gif front view (dimension) right view (dimension) panel fitting
2022-04-29 来源:动态图库网

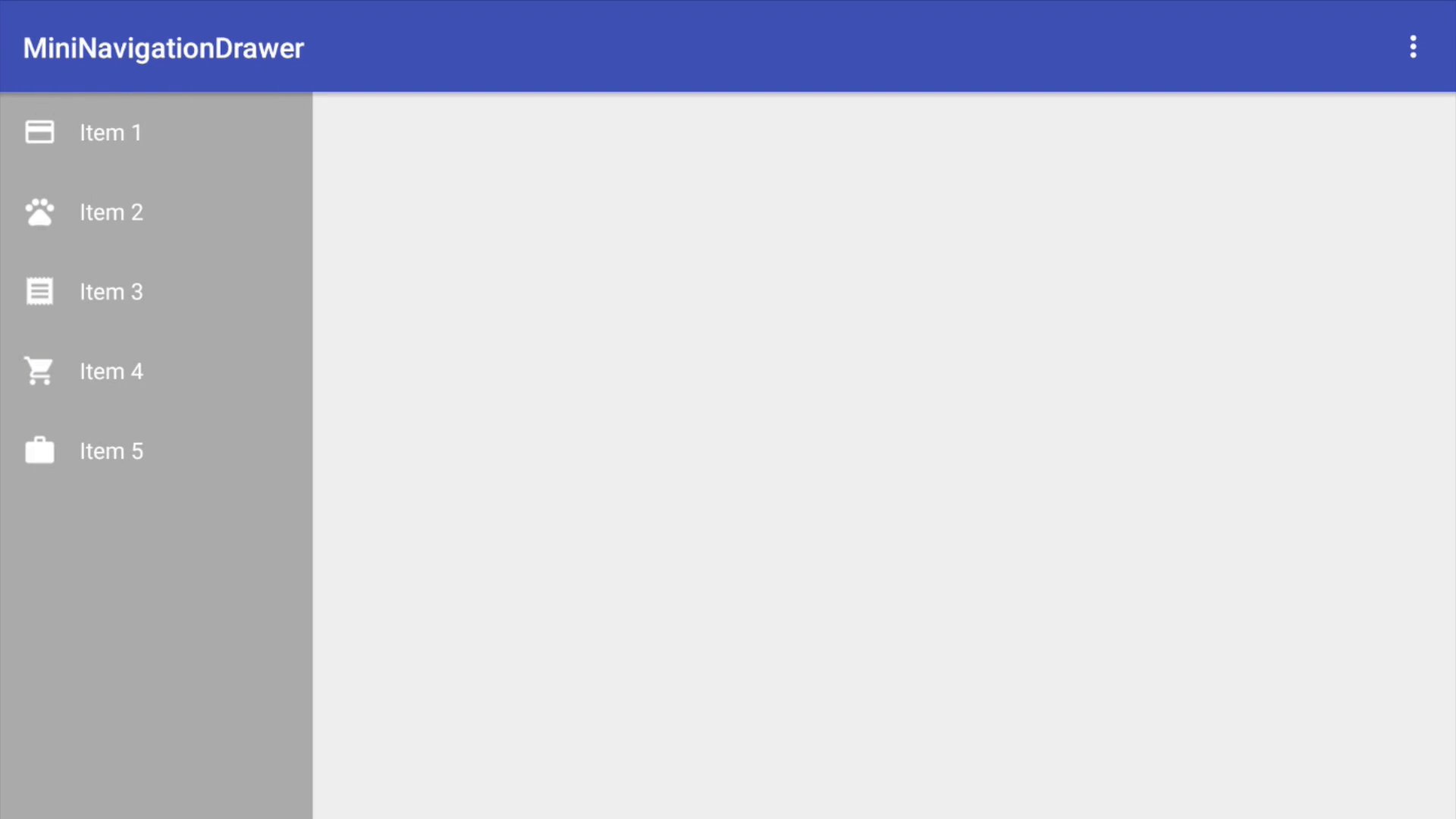
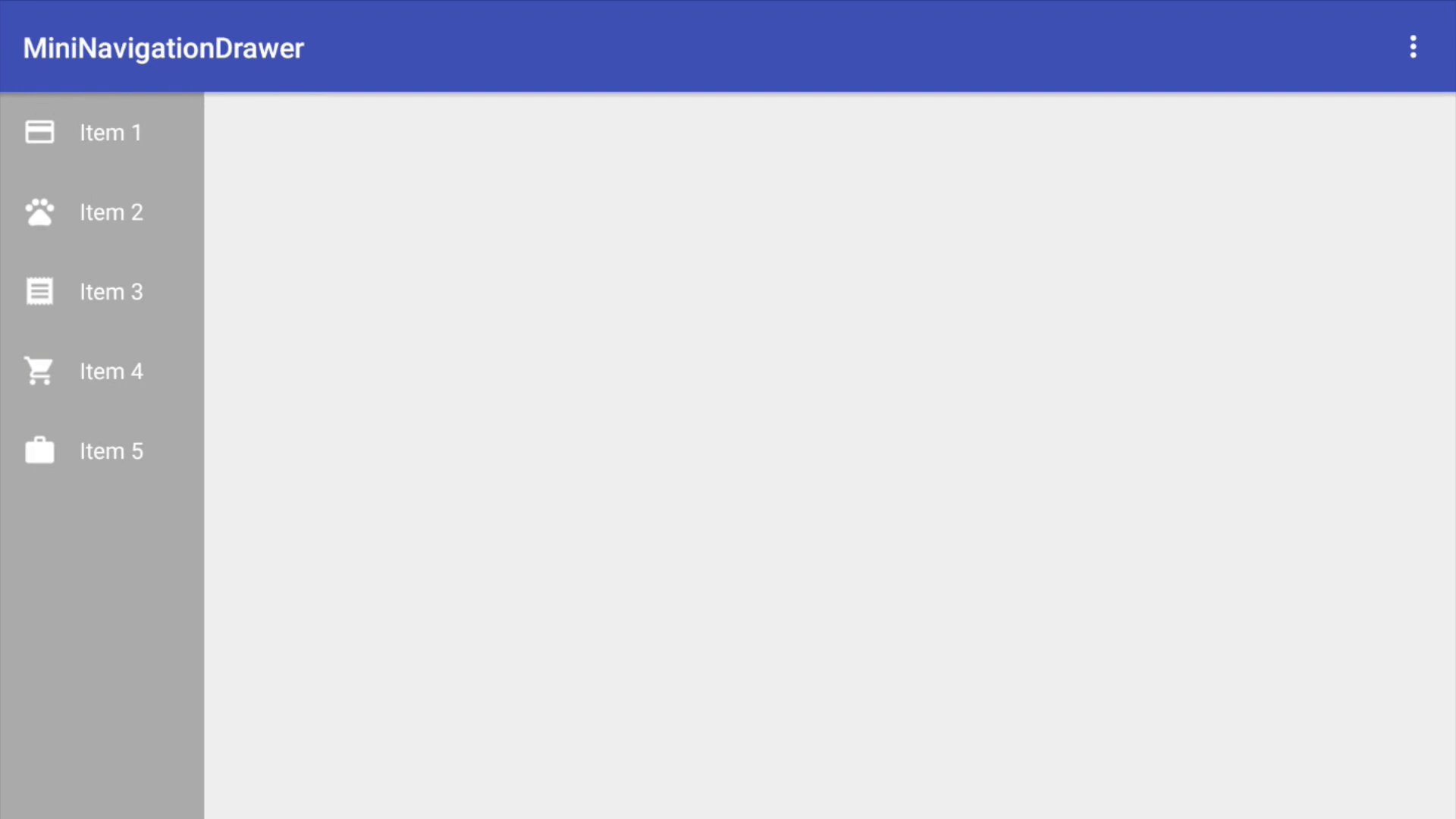
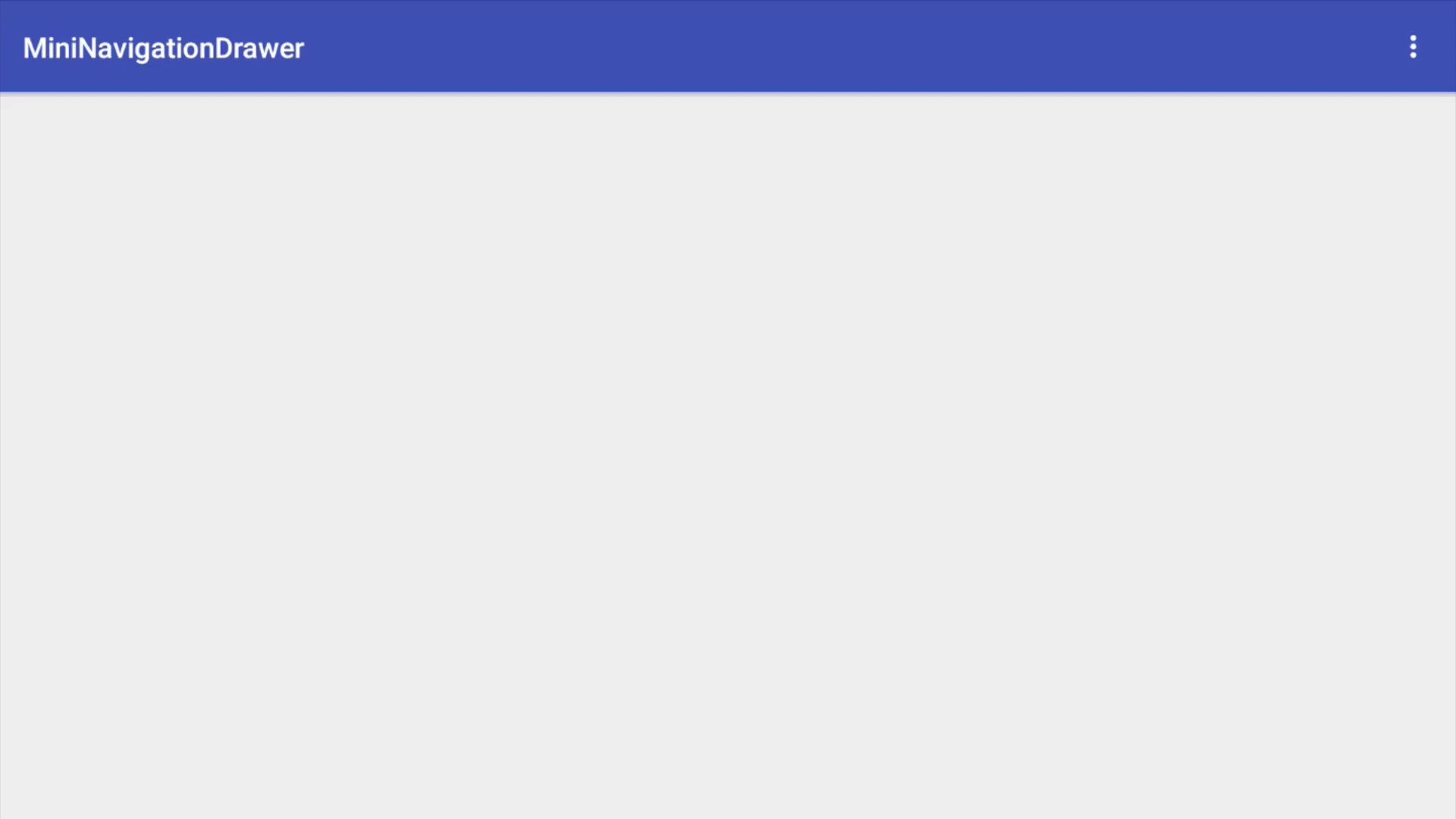
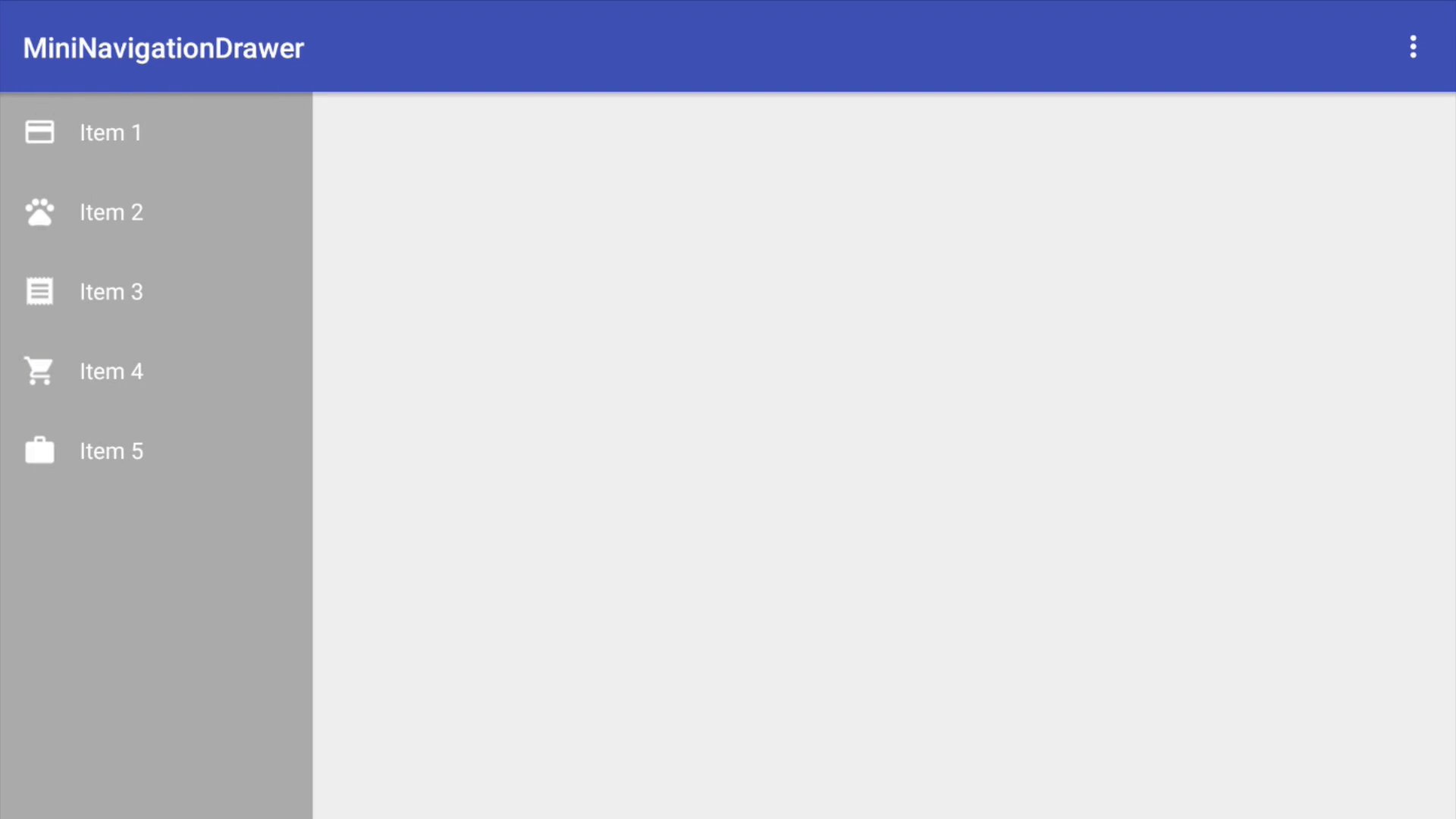
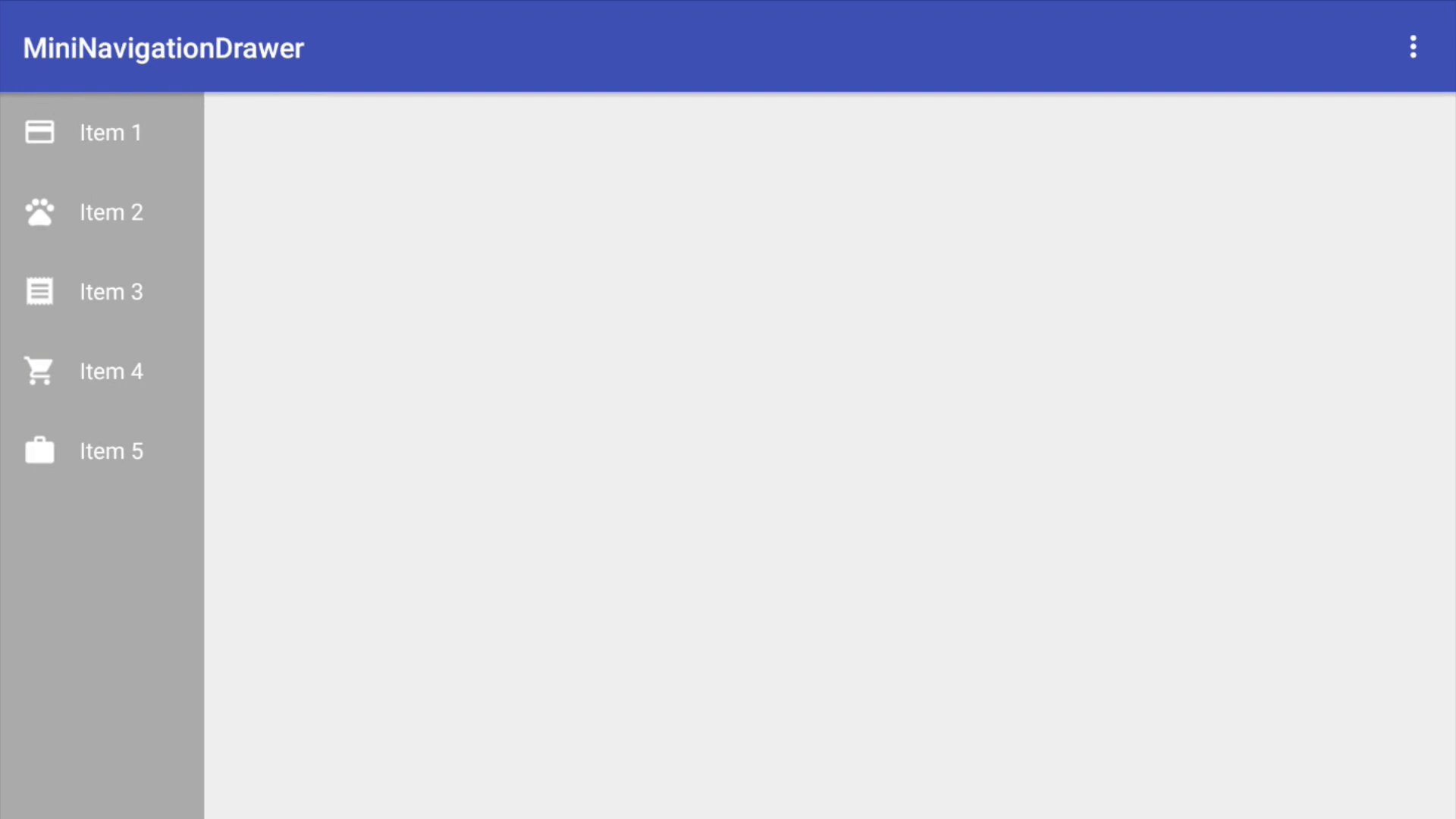
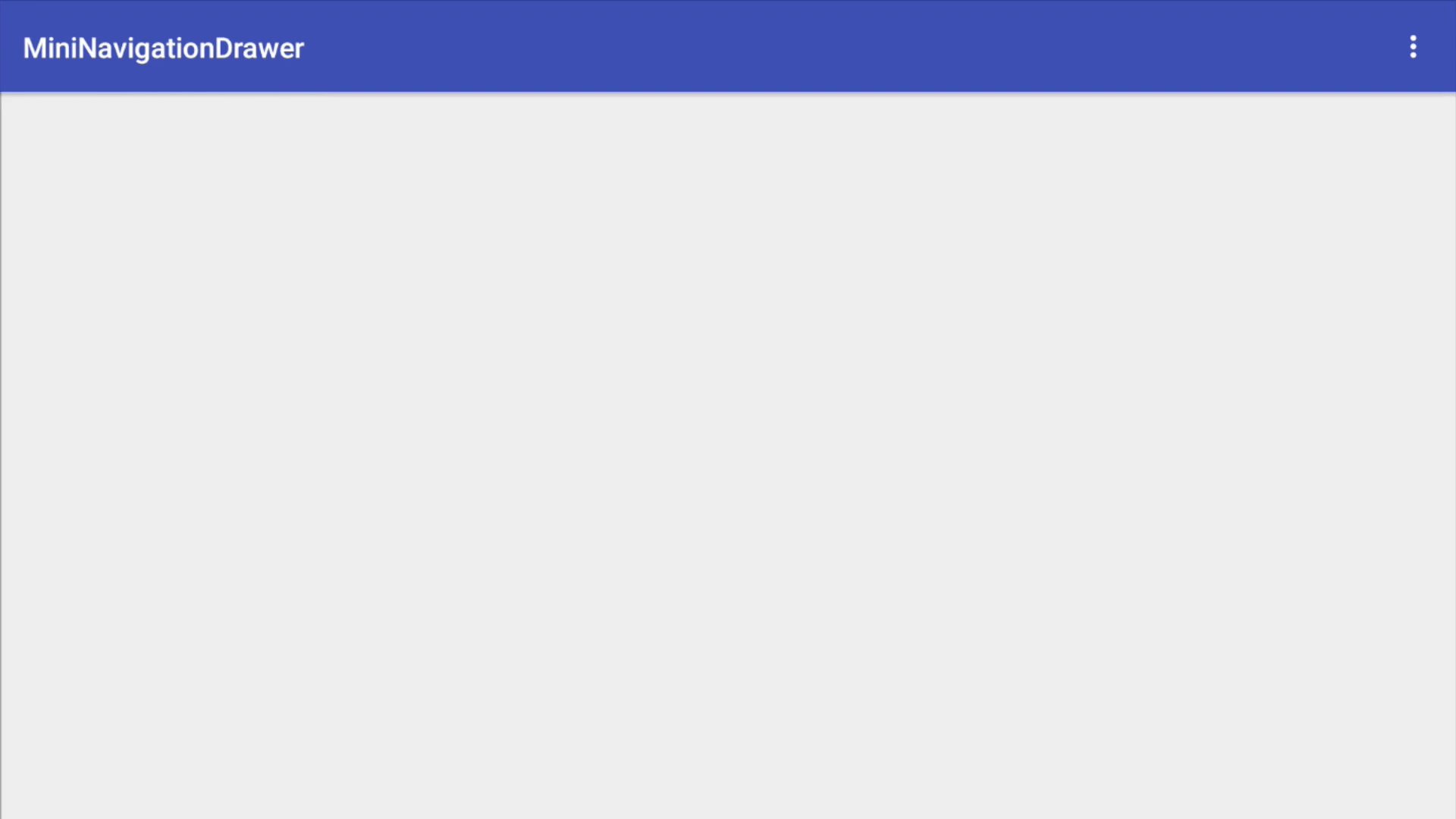
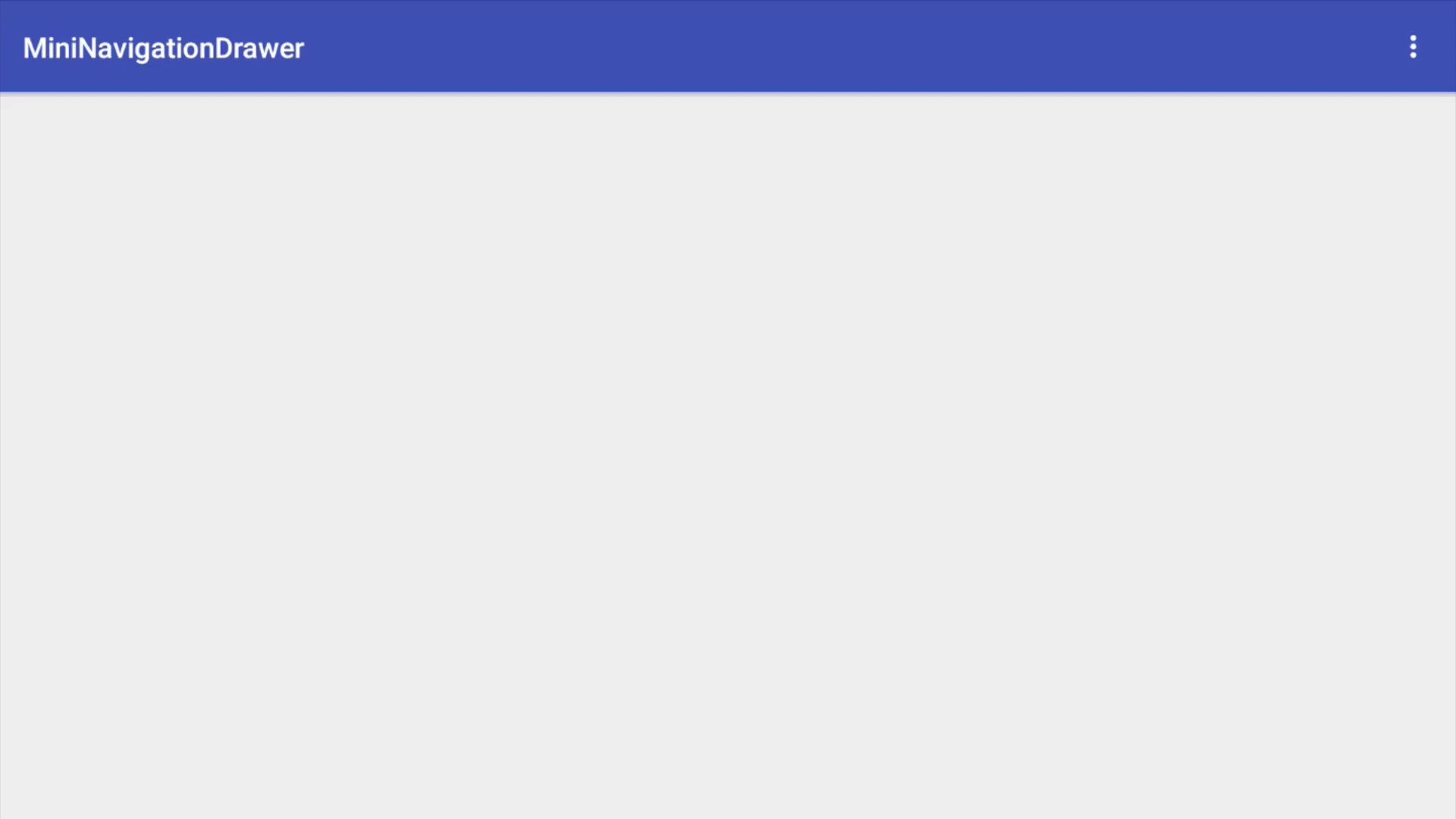
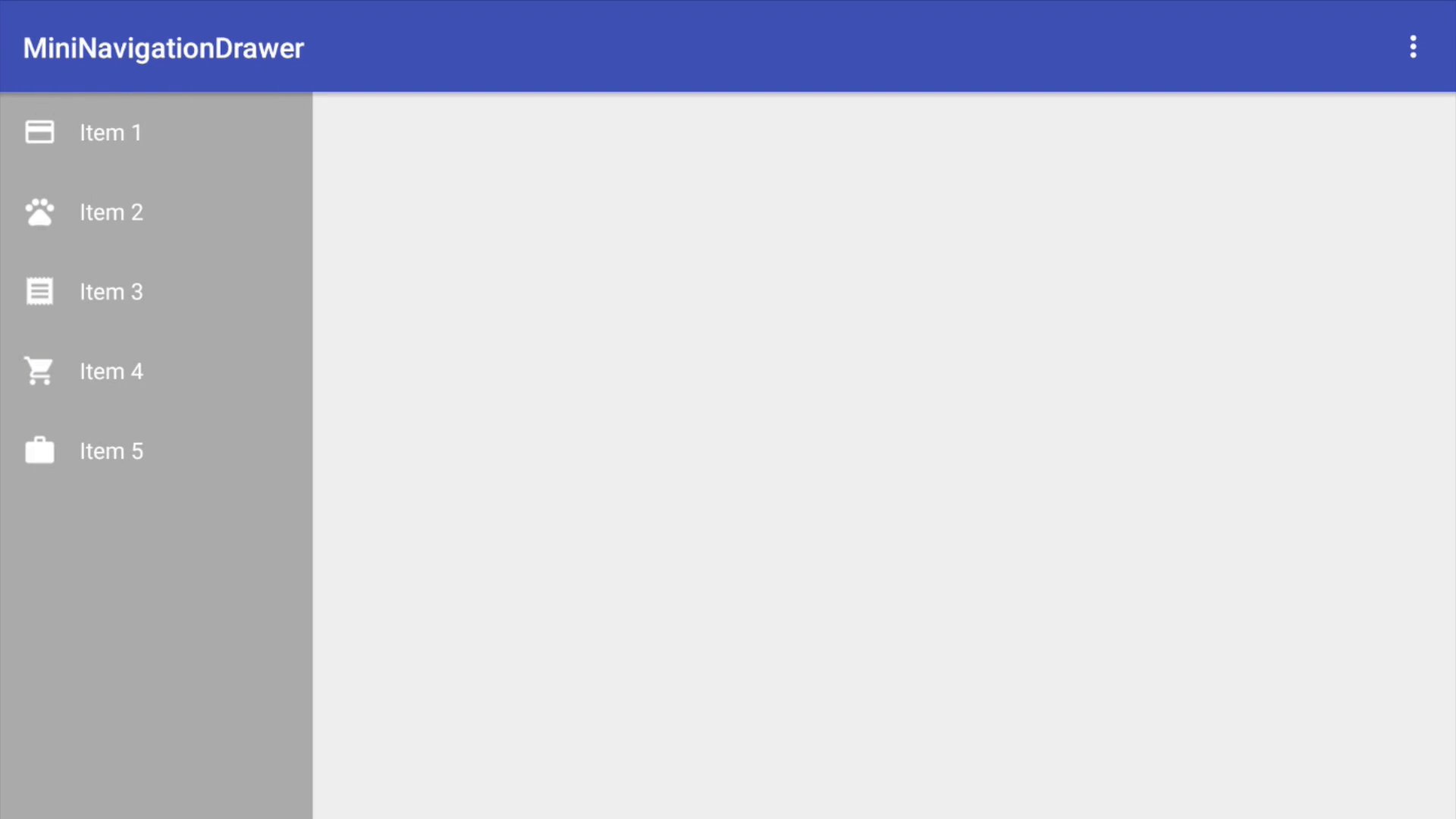
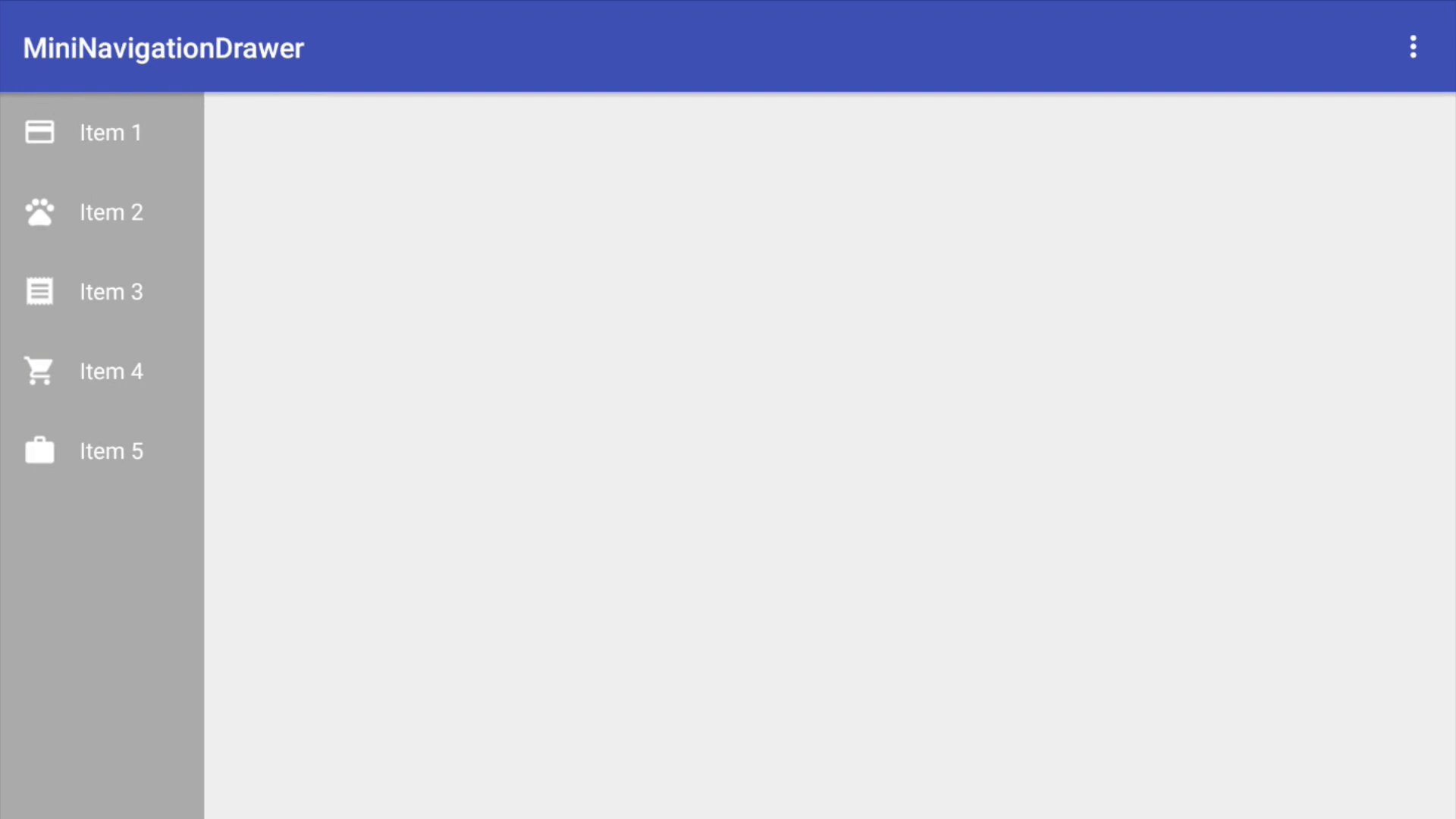
example of slidingpanelayout
clientside-view-responsive-header_demo
android设置该文章字体大小时所需要的view控件
android-view的滑动
adobe dimension tutorial: creating 3d brand identities with sim
android底部导航bottomnavigationview
【android开发笔记】自定义表格控件 - tableview/tablelayout![left和edge_right,下面的代码设置了可以处理滑动左边缘: [html] view](/image/loading.gif)
left和edge_right,下面的代码设置了可以处理滑动左边缘: [html] view
how to get screenshot from chrome dev tools performance frame
b), spacing(c,d), buttom:e,top:f, left:g, right:h, scroll view
animated gif top view (dimension) front view (dimension) left
top =0; cgfloat left =0; cgfloat bottom =0; cgfloat right =0
floatfromright var temp = react.
right-click the branch containing the changes you want and
onlayout(boolean changed, int l, int t, int r, int b) { view
click to view image in full size







![left和edge_right,下面的代码设置了可以处理滑动左边缘: [html] view](http://img3.coin163.com/65/53/Jfamyy.gif)















![left和edge_right,下面的代码设置了可以处理滑动左边缘: [html] view](http://img3.coin163.com/65/53/Jfamyy.gif)







