点击查看gif大图!小编@ina琴梨 附:你应该知道的ui动态设计规则(2)
2022-04-28 来源:动态图库网

touch 功能同动态效果更好的呈现侧边栏设计
lol动态ui界面交互设计少了特效交互的感觉在哪里
ui动效设计原来都是这些软件做的!
欣赏这些有趣的ui设计看得根本停不下来
饕餮盛宴!这是一组能让你叹为观止的ui动效图标设计
王氏教育集团是一所专注于cg设计教育,以及智能教育生态链的创新互联
【有料】科幻ui动效参考
超全面总结!2017年ui设计领域流行过这21个设计趋势
泡泡ui英语设计交互精髓三
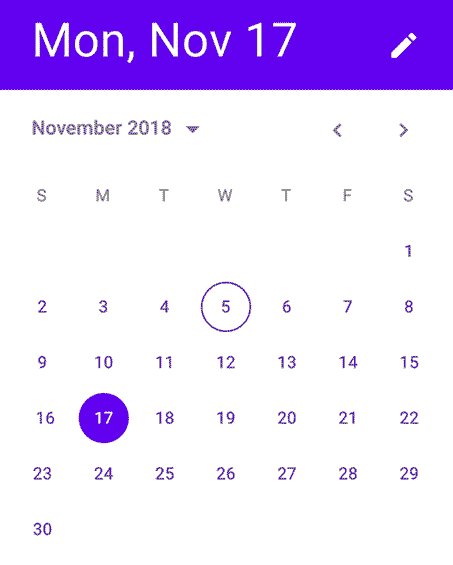
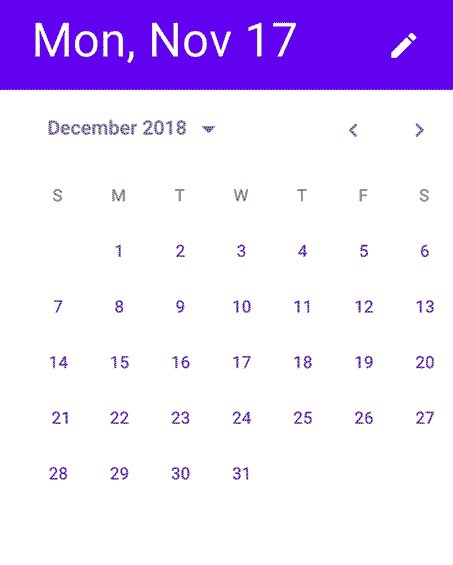
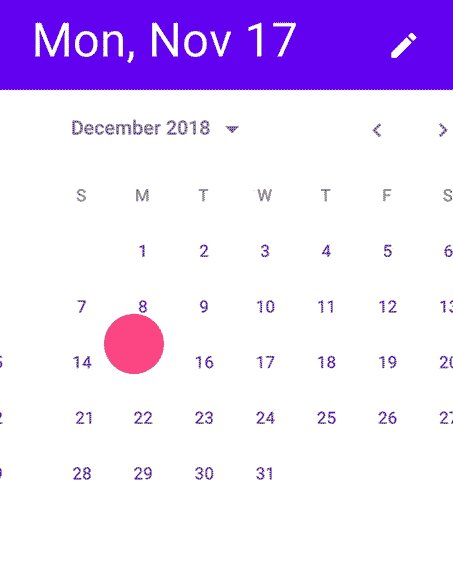
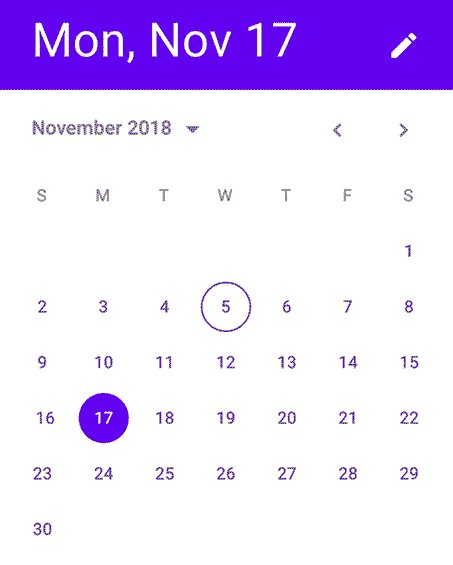
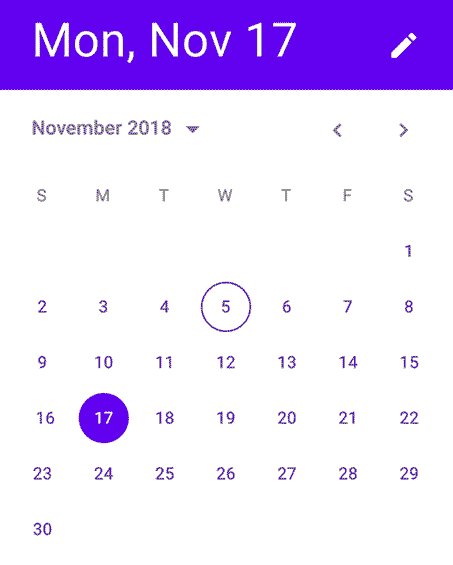
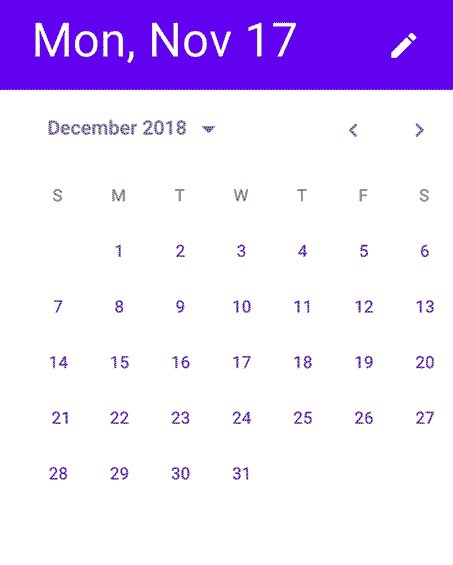
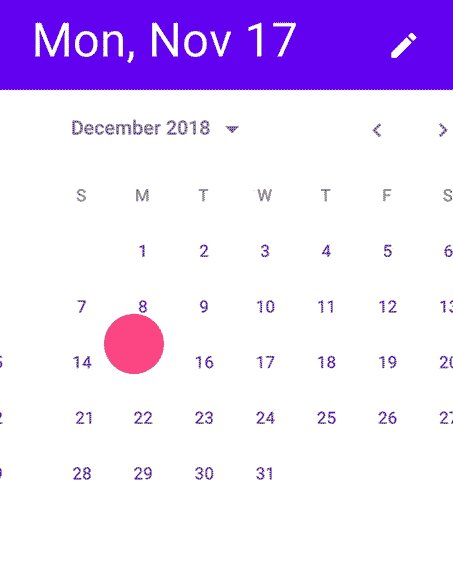
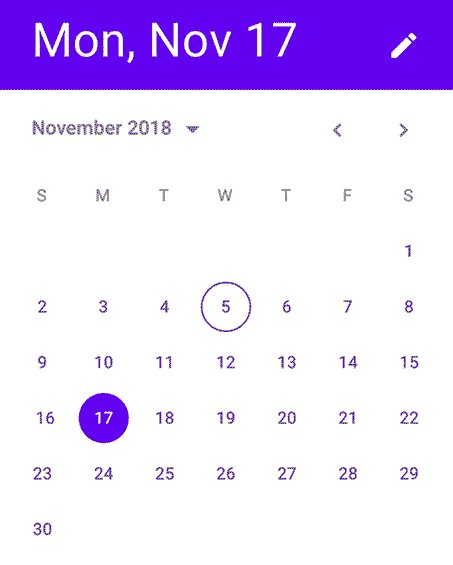
ui设计组件时间选择器日历设计从未如此简单
2018年,这8个ui设计趋势正在流行
为什么会c4d的设计师薪资会高出那么多 ! ?
交互式设计能够让页面更具趣味性 ui设计加入声音,让页面视觉和听觉
例如,google使用卡片式设计来更新新闻动态,每个卡片上都有图片,标题