gif", plots=[animated_bar_chart, animated_line_chart], title=
2022-04-07 来源:动态图库网

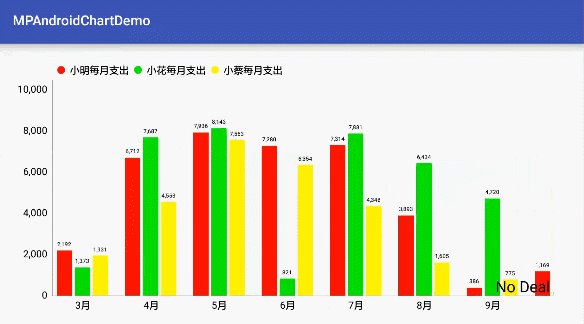
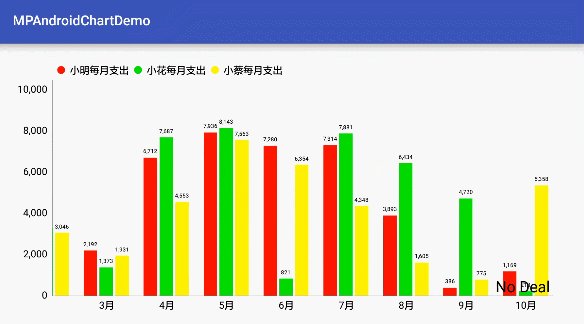
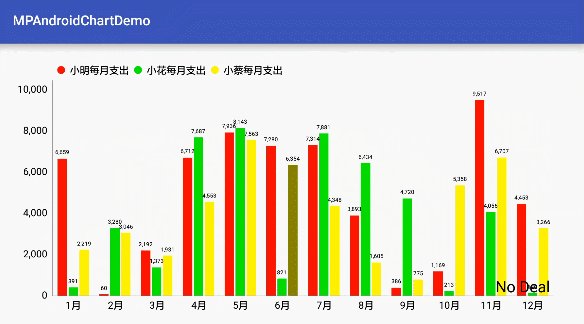
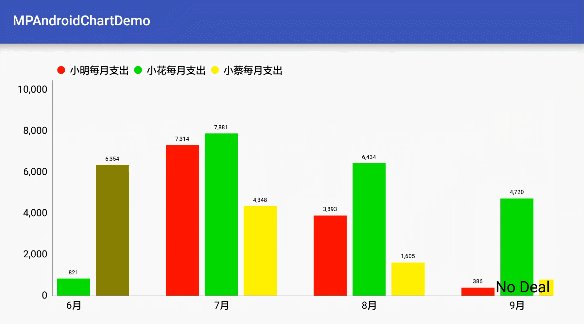
android应用之路mpandroidchartbarchart
how to create a pie chart in which each slice has
先看看下面两句,一个是初始化chartdataentry的子类barchart
示例应用wpf绘制chart图表之曲线视图
精选实用炫酷的powerbi自定义图表
pyechart可视化实现数据实际与预测对比
com/ccmagic/piechart/raw/master/pictures/device-2019-07-18
plot_animated(filename=examples/example-bar-ch
android图表控件mpandroidchart曲线图linechart多条曲线动态添加数据
hey, i have race bar chart animated with matplotlib.
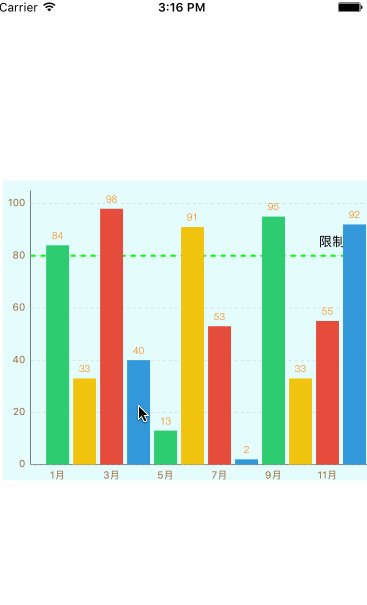
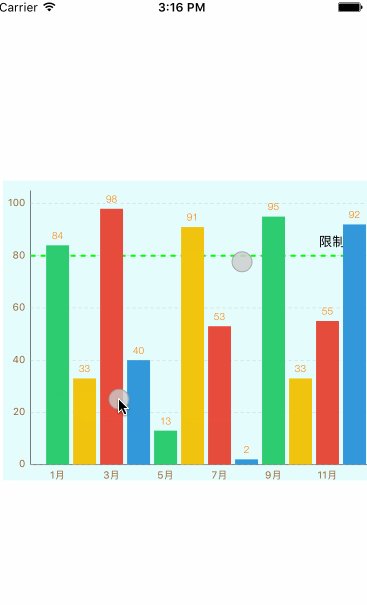
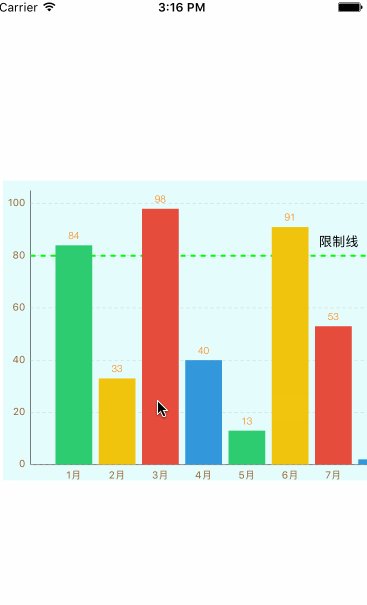
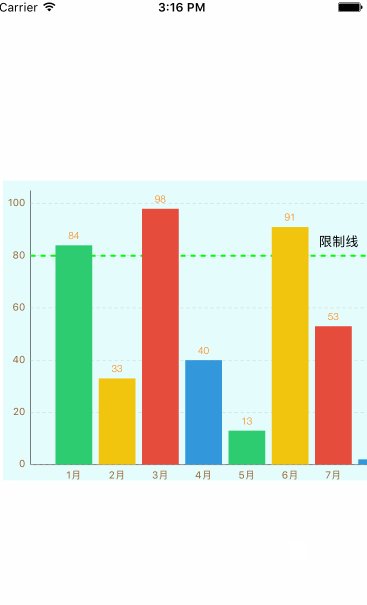
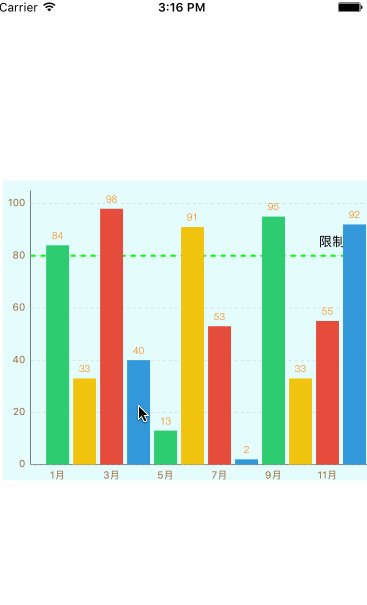
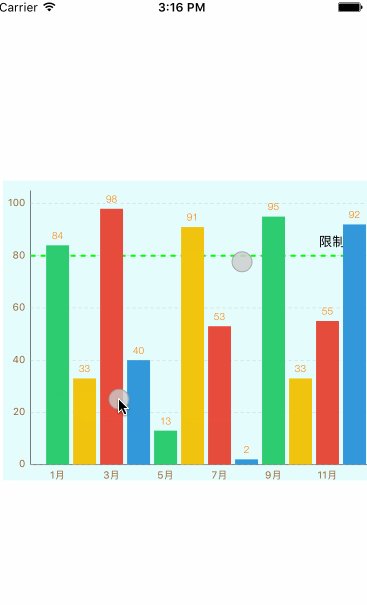
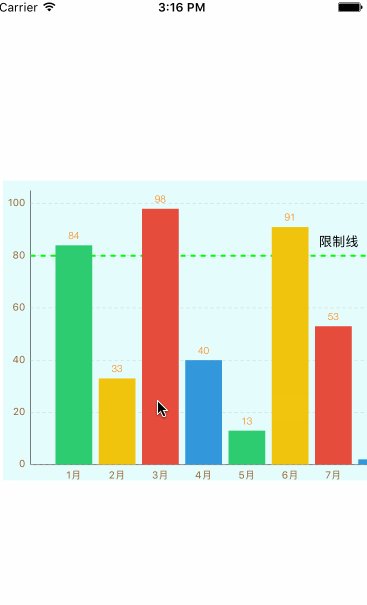
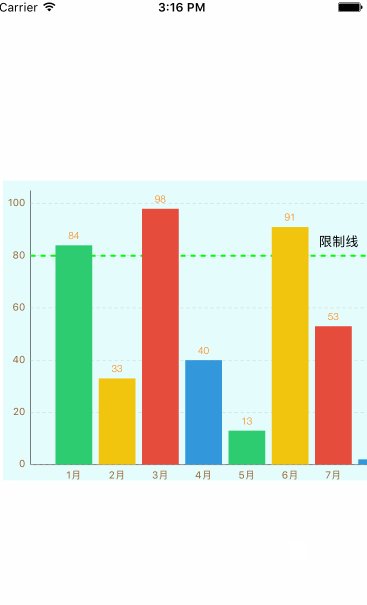
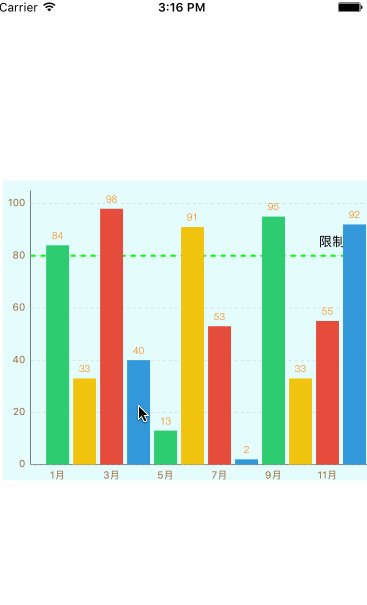
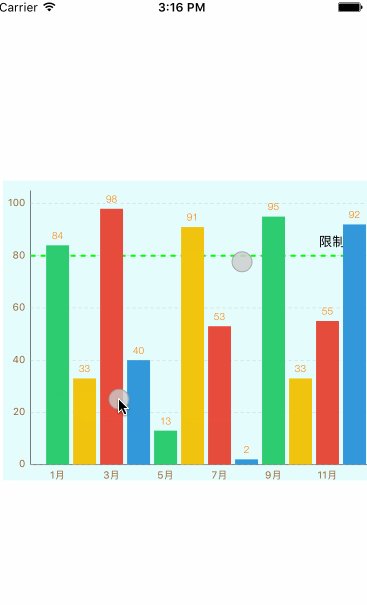
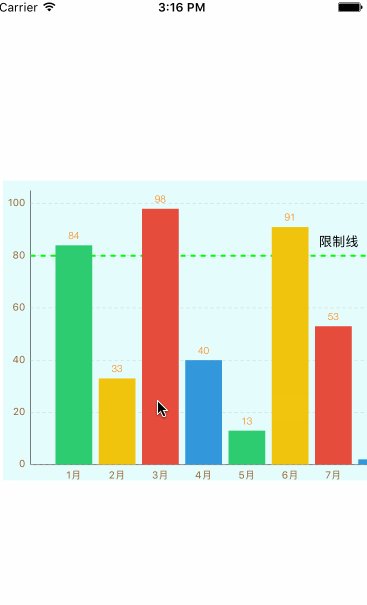
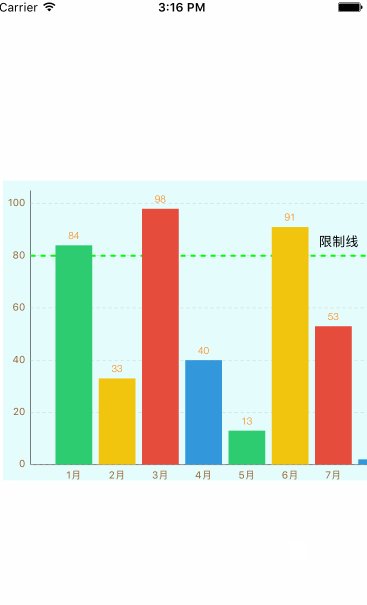
cchart可拖动选择数据范围stripline实现
xlchart
qt开发技术qcharts四qchart面积图介绍demo以及代码详解
qt开发技术qcharts四qchart面积图介绍demo以及代码详解
4,linechart自定义xy轴
from pyechartsimportbardata = pd.dataframe(np.random.