注意:拖拽后背景变颜色是因为gif录制的原因拖拽移动组件可实时保存(2)
2022-04-12 来源:动态图库网

1- 疑难杂症:拖动画面时候卡顿 解决方案:如果你开启了参考线 gif中
(支持预 效果图1: 效果图2: 由于本地上传实在太快,录了个80m的gif
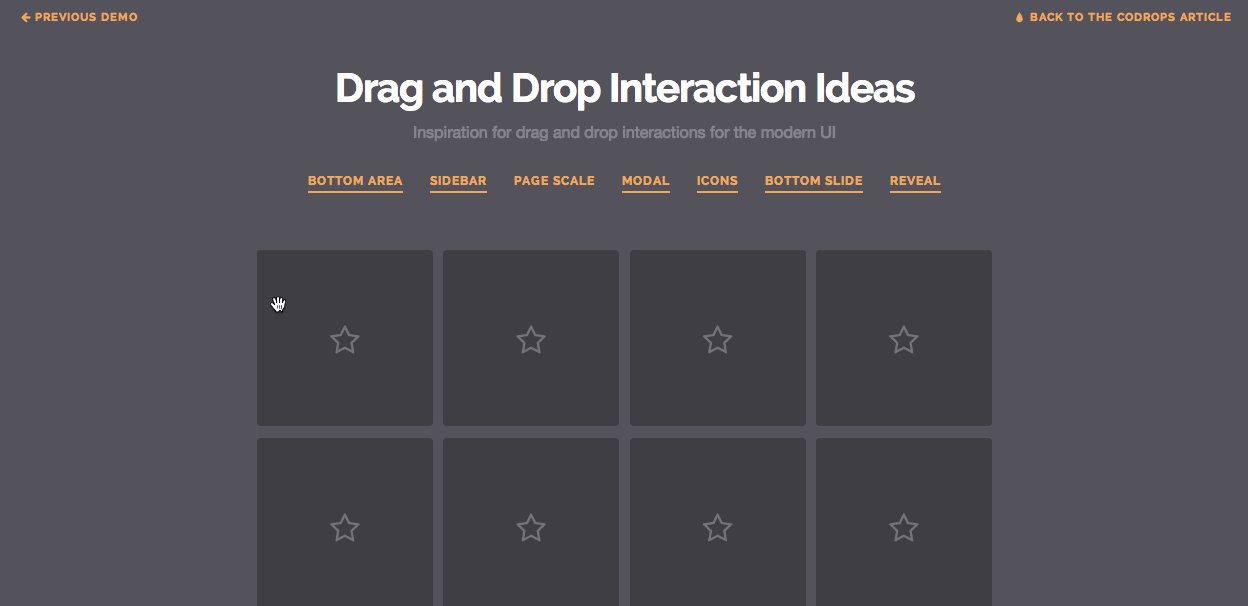
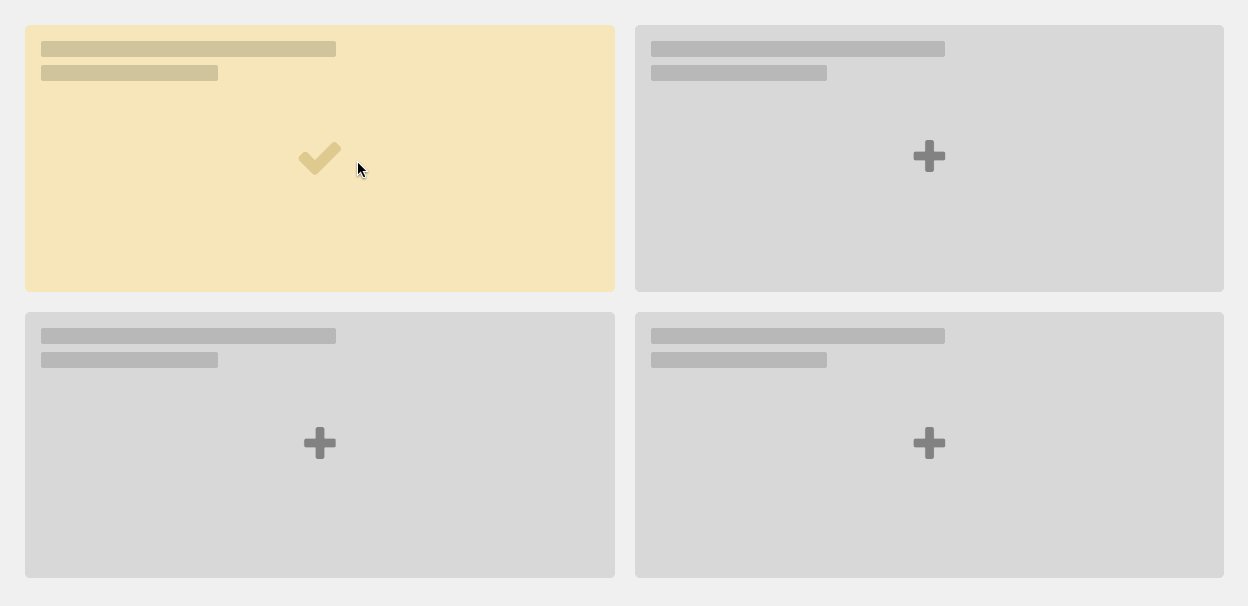
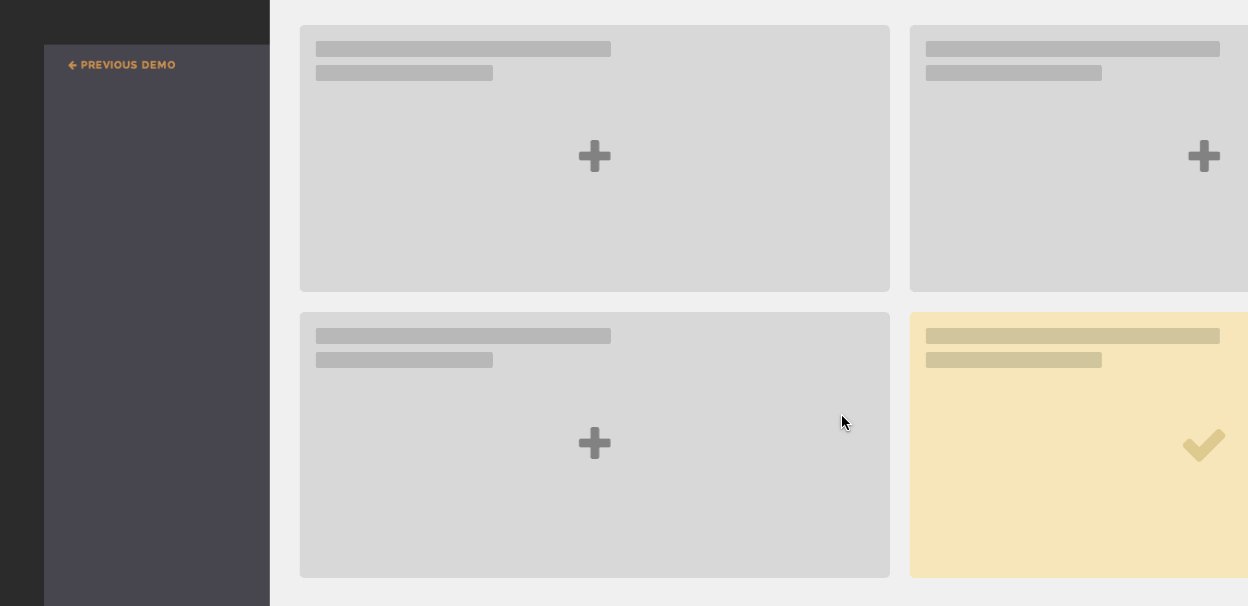
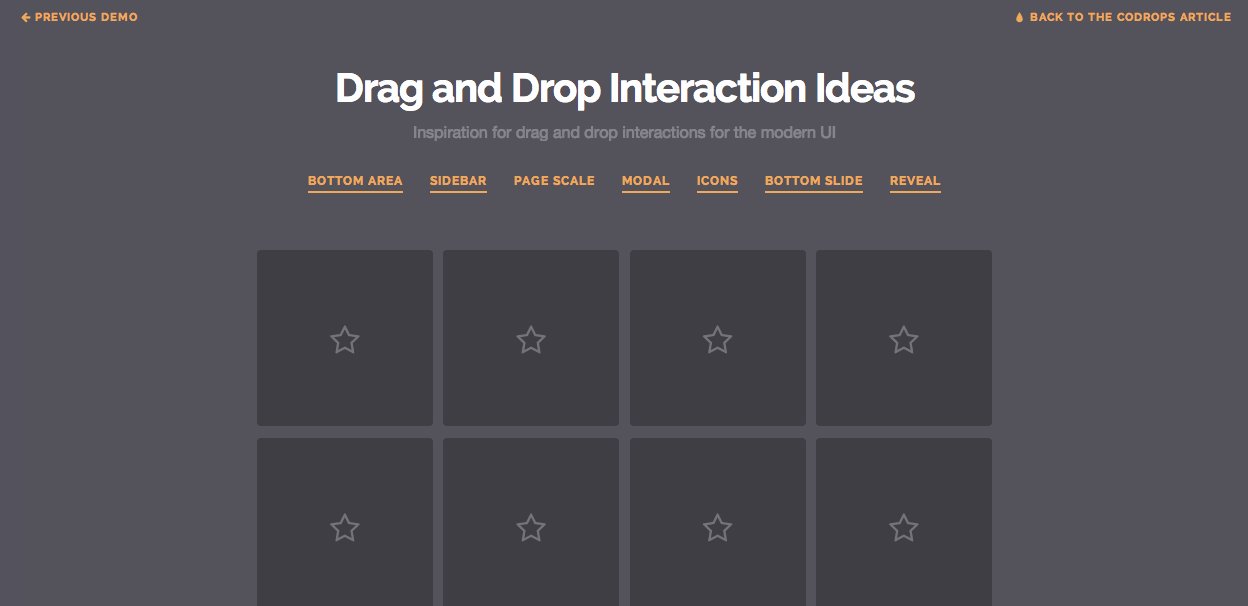
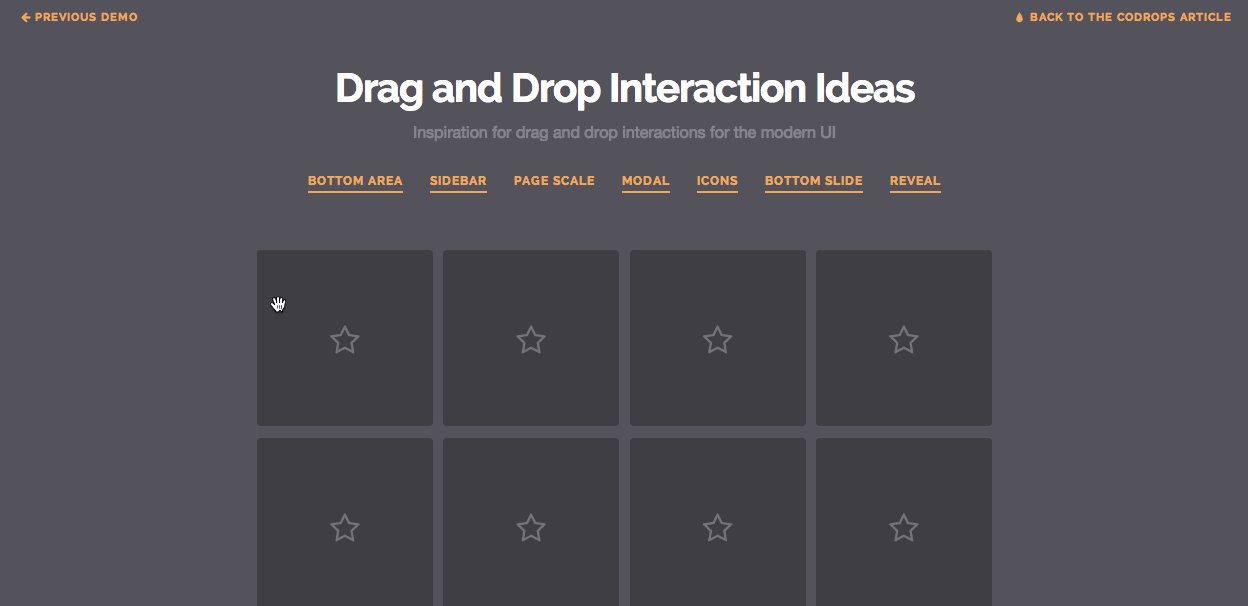
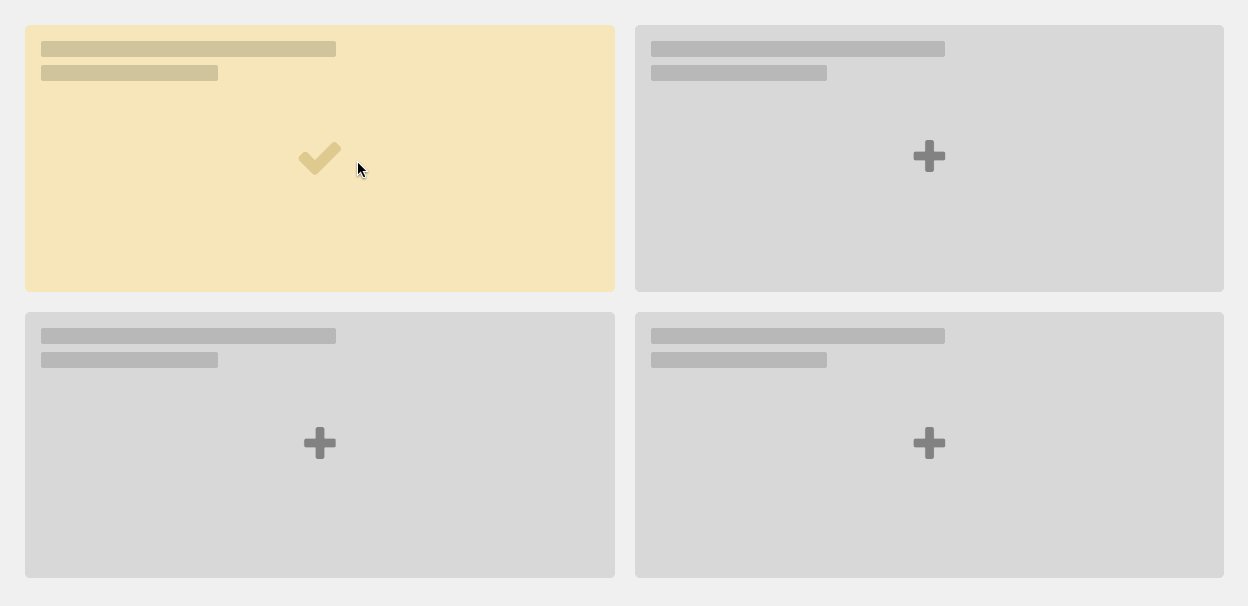
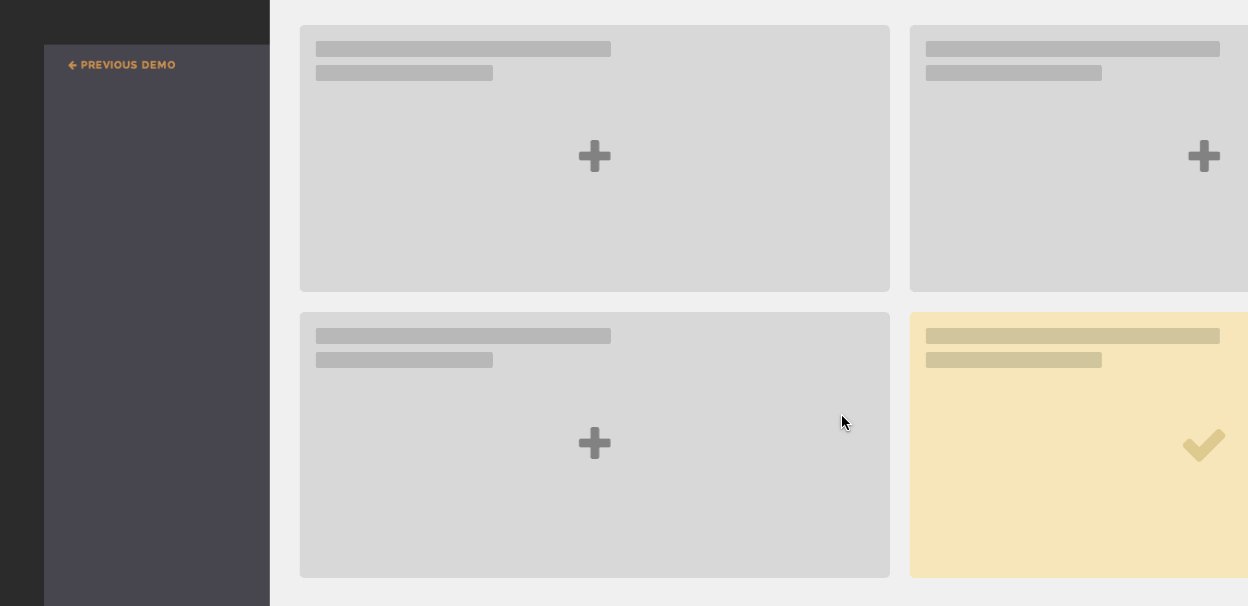
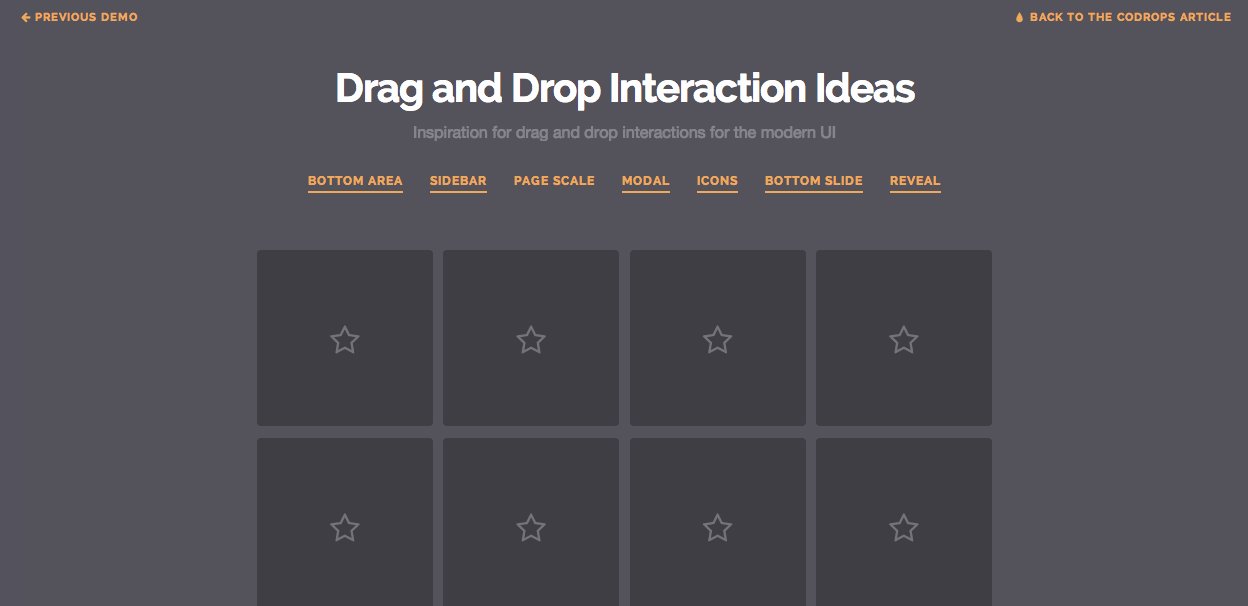
dragtarget就像他的名字一样,指定一个目的地,draggable组件可以拖动
拖拽/drag
js实现基于拖拽改变物体大小的方法
jquery实现的简单拖拽功能示例测试可用
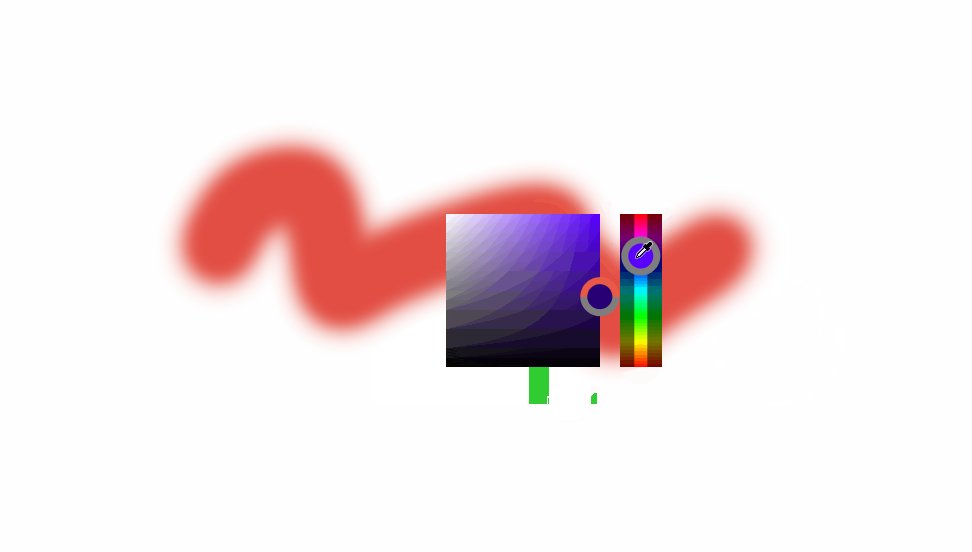
6 6,修改"颜色容差"直至背景色大致消失 (鼠标放置数字下方,左右移动![javascript 实现[网易云音乐 web 站登录窗口]拖拽功能](/image/loading.gif)
javascript 实现[网易云音乐 web 站登录窗口]拖拽功能![javascript 实现[网易云音乐 web 站登录窗口]拖拽功能](/image/loading.gif)
javascript 实现[网易云音乐 web 站登录窗口]拖拽功能
纯js实现放大缩小拖拽功能完整代码
html5和js超实用的拖放ui界面设计
移动平台 > 详细

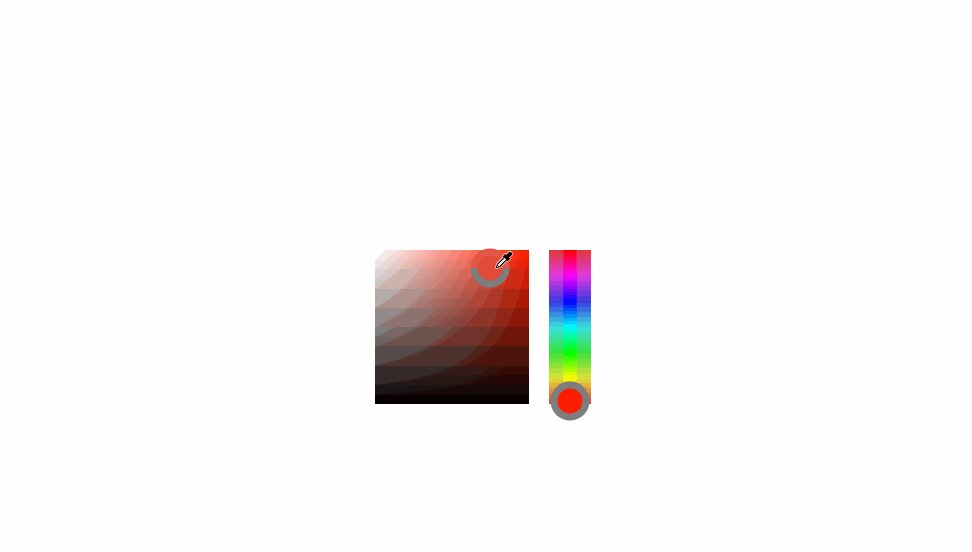
和硬度 摁住alt的同时点击鼠标右键(不放),鼠标左右移动改变画笔大小
要注意的是,鼠标定位到选项栏的最左边的凹槽形状处才可以选项栏拖拽






![javascript 实现[网易云音乐 web 站登录窗口]拖拽功能](http://5b0988e595225.cdn.sohucs.com/images/20170825/a6dde62002744b8aabb0ec7c7266e823.gif)
![javascript 实现[网易云音乐 web 站登录窗口]拖拽功能](http://5b0988e595225.cdn.sohucs.com/images/20170825/91b6f21ba0ae44188d91be0ab6333e59.gif)











![javascript 实现[网易云音乐 web 站登录窗口]拖拽功能](http://5b0988e595225.cdn.sohucs.com/images/20170825/a6dde62002744b8aabb0ec7c7266e823.gif)
![javascript 实现[网易云音乐 web 站登录窗口]拖拽功能](http://5b0988e595225.cdn.sohucs.com/images/20170825/91b6f21ba0ae44188d91be0ab6333e59.gif)