gif 代码比较简单,一般都能看懂 界面创建 #import "rootview(2)
2022-05-07 来源:动态图库网

tsimport { component }from@angular/core;import { student }from
gif 代码比较简单,一般都能看懂 界面创建 #import "rootview
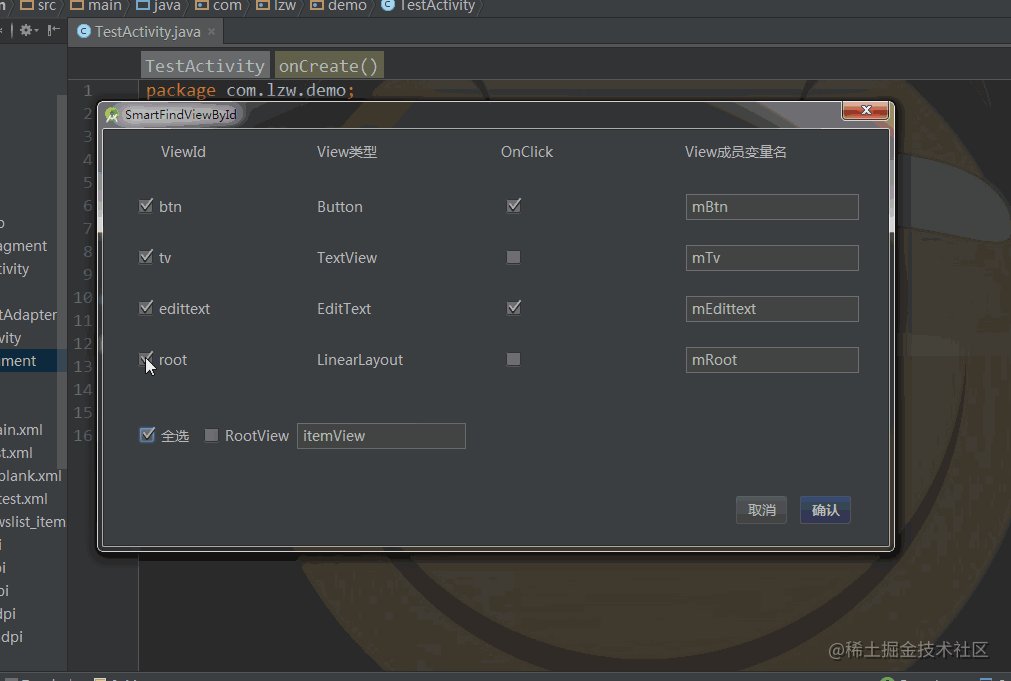
对于 fragment 等需要 rootview.findviewbyid, 可以勾选 r
graphics.color; import android.os.build; import android.os.
component api
import { rootsibling
(1)添加rootview 针对fragment需要
codeinputview
android 自定义view实现进度条加载效果
github - kongqw/android-checkview: android端手机
qtqss样式模板实战pyqt5112开源qss样式表qdartstyle
截图 101.21.gif 22.(一)rac_command #import "viewcontroller.
cpt&op=view&area=" a); 3.3 效果预览 保存模板,点击分页预览.
最后出来的效果如下:root.mainloop()tabcontrol.
用于映射 ssh 和容器端口的新"转发端口"视图(forwarded ports view)