gif front view (dimension) right view (dimension) panel fitting(2)
2022-04-29 来源:动态图库网

简单属性:text textcolor textsizeautolinkdrawabletop left right
github - jignesh13/stephorizontalprogess: view
do the below things in windows sandbox just from a right-click
termination
misshowback) { mrightoutset.settarget(mflcar
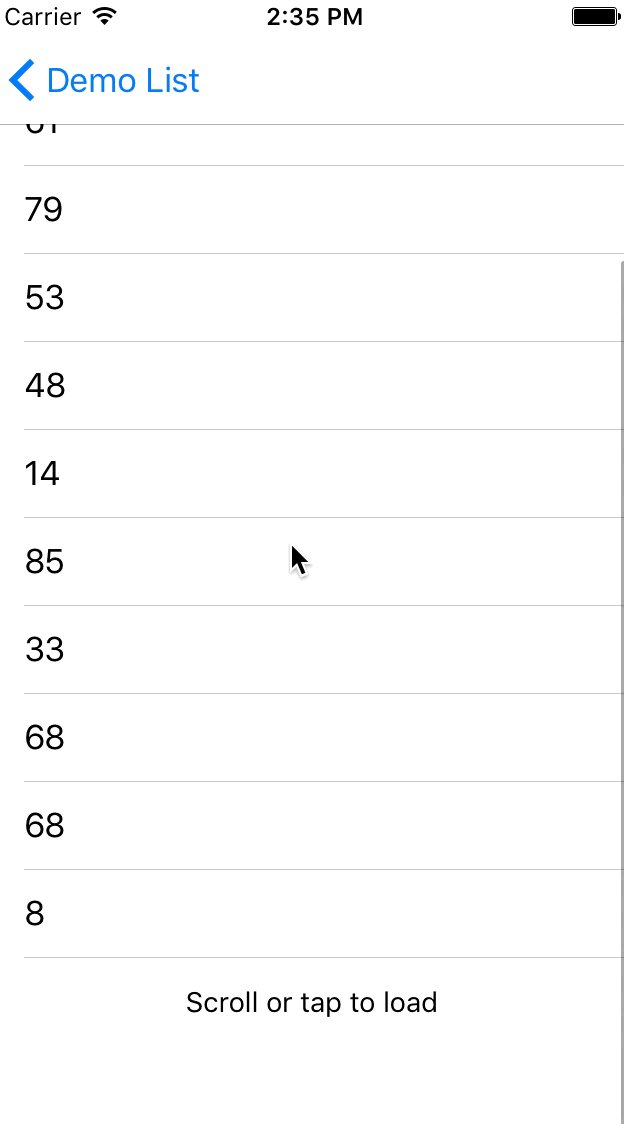
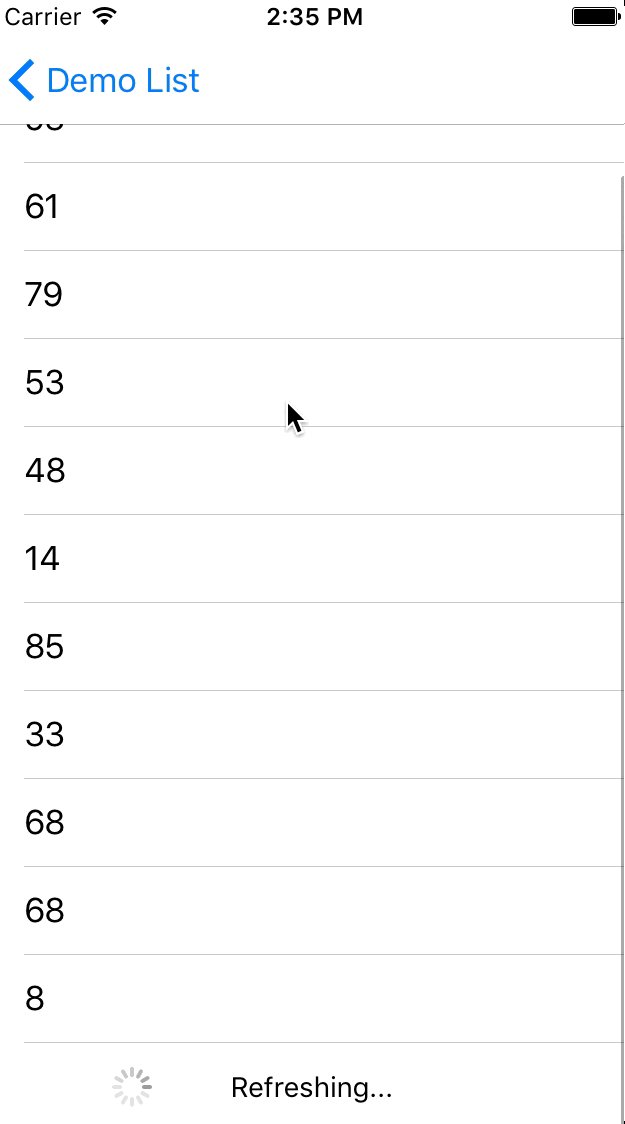
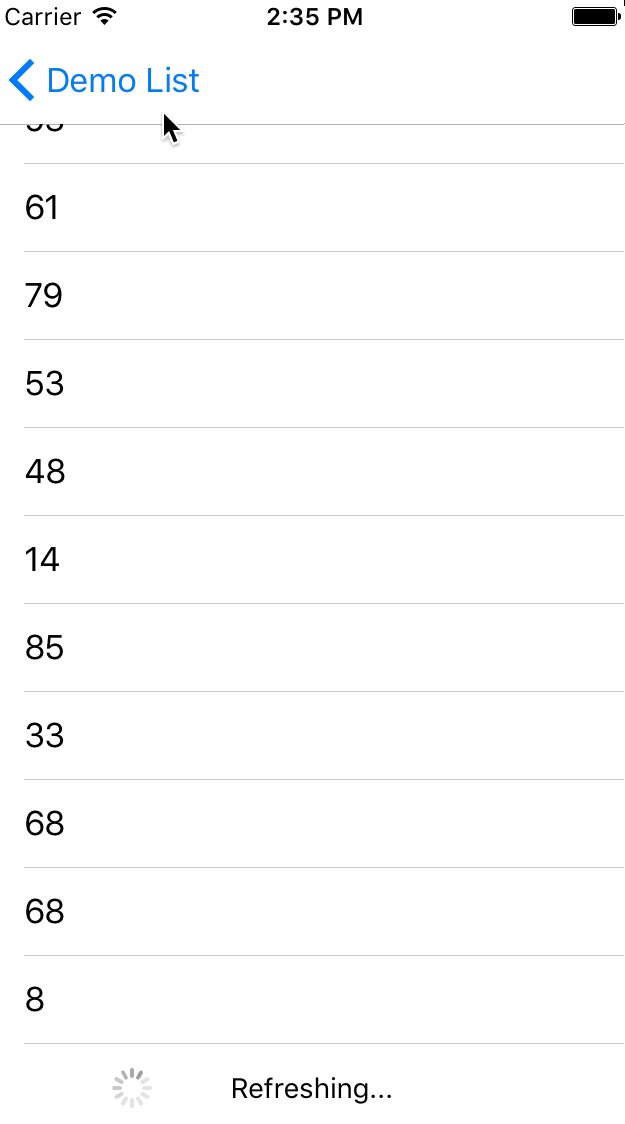
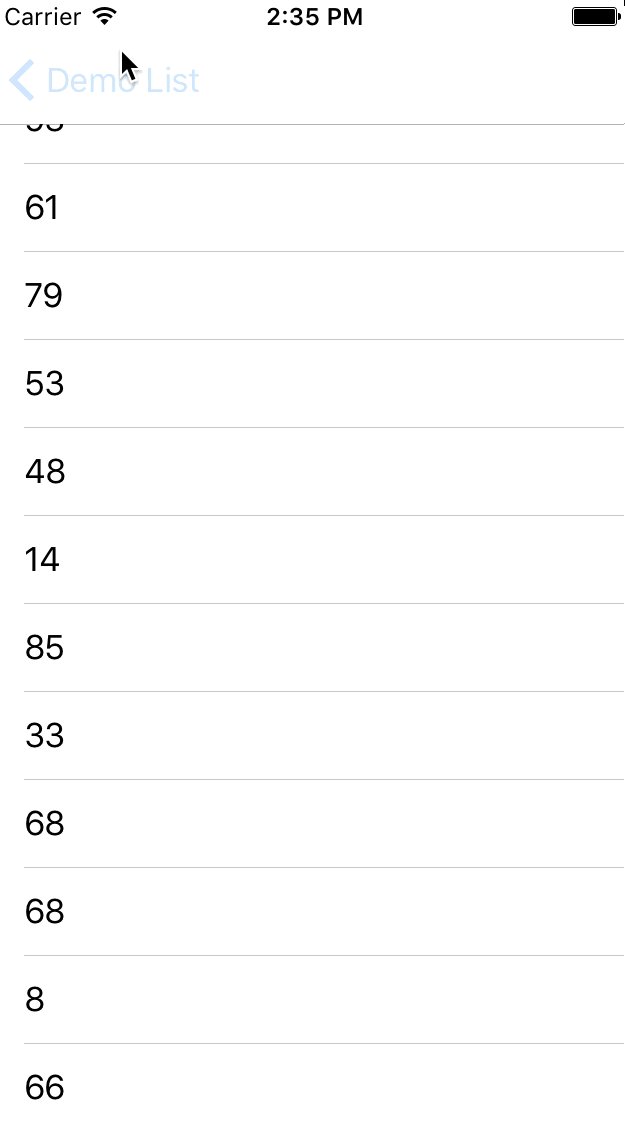
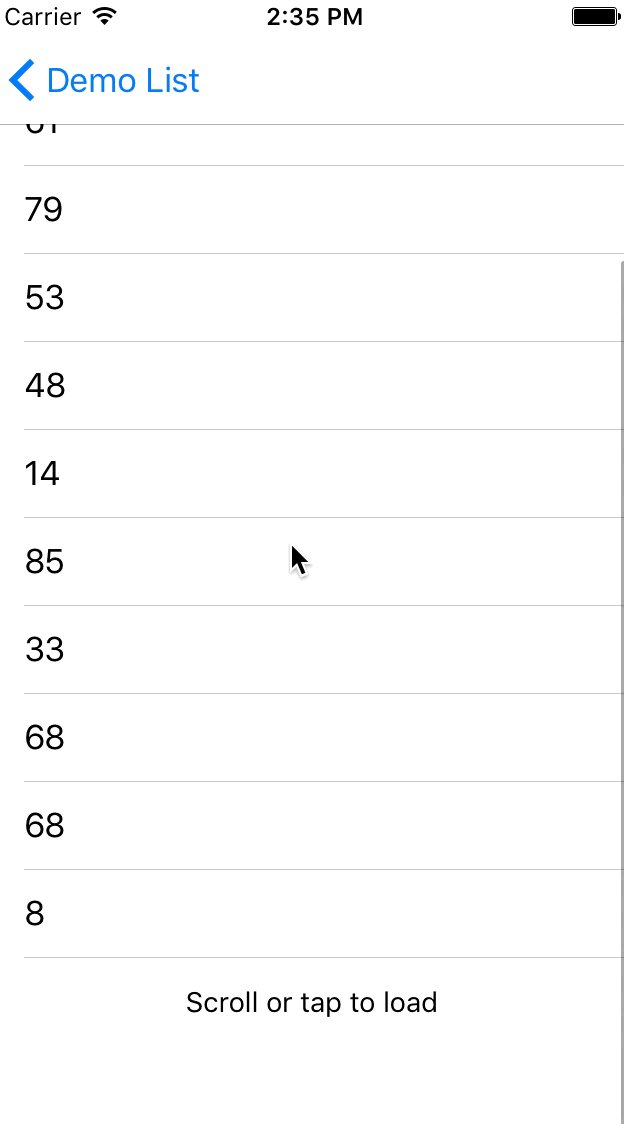
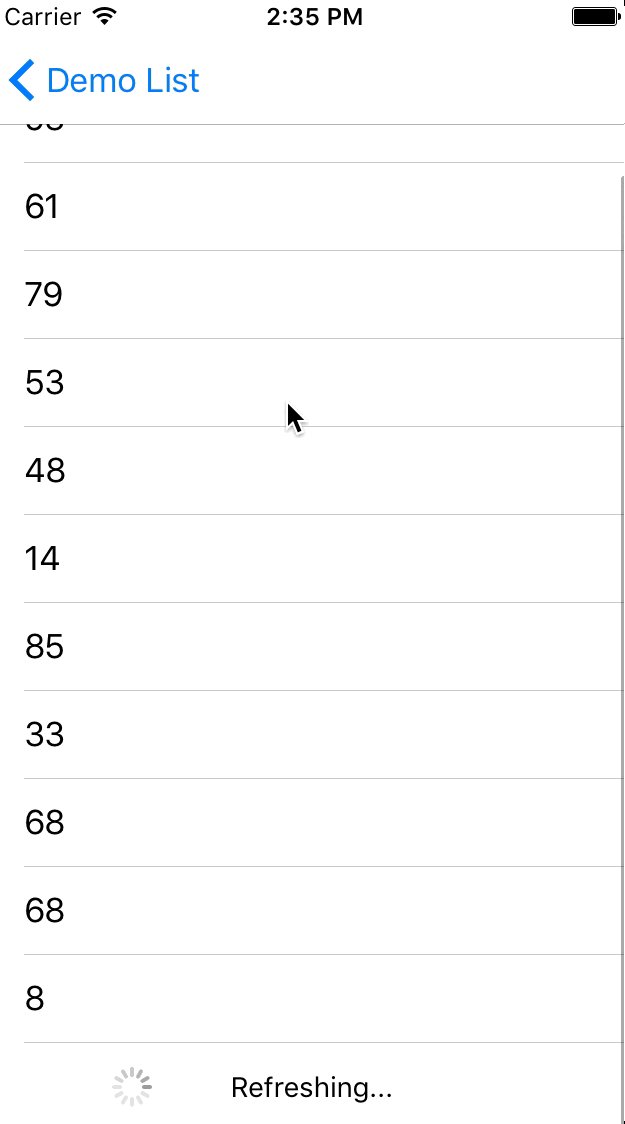
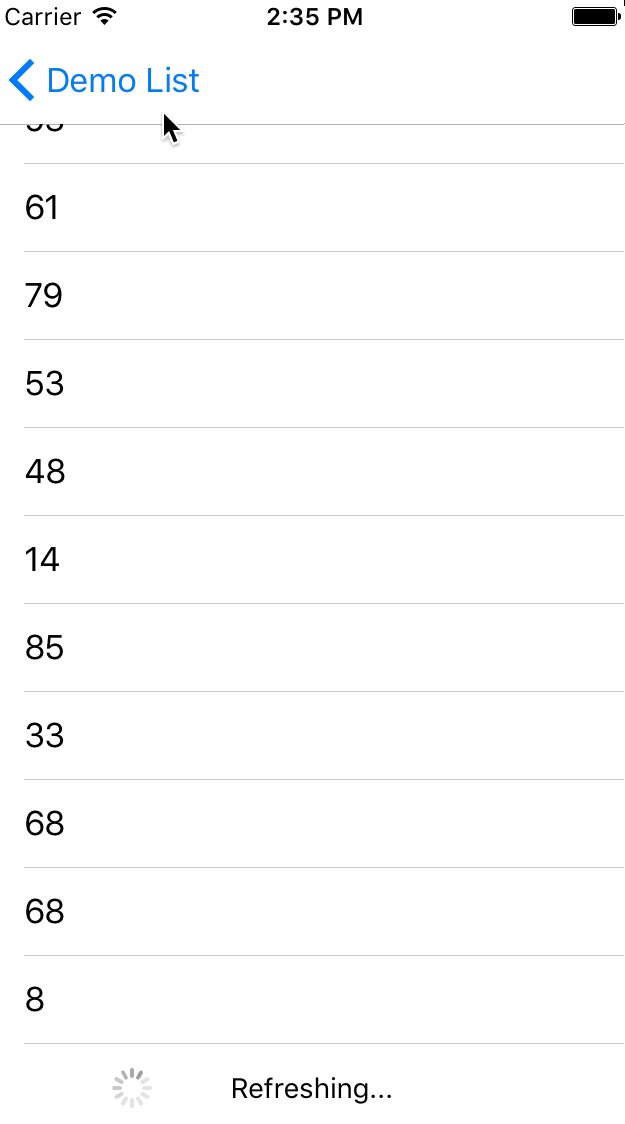
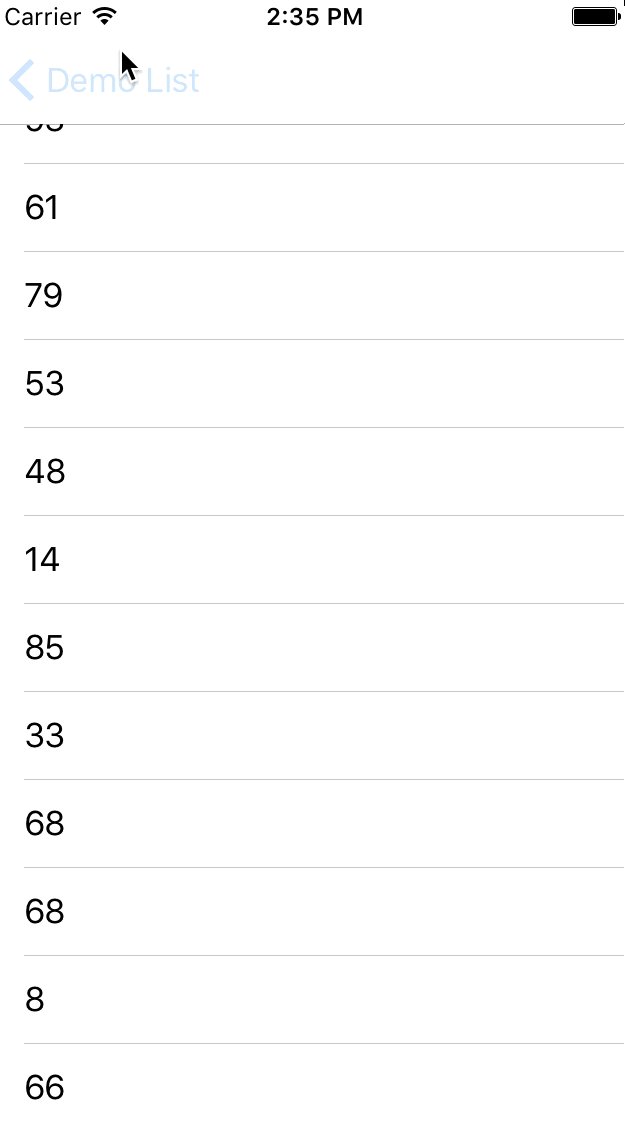
screenshots everybody loves screenshots, right?
average vs median
visualstudiocodejanuary2020
tableview.endheaderrefreshing(.success) }) } self.
anim.slide_in_left, android.r.anim.slide_out_right)
text-align: center;line-height:120rpx;height:120rpx;view{bord
就是左上角与~同在的那个键)或者通过view > show console呼出st的

a dashboard with a view – leveraging vrops views to quickly
图片)-(instancetype)initwithleftcontroller:(uiviewcontroller*)le