gradient3.gif(2)
2022-04-12 来源:动态图库网

web前端炫酷特效css3制作环形星星发光动画
936_413
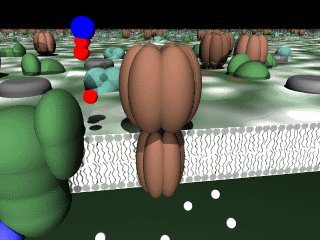
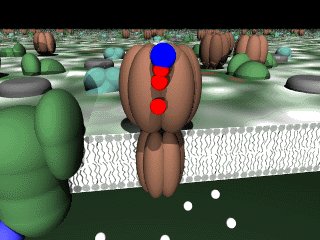
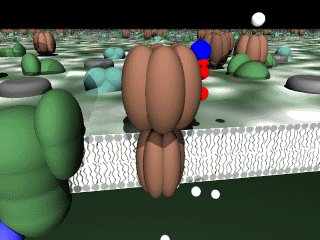
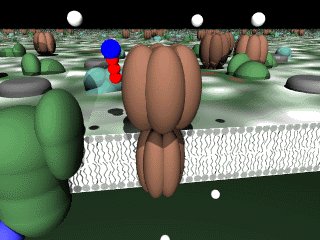
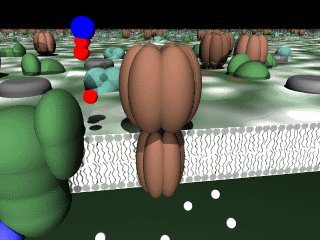
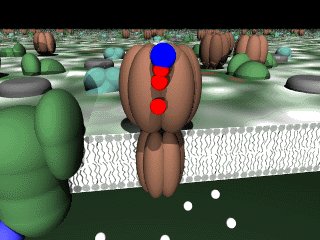
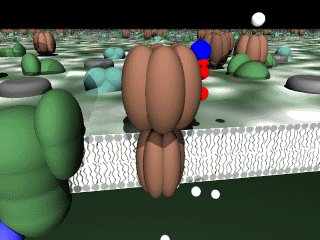
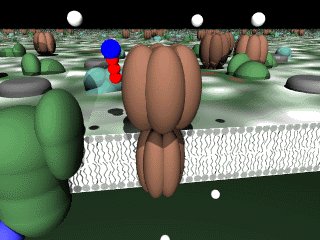
atp synthesized via atpsynthetase as h diffuses down gradient
css代码*{padding:0;margin:0;}html{background:linear-gradient
a red phone with a slender red gradient on the edge
自定义控件之圆形颜色渐变进度条--sweepgradient
纯css鼠标经过时的高级效果丝滑的感觉伪类的使用
{undefinedmargin: 0;padding: 0;background: linear-gradient(70deg
这10个设计神器告诉你!
vanilla-gradients.gif
本demo地址:particle button conic-gradient 圆锥渐变可以用于制作饼
conic-animate-basic.gif
596_376
cliffscolonydesertearthexodusfactoryforestgradienthomeisland