gif", save_all=true, append_images=photo_list[1:],duration=
2022-04-29 来源:动态图库网

首先安装 husky: npm install --save-dev husky 接着在 package.
install
npm install react-native-swipeable-modal --save![pico-8 gamedev #1: getting started [tutorial]](/image/loading.gif)
pico-8 gamedev #1: getting started [tutorial]
推 荐原创-ui-图标save拯救者,署名-非商业性使用-禁止演绎
1200_630
特效及动画4旋转的加减速
箭头的动画 public func startanimation() -> self { let start =

split button” natively so right click on the save
save - 原创作品 - 站酷(zcool)
unlike in other encounters, the fallen humans name does not
swipe(startx, starty, endx, endy, duration)![代码实现:cabasicanimation *anim =[cabasicanimation animation]](/image/loading.gif)
代码实现:cabasicanimation *anim =[cabasicanimation animation]
当parallel执行完毕之后,会执行回调进行第二次动画,也 duration:500
971_611
1223_656
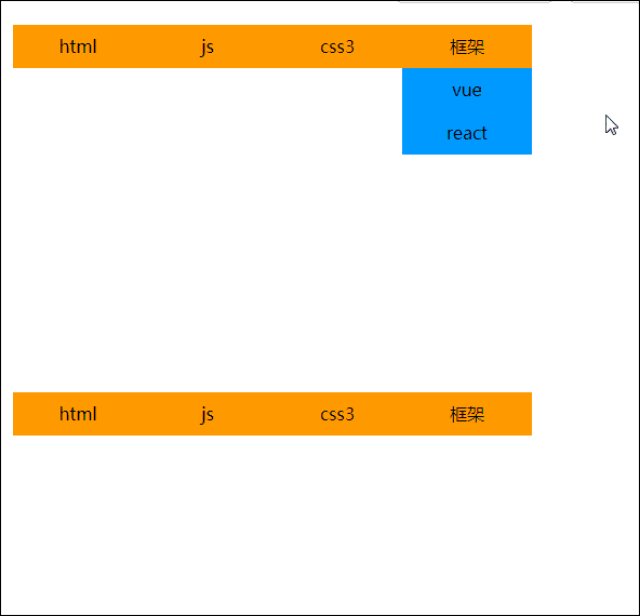
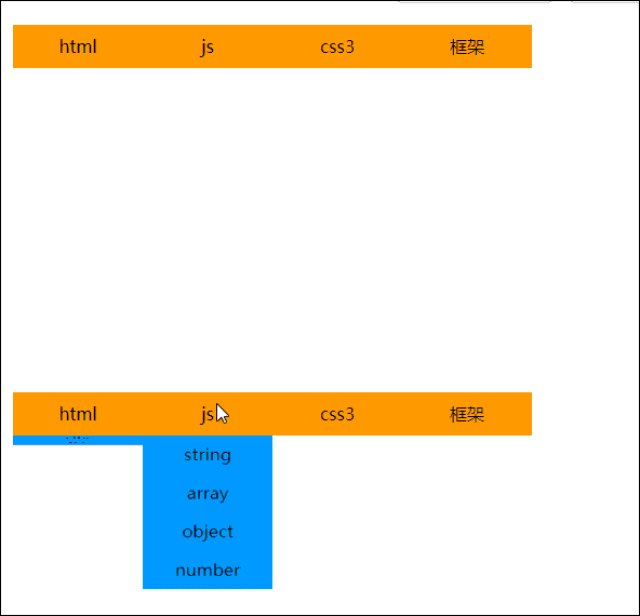
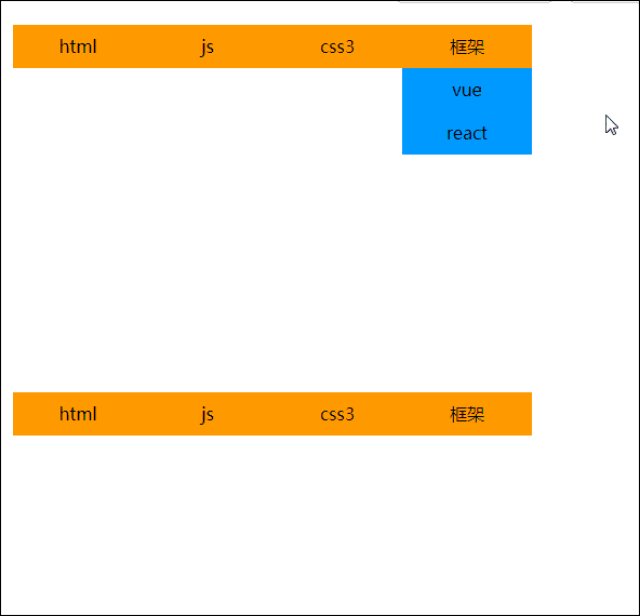
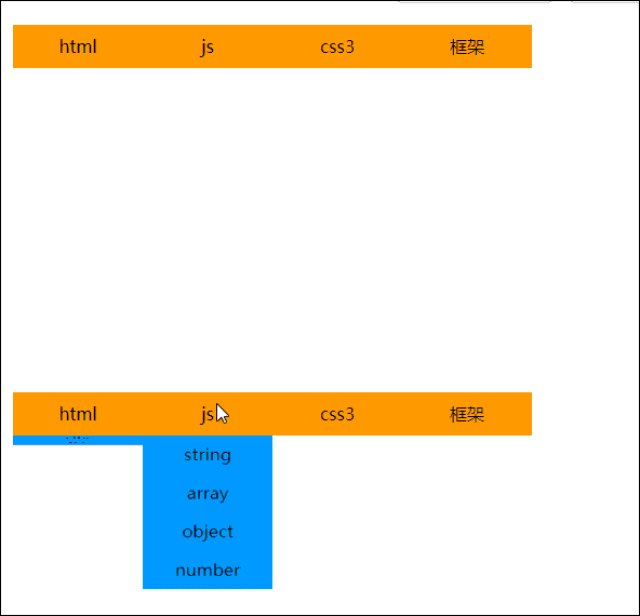
2-1语法 transition: css属性,花费时间,效果曲线(默认ease),延迟时间


![pico-8 gamedev #1: getting started [tutorial]](http://discourse-cdn-sjc2.com/standard17/uploads/clockworkpi/original/2X/b/b031eedccce28e0183f571a67bb6bba325092a73.gif)








![代码实现:cabasicanimation *anim =[cabasicanimation animation]](http://images2015.cnblogs.com/blog/824103/201512/824103-20151217173846131-437369137.gif)






![pico-8 gamedev #1: getting started [tutorial]](http://discourse-cdn-sjc2.com/standard17/uploads/clockworkpi/original/2X/b/b031eedccce28e0183f571a67bb6bba325092a73.gif)








![代码实现:cabasicanimation *anim =[cabasicanimation animation]](http://images2015.cnblogs.com/blog/824103/201512/824103-20151217173846131-437369137.gif)