最终结果静态图:结果演示动态图:过程演示动态图
2022-04-17 来源:动态图库网

最常用的uml动态图
uml 内容结构 – 动态图 动态图:时序图,协作图,状态图,活动图
静态计算图模式下,我们只能保证最终结果和动态图一致,但中间过程
最终结果静态图:结果演示动态图:过程演示动态图
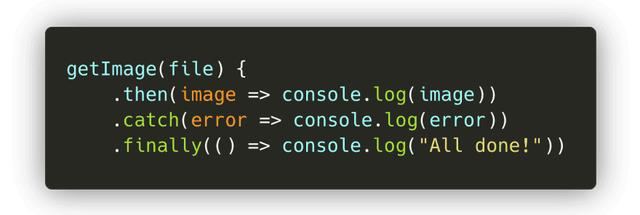
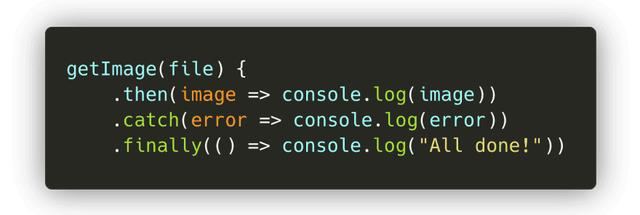
可视化的javascript动态图演示 promises & async/await 的过程
2,计算图之动态图与静态图
上,一般有两种编程模式:命令式编程和声明式编程,即动态图和静态图
令人窒息的数学动态图
dynamic & static(动态图与静态图)
领先水平,满足用户使用动态图编程调试,自动转静态图训练部署的需求
pytorch14计算图与动态图机制
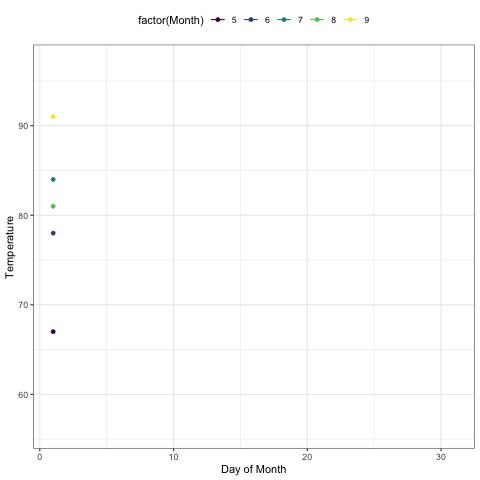
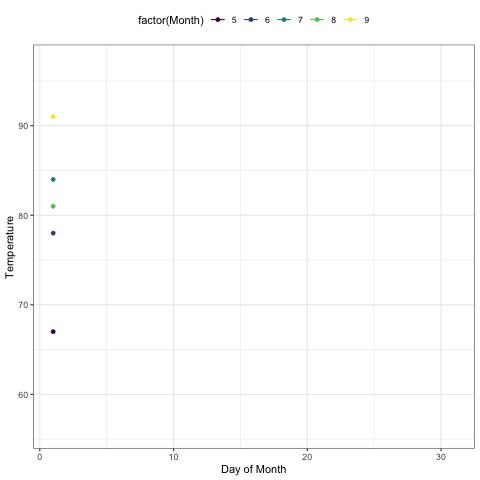
拓端tecdatr语言动态图可视化如何创建具有精美动画的图
输入数据,数据在计算图中流转计算,输出最终结果
利用pyqt5 matplotlib 绘制静态/动态图的实现代码
静态图与动态图的优劣
32个连杆机构动态图