年终汇报,带复选框&下拉框的动态图形,就是这么简单
2022-04-07 来源:动态图库网

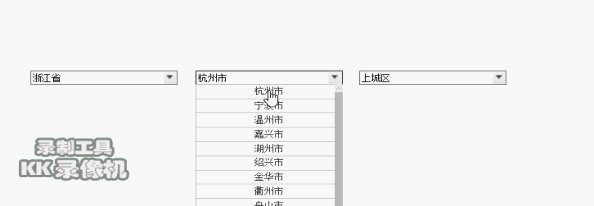
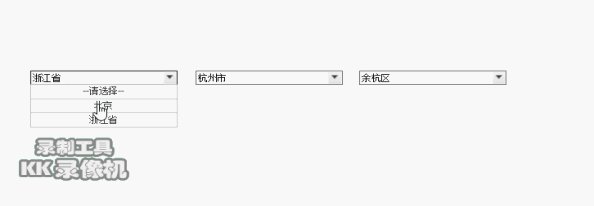
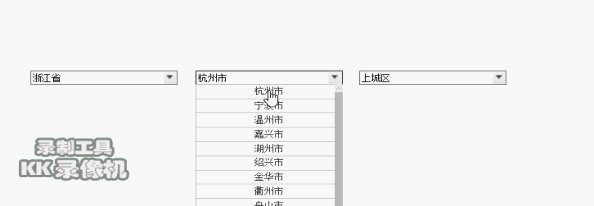
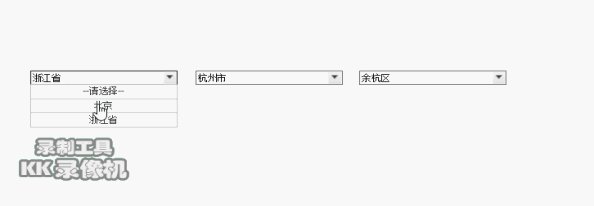
下拉框多选
30个下拉菜单设计实例赏析
接着将表头继续转置复制黏贴,然后选中下拉框,鼠标右键设置对用的下拉
30个下拉菜单设计实例赏析
针对于矢量路径的动效场景,一般是牵扯到一些图形的变化,线条的描边
本篇博客就以上述场景作为例子来写一个demo.
excel下拉菜单调用相应的人物照片
pyqt联动多层级下拉框excel图表动起来效果有多惊艳向国外大神偷师搞
bootstrap中关于select下拉框选择触发事件及扩展
请问我想在axure下拉框中选择其他时显示动态面板在选择会员一的时候
预览最近看到一篇文章,关于下拉框联动的问题,个人觉得使用动态面板
动态图形交互设计.
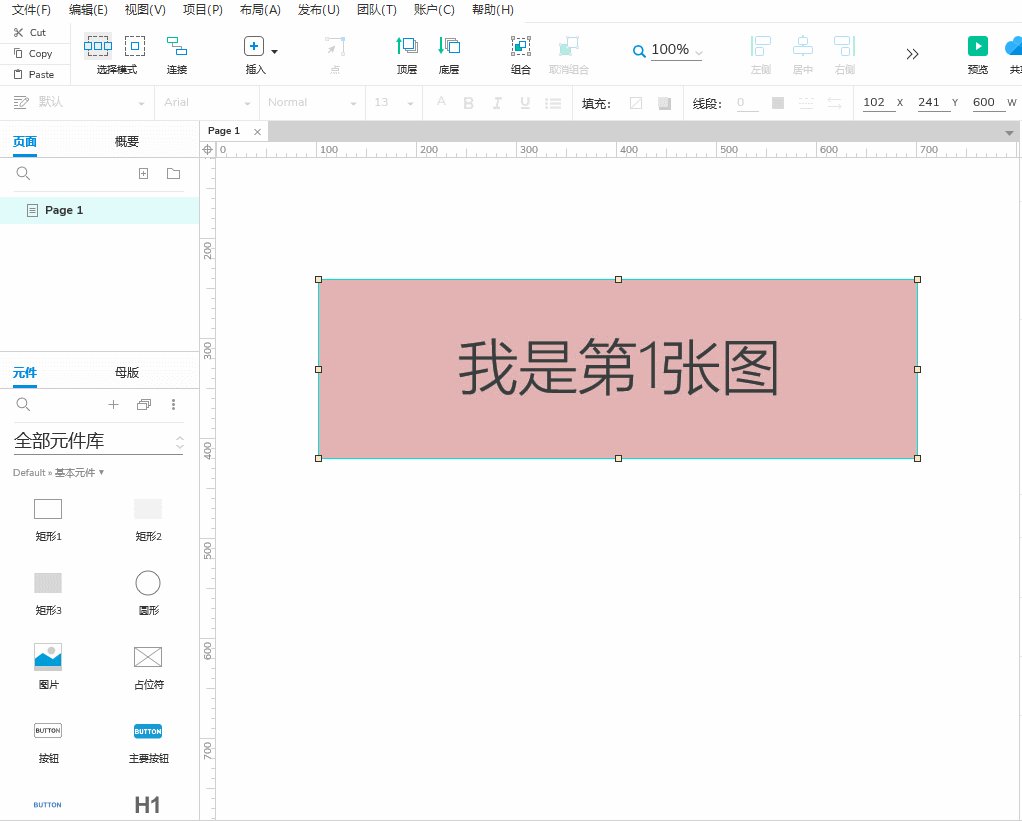
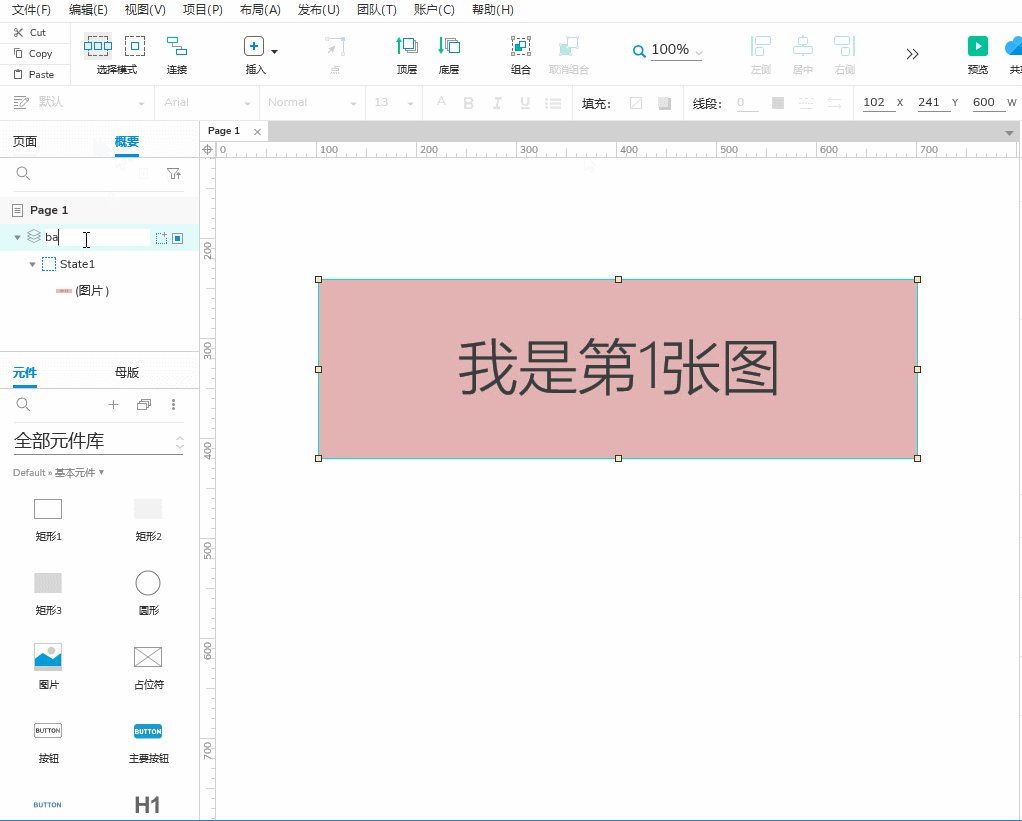
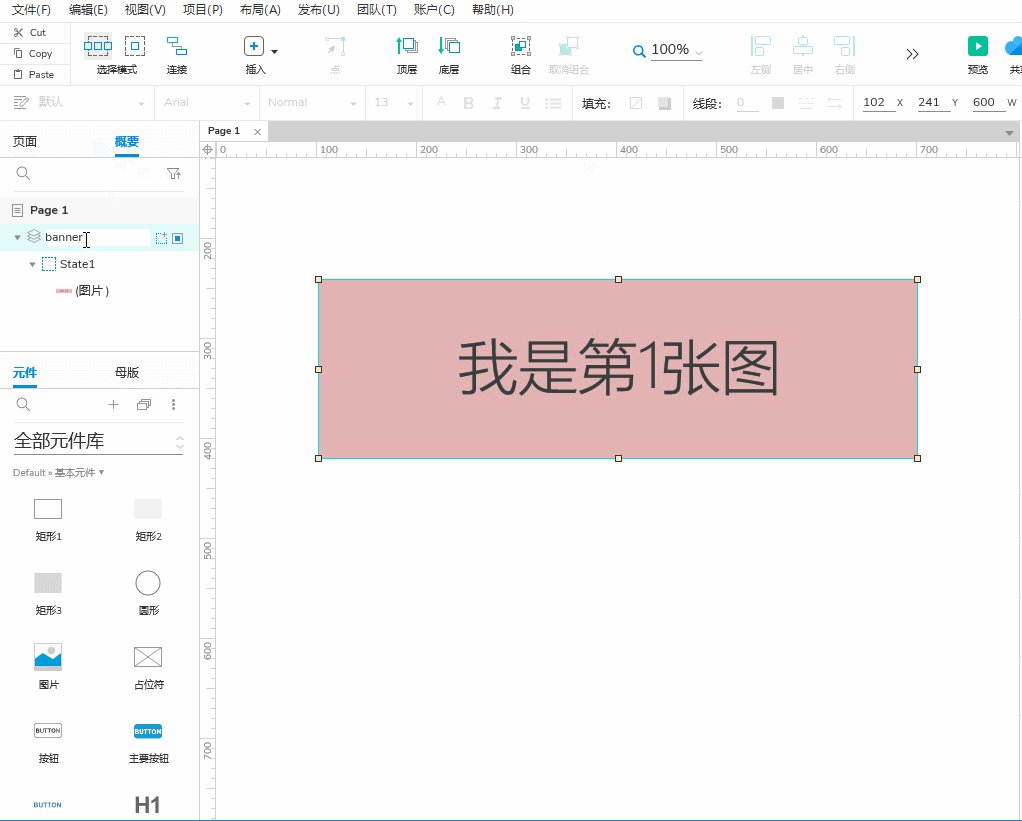
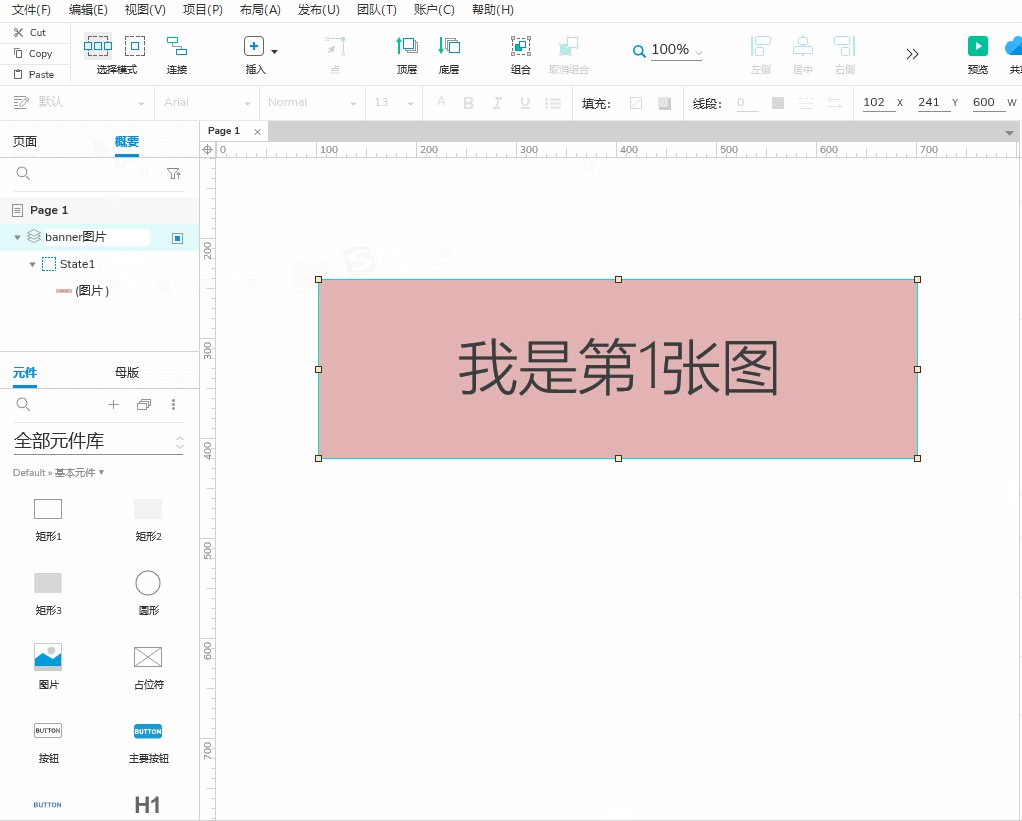
年终汇报,带复选框&下拉框的动态图形,就是这么简单
第3步:双击动态面板,在顶部下拉框中添加"state 2",然后插入图2
uigui下拉菜单
【搬运 - 平面创意艺术设计欣赏07】扁平风格插画元素mg动态设计运动