gif 代码比较简单,一般都能看懂 界面创建 #import "rootview
2022-05-07 来源:动态图库网
![脚本执行结果 [root@clsn for]# sh for2.sh http://blog.](http://images2017.cnblogs.com/blog/1190037/201712/1190037-20171212151854941-1524507880.gif)
脚本执行结果 [root@clsn for]# sh for2.sh http://blog.
库demo_tempcreate database demo_temp;2,连接数据库importpymysql
使用fragment创建灵活的用户界面(示例代码)
对于 fragment 等需要 rootview.
#import "rootviewcontroller.h" #import "webviewjavascri
demo.view import tornadofx.
appimportappclassaccordionapp(app):defbuild(self):root =
11linux下mysql的安装和使用
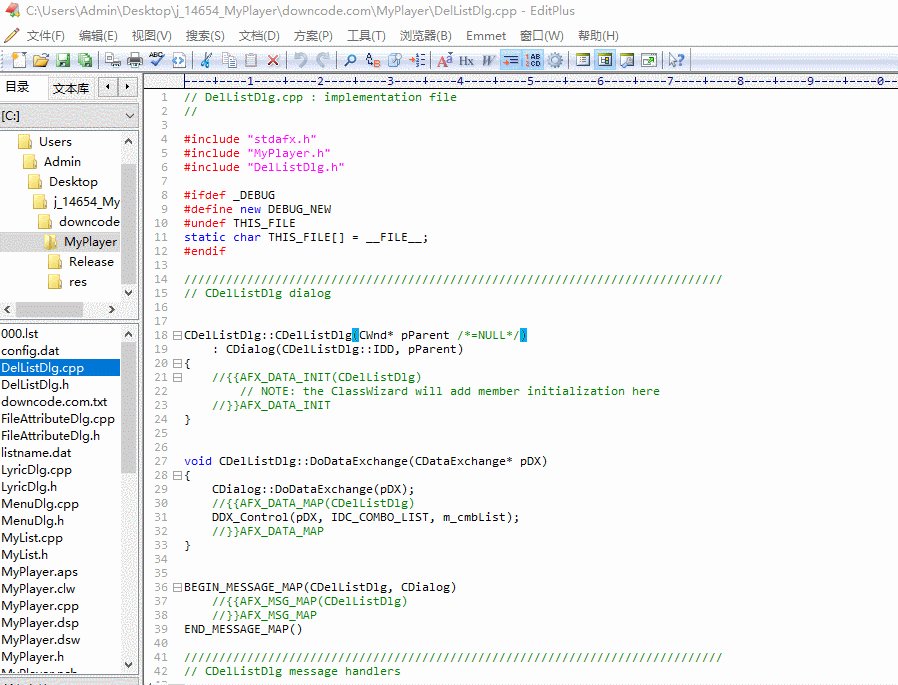
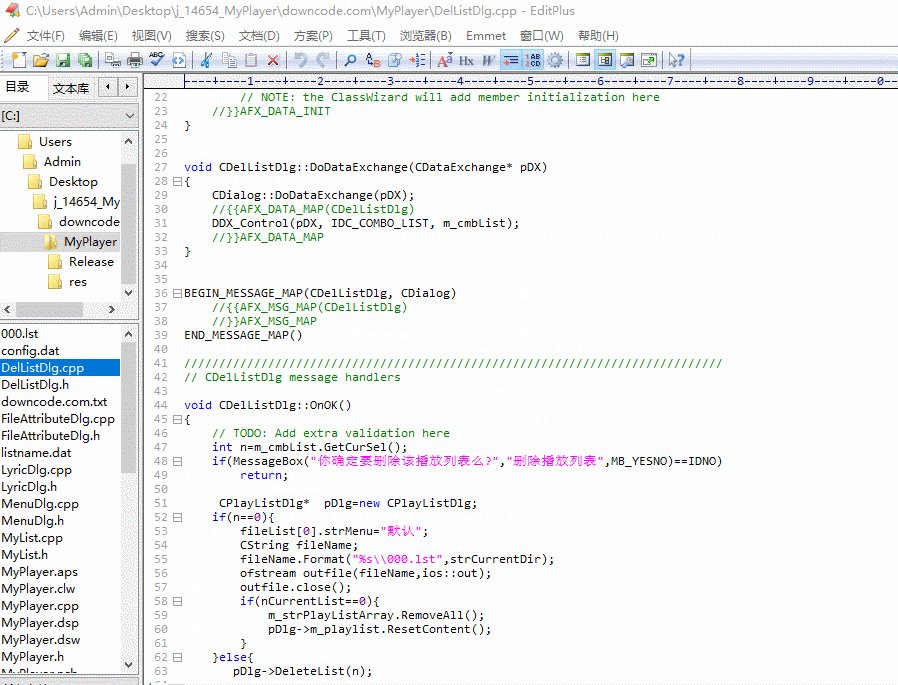
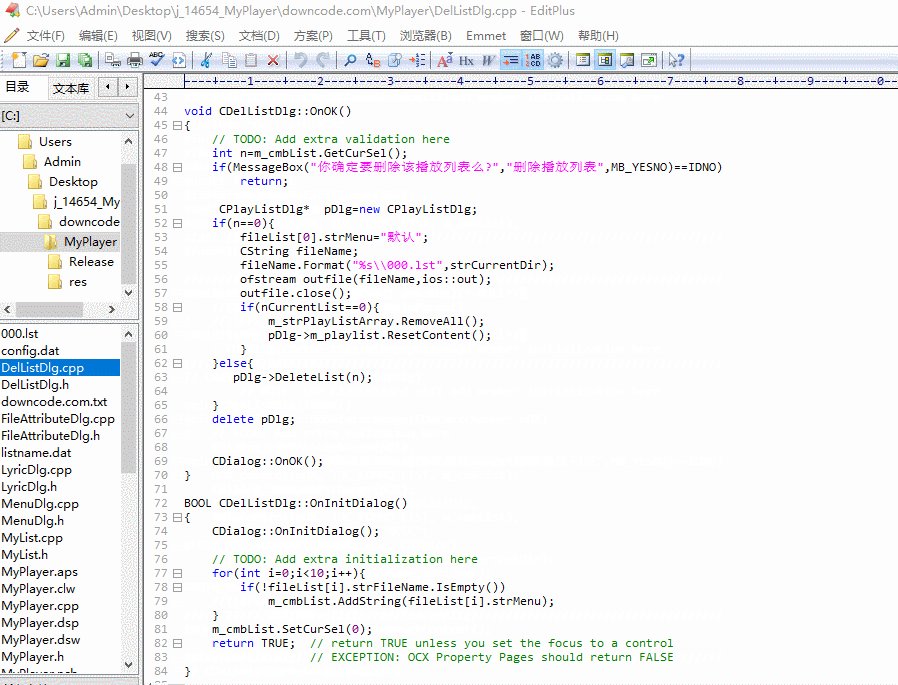
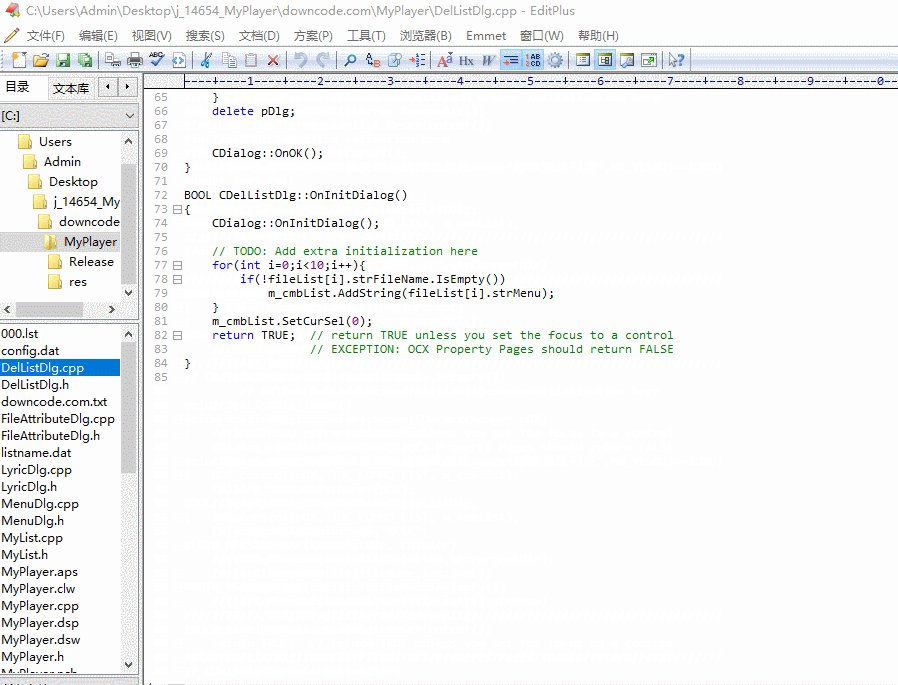
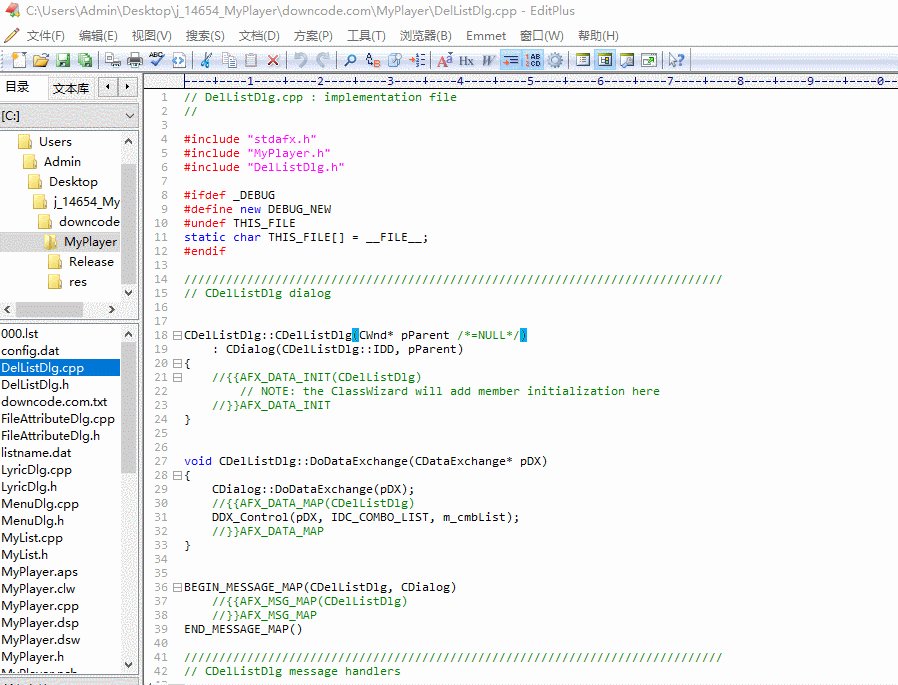
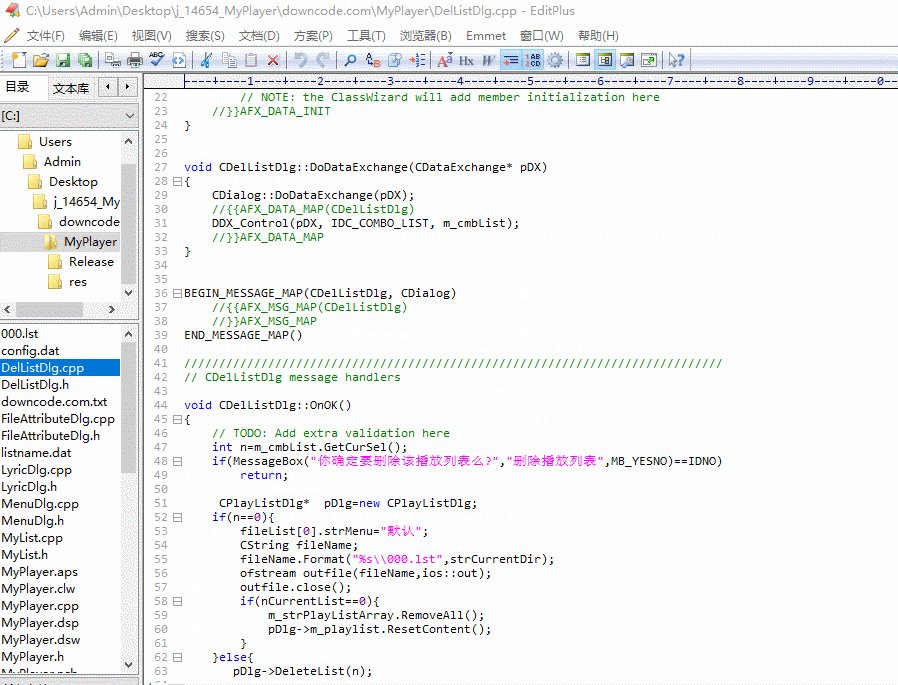
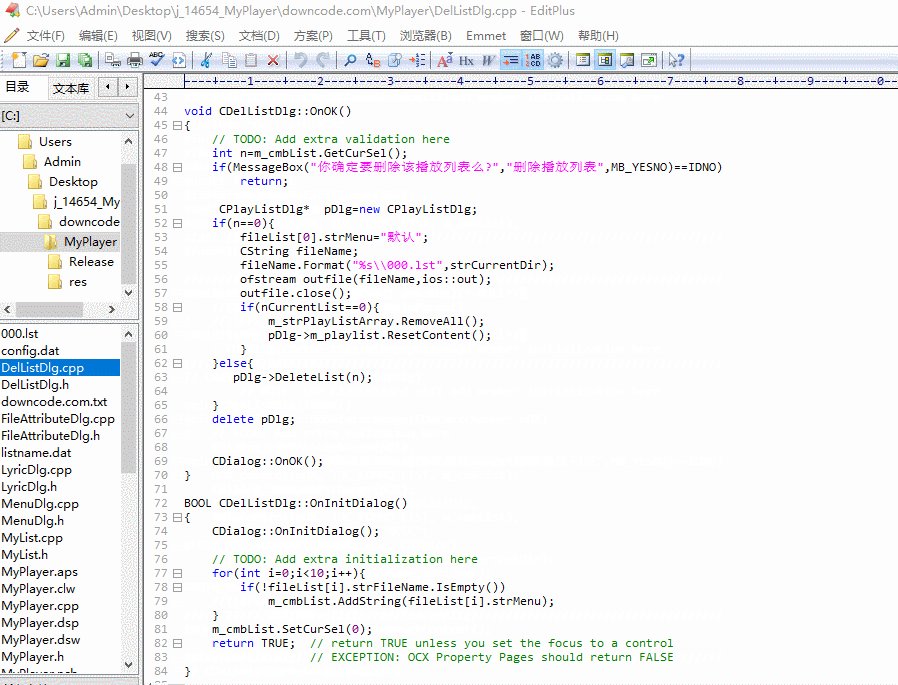
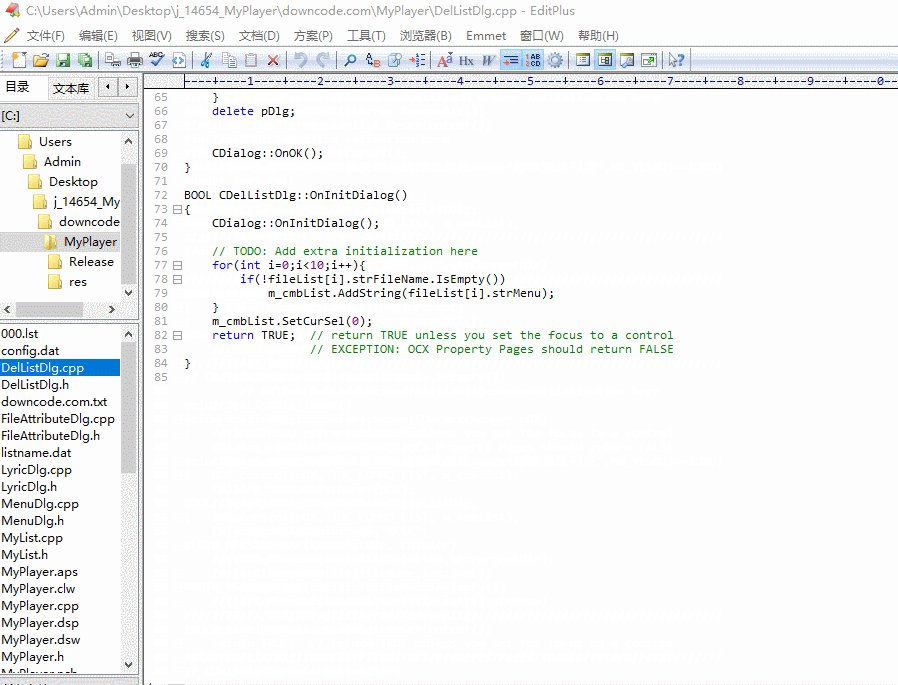
超级炫酷界面c编写音乐播放器免费开源代码
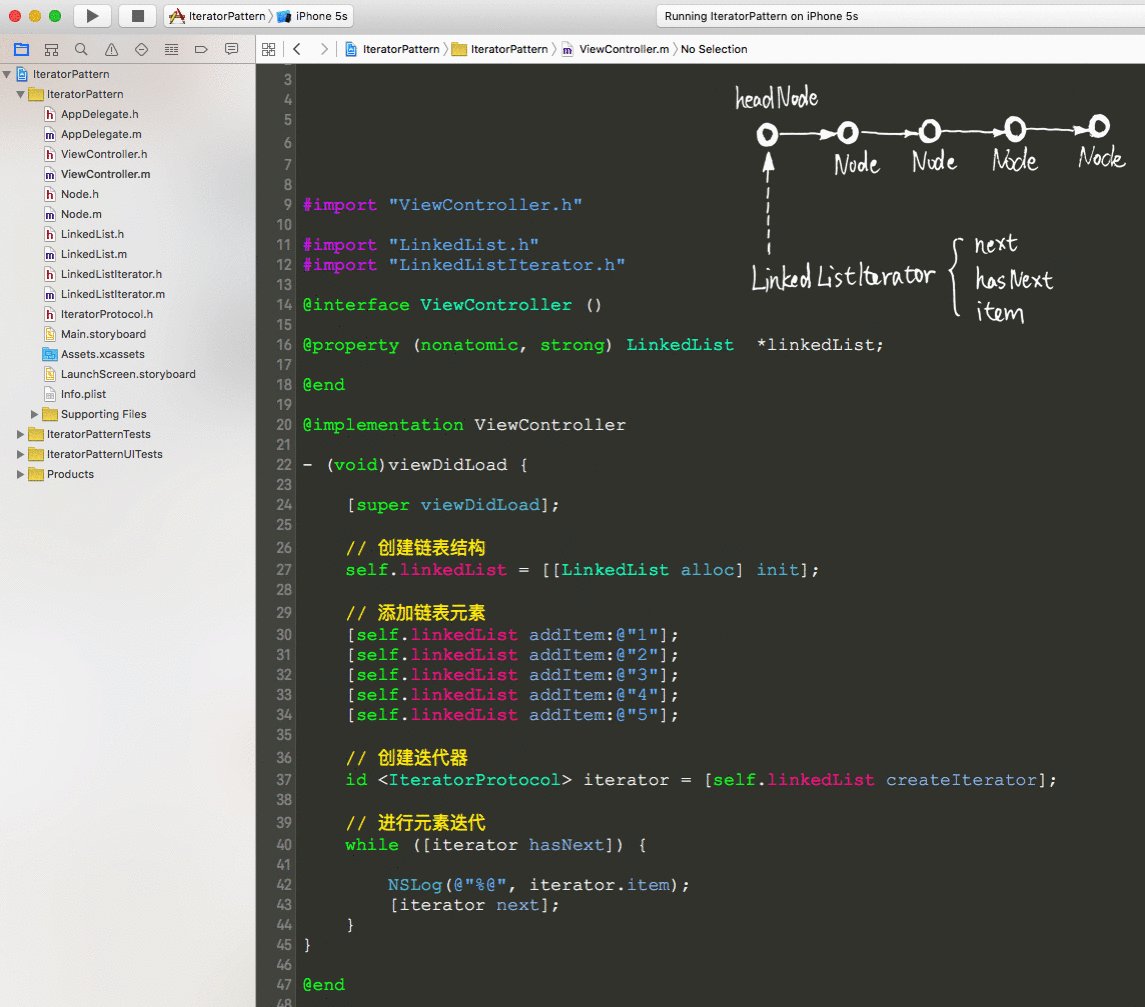
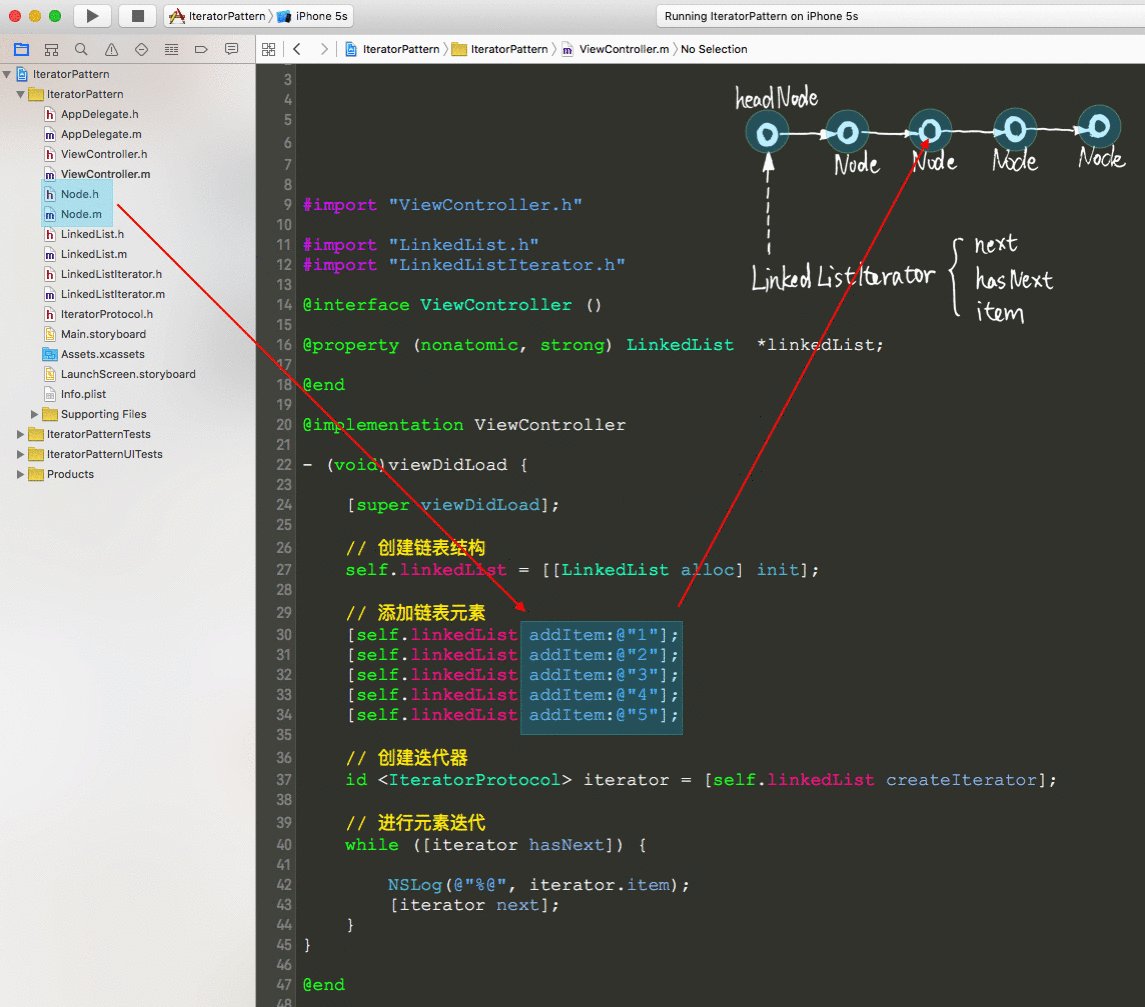
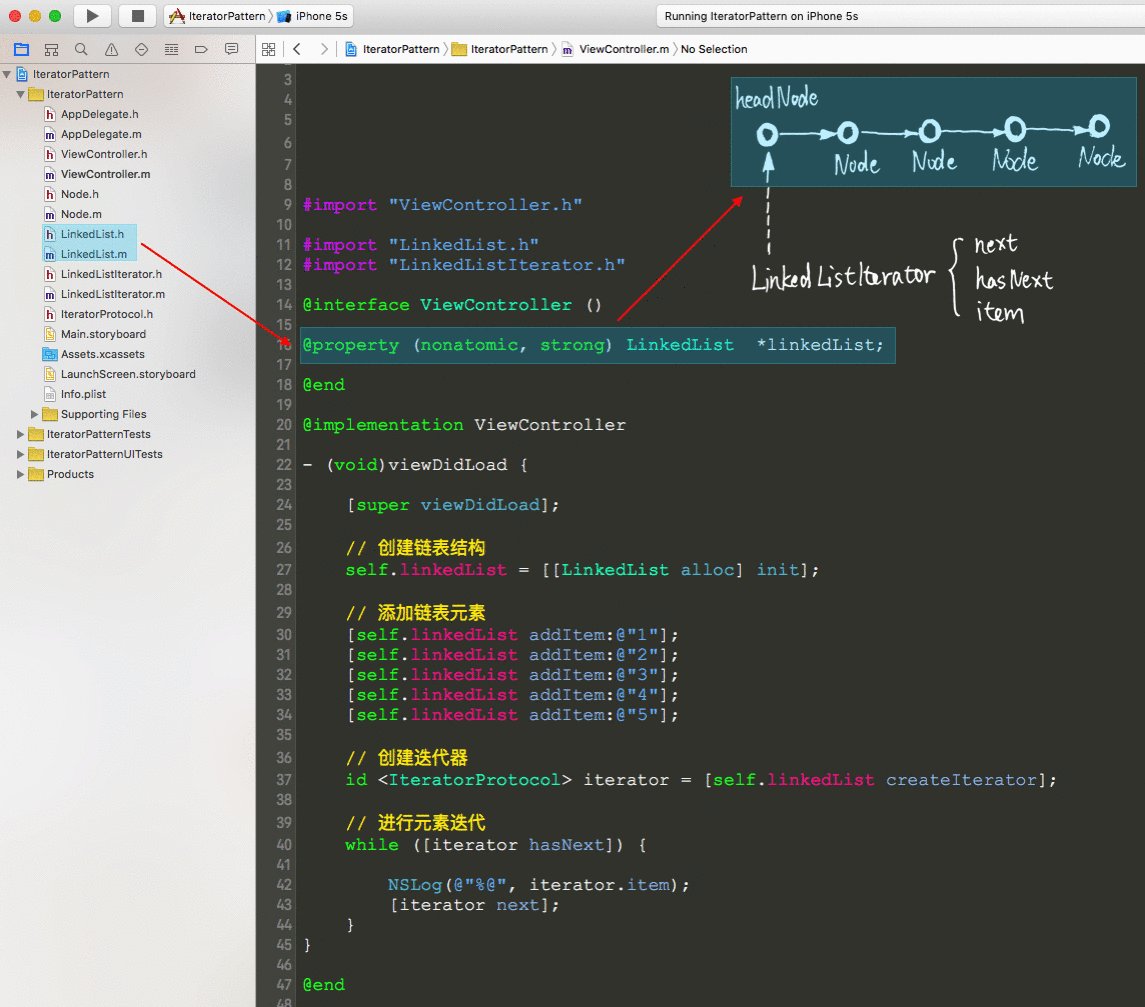
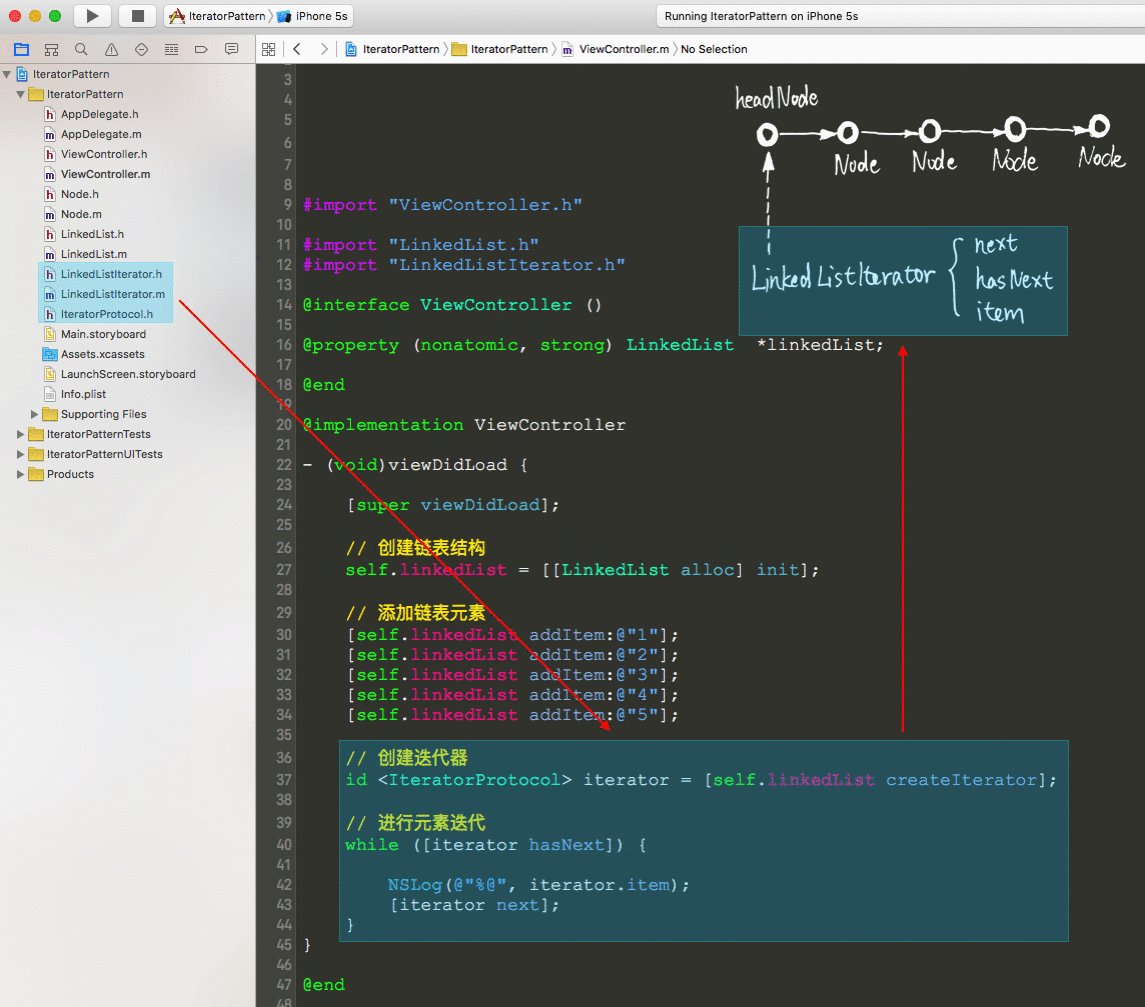
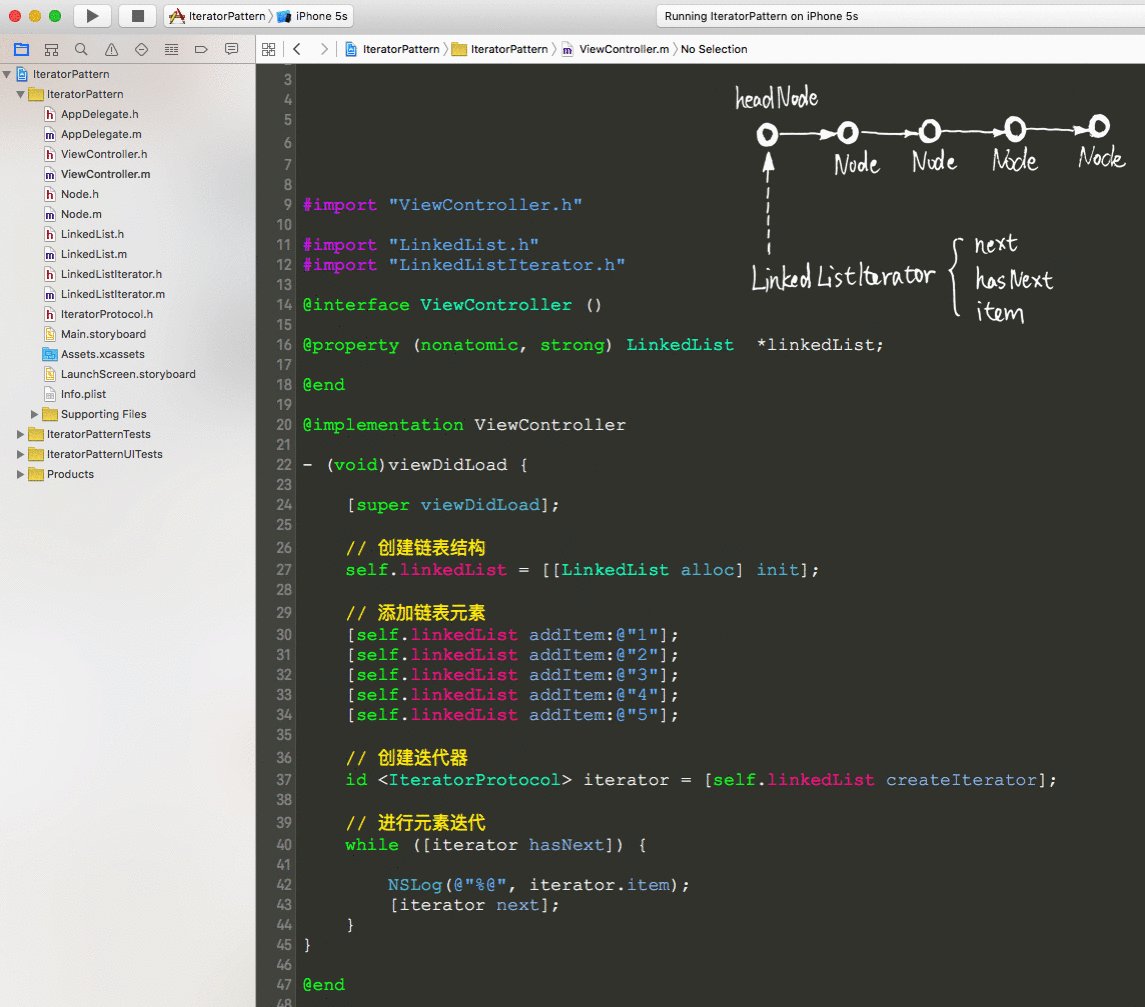
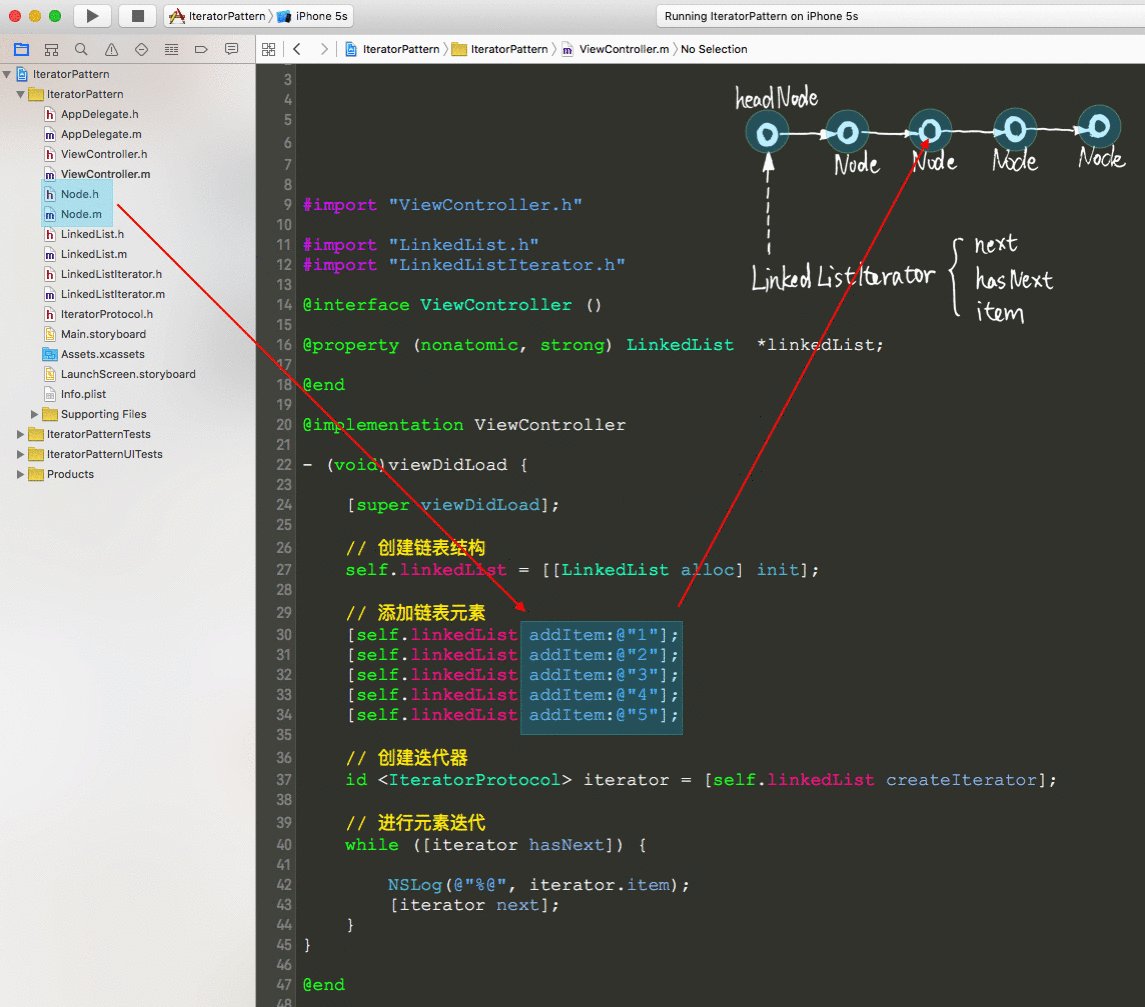
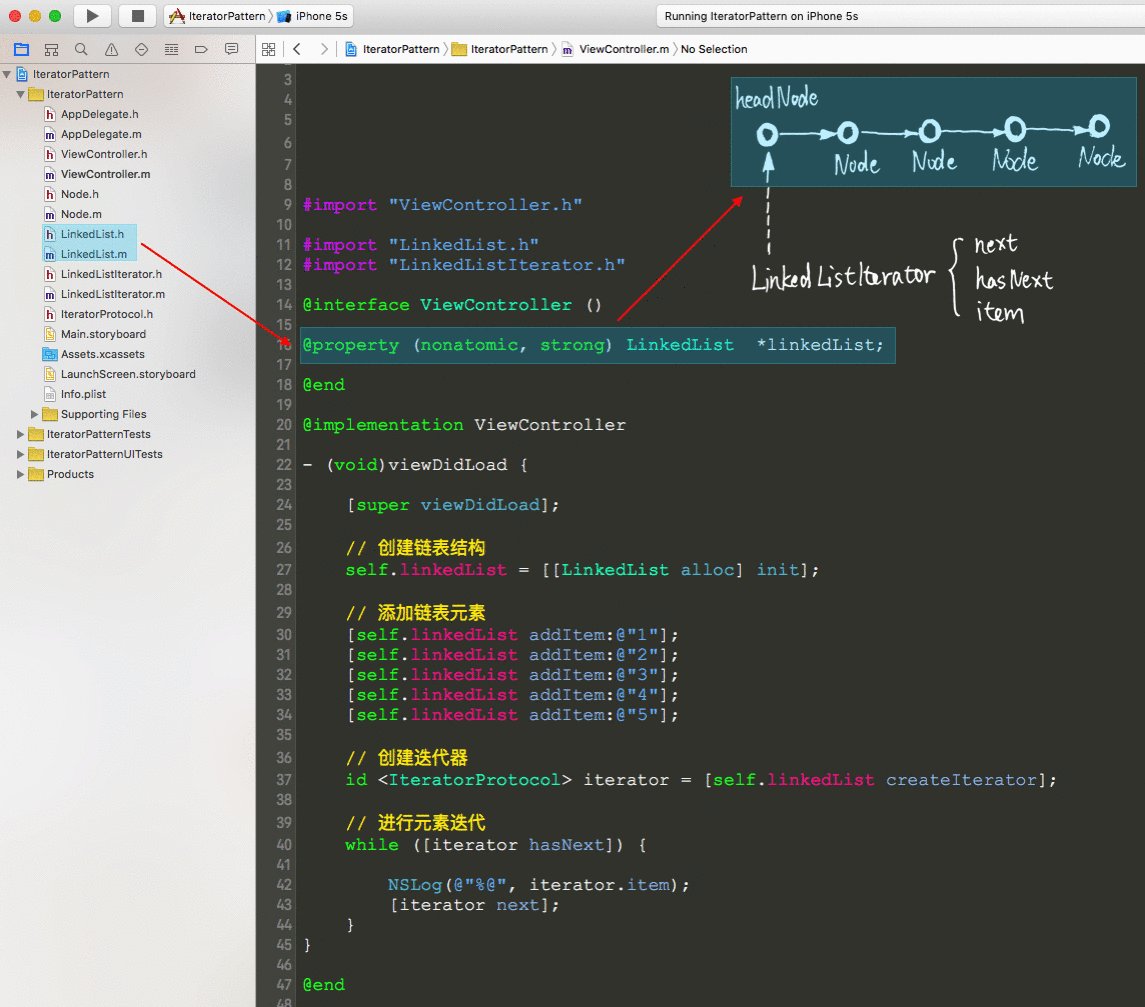
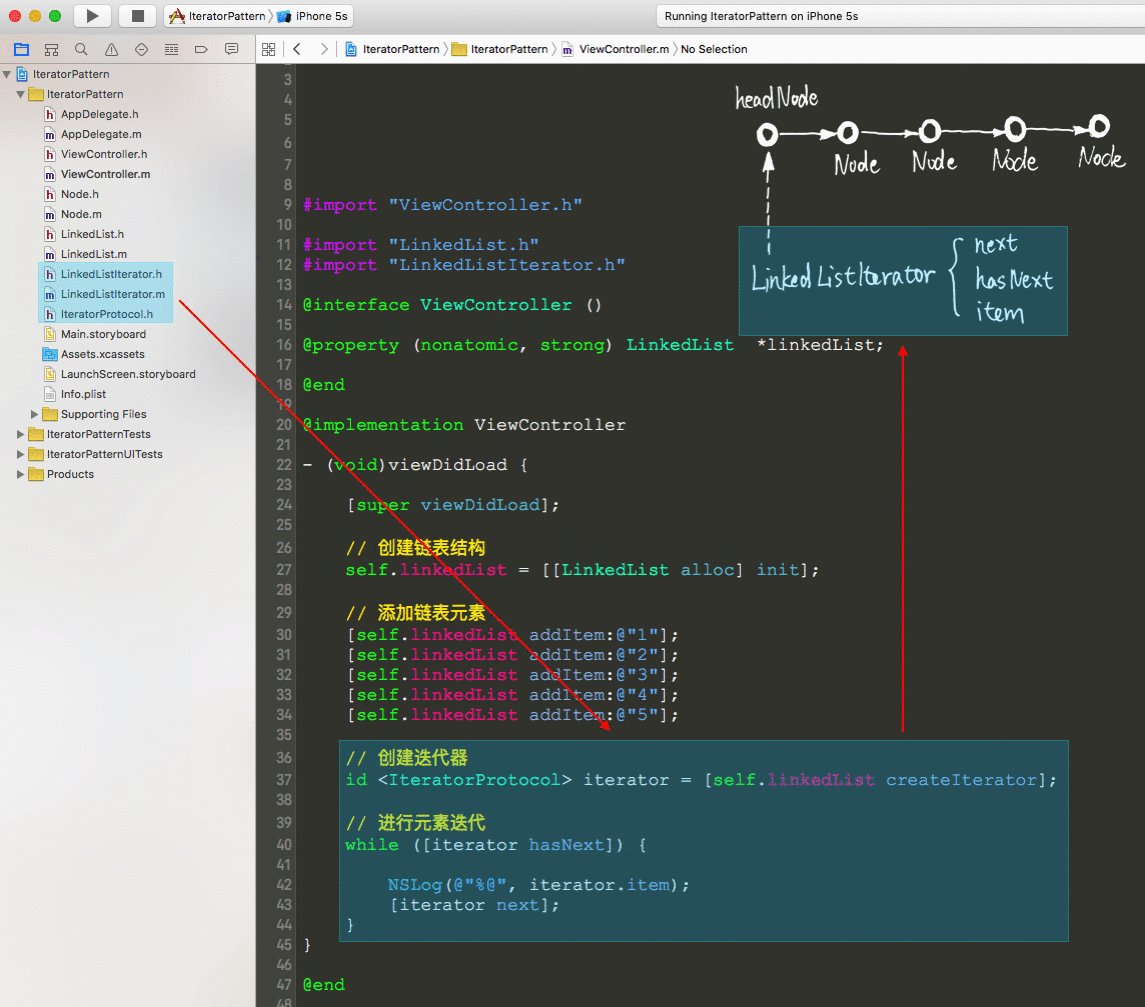
#import"viewcontroller.h"#import"linkedlist.
232041141272978.gif
view code创建本地yum源view code修改hostsview code禁用selinux
pyimportwebviewimport timedef load_html(window): time.
flip card navigationview
新建一个去除storyboard的项目
微信小程序三个视图控件view,scrollview,swiper的解读及示例
![脚本执行结果 [root@clsn for]# sh for2.sh http://blog.](http://images2017.cnblogs.com/blog/1190037/201712/1190037-20171212151854941-1524507880.gif)















![脚本执行结果 [root@clsn for]# sh for2.sh http://blog.](http://images2017.cnblogs.com/blog/1190037/201712/1190037-20171212151854941-1524507880.gif)