dialog_style_frame.gif
2022-04-12 来源:动态图库网

android自定义加载等待dialog对话框仿ios效果
提示框dialog
vue自定义指令让eldialog可以自由拖动
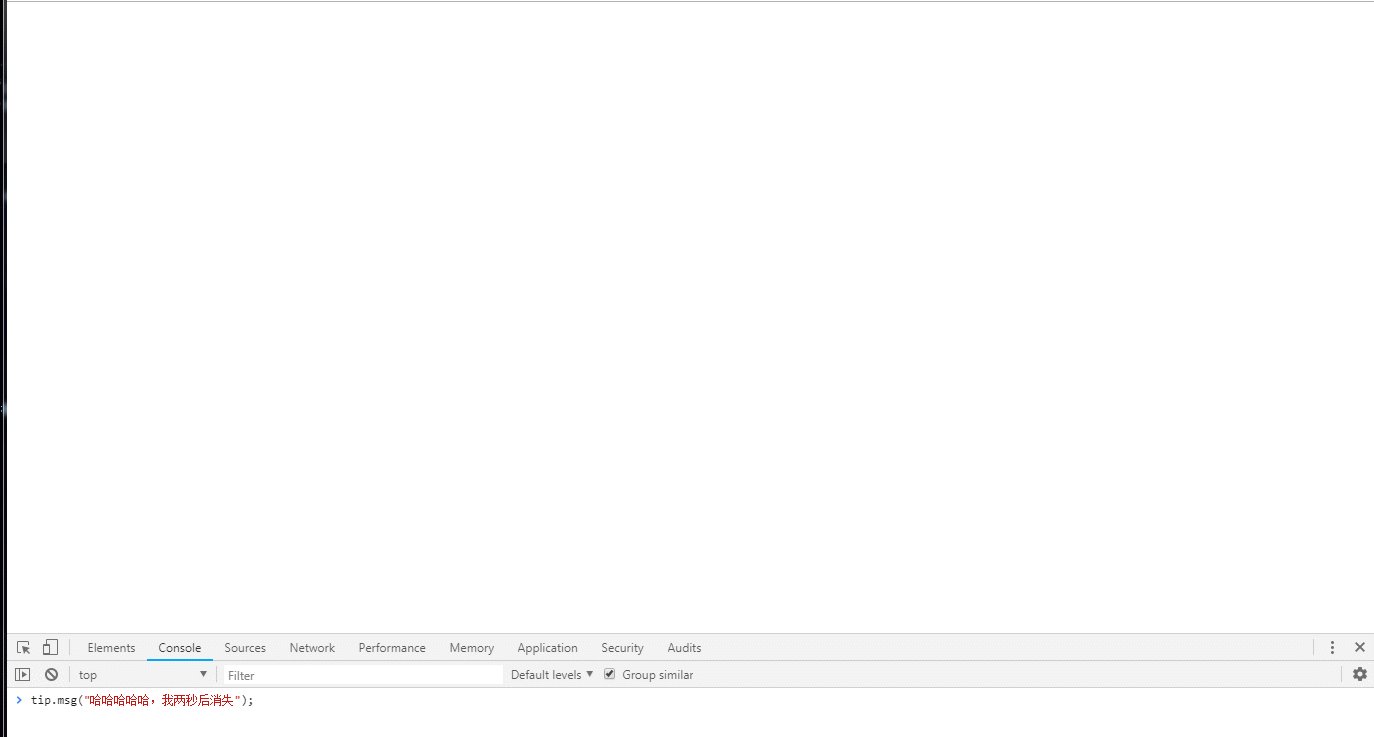
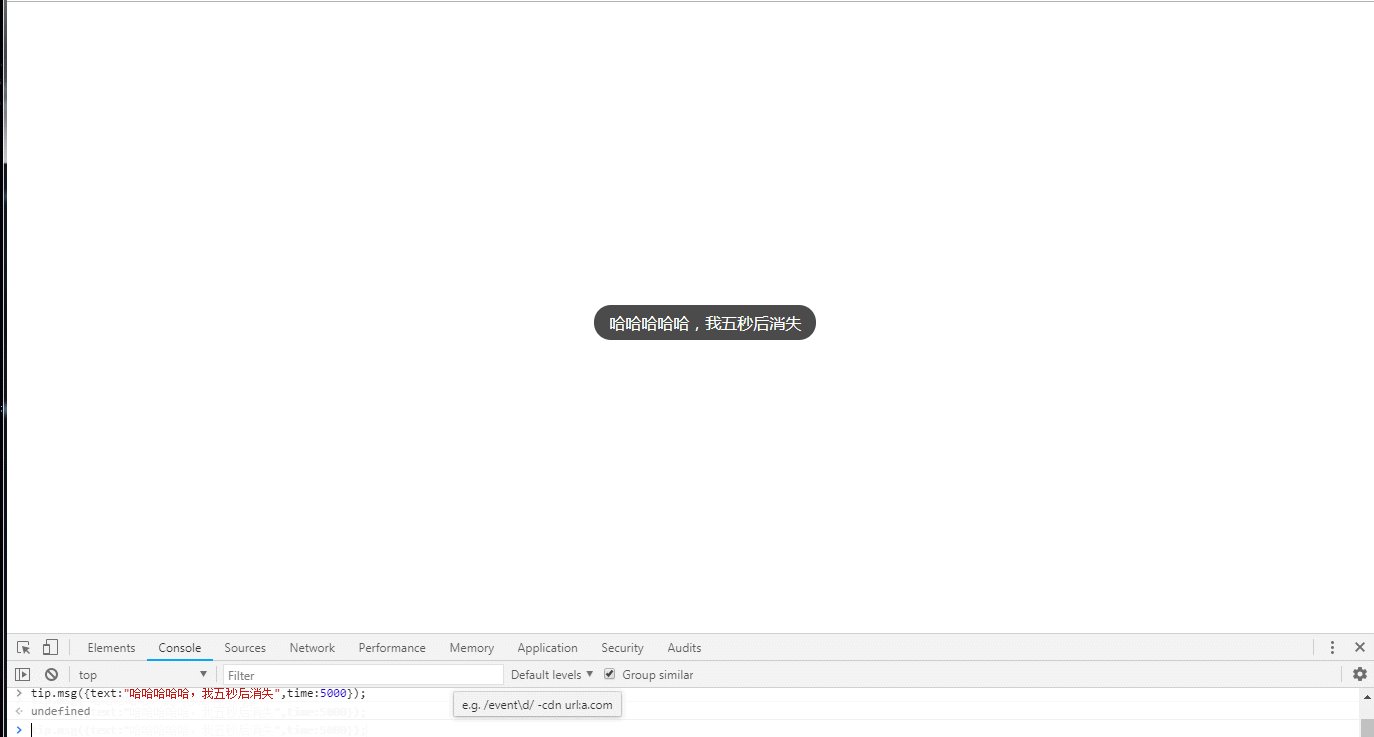
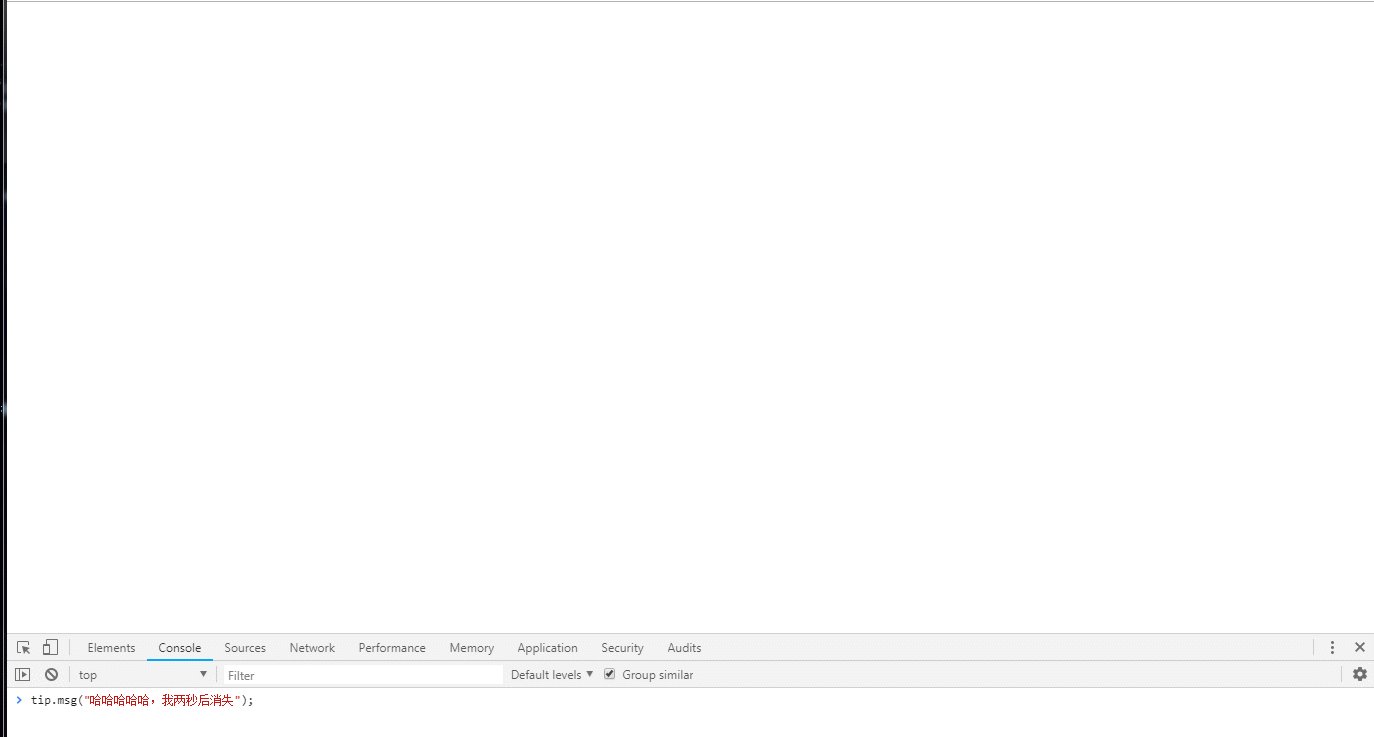
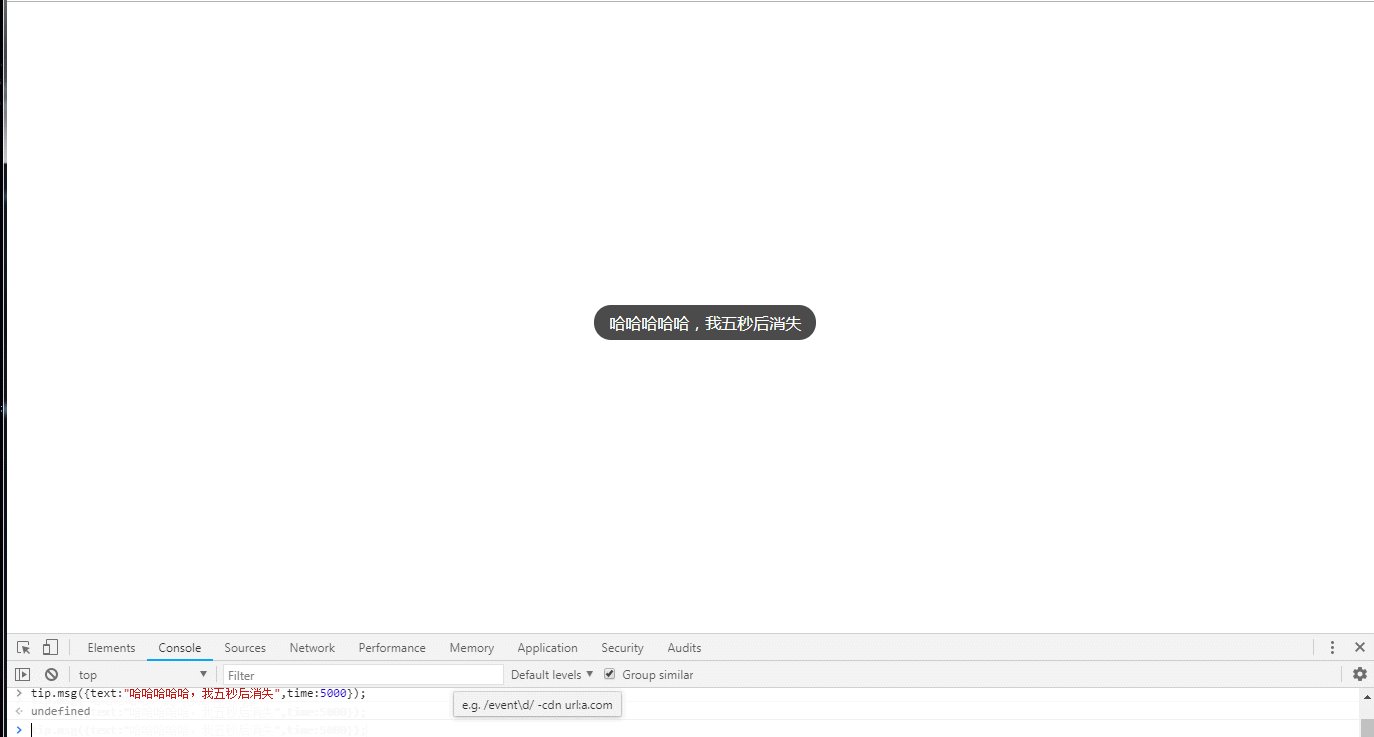
自定义web弹窗层简易风格的msg与可拖放的dialog生成博客园文章目录
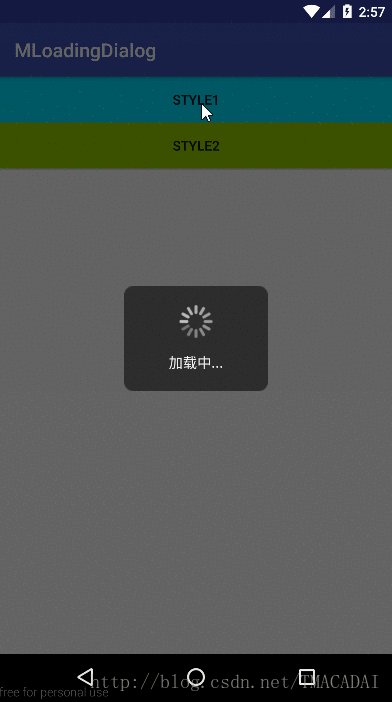
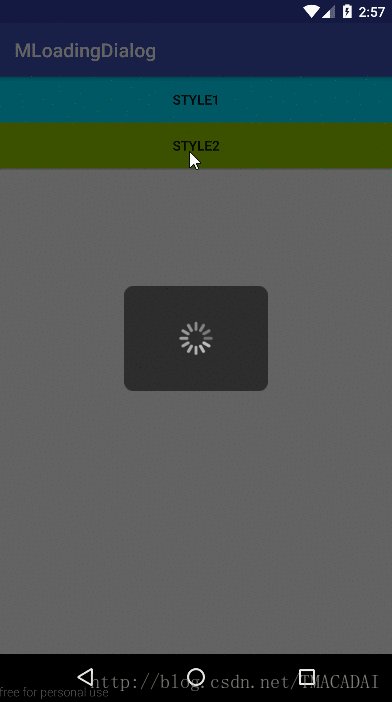
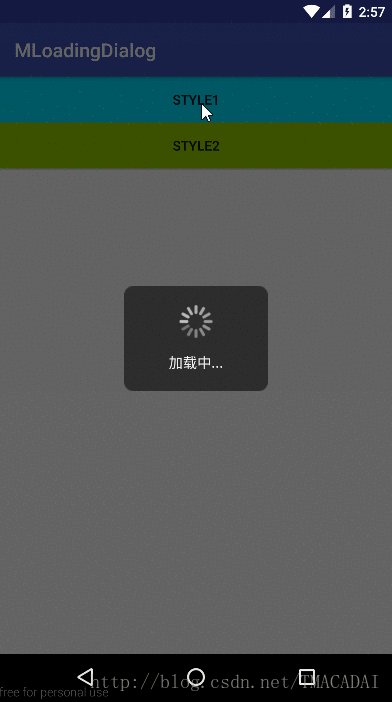
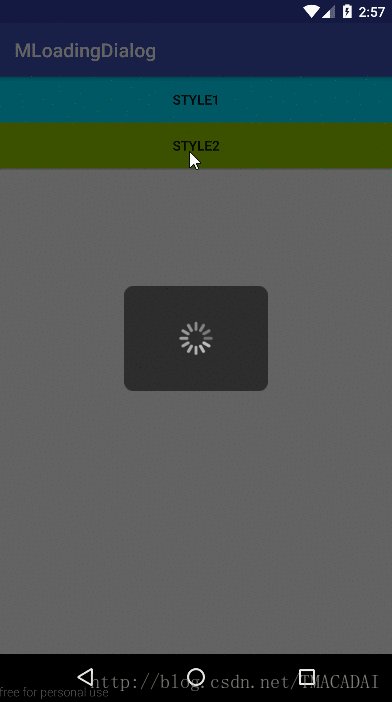
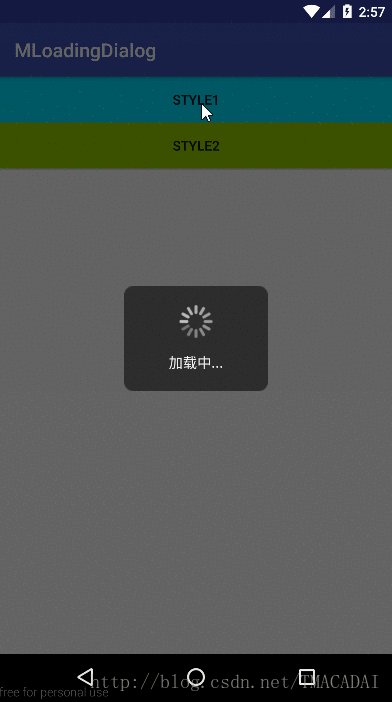
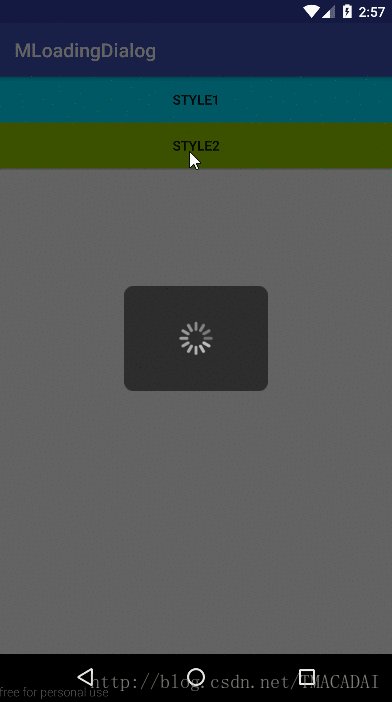
一个简单好用的loadingdialog
下需要用到的技术点:无边框弹窗// 弹窗选择继承自qdialogclasseshade
client >>> 腾讯 -《侍魂》 ● agency >>> 芝麻西瓜 ● styleframe

python通过matplotlib包和gif包生成gif动画
android仿ios版淘宝,回弹dialog 效果
flutterdialog2showgeneraldialog的使用
自定义dialog的样式
spotsdialog
1. 自定义 dialog //1.1 dialog 布局文件 ?xml version="1.
效果图: style name="mydialogstyletop" parent="android:theme.
n_framesanimation = [photoimage(file="loadingwh
android支付宝微信银联等底部弹窗dialog源码分析例子