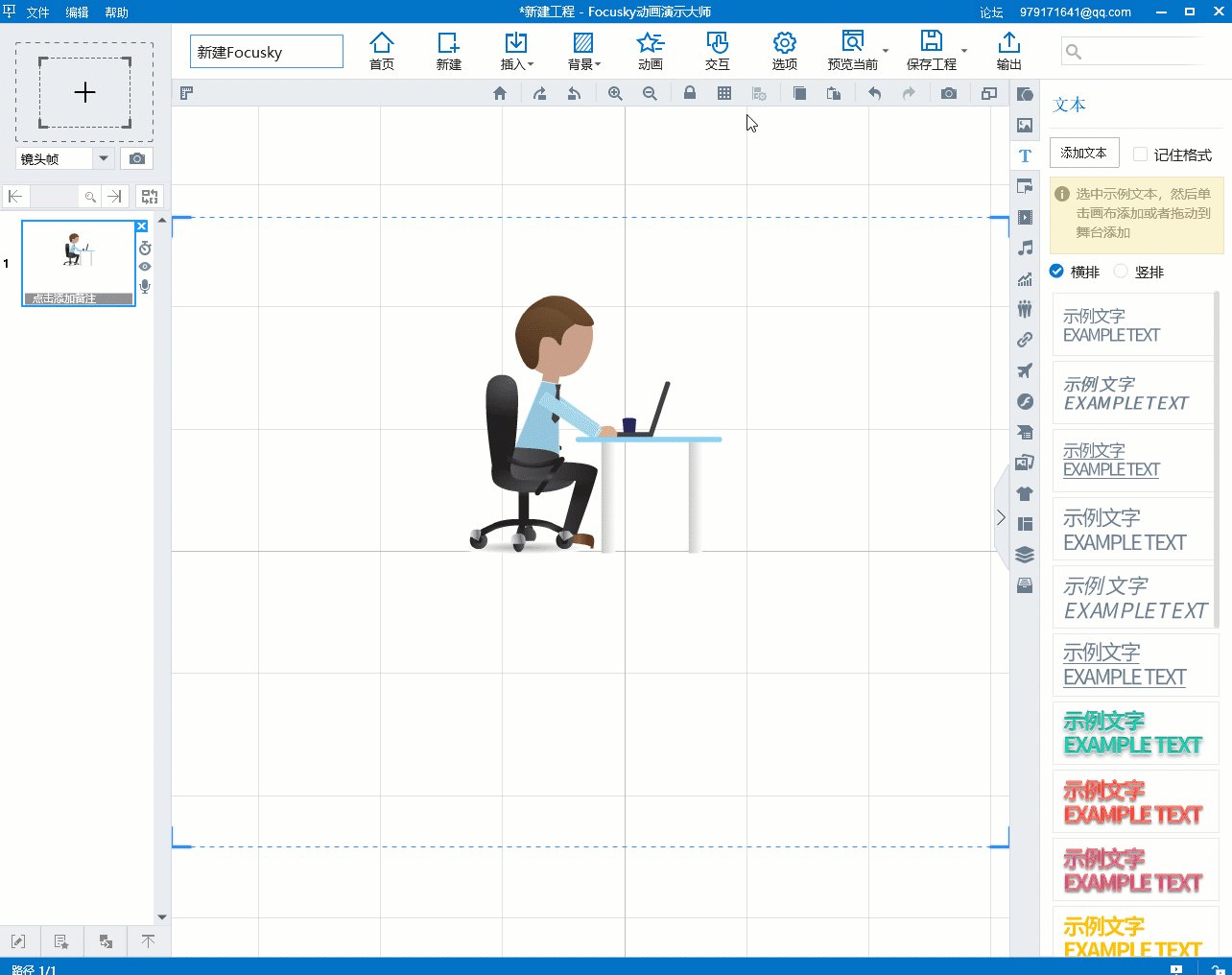
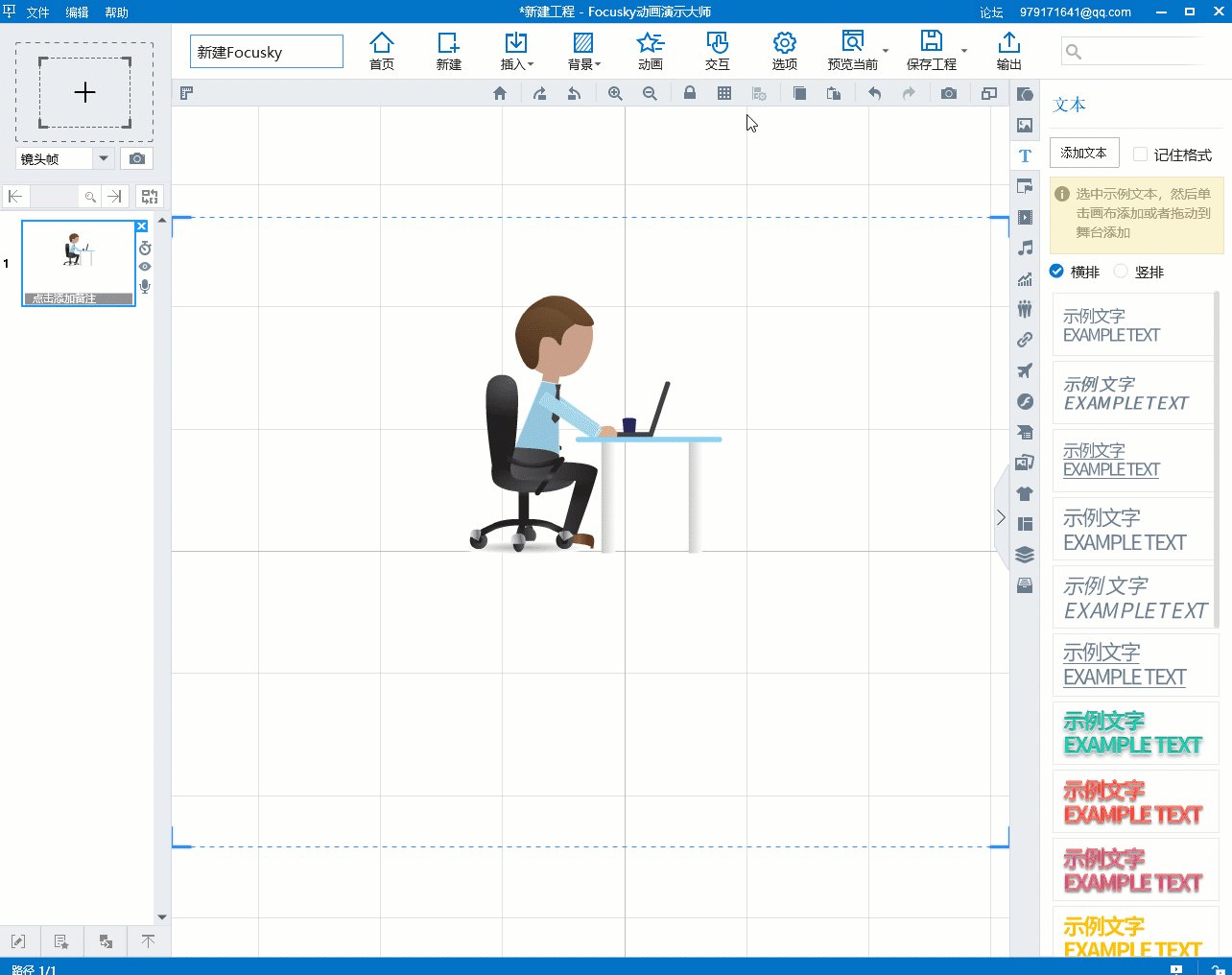
用来预览用户实时配置的动画效果结果展示区 —— 用来存放生成的gif
2022-05-16 来源:动态图库网

用来预览用户实时配置的动画效果结果展示区 —— 用来存放生成的gif
loading-gif制作方法【ps教程】
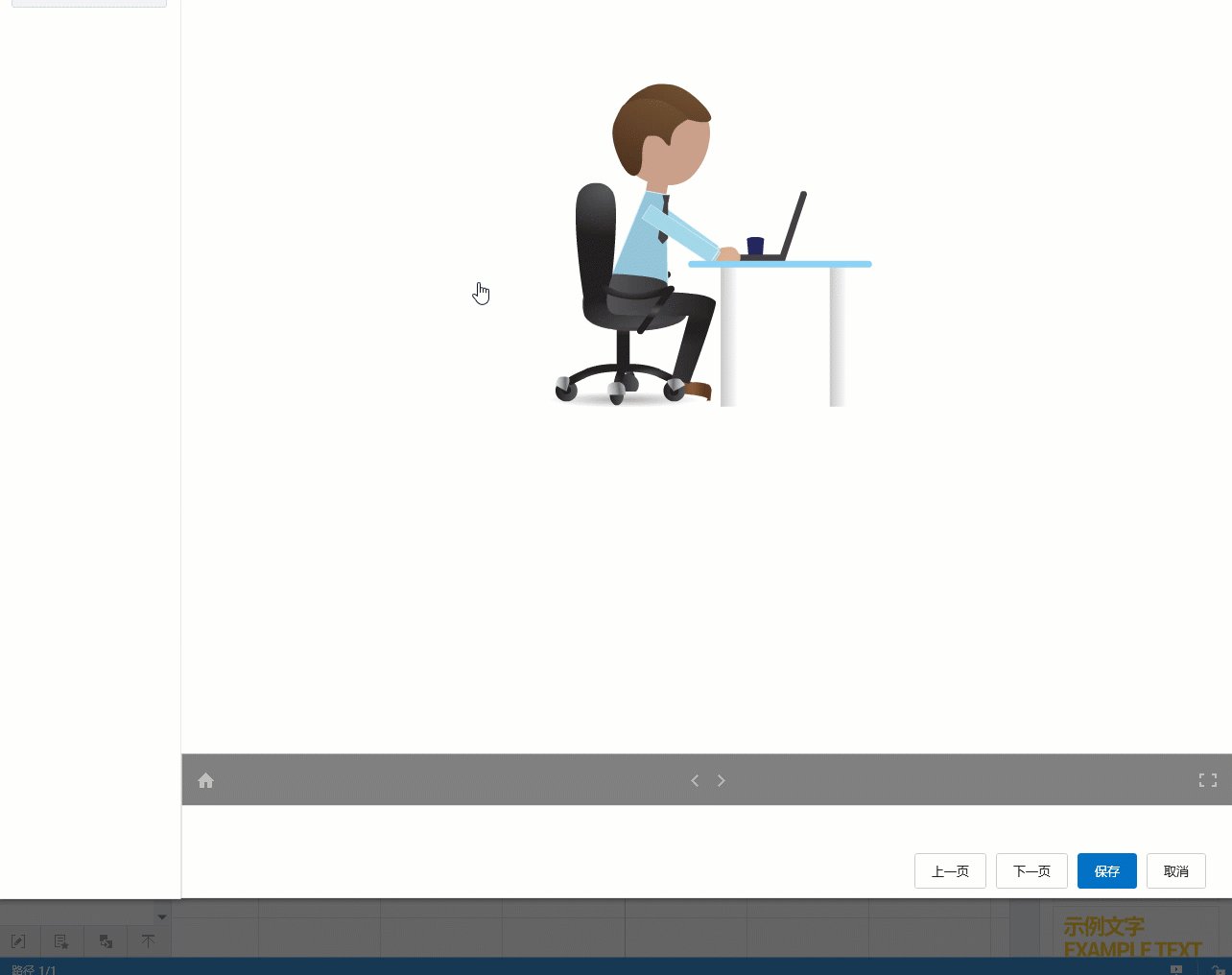
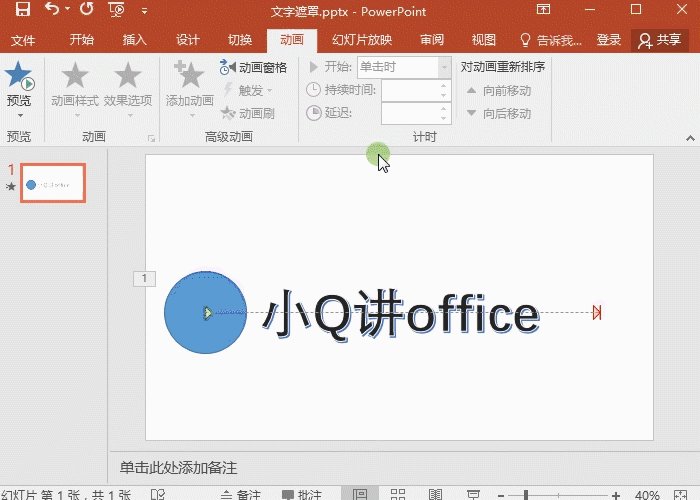
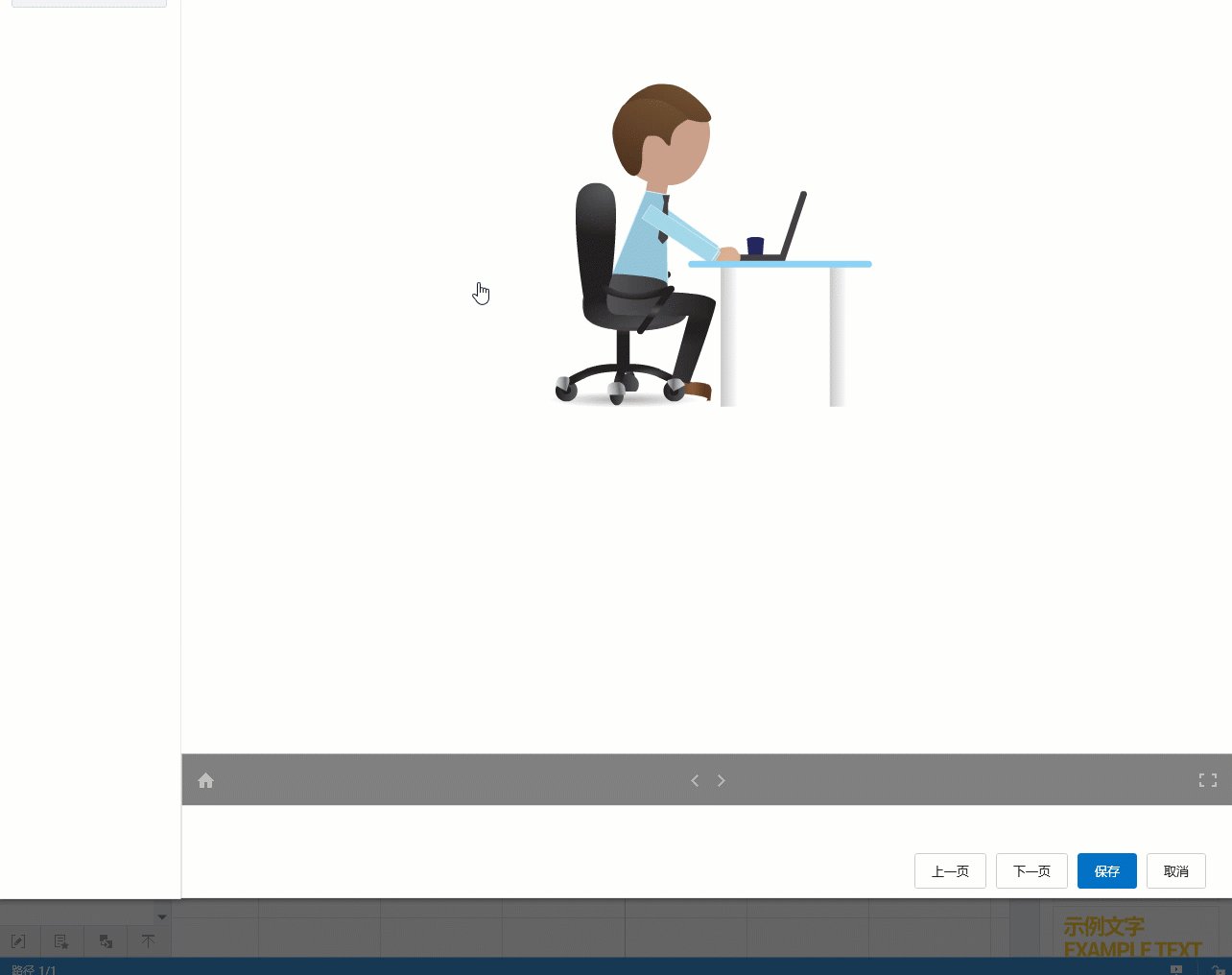
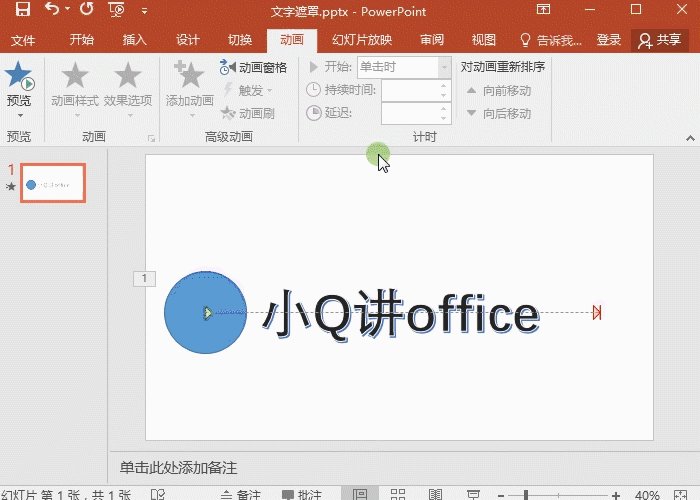
点击右下角的预览,就可以看到动画效果了.
允许用户自定义设定动画舞台大小. 允许用户实时
样式53610-本地音频手机预览效果录制.gif
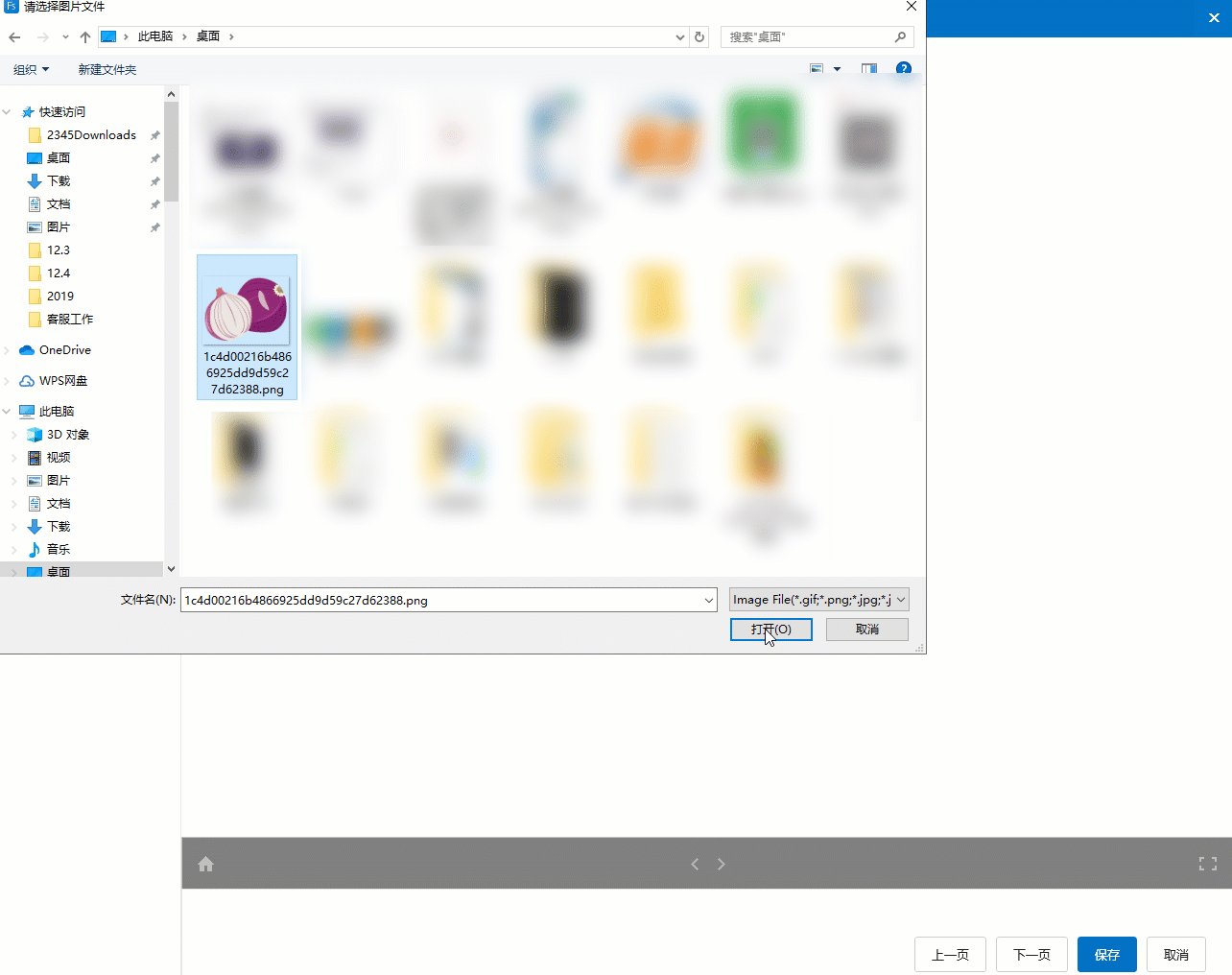
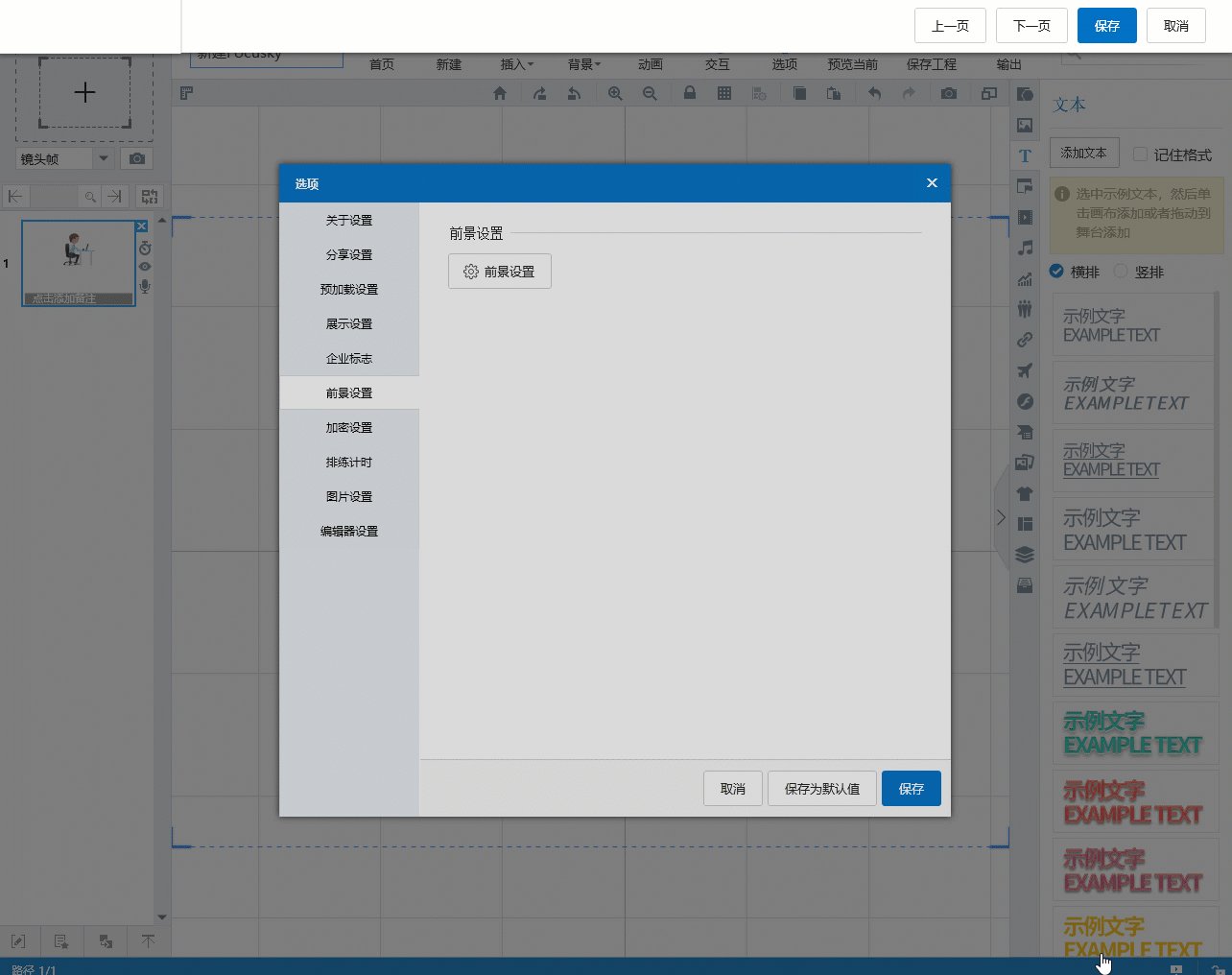
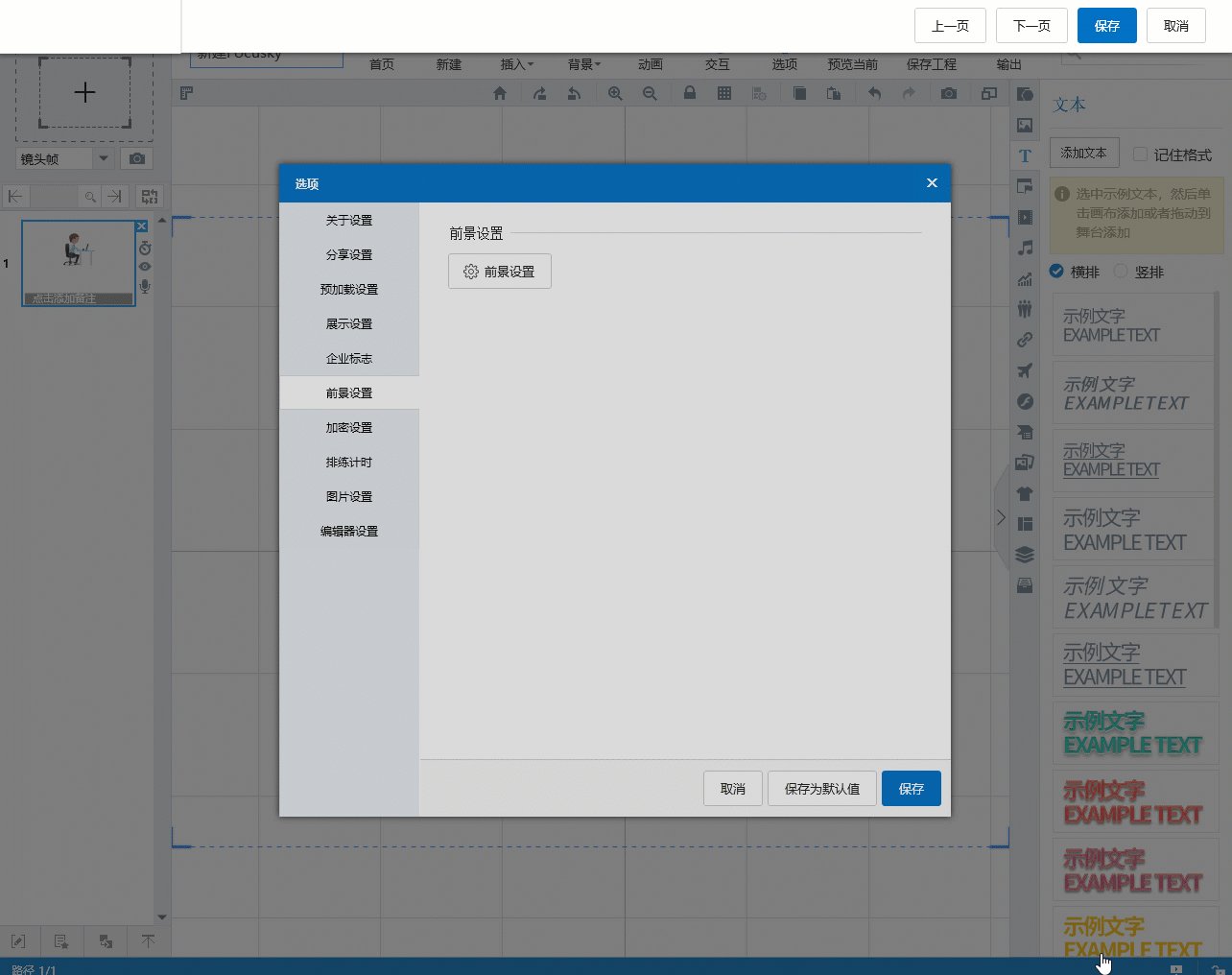
前景支持按比例拉伸,可以用来做展示内容的边框
gif 我的csdn: listerci 我的简书: 东方未曦 一,效果展示 动画分为
采用两种色彩的交替向前推进,结合尾部同步变换的标签数字,向用户生
terminalizer一个记录您终端活动并且生成gif图像的工具
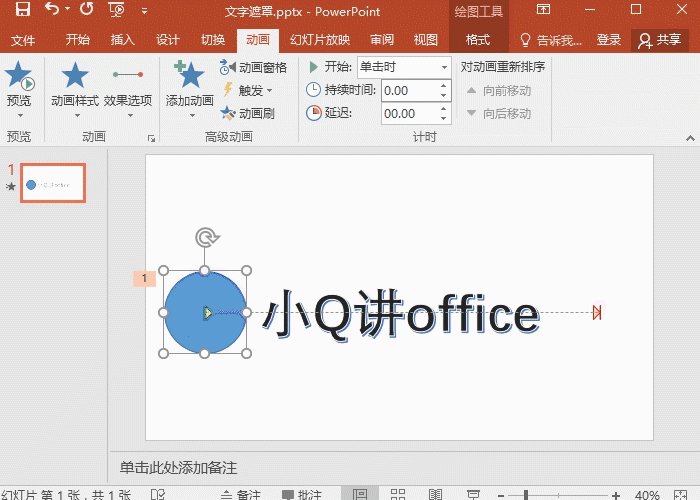
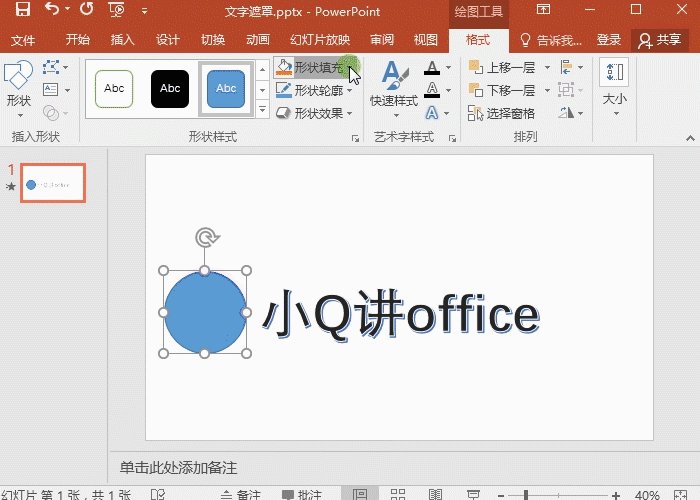
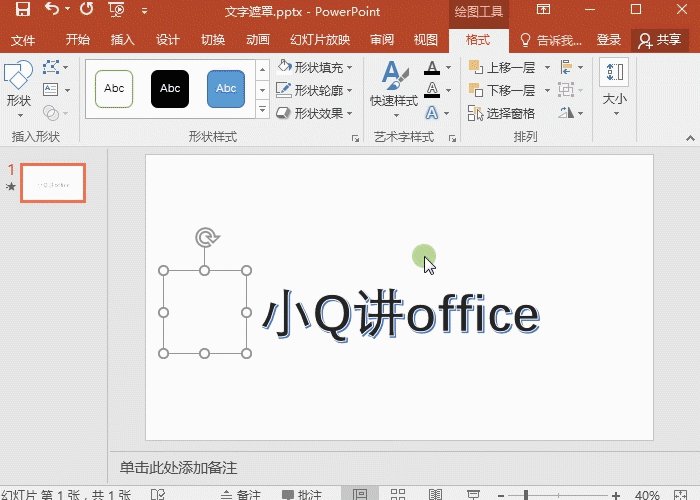
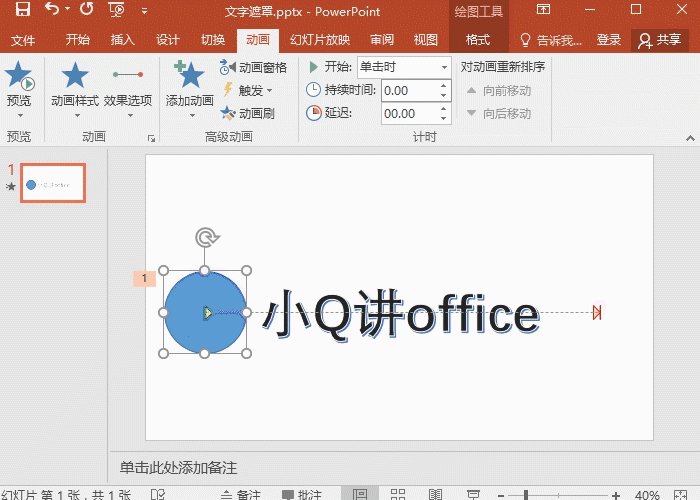
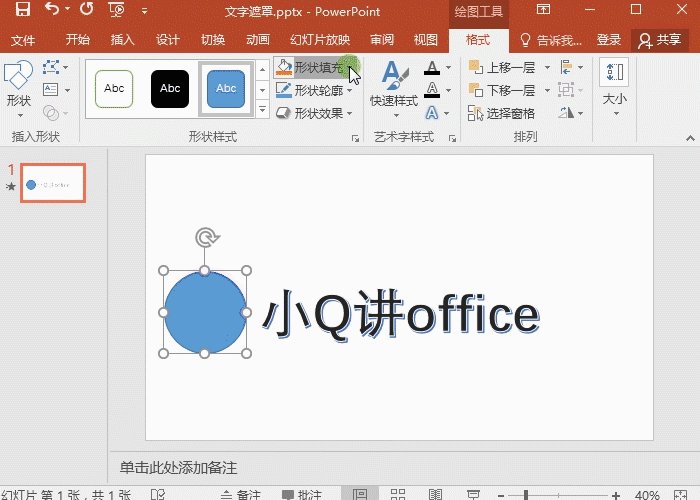
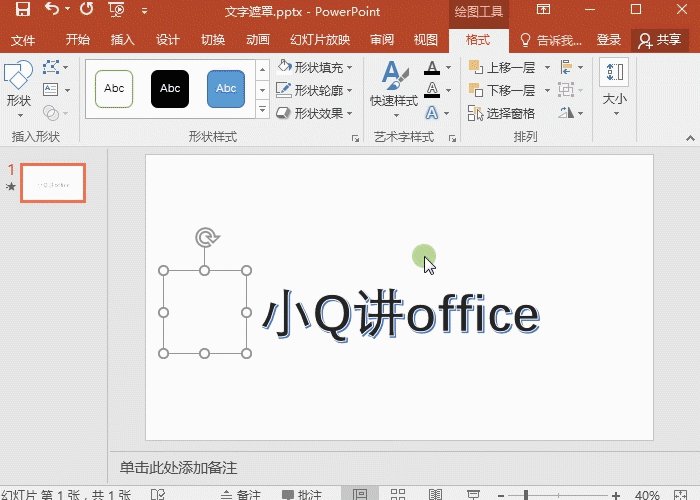
ppt文字遮罩动画效果,小白也能做出酷炫效果
现在搜索框动画已制作完成 预览下效果.
在线摸头gif生成器摸头生成器petpetgenerator
效果见下图: 用户某一个动作触发消息发送,在监听接口收到消息并展示
录制_2019_11_08_14_31_19_897.gif
3dmax的动画生成预览怎么不能使用?
用户体验 视觉设计 加载动画向用户展示系统的实时状态,使用户能够