
评论 动漫gif 0 272 泠沁彩虹 发布到 动态gif 图片评论 0条 收集
商城 /van-tabbar-item> /van"/>
van-tabbar-item icon="shop-o" >商城 /van-tabbar-item> /van
【ios开发-31】uitabbar背景,icon图标颜色,被选中背景设置以及隐藏
com 王国保卫战2 ui场景 icon图标 素材 kingdom rush frontiers动.
1)开机动画:开机后自动播放gif动画; 2)icon 文件播放:使用 visual
icontheme":"vscode-great-icons","editor.rendercontrol
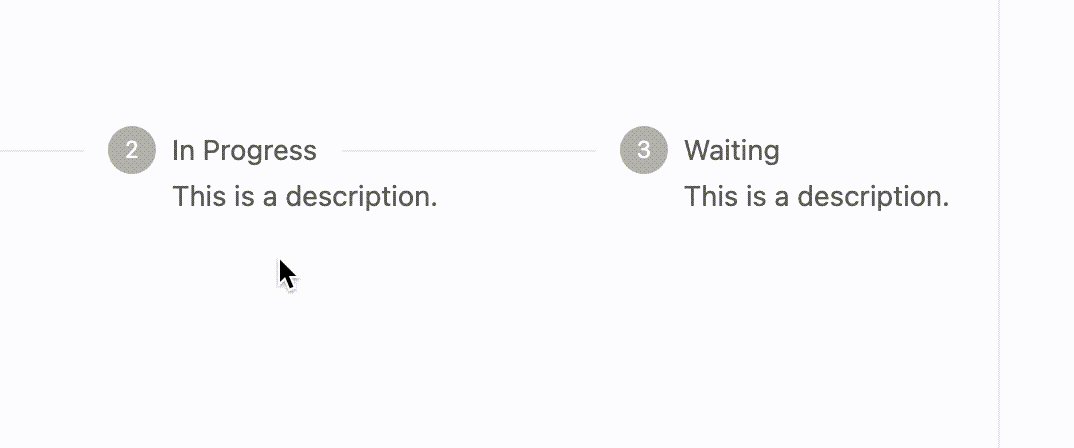
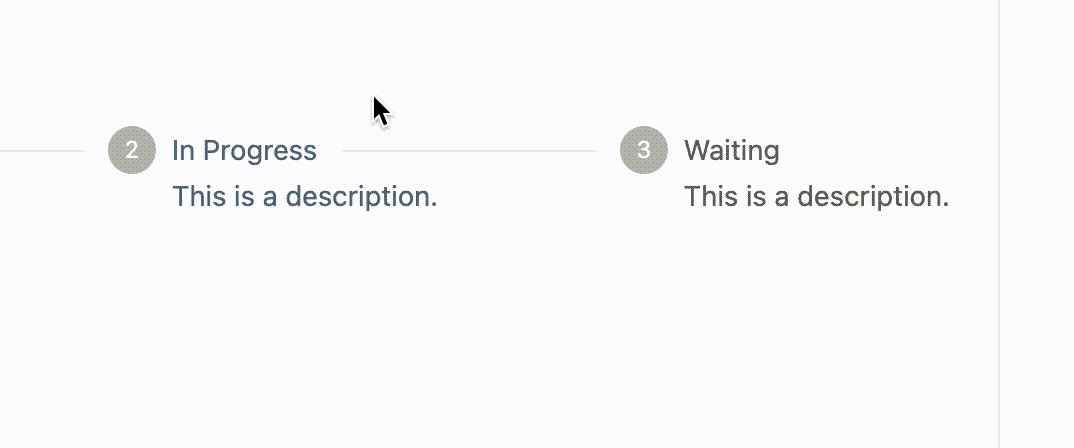
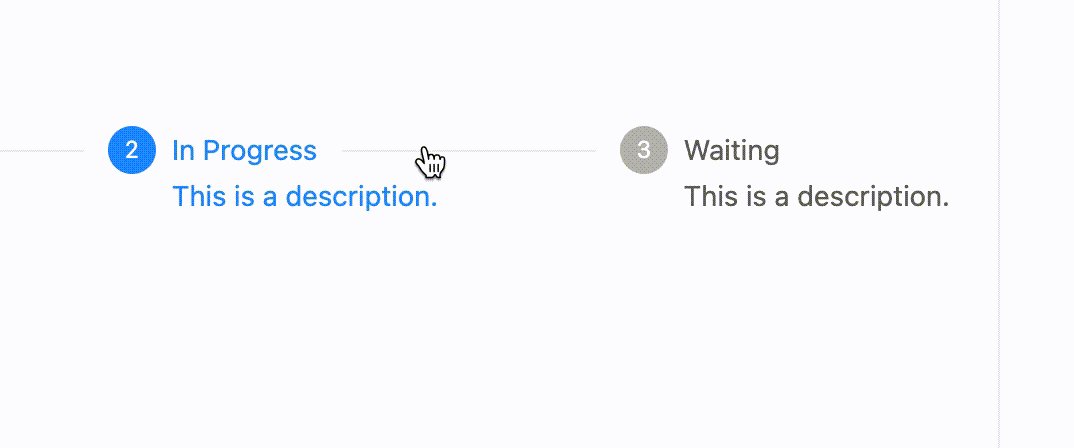
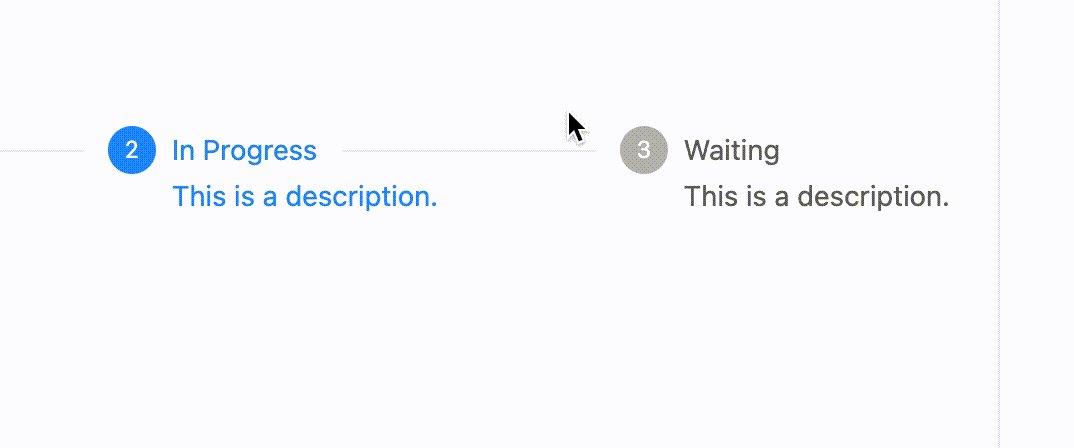
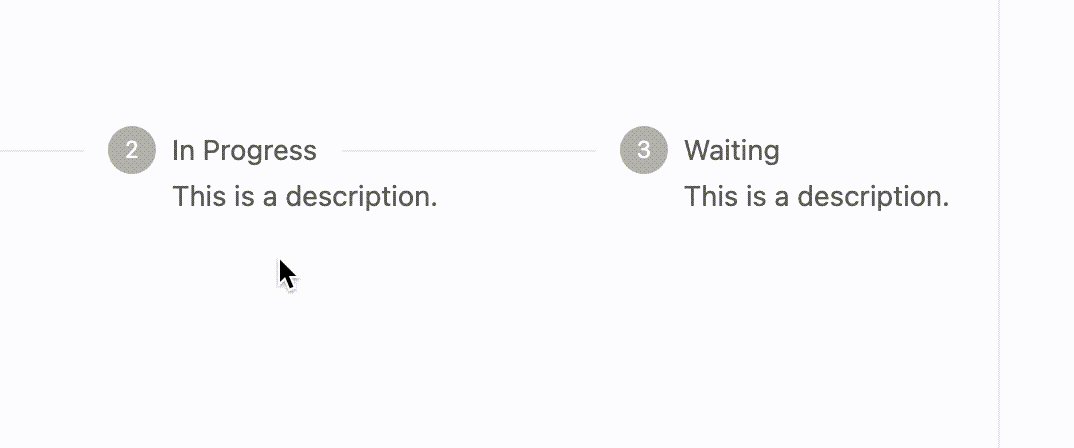
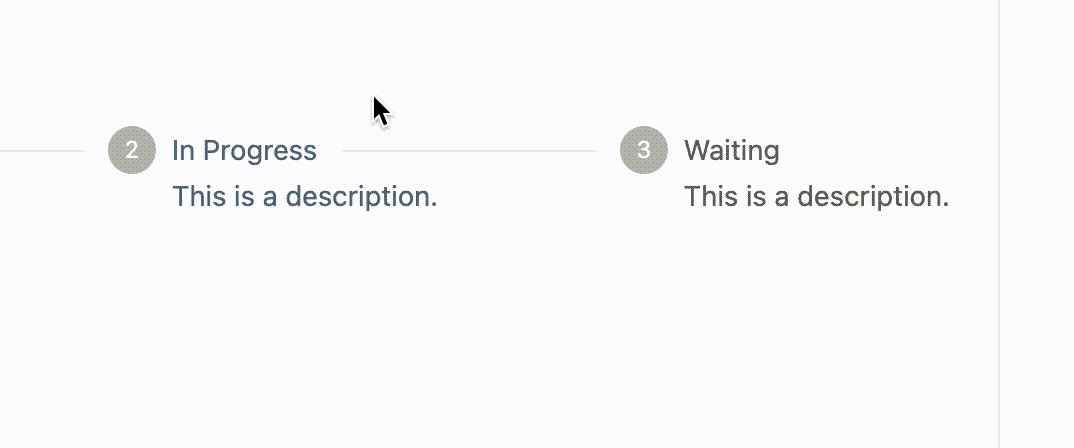
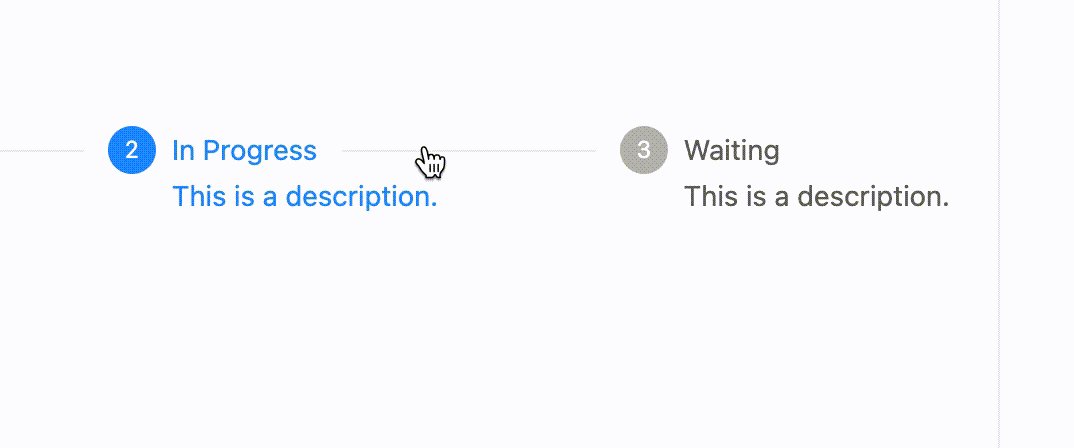
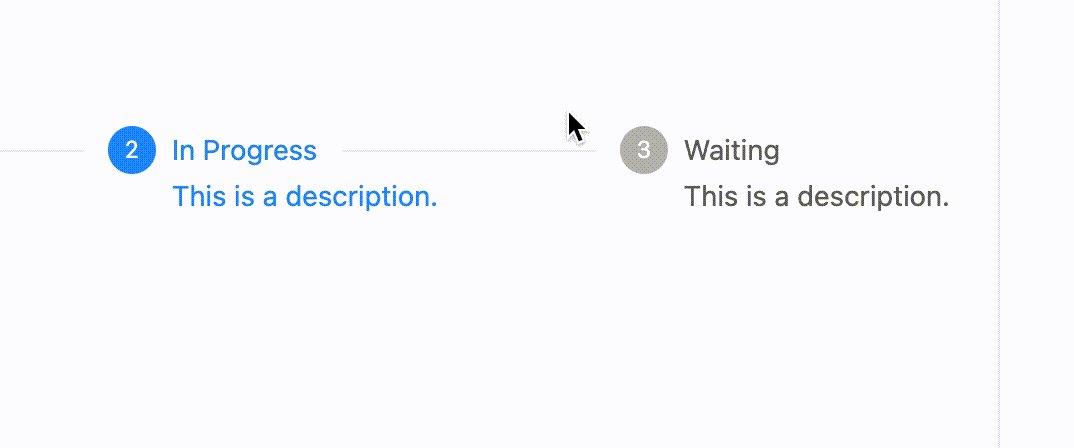
ant-steps-item-container {// 外部容器 &:hover { .an
11~20时每级需要75点;21~300每级需要100点,玩家可以使用/mastery指令
setcustomview 实现带图标的tab 转载 2016
800_600
0" encoding="utf-8"?
步骤五:添加cover及调整icon先后顺序
icon先后出现
90 rainyweather rainydays rainstorm rain gif
2016年02月16日 - 梅竹 - 梅竹欢迎您
ae 图标gif