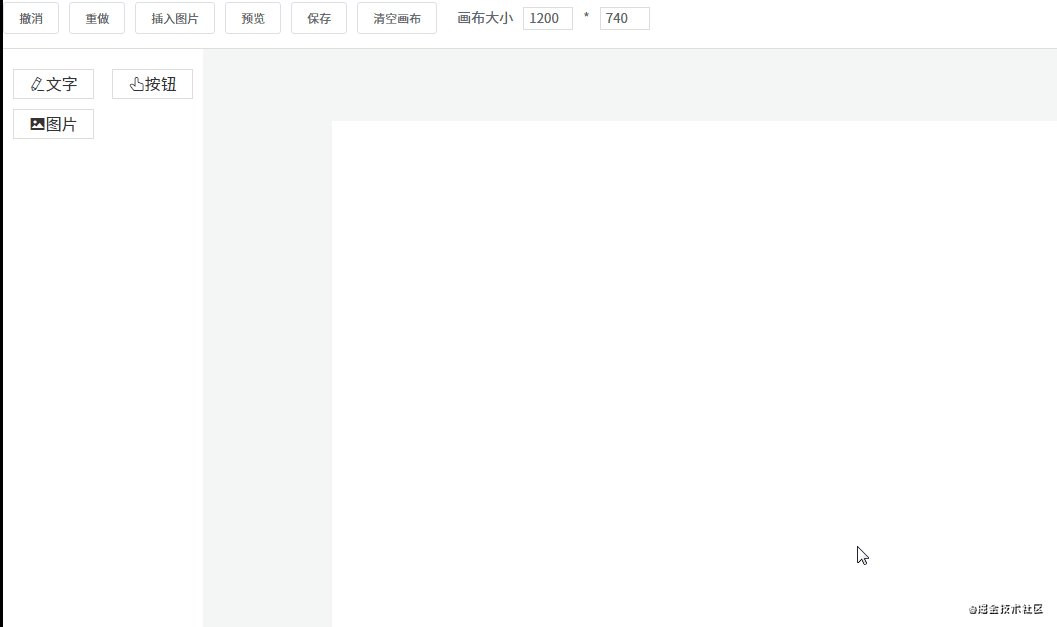
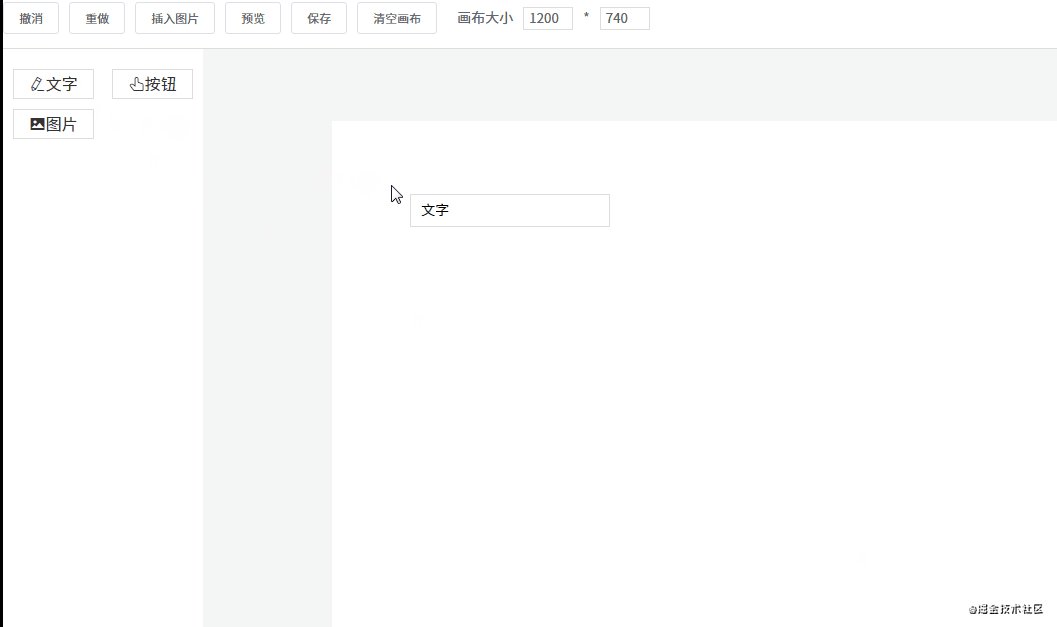
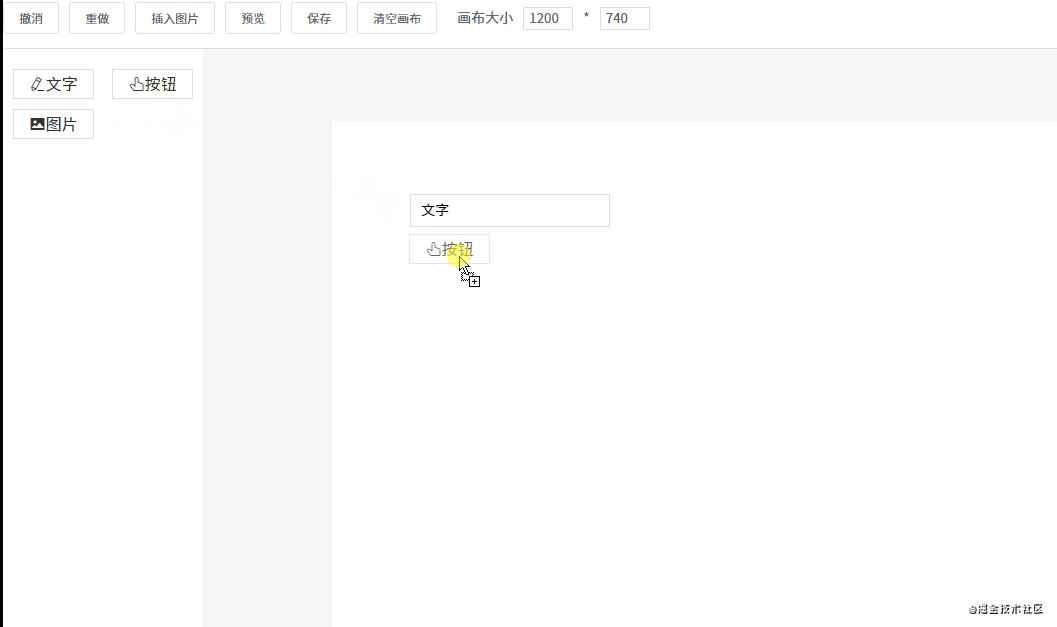
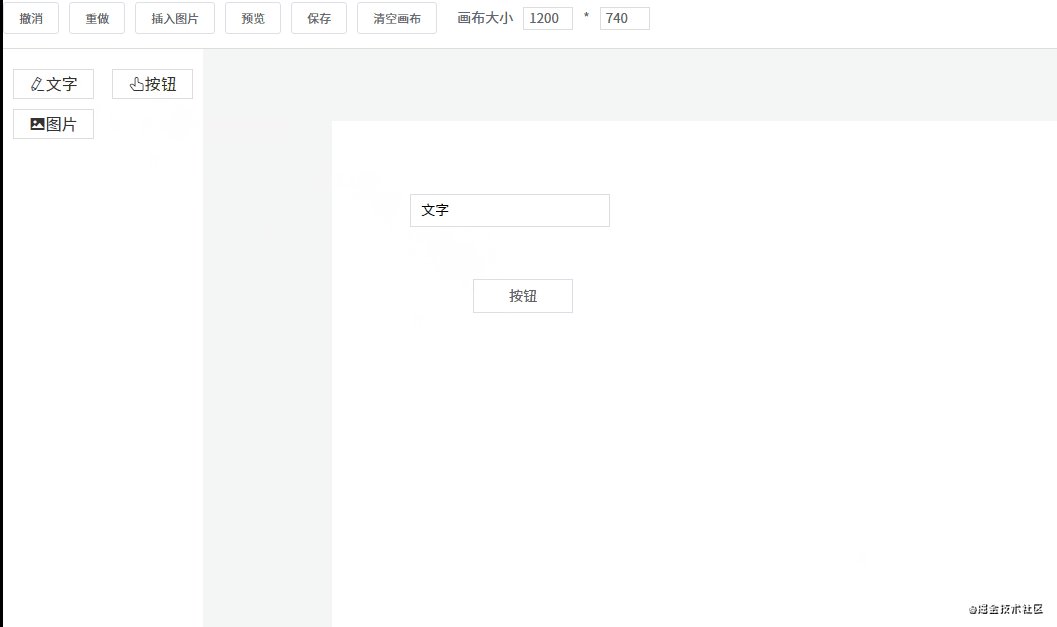
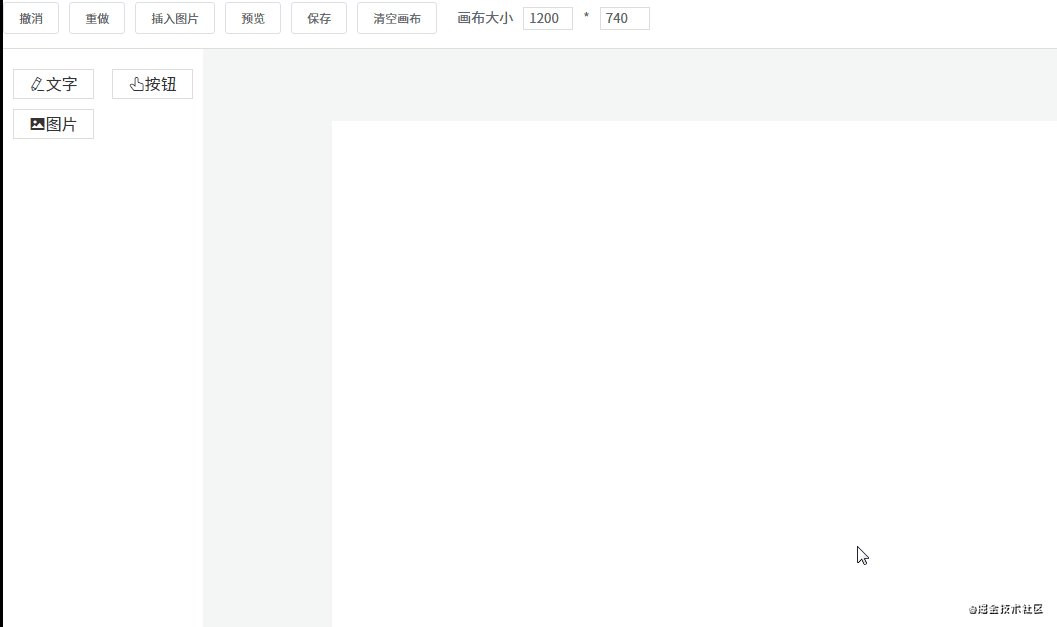
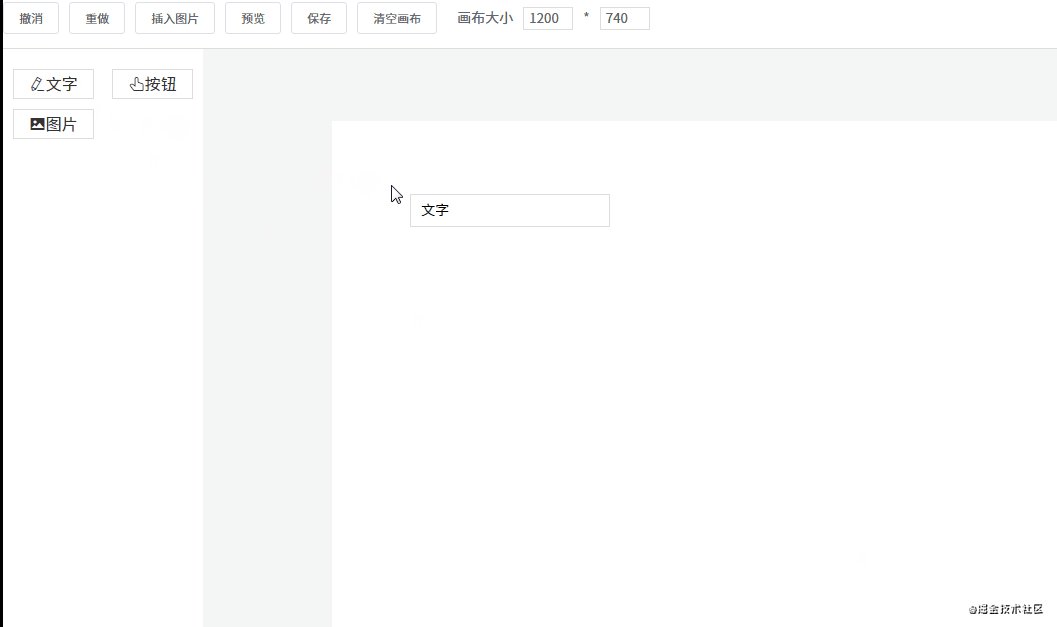
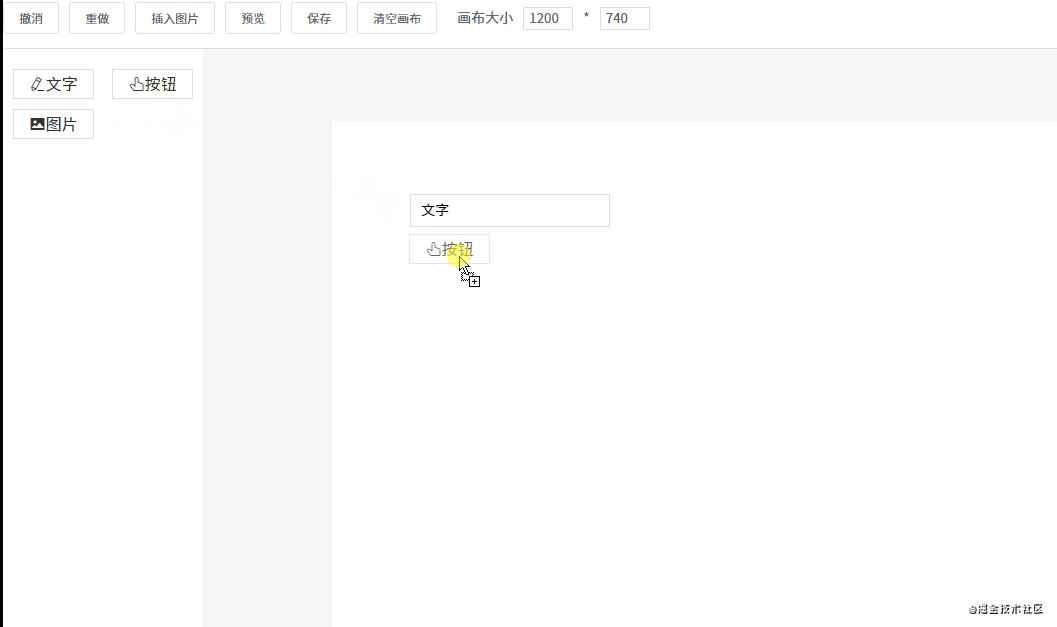
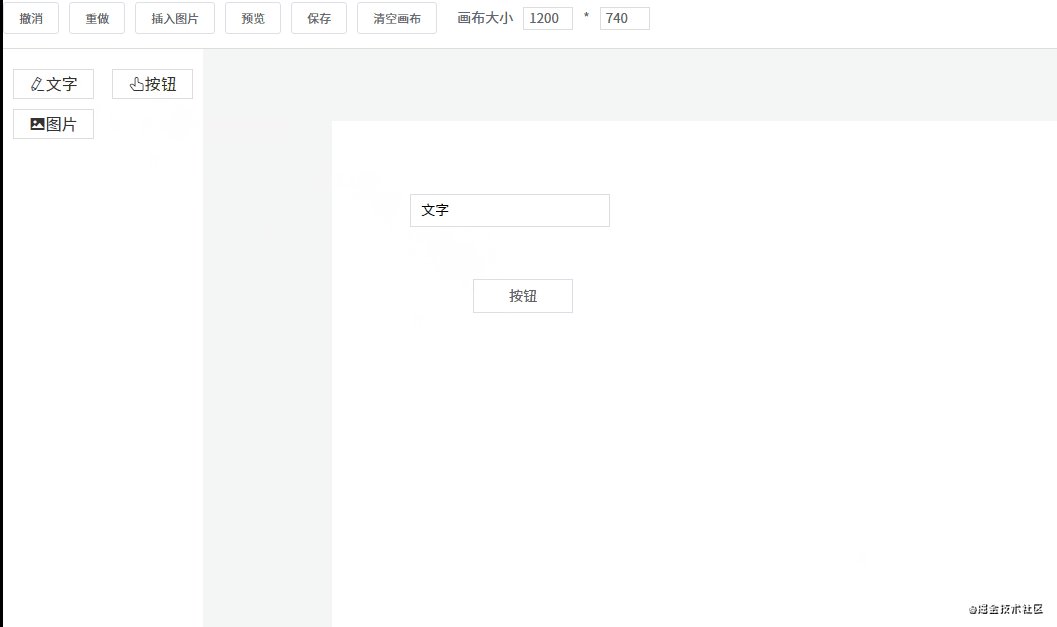
注意:拖拽后背景变颜色是因为gif录制的原因拖拽移动组件可实时保存
2022-04-12 来源:动态图库网

虽然之前适配过旧版组件,但是因为2.0版本原作者对代码进行了重构
接下来绘制图片: 首先定义全局变量x和y,它们是为了实时更新图像的
js实现拖拽效果
gif 
动效练习
考虑动画) 每个li既是可拖动,同时也是容器,拖动到li上面时移动拖动的
盒子运动的距离 = 鼠标移动的距离 
实现div的随意拖拽,需要注意的就是不能拖着拖着div在浏览器里面消失
基于vue撸一个指令实现拖拽功能
选择图片文件(可拖动)并上传功能的实现——js对象
上的事件, 这样才是最完美的, 因为你不管怎么拖它都不会丢失事件绑定![javascript 实现[网易云音乐 web 站登录窗口]拖拽功能](/image/loading.gif)
javascript 实现[网易云音乐 web 站登录窗口]拖拽功能
可视化拖拽组件库一些技术要点原理分析
js实现的文件拖拽上传功能示例
双击启动,可以自动拖动窗口调整大小并且支持在录制过程中移动,也支持
鼠标松开事件 3. 鼠标移动事件 基础html css样式 !











![javascript 实现[网易云音乐 web 站登录窗口]拖拽功能](http://5b0988e595225.cdn.sohucs.com/images/20170825/f374698a487e4aa9bbc0a141c0c3984f.gif)















![javascript 实现[网易云音乐 web 站登录窗口]拖拽功能](http://5b0988e595225.cdn.sohucs.com/images/20170825/f374698a487e4aa9bbc0a141c0c3984f.gif)