gif", save_all=true, append_images=photo_list[1:],duration=(2)
2022-04-29 来源:动态图库网

保存save15. 上传完成upload / completeload16. 附件内容attaching
vue-pick.gif
= { canvas .save ;canvas .
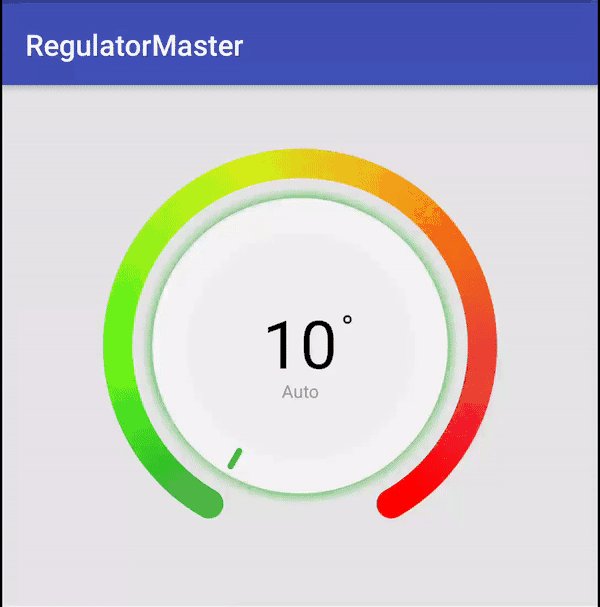
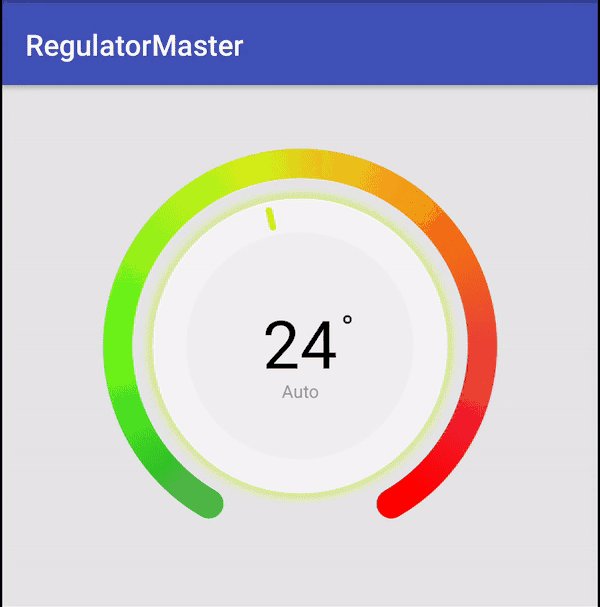
持续时间和缓动 - md 官方动效指南
arrow_drop_up 10 add_circle_outline save for later materialup
now you can enjoy all of those awesome gif animations and save
然而django-imagekit反手就是给我一个巴掌,并不行,下面gif可以看到
以后,这里只需要保证三个路径的动画一个循环的持续时间 duration相同
blog archive c contents exit focus mode read in english save
449_351
true, // 添加行宽标尺 "rulers": [80, 100], // 显示空白字符
types disperse: recommended duration: 6s bang: recommended
and with imagesduration 1:00, 1:52, 2:3016, 31, 42 – photo
example.datasave;import android.content.context;import android.