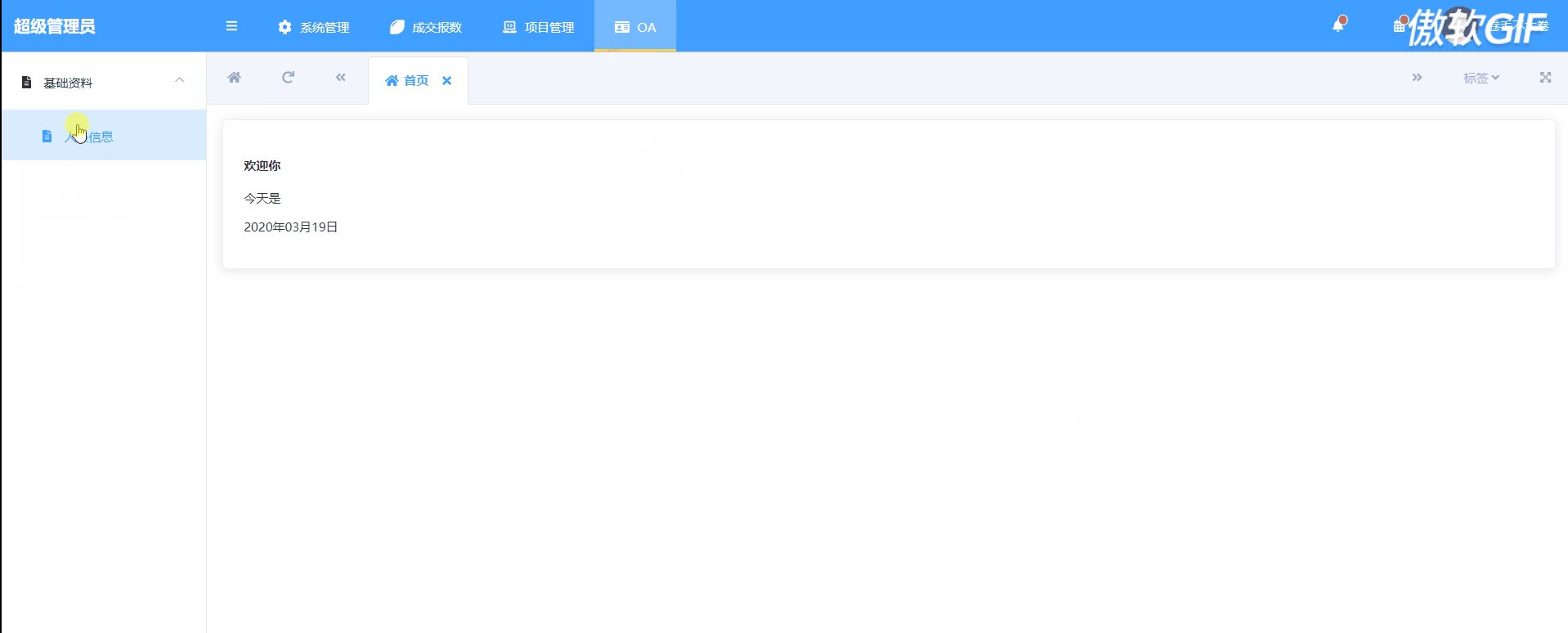
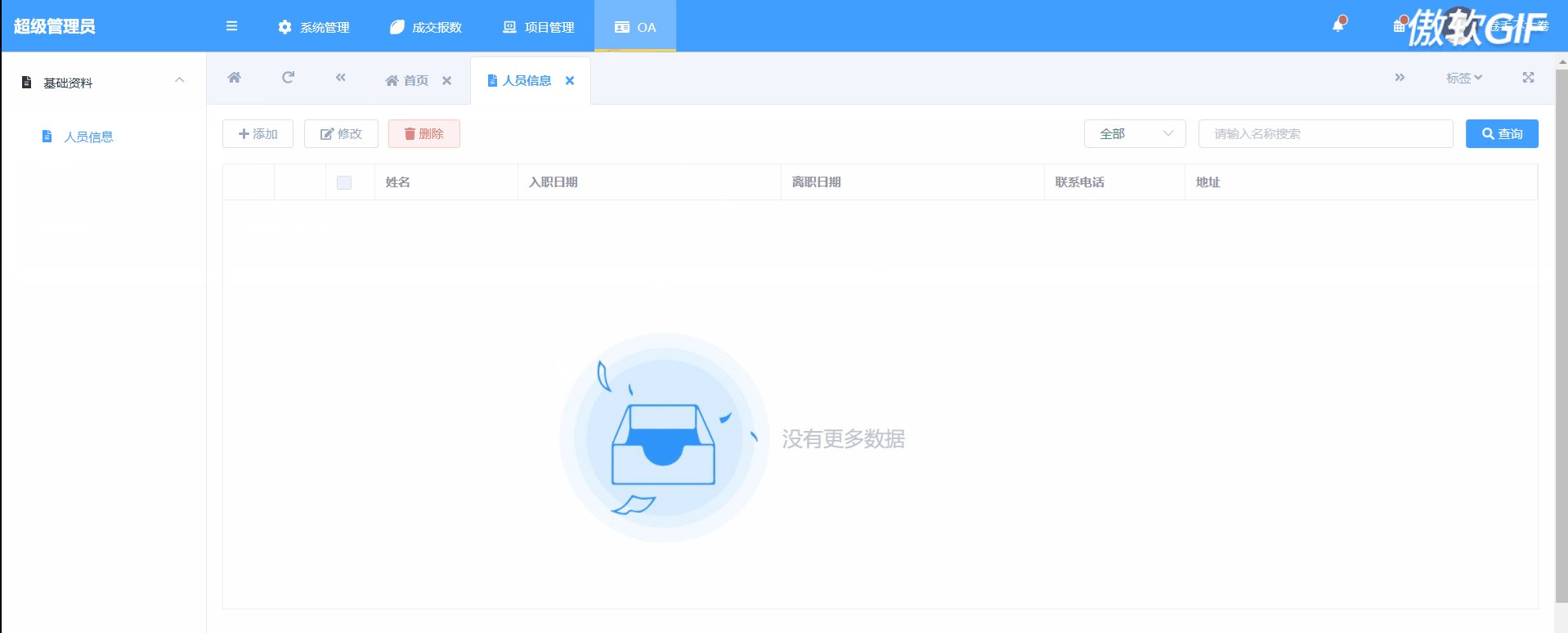
微前端效果.gif
2022-05-23 来源:动态图库网

【前端动效】一大波css按钮动效袭来(之二) – dy点线面
gif图动态效果(张城铭)
必须让前端知道的10个网页动效库
做了这么久前端头一次看到这样的效果效果炫酷又有趣
前端项目性能优化记录
微前端效果.gif
vue 纯前端实现 excel 表导入导出 - 微酷网
5分钟读懂web前端需要学什么?要用到哪些工具?
前端代码智能化初探
69 web网页前端与开发技术 69 web网页设计欣赏与周边 69 查看
前端概念可视化
从微前端到微后端不可思议的前端架构思考
netcorevue框架搭建之旅前端篇微前端架构设计2
在线生成 loading进度条图片网站 - 前端 - it610.com
前端工程
微前端框架 single-spa