年终汇报,带复选框&下拉框的动态图形,就是这么简单(2)
2022-04-07 来源:动态图库网

动态图片演示excel下拉菜单怎么做 一看就会!
如何在word中设置下拉菜单选项
vueelement下拉框实现二级联动
echarts异步数据加载(在下拉框选择事件中异步更新数据)
可能那个时候我突然开了窍,进步神速 这是我的第三个动画,我的多媒体
原创excel制作一个下拉菜单点点鼠标就完成录入了
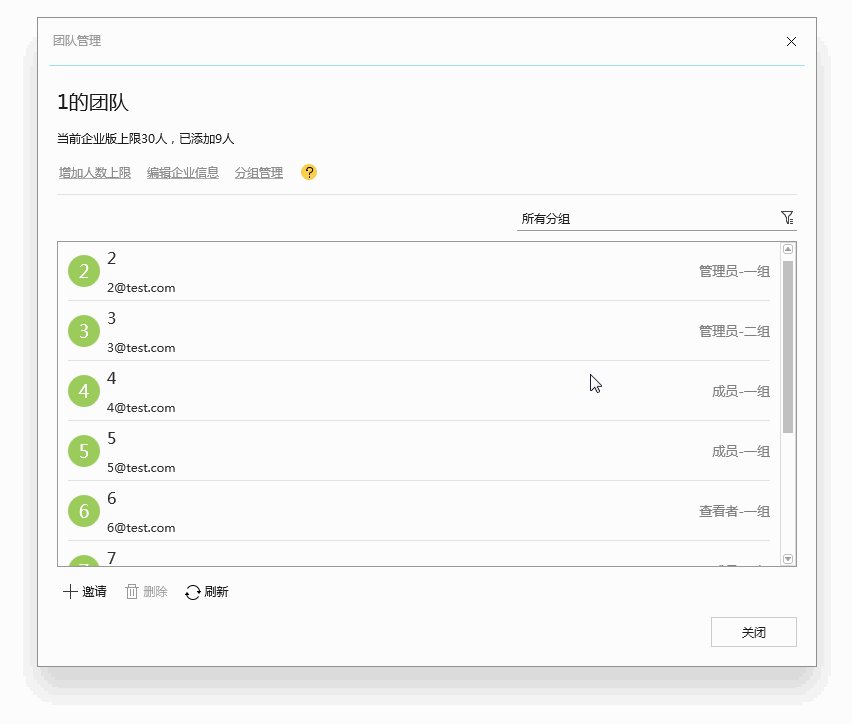
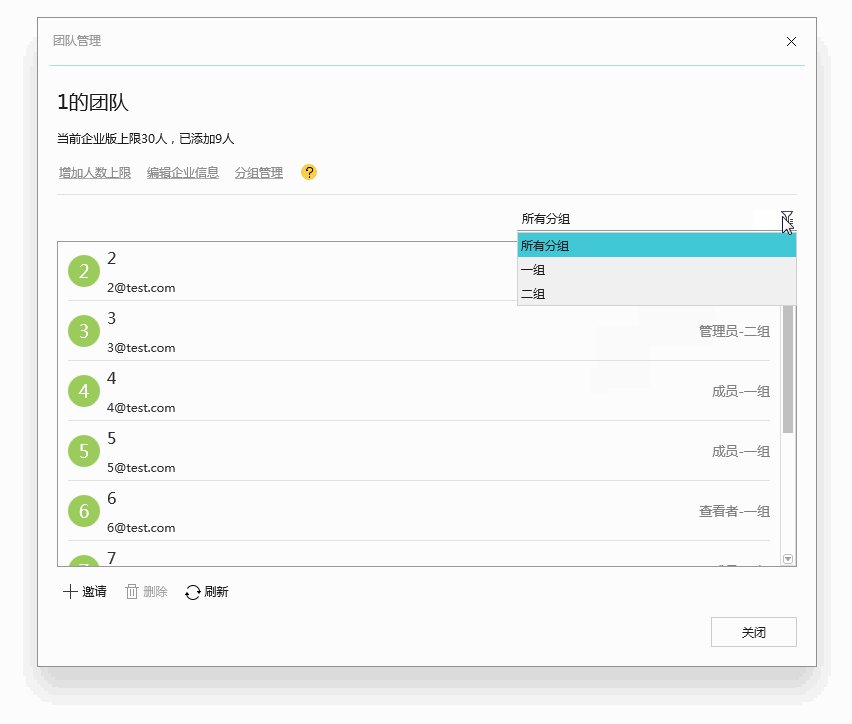
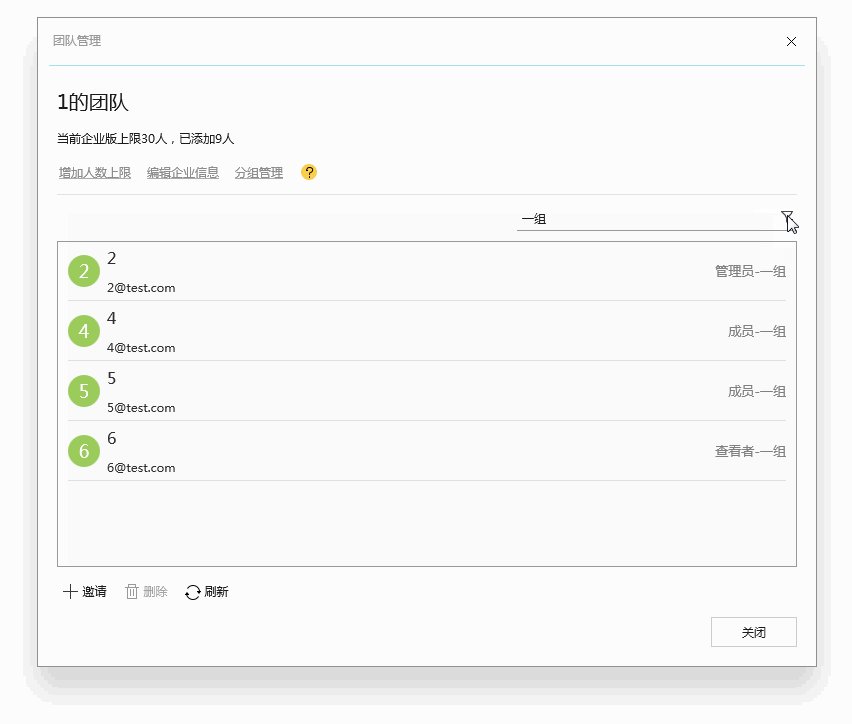
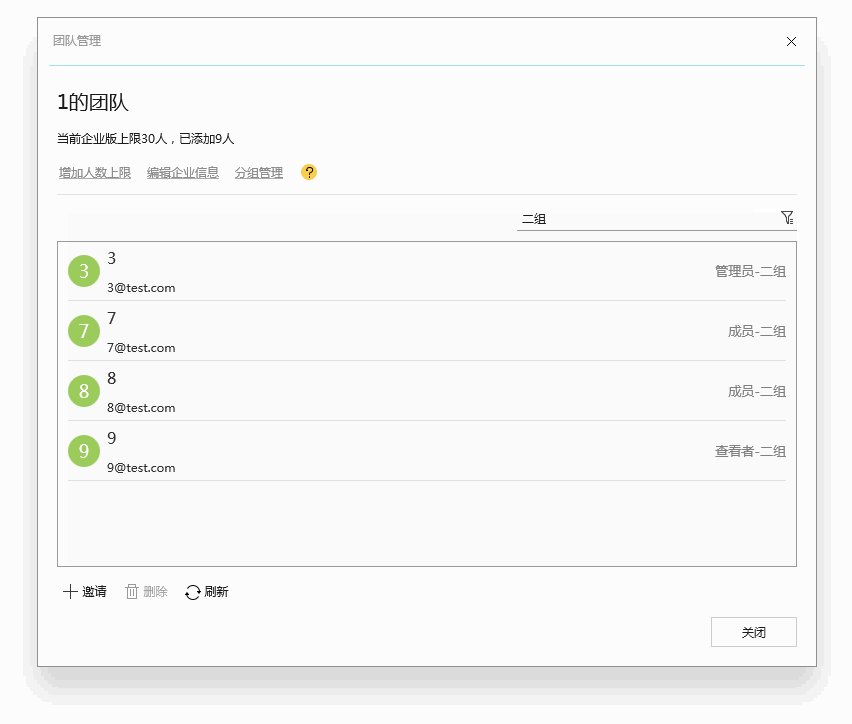
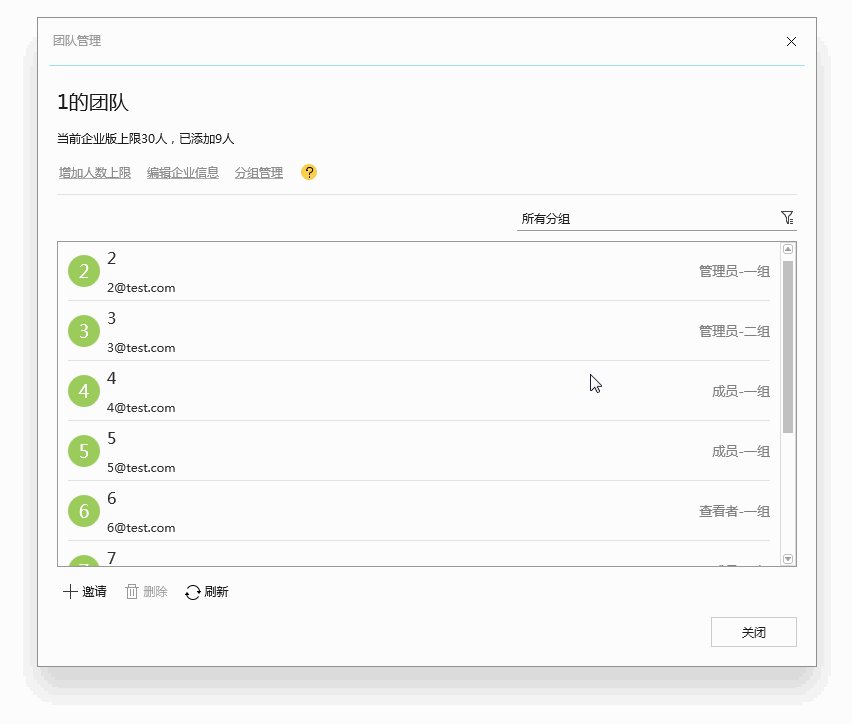
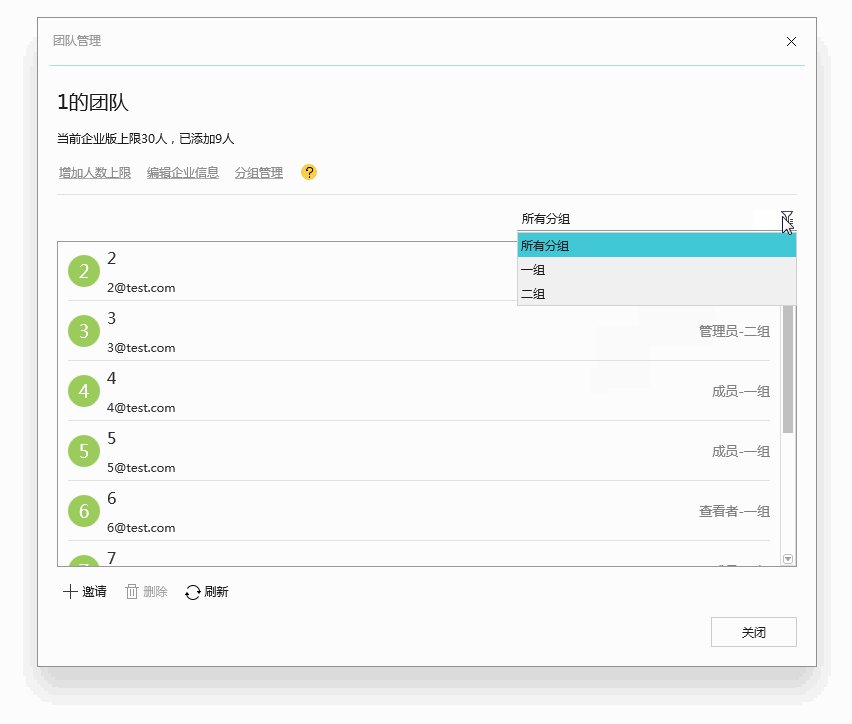
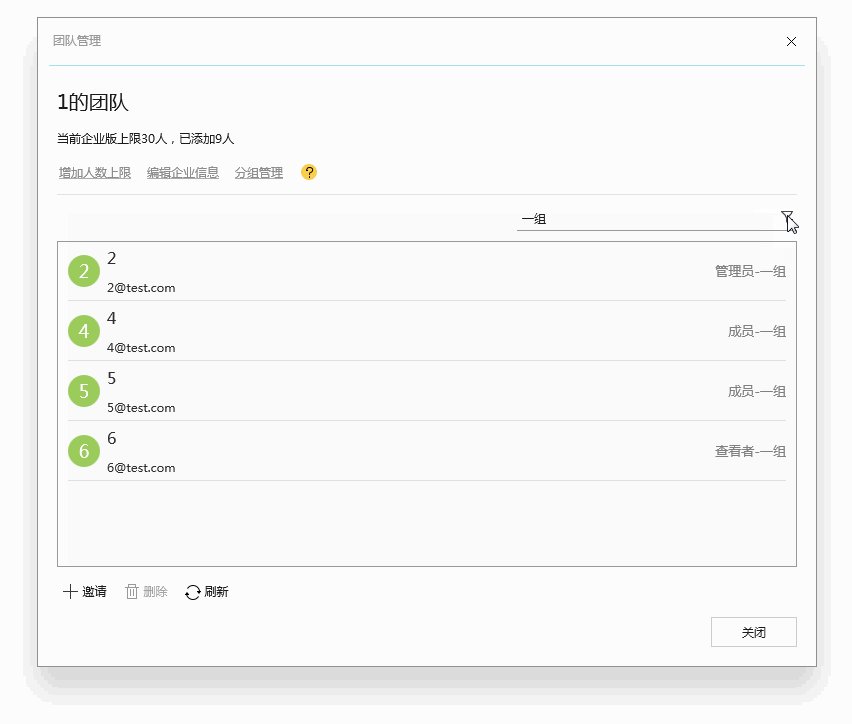
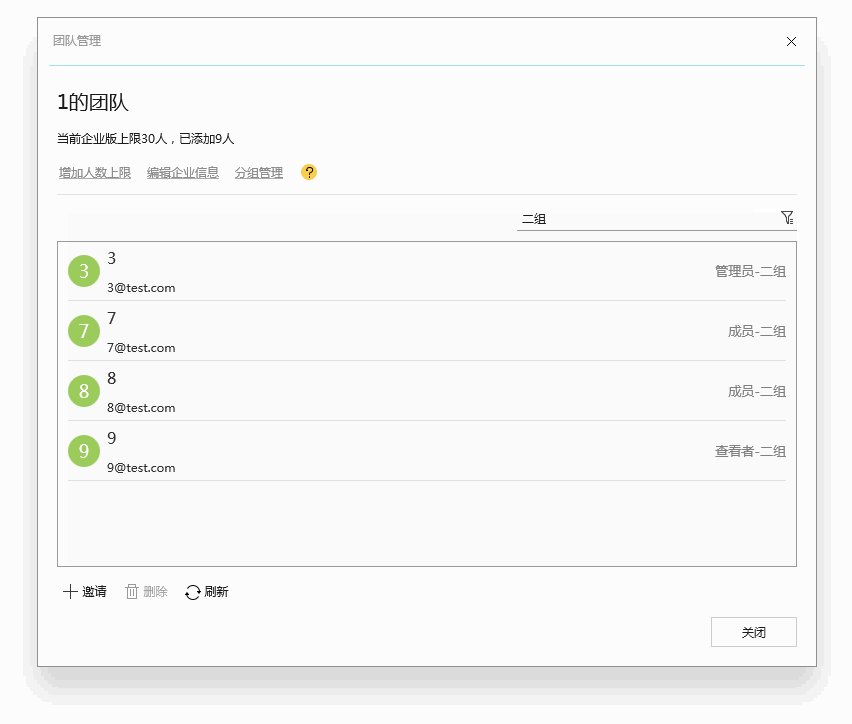
单击成员列表右上方的下拉框即可看到各个分组的成员组成情况.
动态生成复选框重磅分享揭开excel动态交互式图表神秘面纱
selectplus 加强版下拉框selectplus
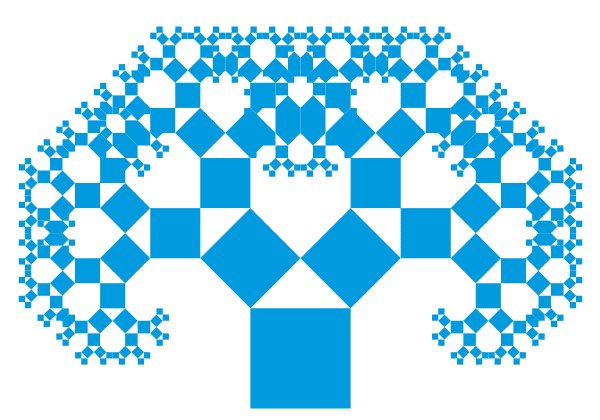
在这里笔者精心整理了十幅数学几何图形的动态图,相信能够较好的让
excel教程_excel中制作一级下拉菜单
d,大外环图--边框"环形图"颜色美化: 双击,选中外环图,右键,选择"
展开全部 二级下拉菜单 制作方法如下: 请参考动态图片
新增布局下拉框动效