gif", plots=[animated_bar_chart, animated_line_chart], title=(2)
2022-04-07 来源:动态图库网

pyqt5可隐藏的侧栏实战pyqt5150qchart图表之如何使用图例标记
chart options
项目介绍: williamchart各种图表效果实现大全,有水平线条表格,有
sliding grid for chart
广告系列统计数据
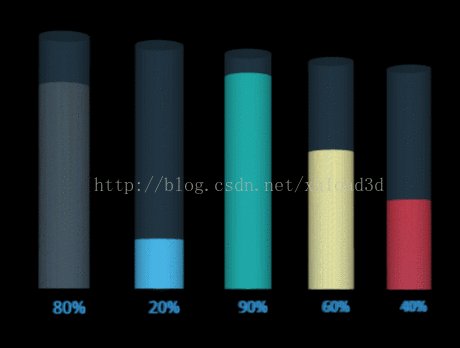
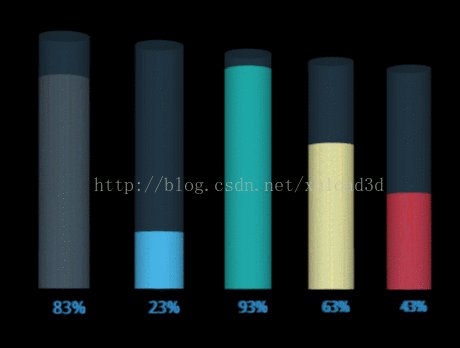
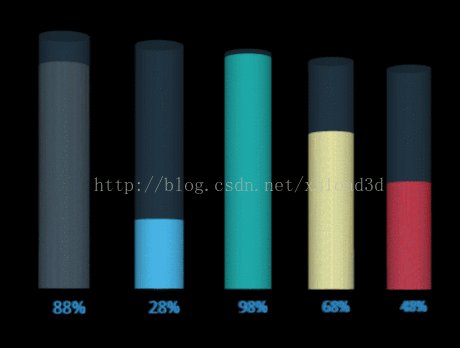
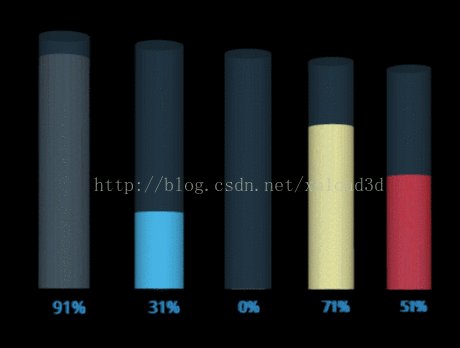
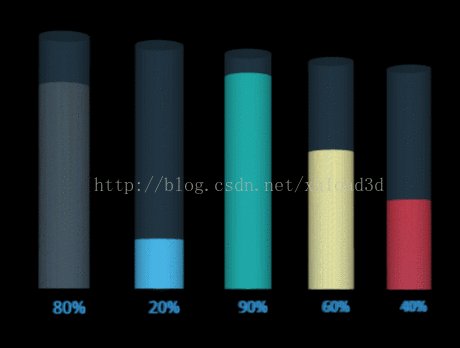
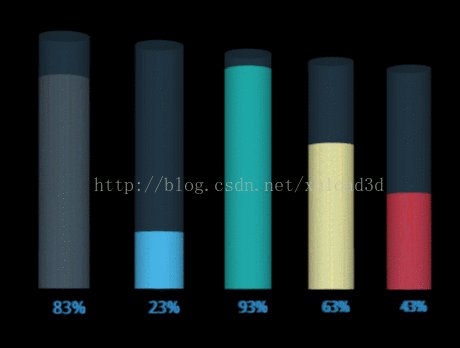
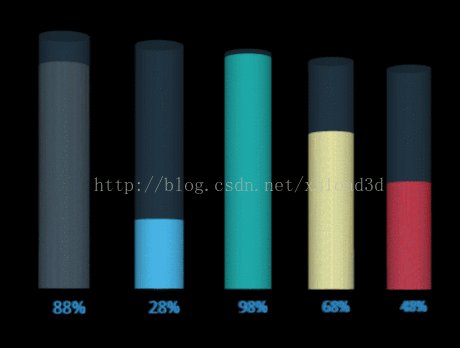
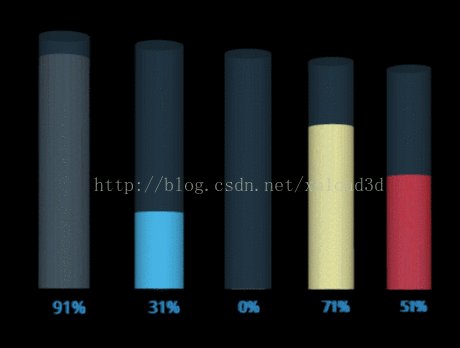
canvas如何做出3d动态的chart图表![[linedot chart] 显示带有关键事件的折线图.](/image/loading.gif)
[linedot chart] 显示带有关键事件的折线图.
jhchart柱状图功能实现
making a slope chart or bump chart in excel – how to
我想在mschart中看到剩余的行注释
增加差异线,都不用自己计算,think-cell chart 自动分配.
chart_id=0000,theme=dark,renderer=svg,page_title=口口,bg
x 版本重绘需要重新创建 chart instance,所以渲染和重绘时间消耗一致![gif , [animated_bar_chart, animated_line_chart],](/image/loading.gif)
gif , [animated_bar_chart, animated_line_chart],






![[linedot chart] 显示带有关键事件的折线图.](http://5b0988e595225.cdn.sohucs.com/images/20171109/ad6127e32dc54a60a5472d6c4042a3f7.gif)






![gif , [animated_bar_chart, animated_line_chart],](http://p2.itc.cn/q_70/images03/20201206/8c72964728c7442ca7bc46b570f0024e.gif)






![[linedot chart] 显示带有关键事件的折线图.](http://5b0988e595225.cdn.sohucs.com/images/20171109/ad6127e32dc54a60a5472d6c4042a3f7.gif)






![gif , [animated_bar_chart, animated_line_chart],](http://p2.itc.cn/q_70/images03/20201206/8c72964728c7442ca7bc46b570f0024e.gif)