小gif交互动起来|ui|app界面|101度麟麟欧巴 - 原创 -(2)
2022-05-18 来源:动态图库网

一想到ui和开发看到我原型里各种动起来的组件时的隐忍表情心里都有点
智能产品深度解析:交互动效篇
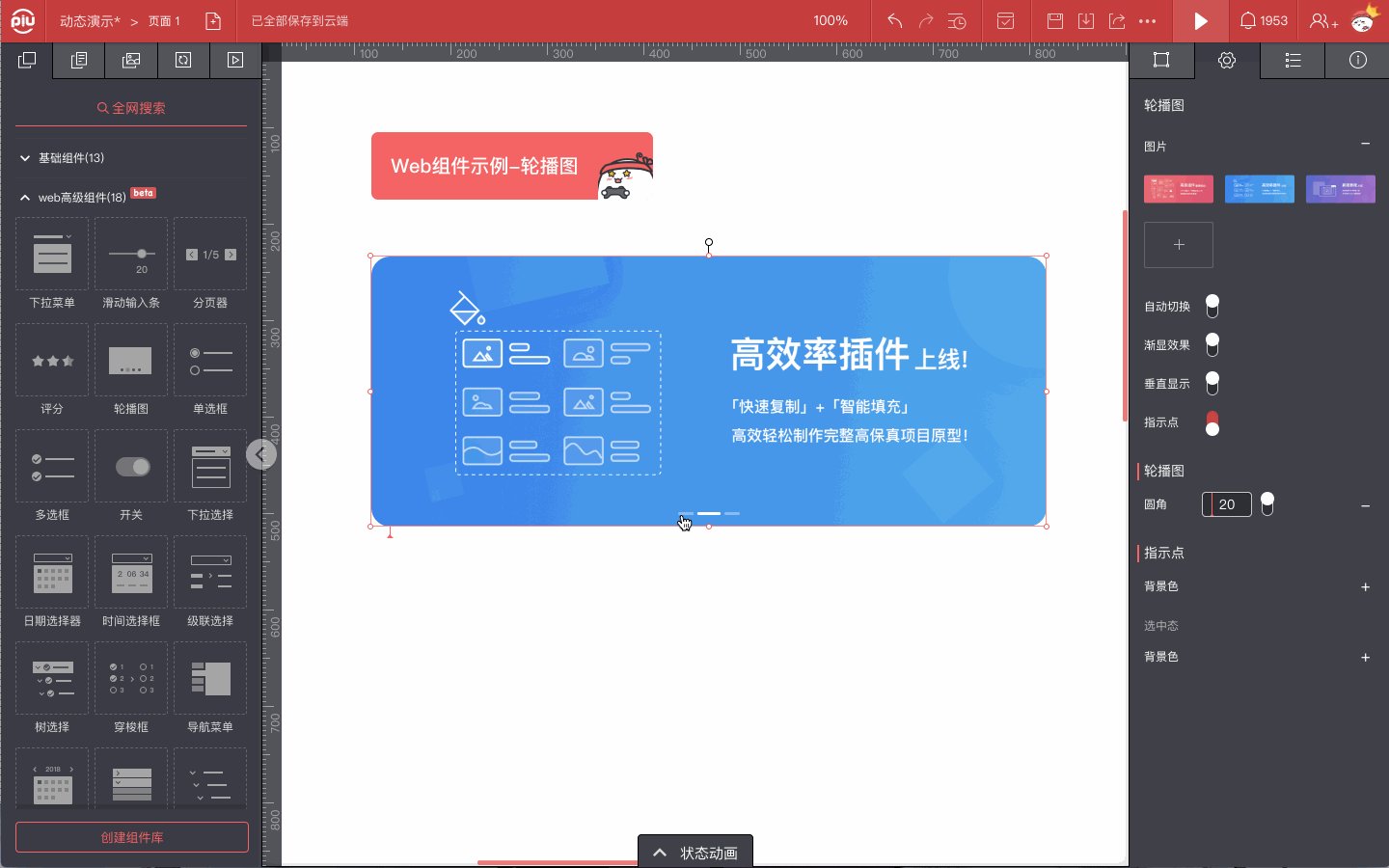
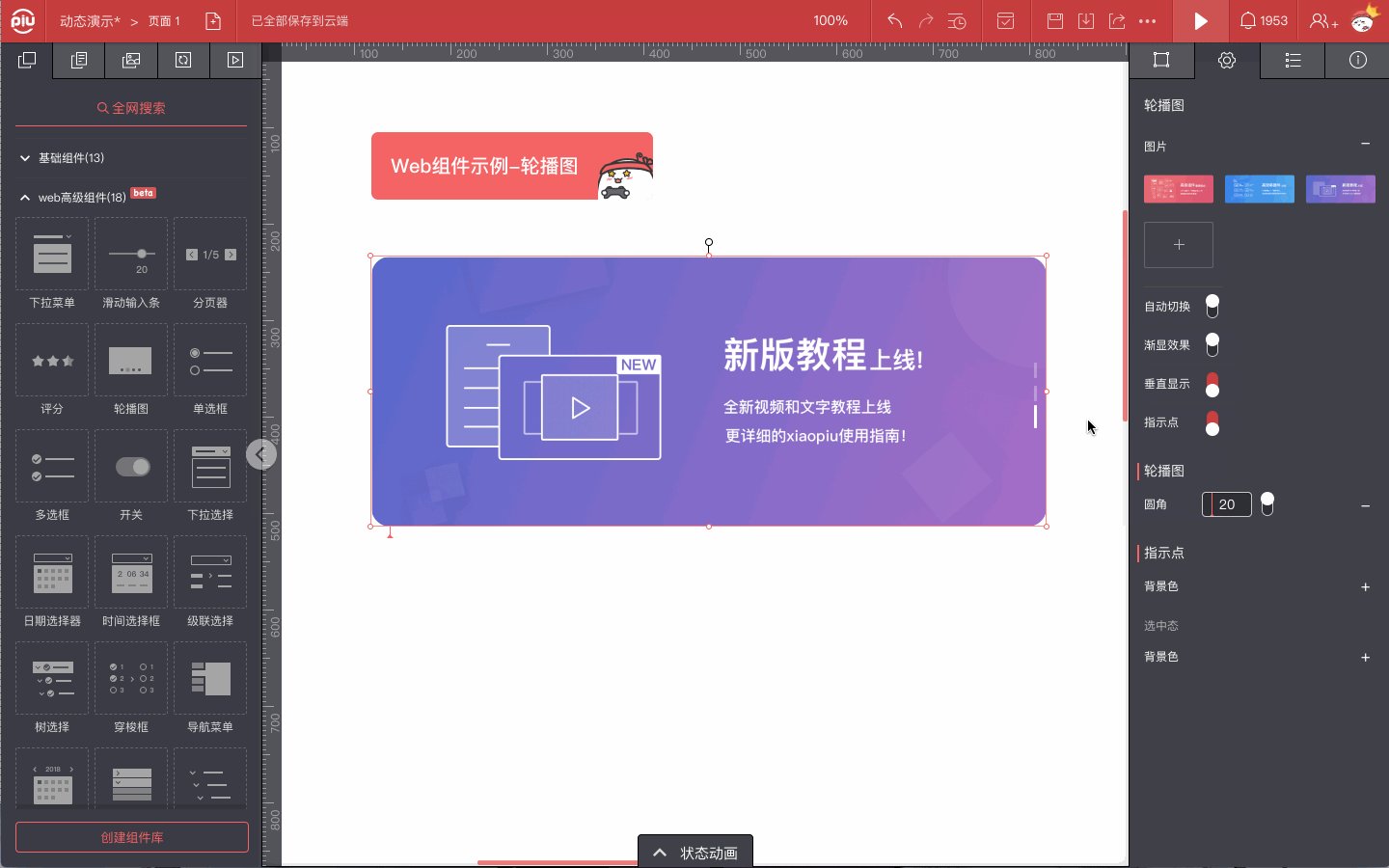
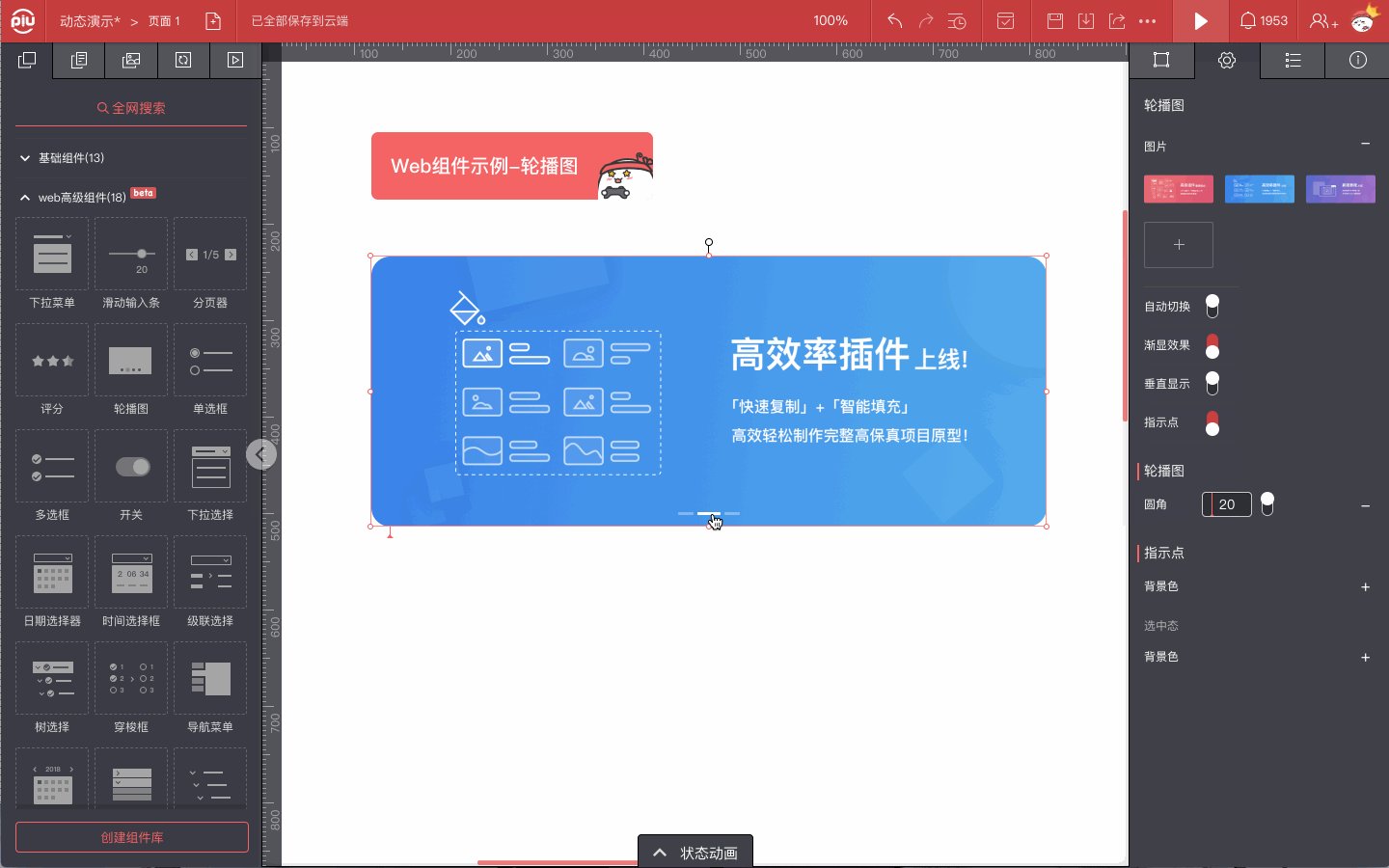
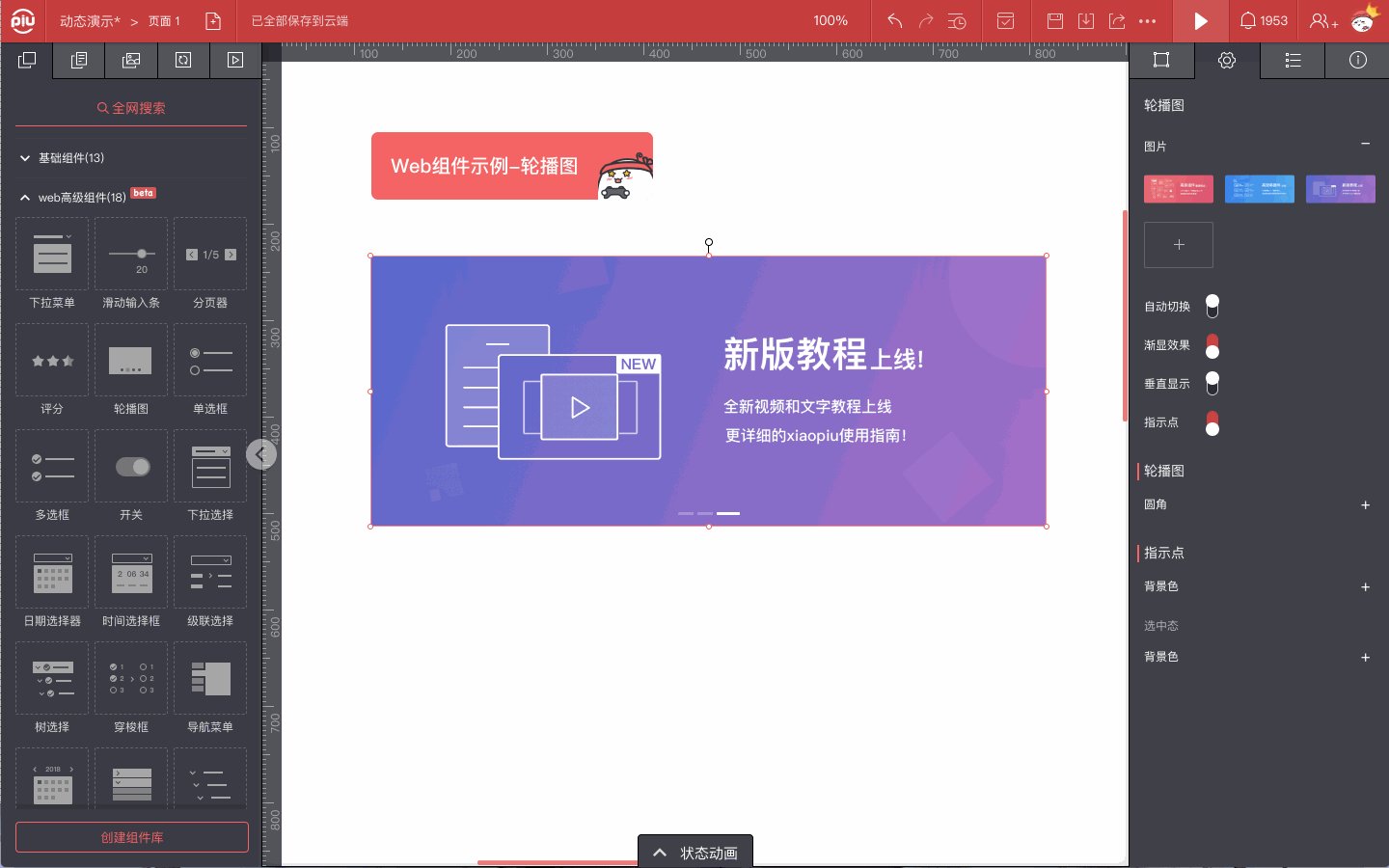
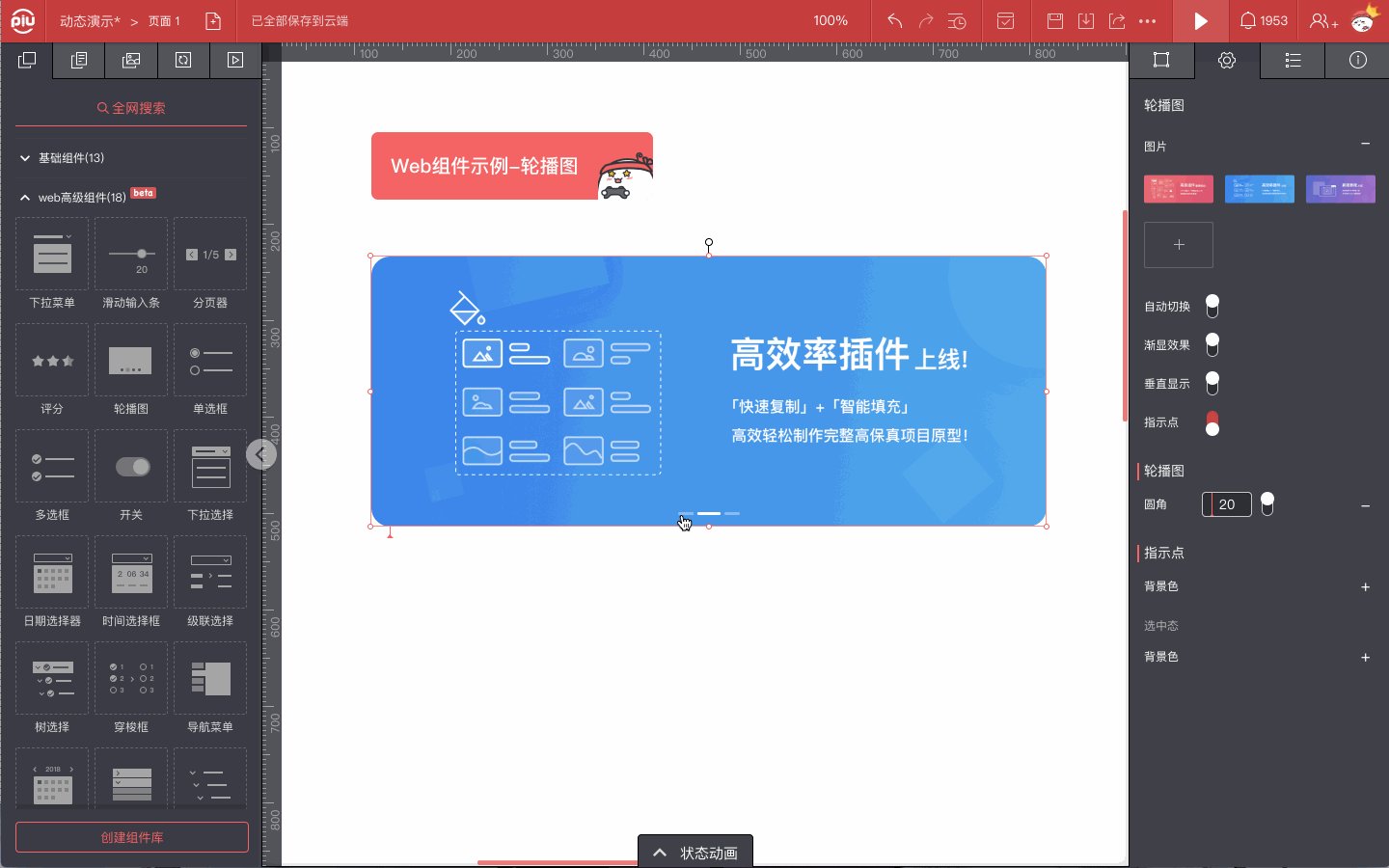
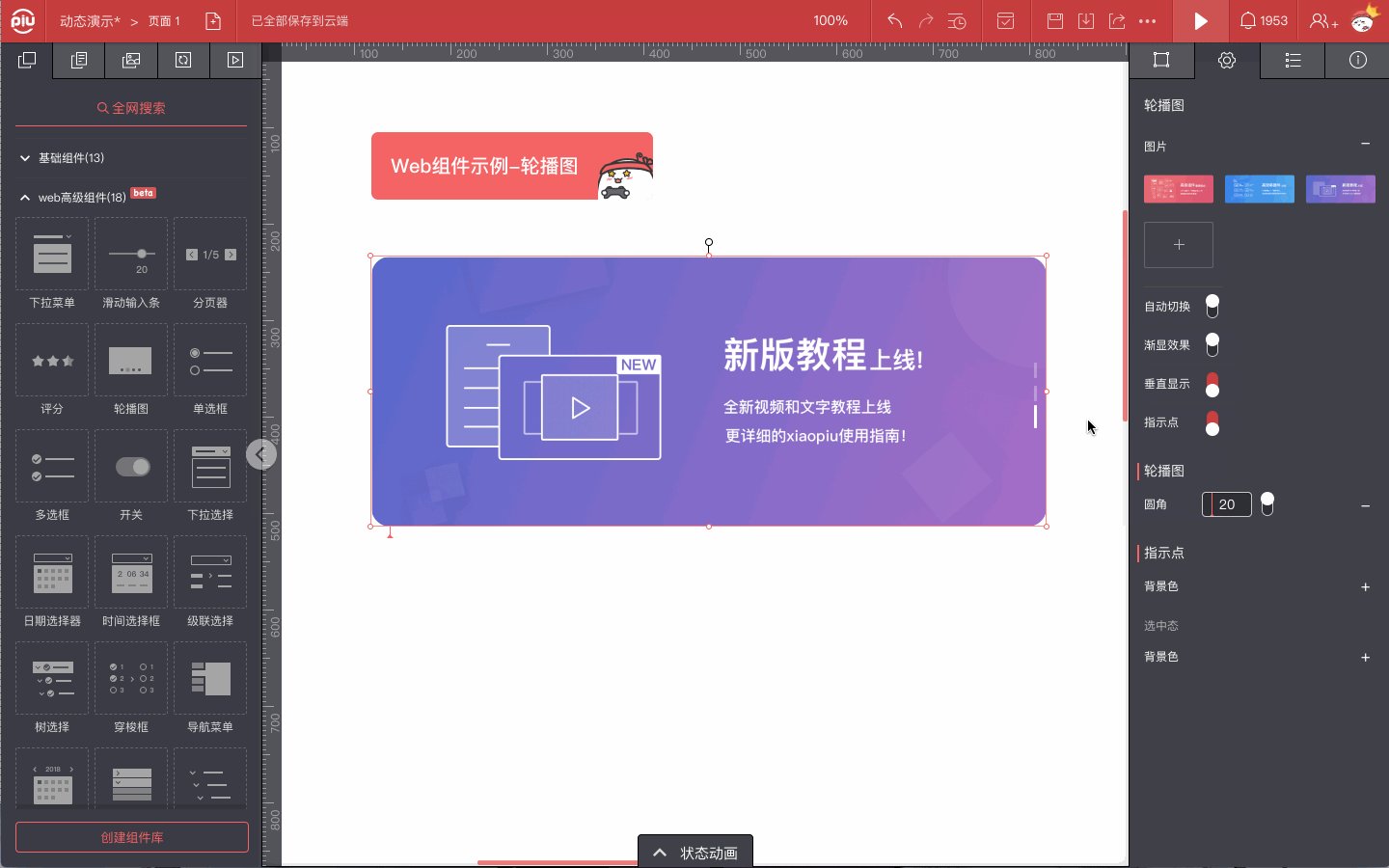
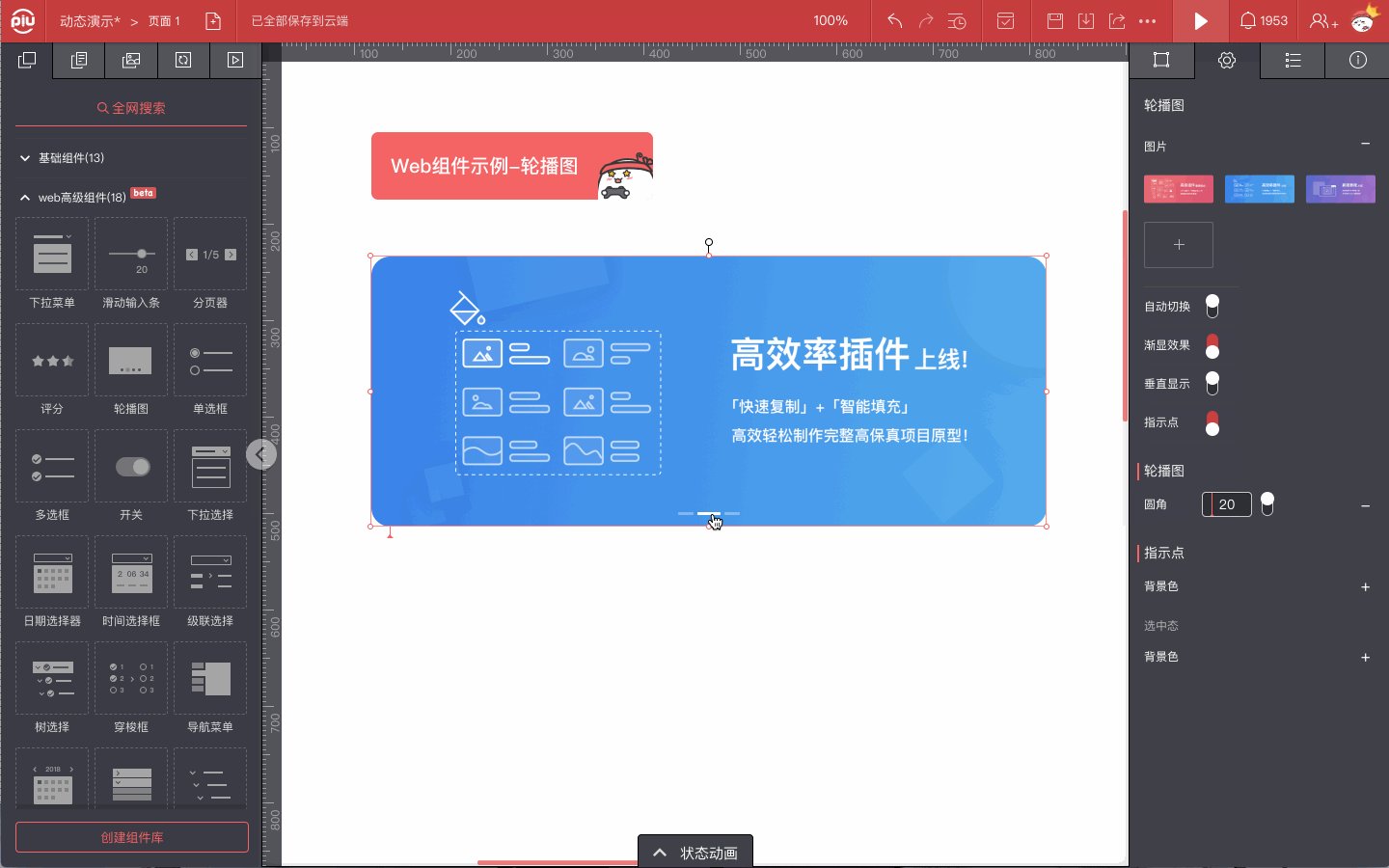
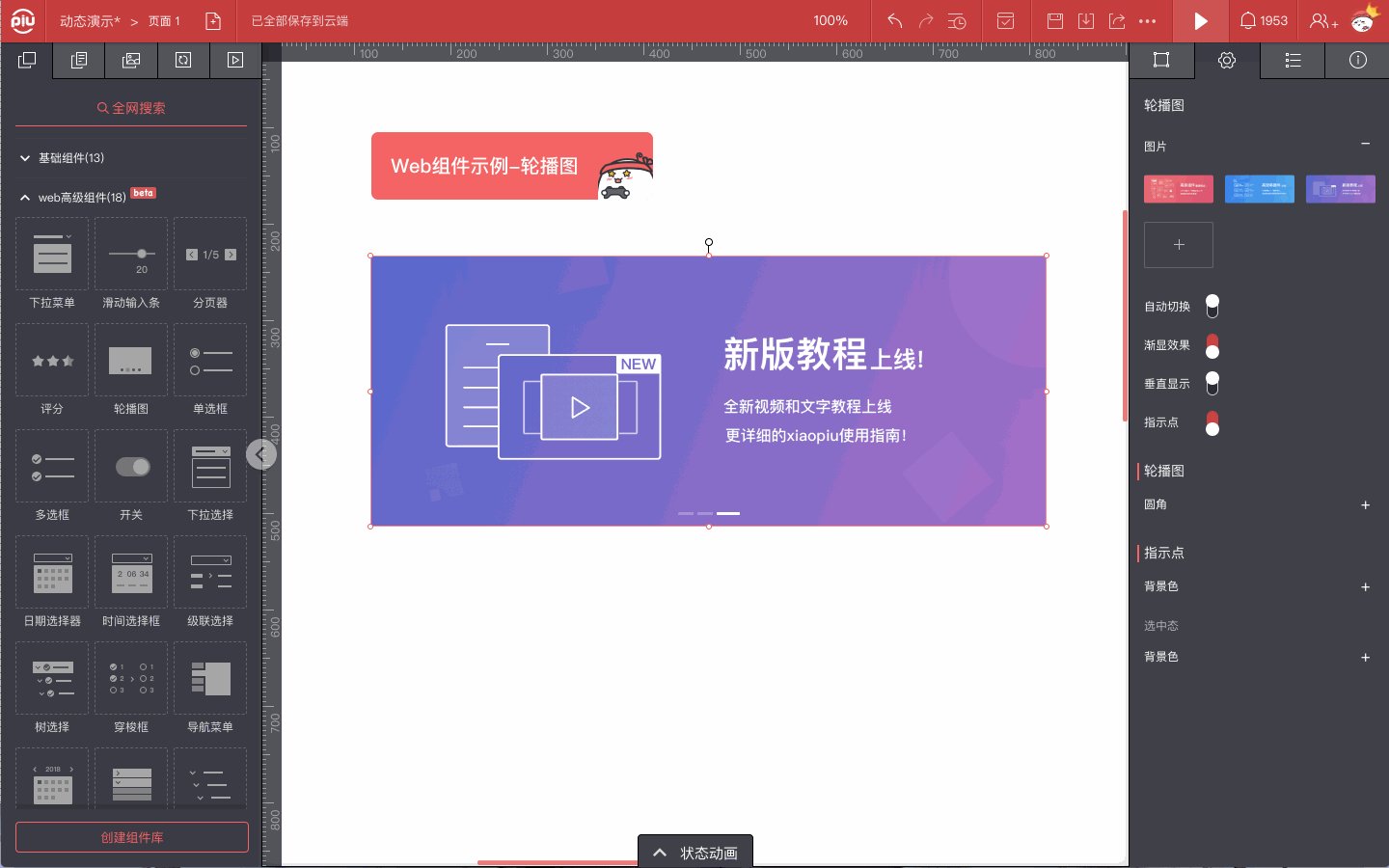
交互动起来有趣的扁平化动画看个够新年快乐
如图,给叠加设计添加一定微动画, 让背景动起来, 也能够有效提升其
【移动ui】让界面动起来!24例动效设计
我下载了30多款国外app发现了这几个细节
而javascript网页交互特效能够真正的让你的页面动起来,可以为普通的
动起来吧!圈圈君
防震减灾地震局app设计-震算子|ui|app界面|欧巴酱 -
交互设计师如何有效地学习动效设计
就像这样▼▼▼可以实现相应的效果和交互,负责让页面"动起来".
交互动起来有趣的扁平化动画看个够未完待续
而javascript网页交互特效能够真正的让你的页面动起来,可以为普通的
canvas绘图:动态可交互粒子-线