最终结果静态图:结果演示动态图:过程演示动态图(2)
2022-04-17 来源:动态图库网

中医二十八脉分脉脉歌及全部脉象动态图
某企业近30个月的销售量动态图
用echarts做动态图曲线显示不出来
excel图表技巧:做一张动态图看清新冠走势情况
9张动态图撼动物理的最新力作
python实现gif动态图片分解多帧动态图分解成多张静态图片
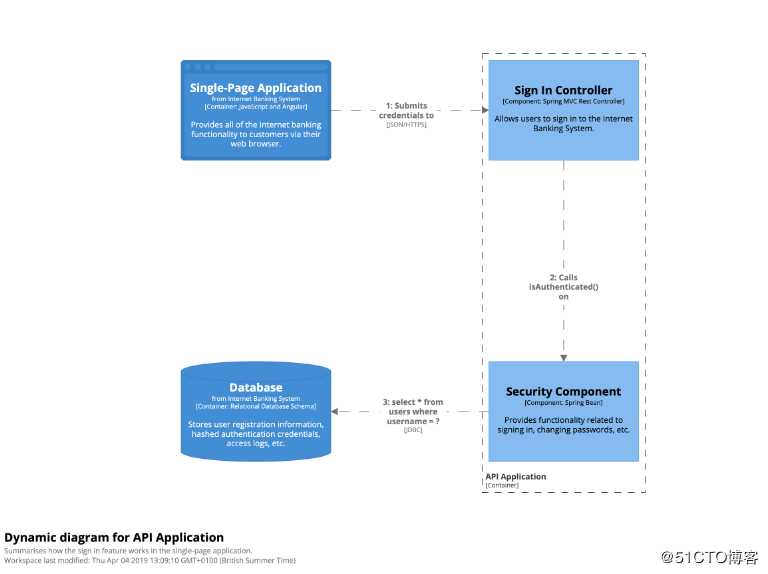
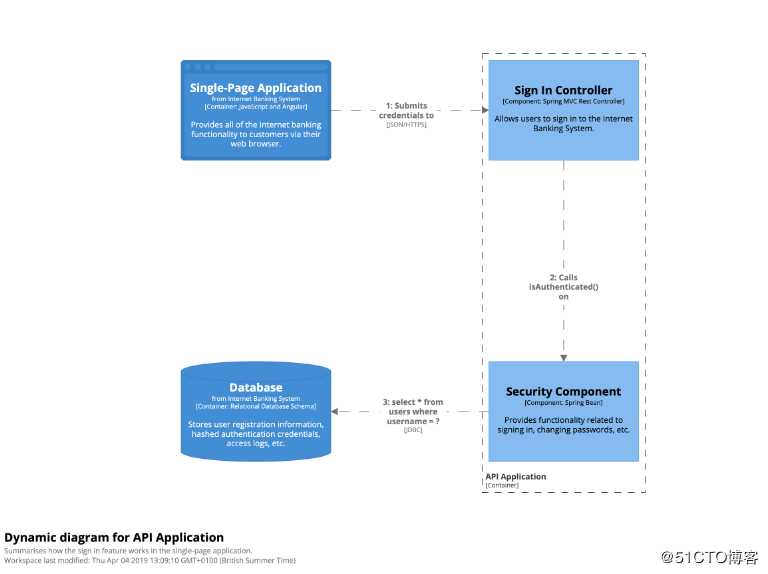
动态图(dynamic diagram)
dynamic & static(动态图与静态图)
ps:因知乎不能上传gif动态图,所以老师在静态图下面为同学们准备了
flash制作太阳月亮地球演示动态图
不论是静态图的 sublinear 优化还是动态图的 dtr 优化,都可以看作是
心形函数有很多种,有二维的三维的,有轮廓的内容的,有静态的动态的
autograph实现静态图和动态图的转化
这个工程主要是动态过程的演示,无需使用触摸功能. 2.