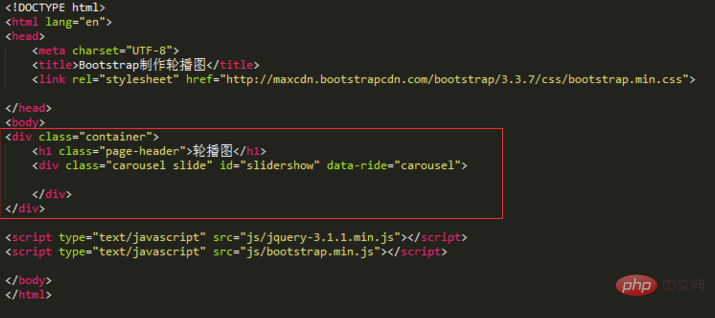
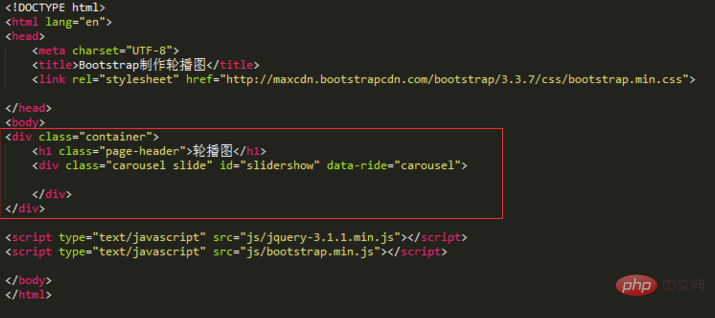
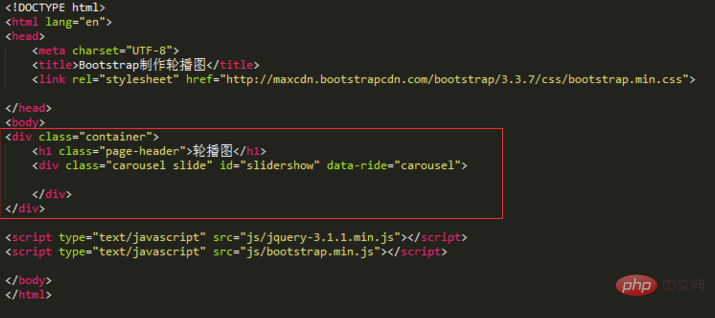
滑动图 --><divclass="slider"><imgsrc="upload(2)
2022-04-10 来源:动态图库网

/div>第三步,添加轮播图片"/>
div id="slidershow" class="carousel"> /div>第三步,添加轮播图片
find_element_by_xpath(//div[@class="geetest_slider_button"][1]
jquery滑块拖动选择价格代码
template> divclass="code-box-demo"> a-slider:default

karma tests locally run:yarn run karma-local divclass="slider
div class="cube">"/>
xml/html code section id="content" > div class="cube">
云海天教程网 技术新闻 随笔记录 正文 template> div class="db

slider-bar{position:absolute;right:0;width:100px;height:150px
<body><divclass="container"><div> { {name}}&
divclass="mui-slider"/>
升级版 标题也能滚动 divclass="mui-slider"> divclass="mui-slider
vue答题单选多选判断
colors pickers function new_html_contentslidersfalloff(targets)
接下来看slider组件
文章 其他 实现图片滑块滚动条效果 jquery ui 插件中的滑动条(slider