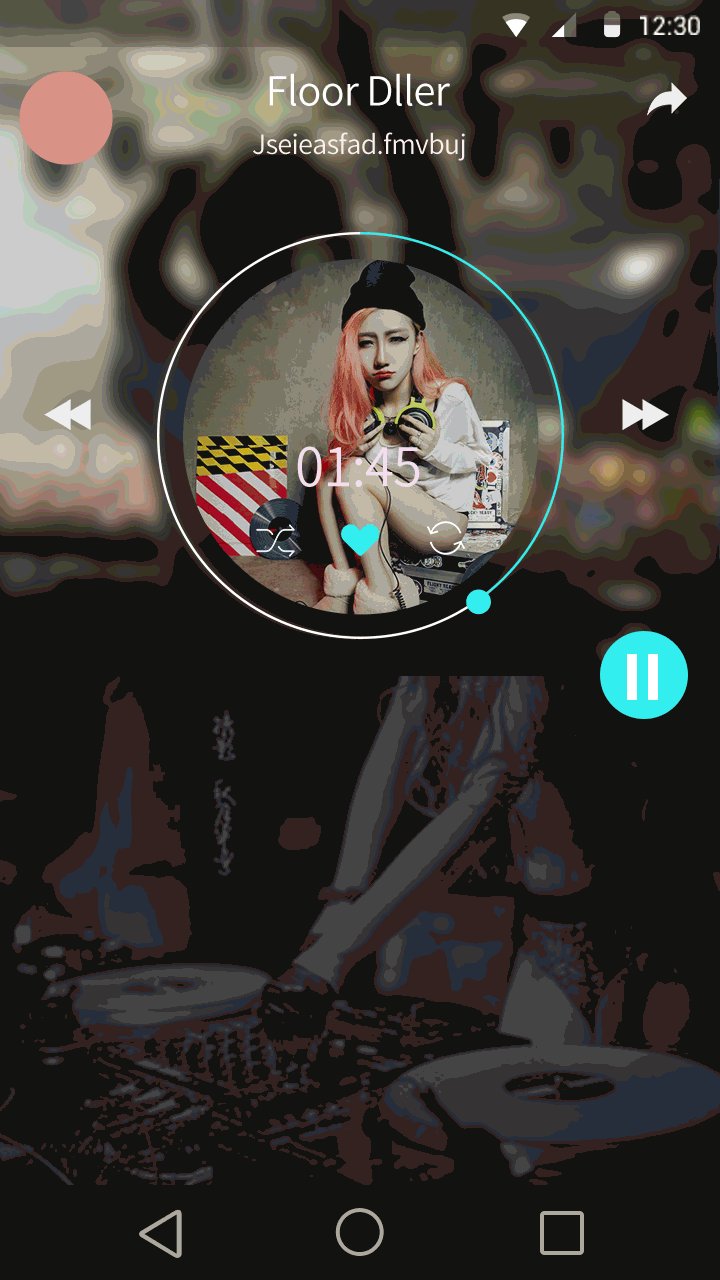
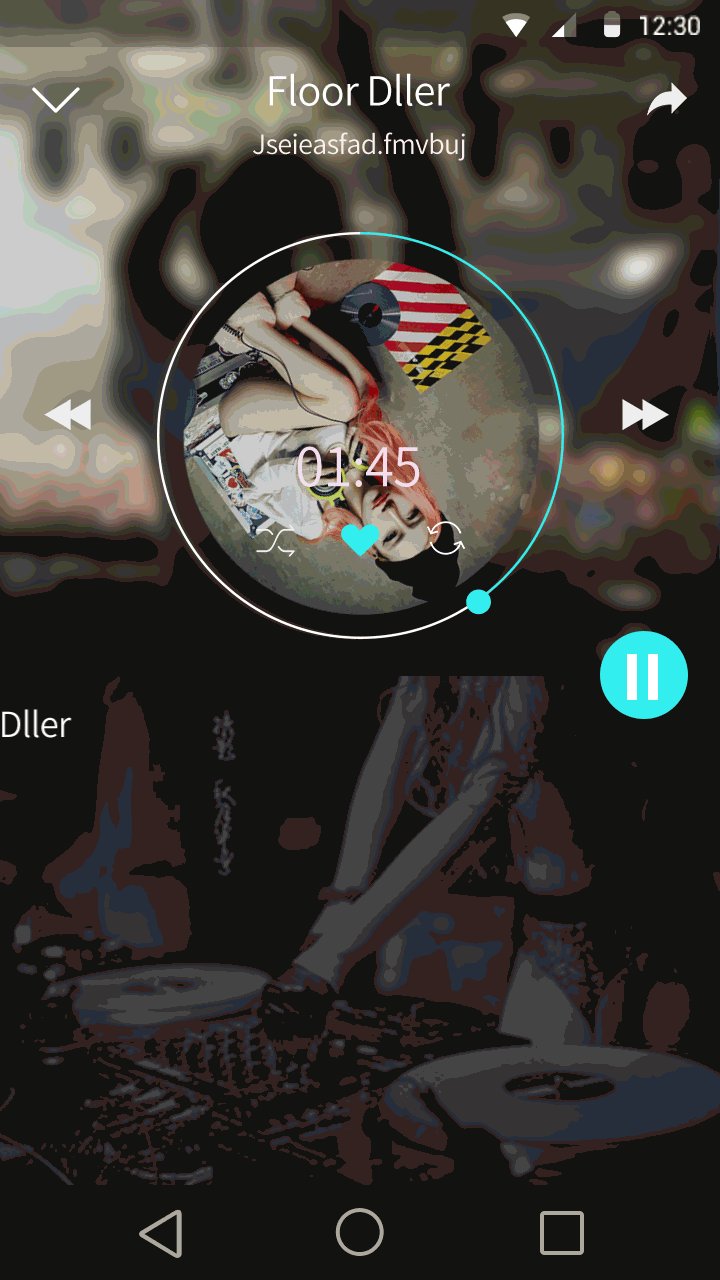
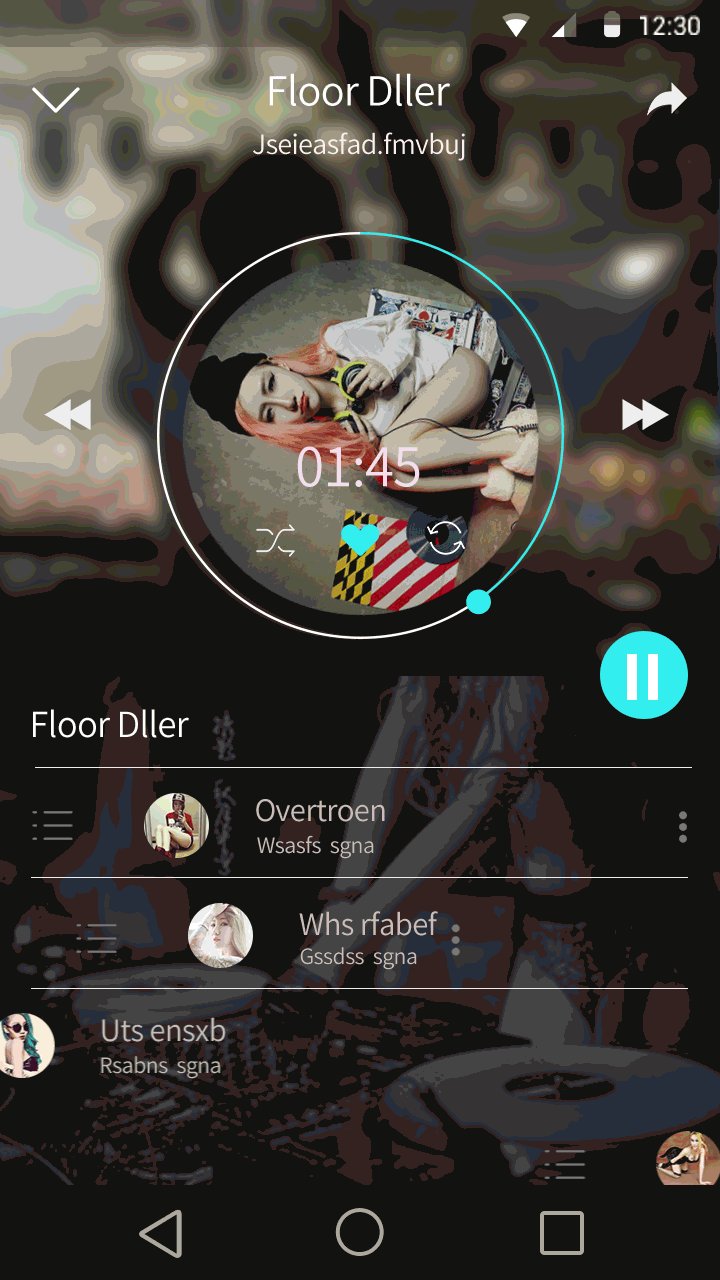
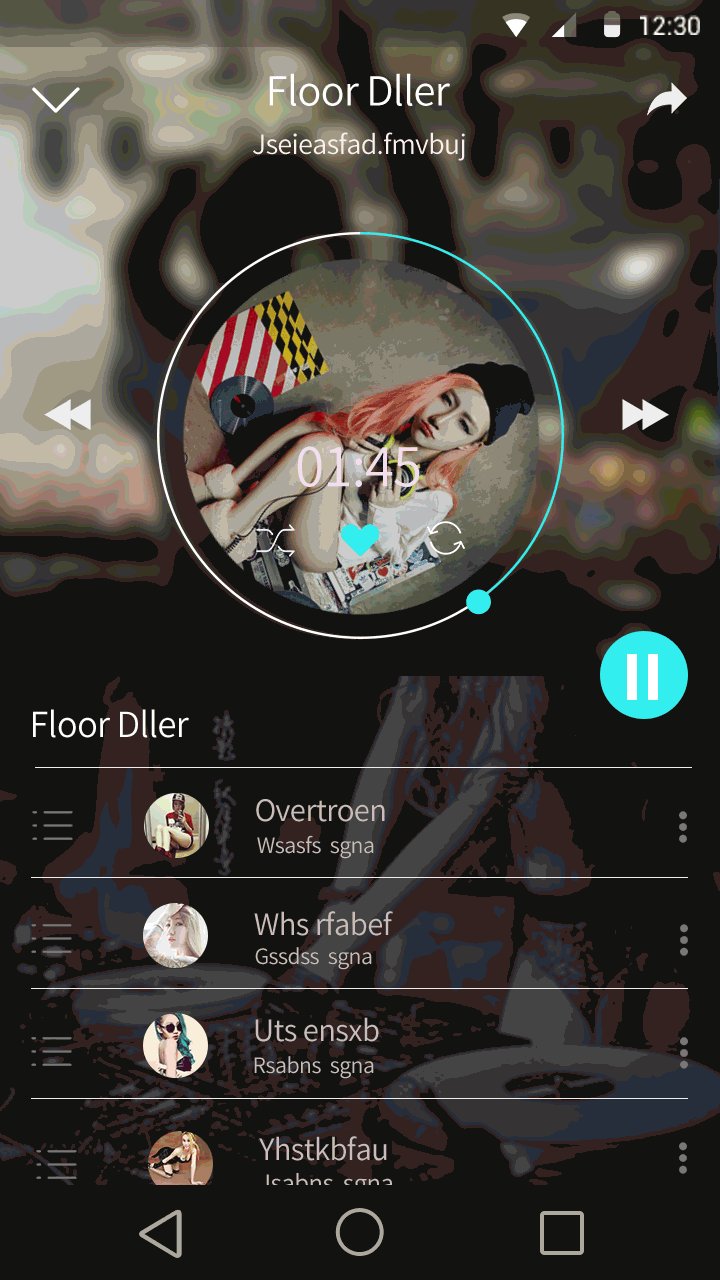
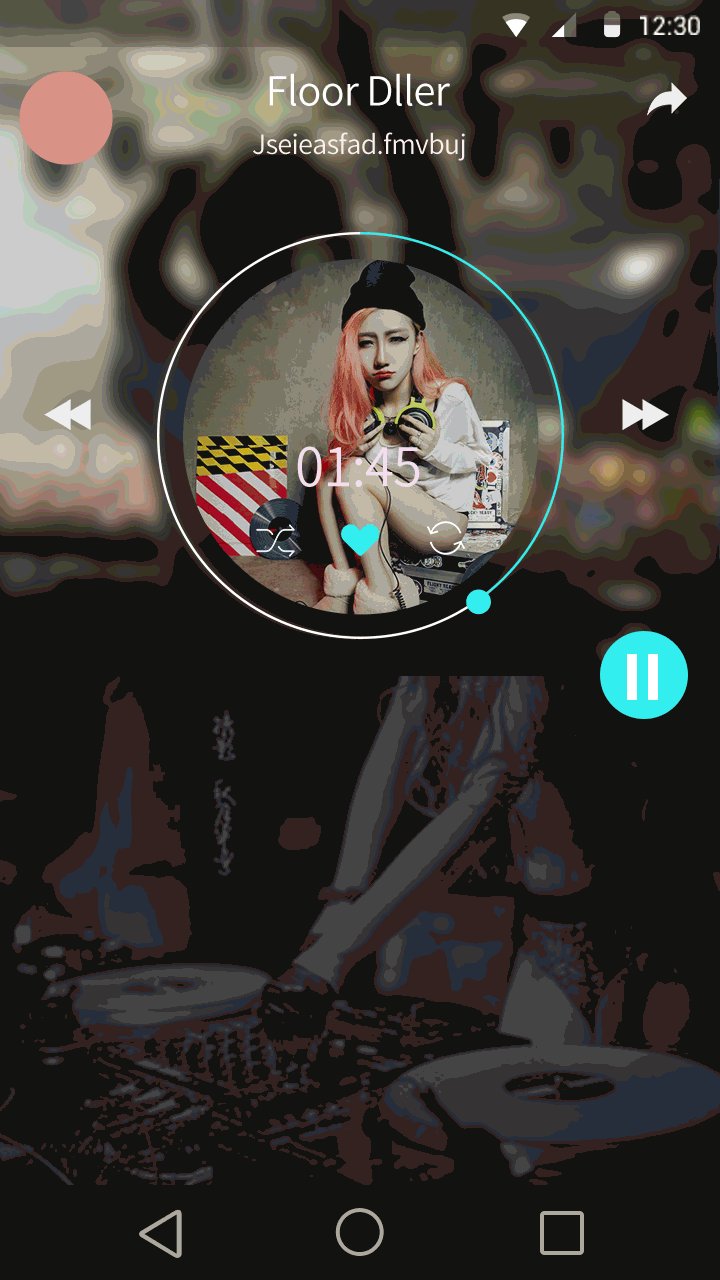
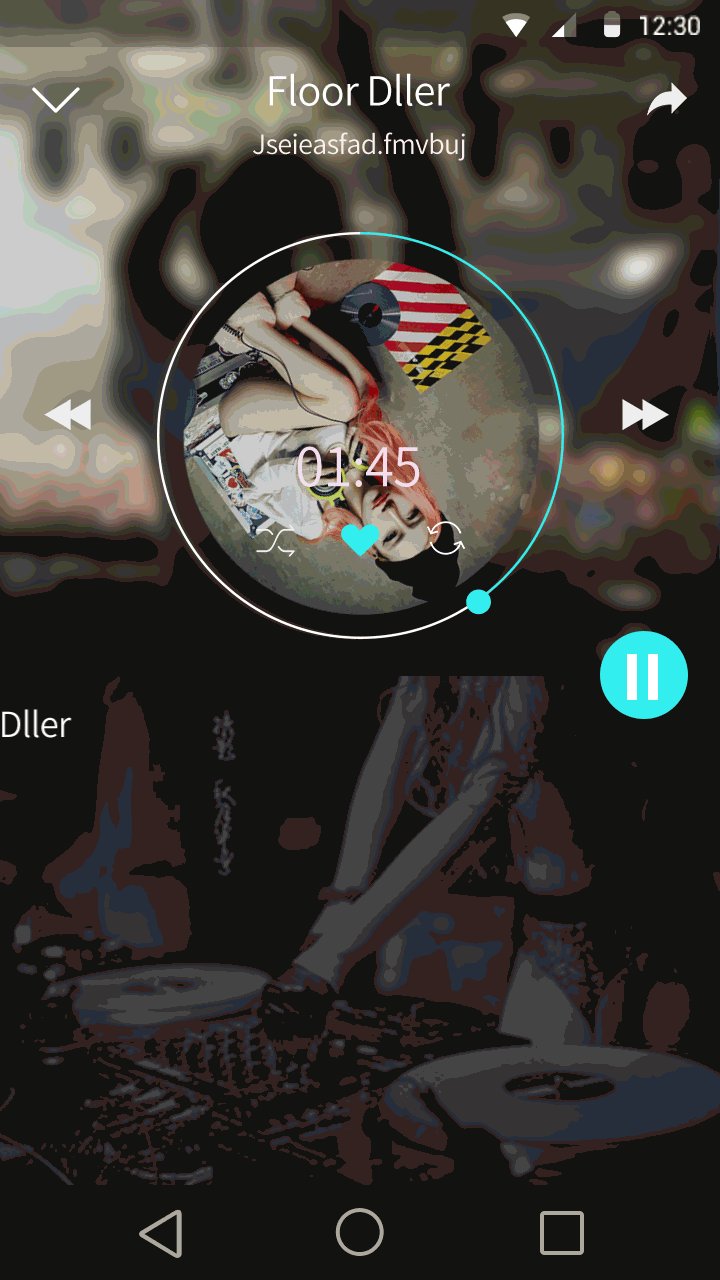
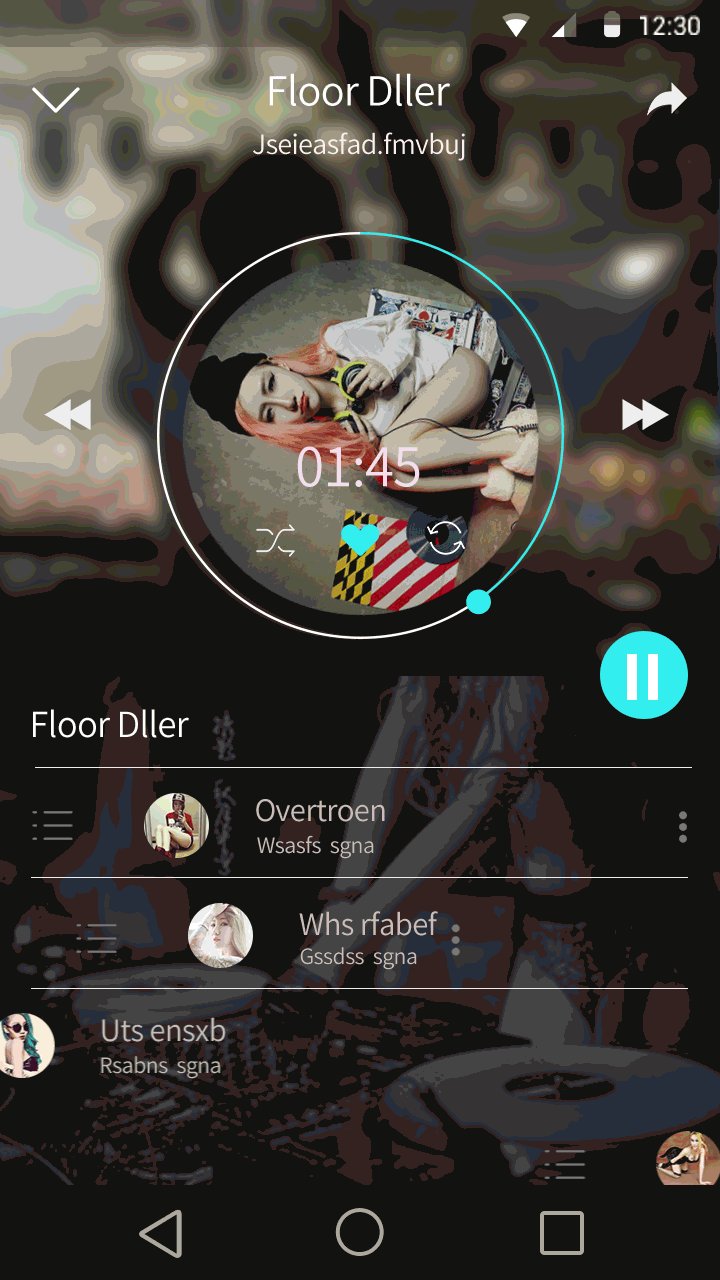
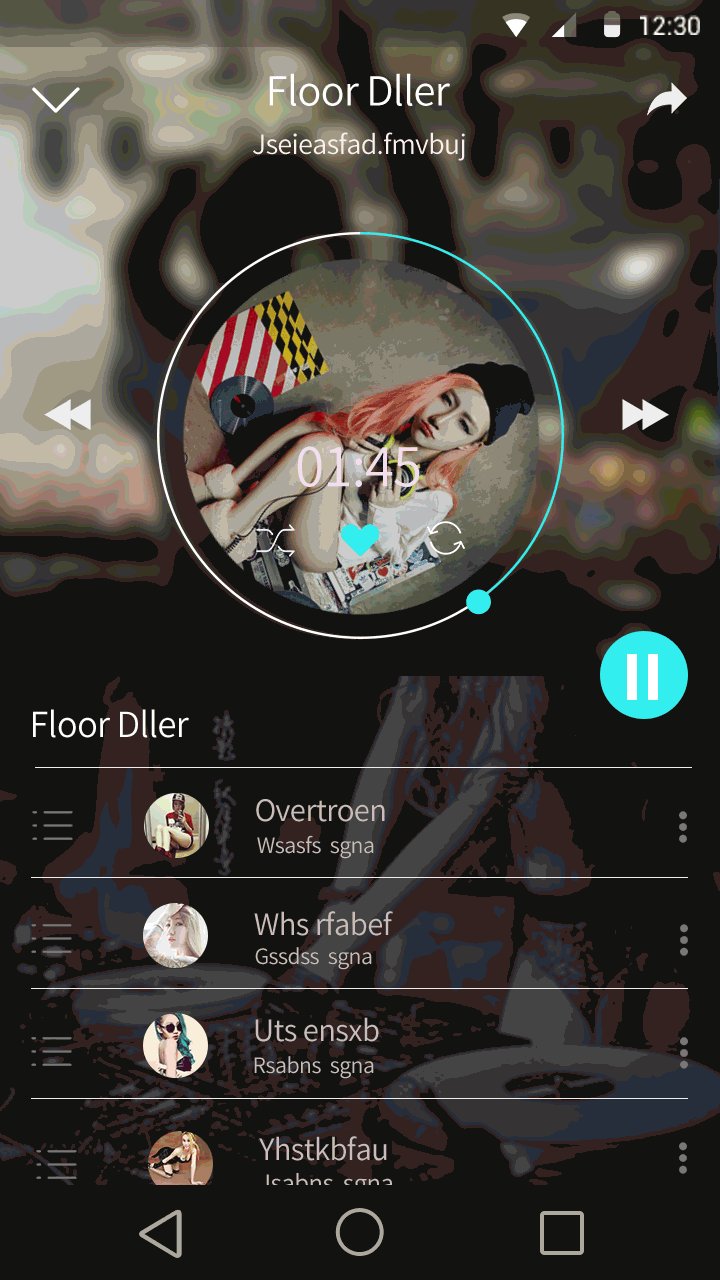
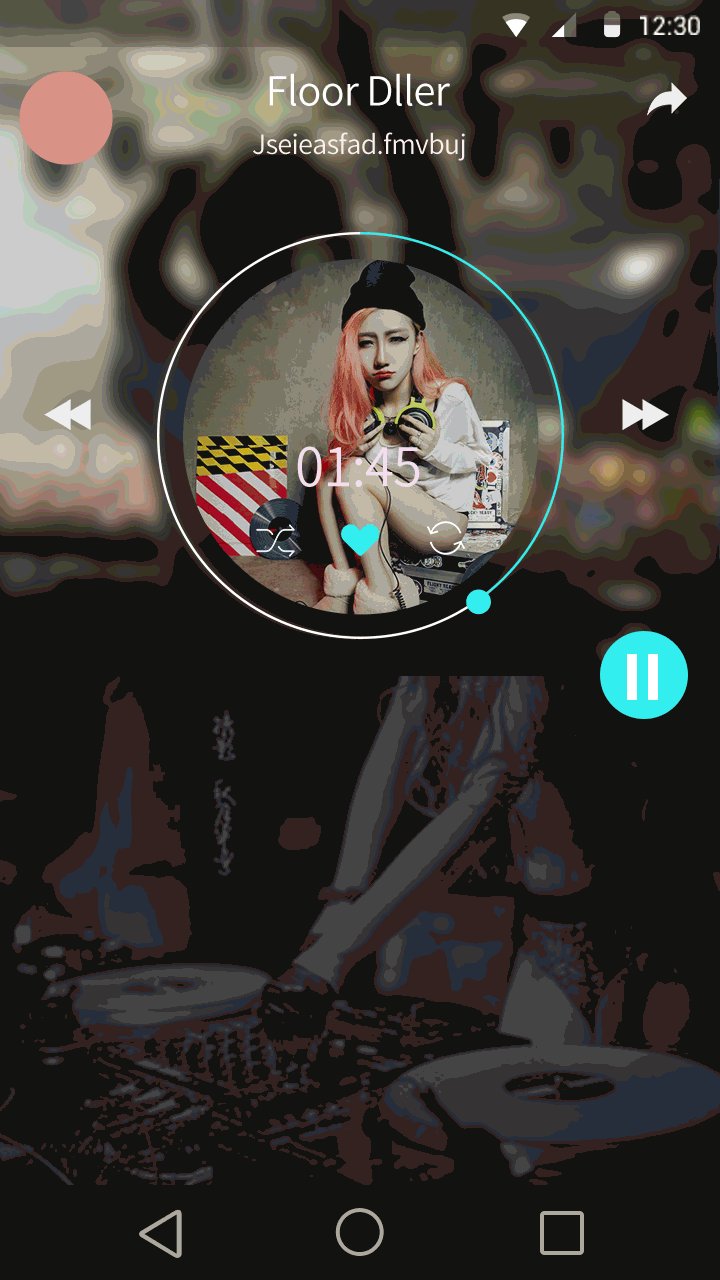
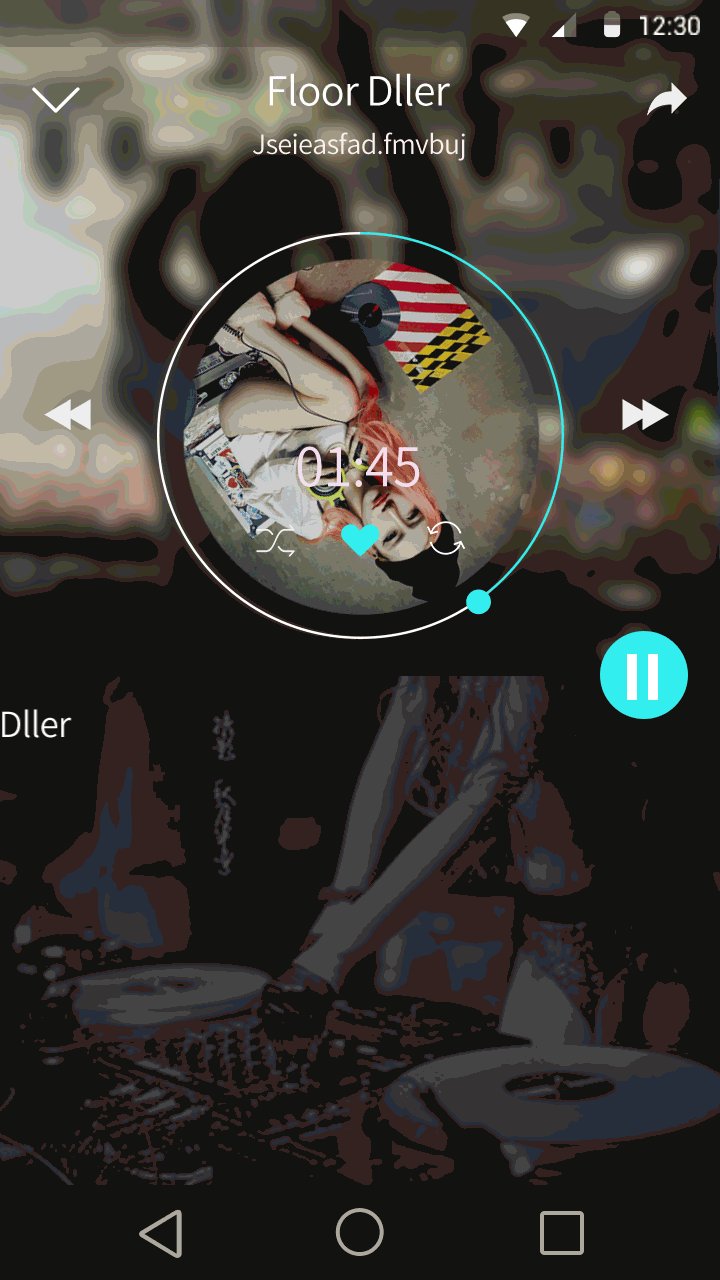
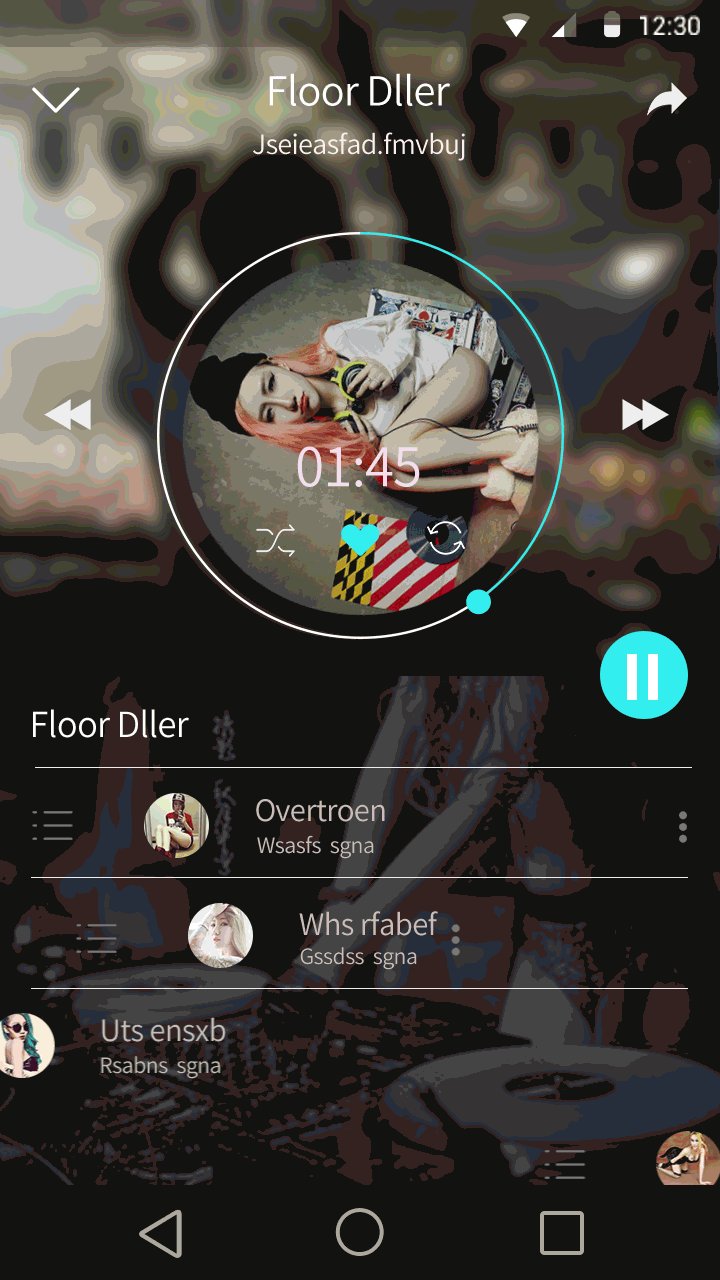
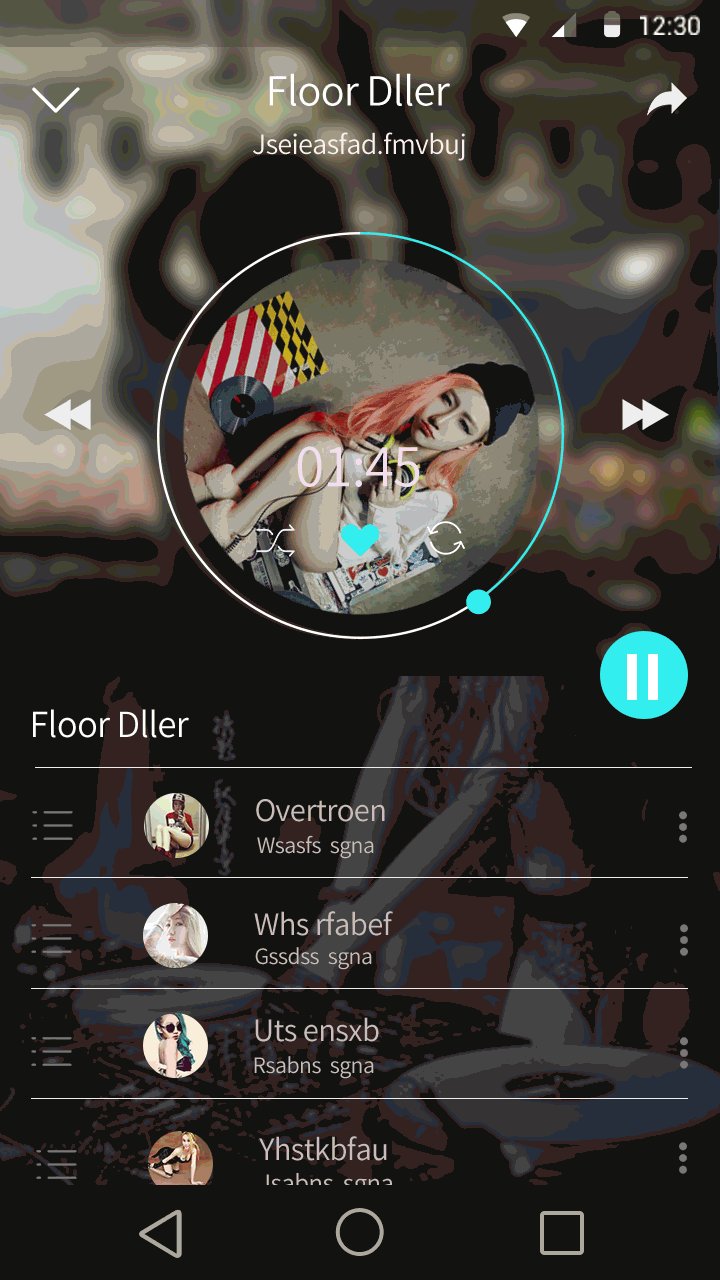
小gif交互动起来|ui|app界面|101度麟麟欧巴 - 原创 -
2022-05-18 来源:动态图库网

小gif交互动起来|ui|app界面|101度麟麟欧巴 - 原创 -
【移动ui】让界面动起来!24例动效设计
国外ui动效设计欣赏-让你的设计作品动起来
不是简单地动起来,或者凭感觉调两下就叫动效设计,动效设计应该有其
【移动ui】让界面动起来!24例动效设计
【移动ui】让界面动起来!24例动效设计
【交互】动起来!有趣的扁平化动画看个够!未完,待续
【移动ui】让界面动起来!24例动效设计
四,合理的使用插画和动效,让你的作品充满趣味
figma交互原型让界面动起来
ps教程让你的ui动起来
跟着电台动起来:如何设计跑步的垂直场景
我下载了30多款国外app,发现了这几个细节!|平面-ui-
四,合理的使用插画和动效,让你的作品充满趣味
让界面动起来!移动动效设计必备灵感网站
0项目总结|ui|app界面|欧巴酱 - 原创