gradient3.gif
2022-04-12 来源:动态图库网

css3水球效果
原生js实现tab栏切换手风琴轮播图效果
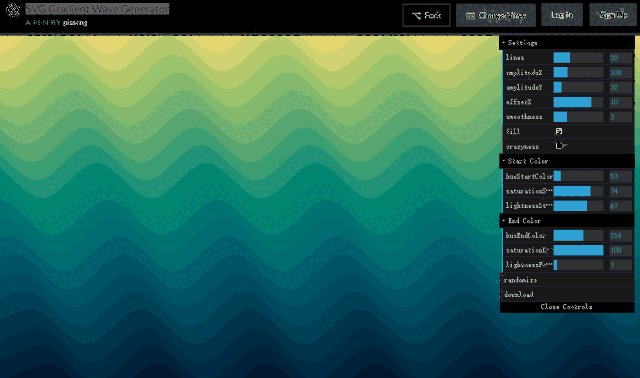
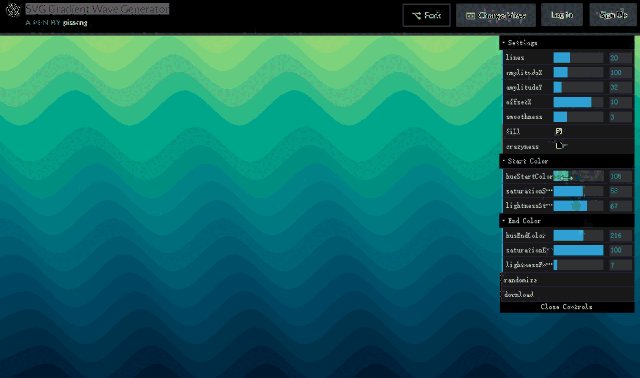
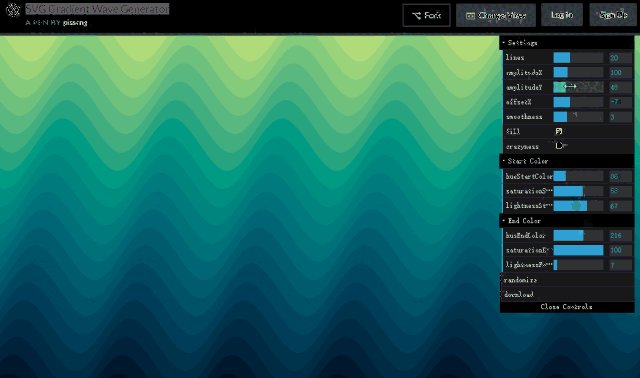
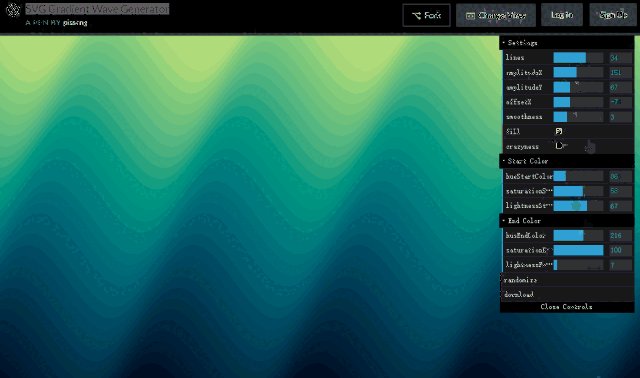
3.渐变层背景生成器![正文 [uwp]使用compositionlineargradientbrush实现渐变画笔并制作](/image/loading.gif)
正文 [uwp]使用compositionlineargradientbrush实现渐变画笔并制作
color gradient-色彩渐变
gradient重力弹力演示.gif
神奇的 conic-gradient 圆锥渐变
gradient.gif
html椭圆特效使用css3实现椭圆动画效果
$p:9%;html { --x:#{$p};--y:#{$p};background: radial-gradient
聚光灯效果csshtml
遇到的不支持的如下: gaussian blur(高斯模糊) echo(残影) gradient
4poster 论文7:《rebar: low-variance, unbiased gradient
prosthetic knowledge picks: other worlds
色块效果,主要节点:normal vector,dot product,sample gradient原理
svg gradient wave generator 可以生成渐变色层的背景,可以自己调节



![正文 [uwp]使用compositionlineargradientbrush实现渐变画笔并制作](http://oscimg.oschina.net/itags/871bb9122aabca31ebc2d1118f43864128359e24.gif)















![正文 [uwp]使用compositionlineargradientbrush实现渐变画笔并制作](http://oscimg.oschina.net/itags/871bb9122aabca31ebc2d1118f43864128359e24.gif)