css相关笔记
"/>
slider"/>
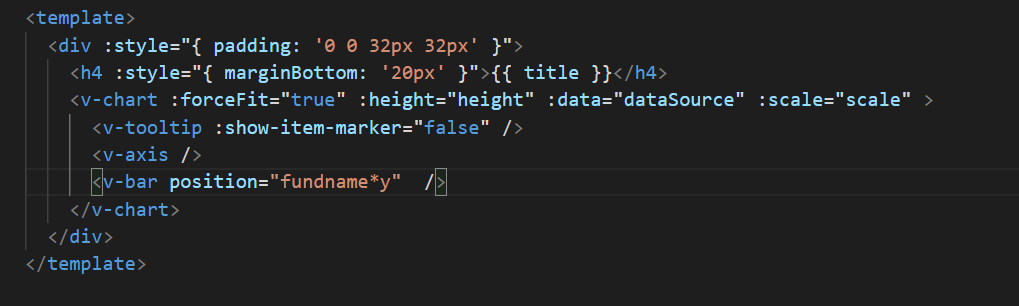
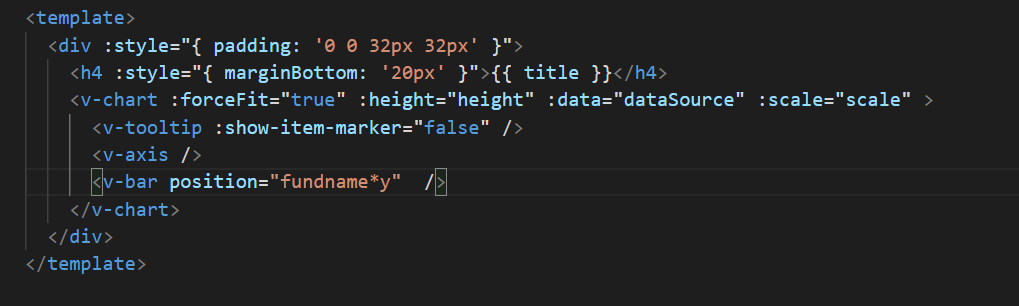
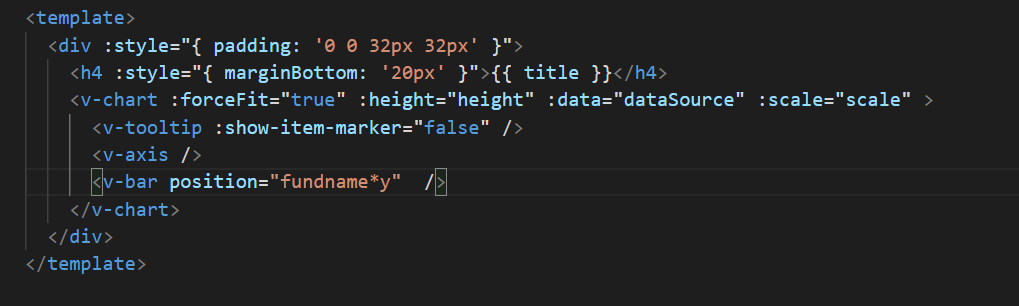
antd vue 项目 用viser-vue绘制柱形图
labelclass="slider"/>
name="switchbutton"value="11"sth="whatevert"> labelclass="slider
divclass="slider-wrapper"> divclass="slide"> imgsrc=""/>
"> divclass="slider-wrapper"> divclass="slide"> imgsrc="
div class="swiper-slide">slider1 "/>
class="swiper-wrapper"> div class="swiper-slide">slider1 
. /div>"/>
class="slider"> . /div>
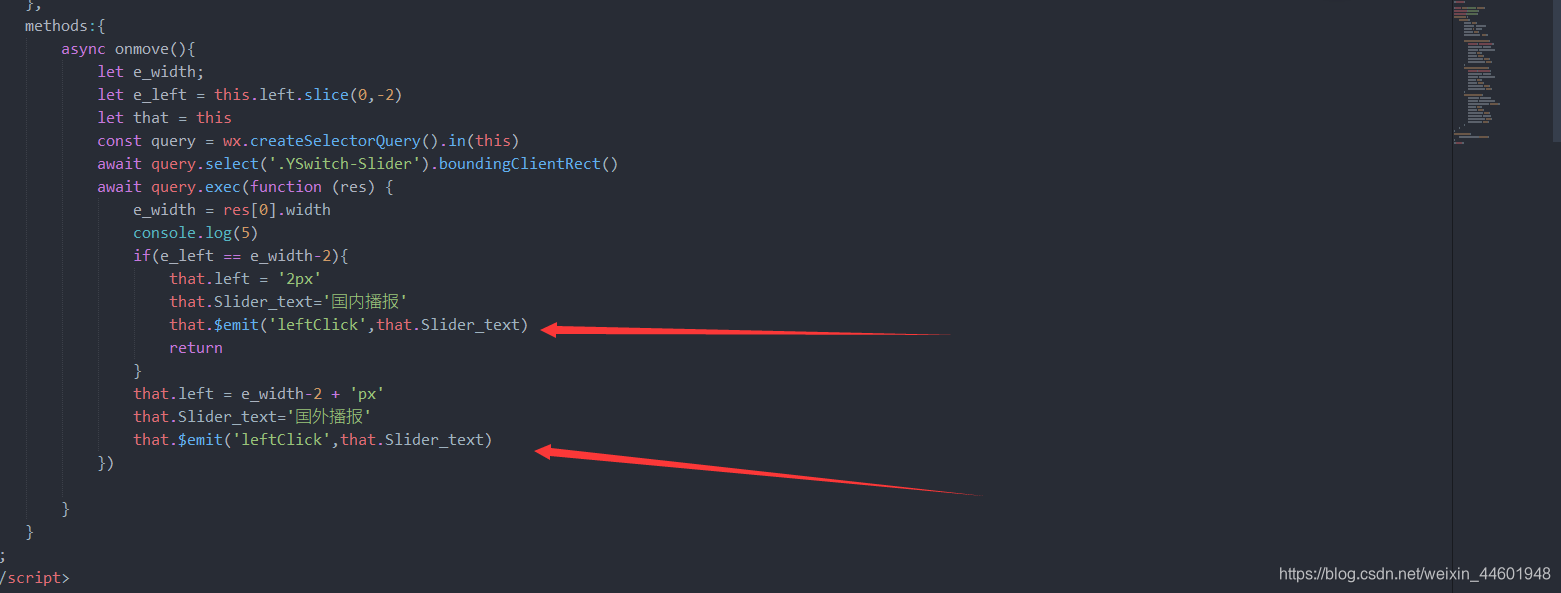
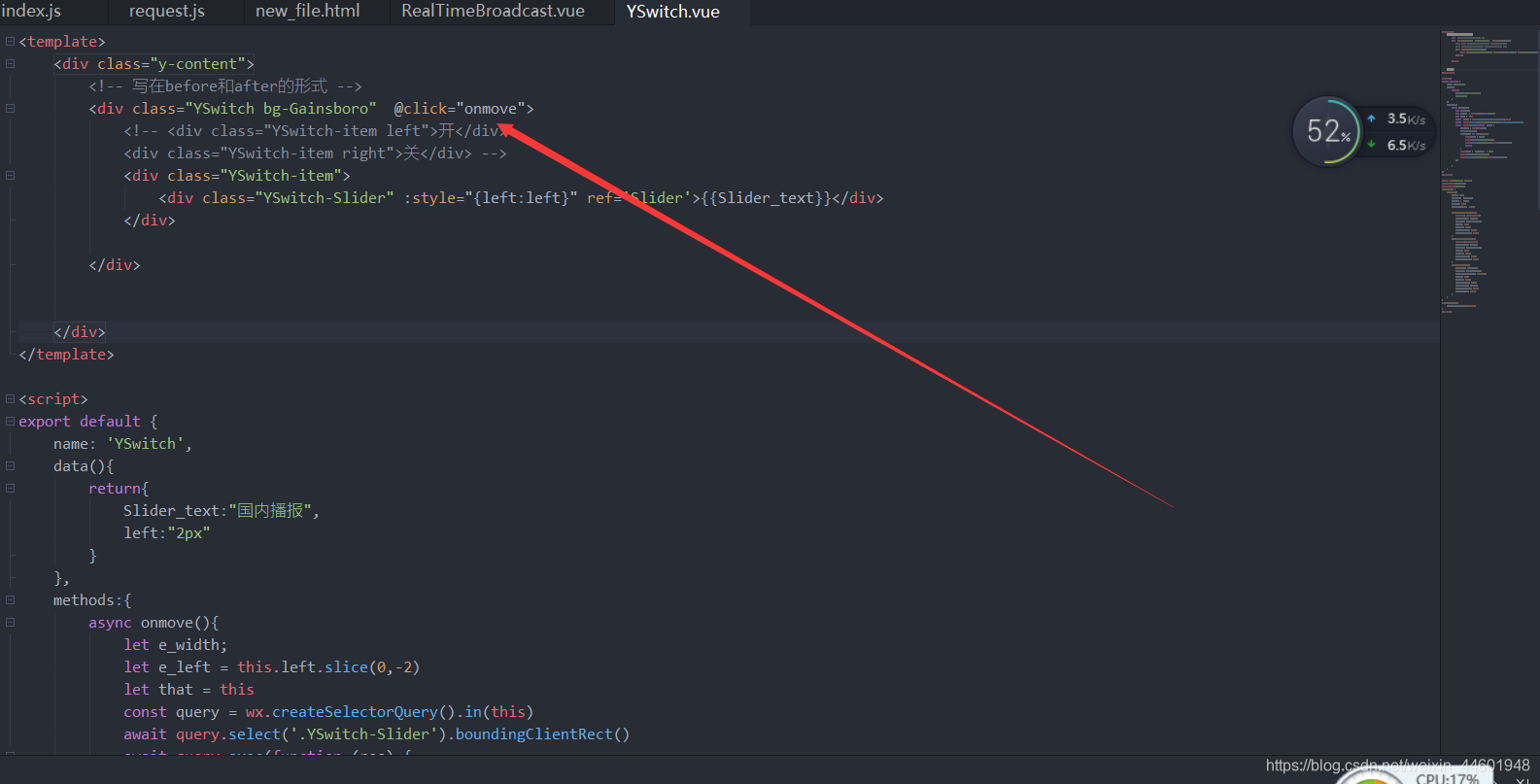
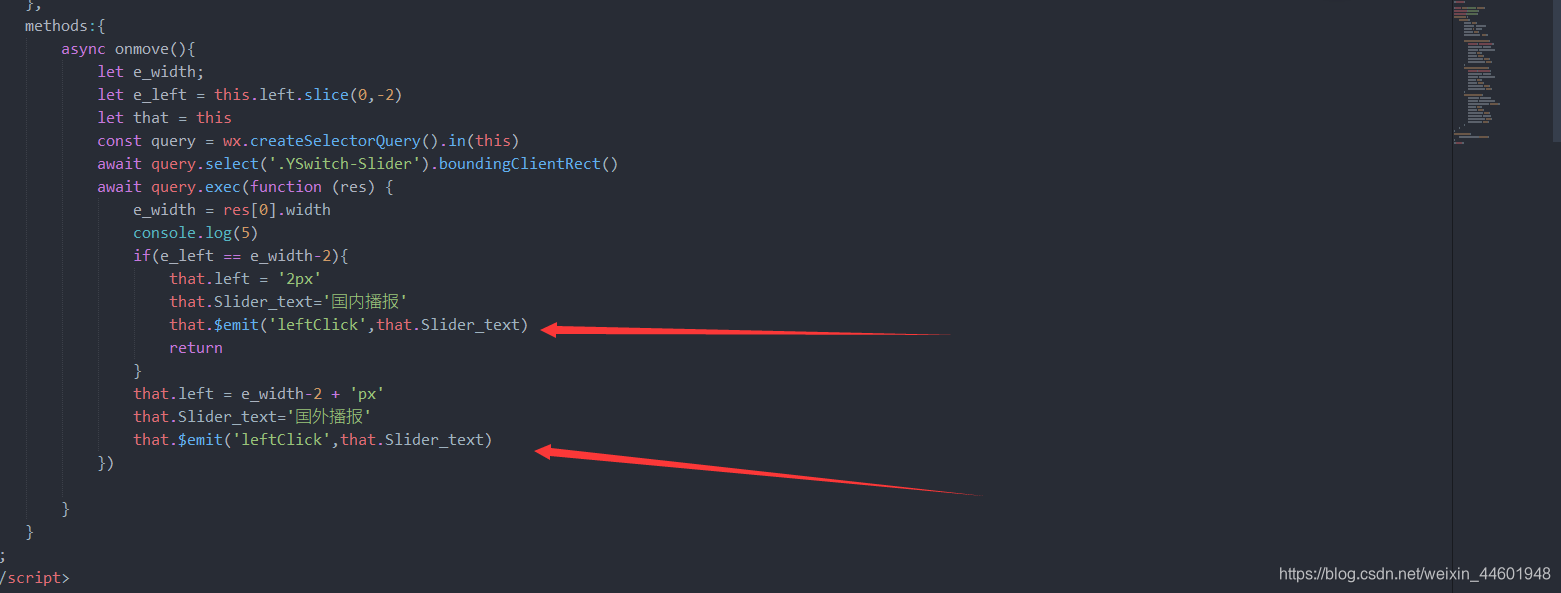
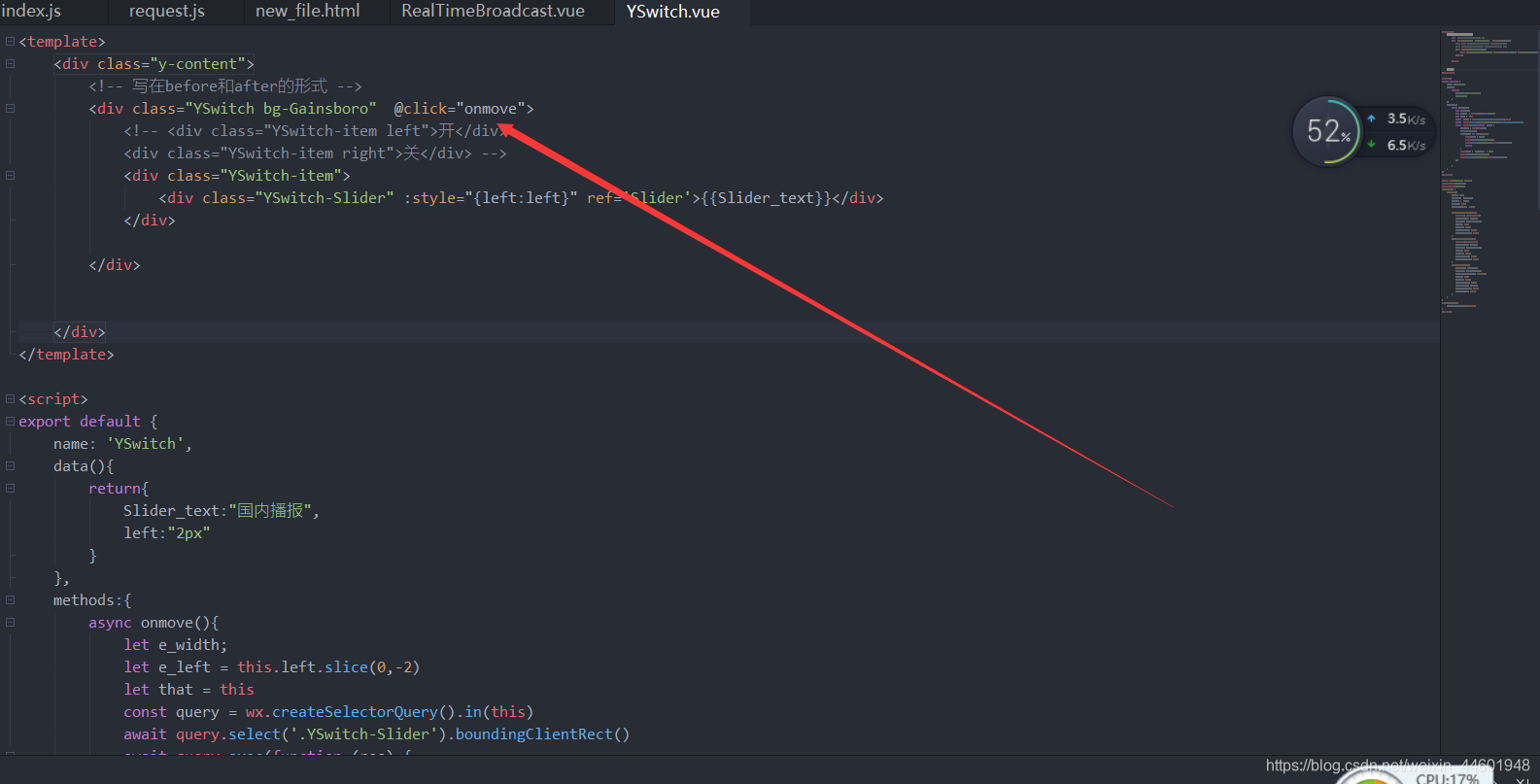
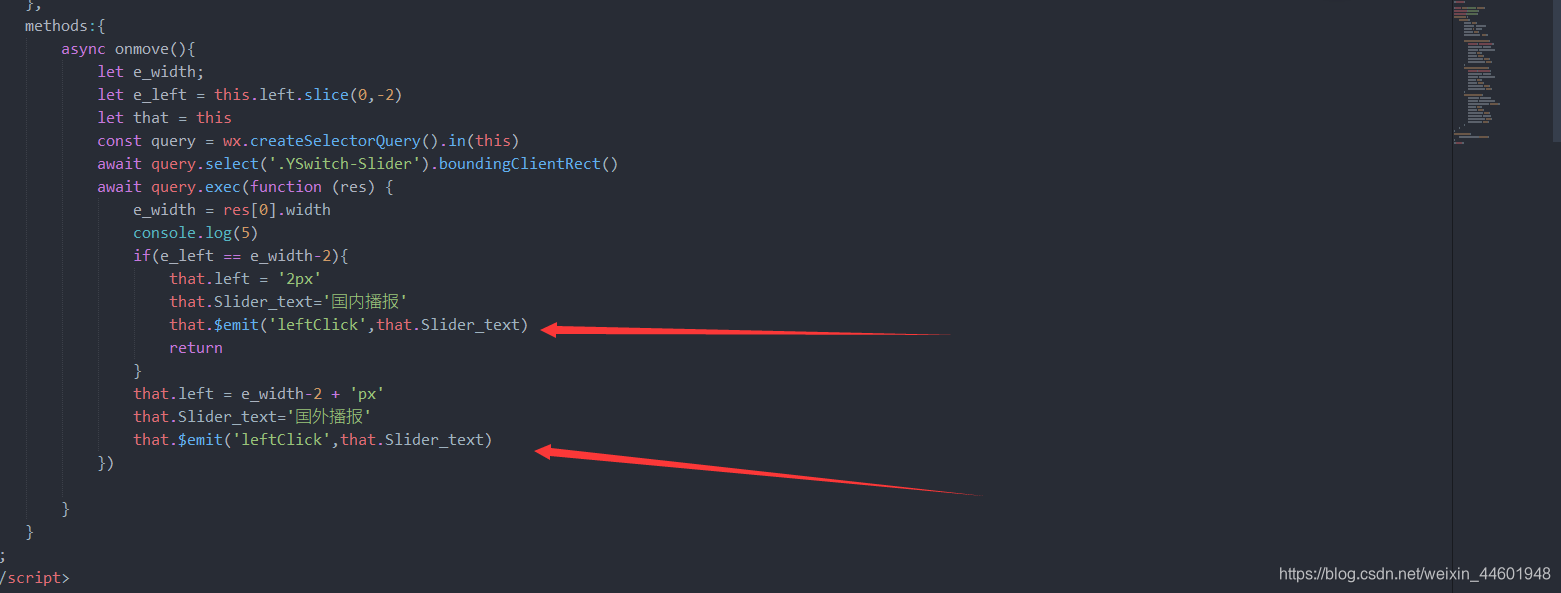
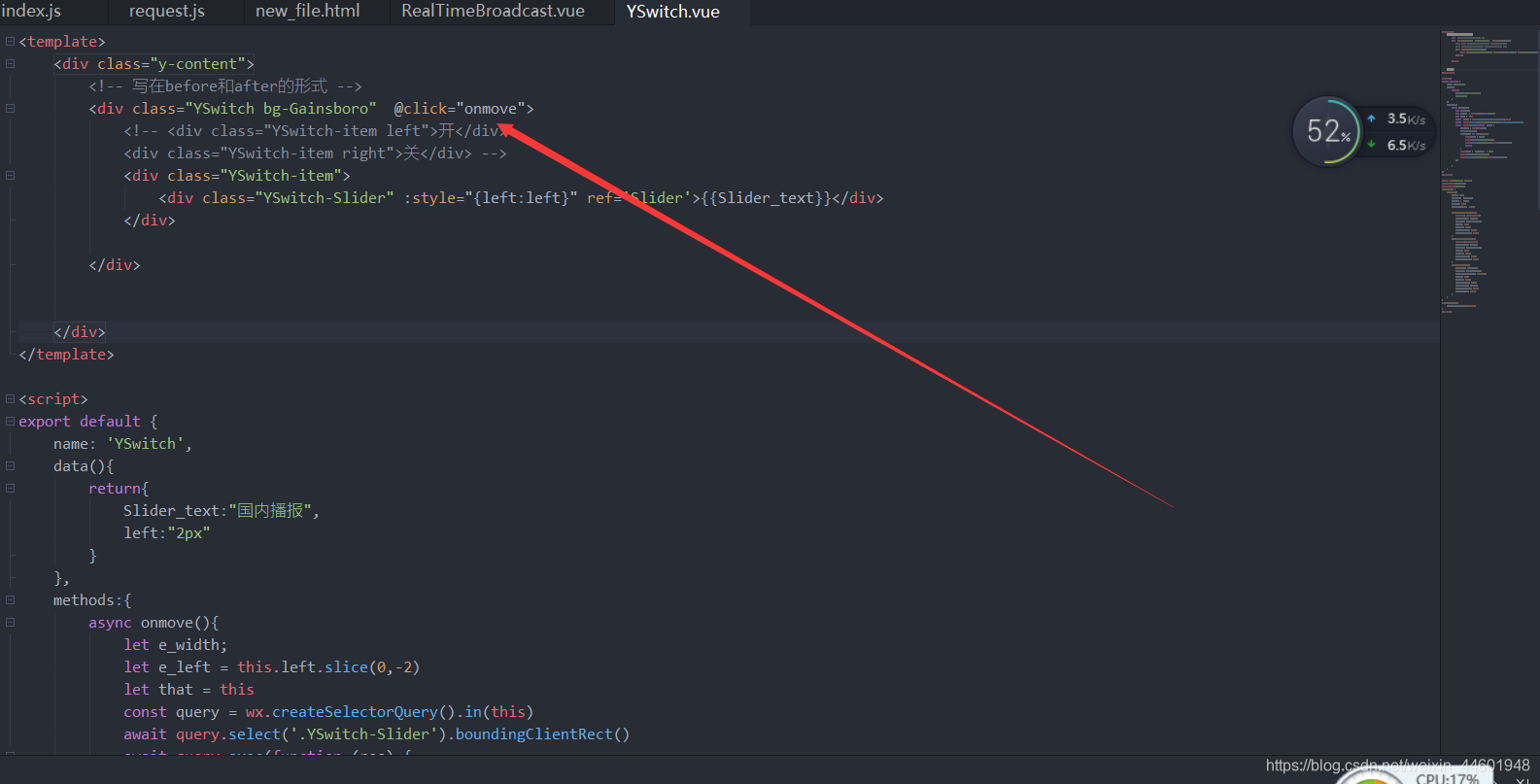
slider_text) 或者可以写成这样 div class="yswitch bg-gainsboro"
elementplusforvue3入门教程
div ng-controller="appctrl" ng-cloak="" class="sliderdemobasic carousel> slider> imgsrc="/>
carousel> slider> imgsrc="/>
问题详情 template> divclass="lunbo"> carousel> slider> imgsrc=

jquery > 自定义具有4个不同范围的jquery ui滑块 script src="

slider(滑动条)![[转]jsp页面如何显示本地图片](/image/loading.gif)
[转]jsp页面如何显示本地图片
slider_text) 或者可以写成这样 div class="yswitch bg-gainsboro"
divclass="slider-wrapper"> divclass="slide"> imgsrc=""/>
"> divclass="slider-wrapper"> divclass="slide"> imgsrc="









 carousel> slider> imgsrc="/>
carousel> slider> imgsrc="/>

![[转]jsp页面如何显示本地图片](https://ss1.baidu.com/-4o3dSag_xI4khGko9WTAnF6hhy/exp/w=500/sign=e55c7e41257f9e2f70351d082f31e962/08f790529822720e48242e5d79cb0a46f31fabab.jpg)












 carousel> slider> imgsrc="/>
carousel> slider> imgsrc="/>

![[转]jsp页面如何显示本地图片](https://ss1.baidu.com/-4o3dSag_xI4khGko9WTAnF6hhy/exp/w=500/sign=e55c7e41257f9e2f70351d082f31e962/08f790529822720e48242e5d79cb0a46f31fabab.jpg)