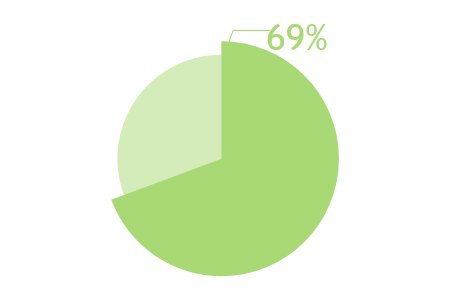
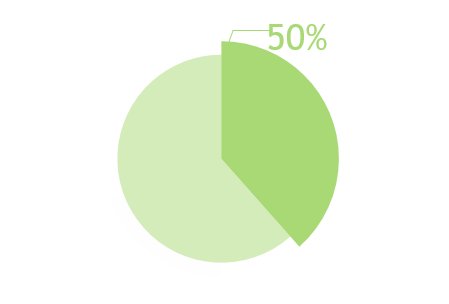
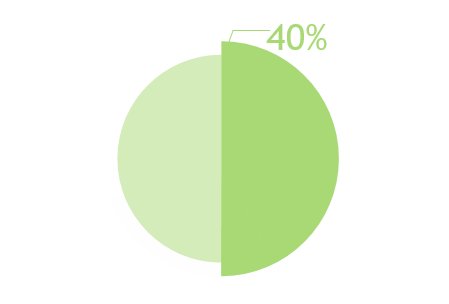
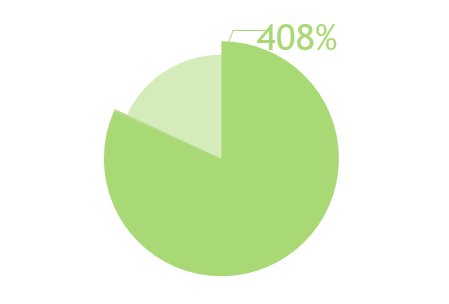
最后给大家留一个作业,像下面这样的动态图表,你能做出来吗?(2)
2022-04-07 来源:动态图库网

flask结合highcharts实现动态渲染图表
为什么别人的图表就那么好看excel动态饼图
ppt动态excel数据图表-璞石ppt|ppt/演示|平面|huzhan
下面直接以动态缩略图的形式给大家展示看看,说明我其实并不是骗你的
图表难做274套自带公式可随时更新的excel动态图表直接拿去用
199套万能excel动态图表,随便送啦!
不妨试试下面的办法!
ppt图表动画库
ppt动态excel数据图表-璞石ppt
我都上了一天课了,为什么还要写作业?
亿图信息图最大的特色之一是里面的图表都加入了动态操作的功能
powerbuilder保存图表图像excel中内置的这些图表神器你可能还不知道
ui风格四色动态渐变图表模板
孩子们的作业最后在课堂上展示出来,十几个孩子大受感动,哭作一团,就