用来预览用户实时配置的动画效果结果展示区 —— 用来存放生成的gif(2)
2022-05-16 来源:动态图库网

这就是我的demo的动画效果,暂时并没有做ui美观处理,仅仅展示功能
逆时针轮子动画.gif
最终的白闪效果预览如下:图1操作步骤:新建合成,将视频拖到合成中
当然了,如果你安装了一些ppt插件,例如美化大师,口袋动画等,对齐命令
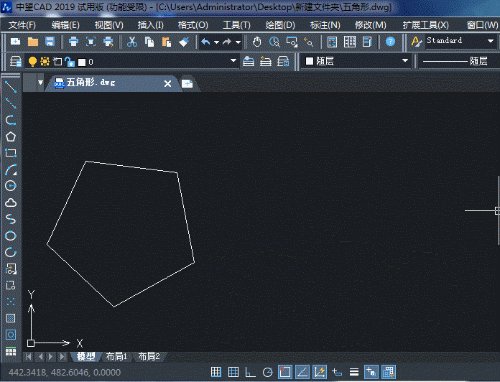
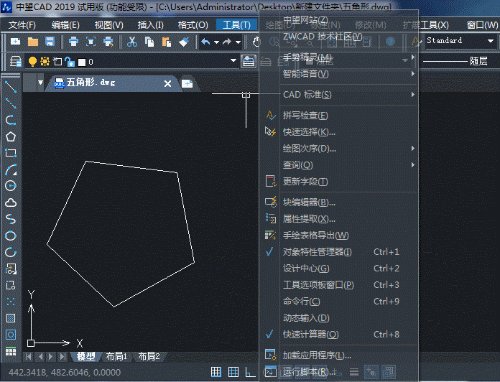
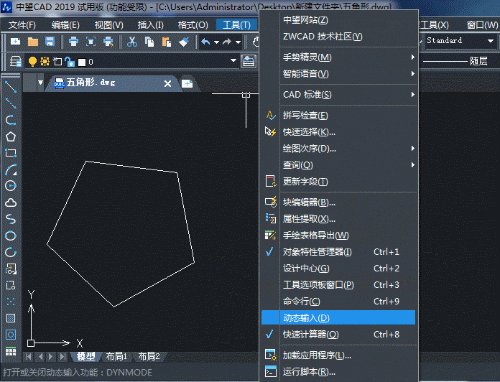
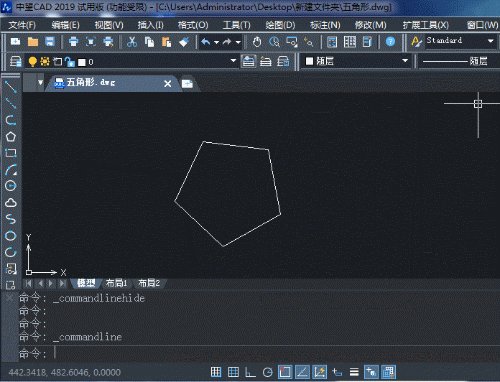
基础到不能再基础的cad知识这三个显示设置可能对你有用
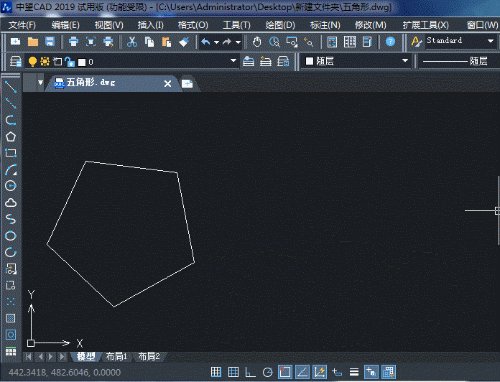
示例预览
在做小icon隐藏显示的动画之前,我们需要先了解一下倒计时动画效果的
微软更新后ppt一键生成动图gif这么简单了71建党节特辑分享
点击"options"按钮,先在"resize"选项卡中选择生成gif动画的图片尺寸
论坛广场 69 ppt素材区 69 图片素材 69 超清晰立体gif动画图库
将复杂的资源组选择和网络配置方案直观的展示给用户,并引导和介绍
gif动效
首先需要为每 一个按钮添加一个属性,用来记录
第四展区是个绿色实验室,通过一面触摸互动展墙,启动一个视觉动画